
An appropriate newsletter font is one of the cornerstones of your email marketing effectiveness. You can write an exciting text, create captivating headlines, and add a bright image or animation to your newsletters. However, if your font is difficult to read, all this won’t help convey your message to users.
The task is also challenging because some fonts might not display correctly in the recipient’s email software. Thus, you can’t simply choose any font and use it for your newsletters—all fonts that don’t exist in the user’s system will be automatically replaced by standard ones.
So, what is the best font for newsletters, and how to use such fonts effectively in layouts? Let’s find out together in this article!
What are the most common newsletter fonts?

The best-suited fonts for any electronic newsletter are so-called «safe» system typefaces. The thing is that users are most likely to have such fonts on their gadgets as they are built into almost any operating or mailing system. So, these pre-installed typefaces are correctly displayed by any email client.
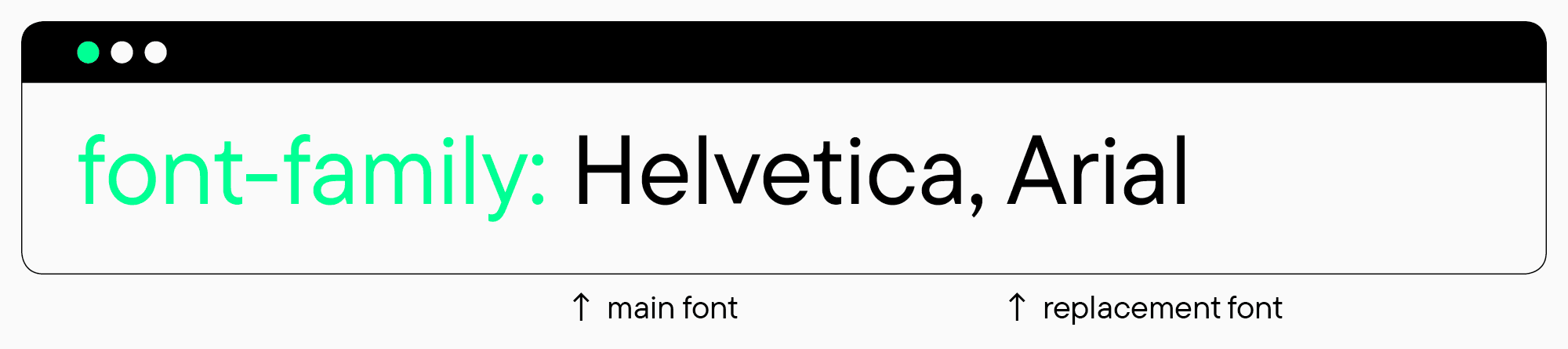
It is also possible to integrate a backup font into the code while building a newsletter. In this case, if the user’s device doesn’t support the main typeface, it will be replaced by a pre-planned alternative.

Best «safe» fonts for newsletters: Types and examples
All system fonts suitable for email marketing can be roughly subdivided into two main groups: Antiquas and Grotesques. Antiqua is a general name for all fonts with serifs, and the word Grotesque refers to all fonts without serifs (sans serifs).
In a moment, we will explain how to choose them and what newsletter font combinations are the most effective. Now, let’s take a look at the most common «safe» font options for newsletters.
System fonts with serifs
- Courier
- Courier New
- Times New Roman
- Georgia
System fonts without serifs
- Arial
- Arial Black
- Helvetica
- Lucida Sans
- Tahoma
- Trebuchet MS
- Verdana
How to choose and how to use a newsletter font

We determined several general rules to help you choose an appropriate newsletter font for your email marketing campaign from the existing «safe» options and use it correctly when building an email.
- Good newsletter fonts must be readable. The main purpose of a font used in the email’s body is to convey information effectively, meaning it must be easy to read and relatively neutral.
- The font used in the email can emphasize the brand’s personality. You can marry a system newsletter font with one of your signature fonts by choosing the most similar option. For example, if you use a serif typeface on your website or brand identity, you should look for a newsletter font from the same category. This way, you can maintain your brand’s visual image, make it more recognizable, and emphasize the message.
- Don’t use many fonts at once in one newsletter. The optimal number of fonts for a newsletter text is two, but often even one typeface is enough.
- Use fonts to determine the text hierarchy. Your newsletter shouldn’t be full of running text—it’s recommended to split it into blocks for easier perception. Headings and subheadings can be highlighted with a font by changing style or point size.
- Choose an optimal font size for reading. The most suitable sizes are 10-12 points for main text and 18-29 points for headings.
How to use non-standard fonts in newsletters?

If system fonts seem to make your newsletter too dull, or you simply want to create a visual theme for the newsletter by using a non-standard font, there is a solution. Small texts, like headings, can be integrated into an email in the form of images. In this case, you will be able to choose any font without limitations and combine it with a «safe» option.

