Font customization
Sometimes, even if you like the overall look of a font, it may not suit your project well enough. TypeType has a solution for that—font customization.
Any font from the TypeType collection can be personalized and made suitable for your specific project. We can implement both minor and more extensive improvements to a font. To learn more, read about our customization options.
Customization options
On the right you can see some examples of font customization made by the TypeType team. The source version of the font is displayed by default. Click the toggle to see the customized version.
Customization options
40-80 hours of work
- Font renaming
- Adding a logo to the character set
- Replacing core characters with alternate ones
- Individual glyphs graphic modification
80-200 hours of work
- Font renaming
- Adding a logo to the character set
- Individual glyphs graphic modification
- New font styles design
200-1000 hours of work
- Font renaming
- Adding a logo to the character set
- Sketching
- Individual glyphs graphic modification
- Designing a standard font using one of the TT typefaces as a foundation
1000+ hours of work
- Unique font naming
- Adding a logo to the character set
- Sketching
- Designing a customized standard font
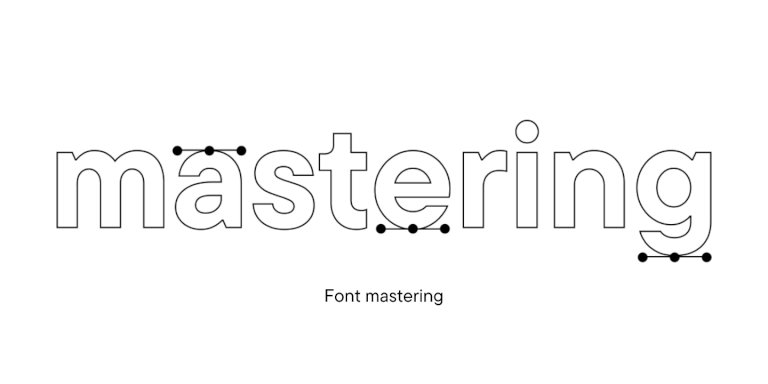
- Technical font adjustments: mastering, kerning, hinting, fontinfo
Light customization
Choose the Light customization option if you want to use a TypeType font for your project with only minor adjustments. We will modify individual letterforms and substitute the base characters with alternates. In addition, we will add your logo to the character set of the chosen typeface and rename the font to match your company’s name.


Standard customization
If you want to use a font from our collection but need additional font styles, choose the Standard customization option. We will modify individual characters and add new font styles to match your goals. The customized font will be renamed: its new name will be associated with your company or project. Besides, we will implement your logo into the font’s character set.



Deep customization
Deep customization involves us virtually designing a new font with several font styles, using a TypeType font of your choice as the foundation. At the same time, the graphics of individual characters will be transformed entirely. The font will get a new name associated with your company or project, and we will also implement your logo into the character set.


Designing a font from scratch
Custom typefaces are a signature feature of large brands. We create personalized commercial typefaces for companies, keeping in mind the unique characteristics of their projects.
We can design a single typeface or an entire font family. For instance, companies often require the development of at least two fonts: a display font for headings and printed media and a text font for the website and apps.
A custom font undergoes the stages of research, sketches, approval, and then detailed development of its graphic and technical components.

You may be interested

This is a service in which we can take your drafts, lettering, vector letters or even sketches from any font editor and turn them into a fully functional font. We are ready to help you with both complex mastering as well as with the solution of individual visual or technical problems. TypeType mastering can be divided into several main blocks: visual mastering, technical mastering, kerning and font hinting.
See more
Subscribe to the entire TypeType foundry font collection and get unlimited access to the tools for your design. The full font library of 75+ fonts will always be at hand. During the subscription period, you can install all font updates and expansions. We update the collection monthly.
See more
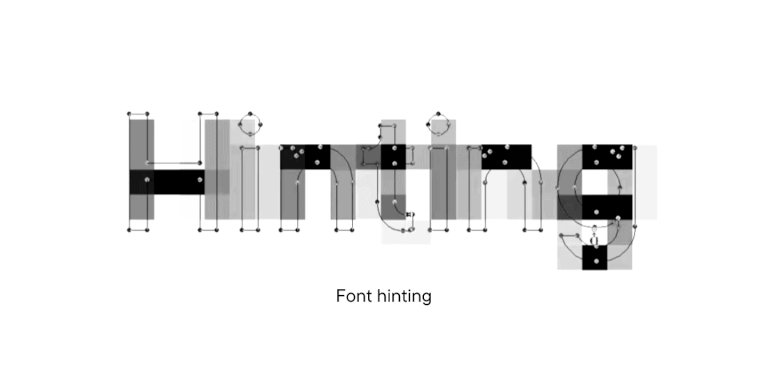