However, we don’t recommend using this method for big chunks of text. This makes the newsletter larger, takes longer to display, and takes away the option to copy text.
When choosing a font and its size for an image in the newsletter, don’t forget that the newsletter will be displayed on both computer and phone screens, so choosing an optimal text size is essential. The best way is to check in advance how the resulting image will be displayed across various screens and email software.
Font pair selection for eye-catching and memorable email campaigns

So, we can make a conclusion that the best fonts for a newsletter’s main text are neutral system ones, and headings and inscriptions with expressive fonts can be added as images. The only question is how to make combinations of system fonts and unusual ones.
Like in other combination cases, there are no generalized rules for pairing fonts. You should rely on your feelings and develop watchfulness. Understanding some basic principles of font combination can help you as well—you can learn more about them and font pairs in our article.
Here, we prepared font pairs consisting of system fonts and typefaces from the TypeType collection. We are sure you will find a suitable option for your newsletter: a calm, neutral pair or an expressive, eye-catching one.
Neutral font pairs for newsletters

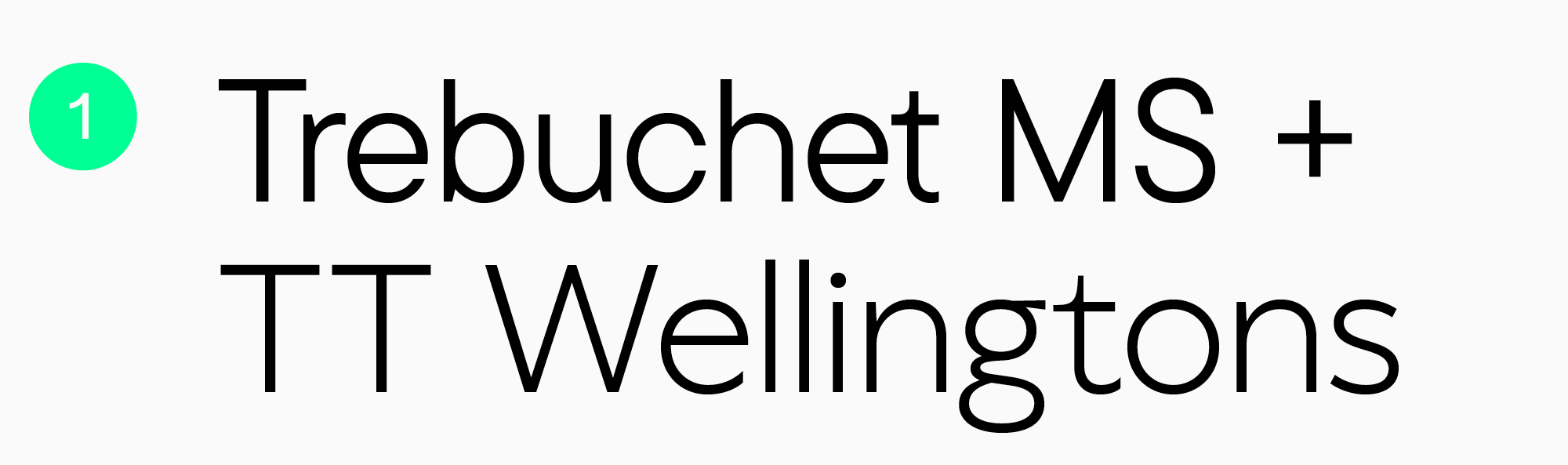
- Trebuchet MS + TT Wellingtons. These typefaces have similar letterforms, which make them a well-balanced combination. A Humanist sans serif TT Wellingtons is simple and elegant but also easily recognizable and fresh.

2. Georgia + TT Commons Pro. A combination of serif and sans serif is essentially classic and versatile. A geometric sans serif TT Commons Pro can easily adapt to any theme while still looking modern and dynamic.

3. Times New Roman + TT Neoris. Another effective combination of serif and sans serif. TT Neoris is an elegant and fresh typeface featuring unusual details. Moreover, it enables you to experiment with its font styles and a variable font to transform the visual identity of your email.

4. Courier + TT Marxiana Grotesque. In this case, the fonts are united by soft forms and historical references. TT Marxiana Grotesque is a typeface inspired by a font set used for the Niva magazine, published during the late 19th to early 20th century. If you want to create a visual theme for the newsletter and give it a historical feeling, this font pair is a perfect choice for you.
Font pairs for newsletters with a vibrant accent

- Helvetica + TT Bluescreens. These fonts are a good match because of having similar letterforms. However, a geometric sans serif TT Bluescreens with narrow proportions and recognizable visual features can place a visible accent. For more expressiveness, we recommend using bold font styles of this typeface.

2. Arial + TT Alientz Serif. These fonts are also quite similar despite the unique style of TT Alientz Serif. This dynamic, flexible, stretchy, and very spiky serif has a highly expressive personality. It places an intensive accent and brings an audacious mood to the newsletter.

3. Tahoma + TT Severs. These are two fonts with similar letterforms and open apertures. However, TT Severs has a more decorative character and unusual inner contours. You can get the most out of this font by using its bold styles.

4. Verdana + TT Runs. Although the letterforms of these two fonts are similar, they contrast with each other because of different character widths. Anyway, this doesn’t make them a less effective combination. On the contrary, it’s one of the parameters enhancing their compatibility. TT Runs, a wide sans serif with unusual proportions, will create a stylish and straightforward accent in your email.
Conclusion
Choose «safe» fonts for newsletters, but don’t let them constrain your expressive freedom. Apply our recommendations and font pair options and always be ready for experiments to make your newsletters attention-grabbing, unique, and capable of emphasizing your brand’s individuality.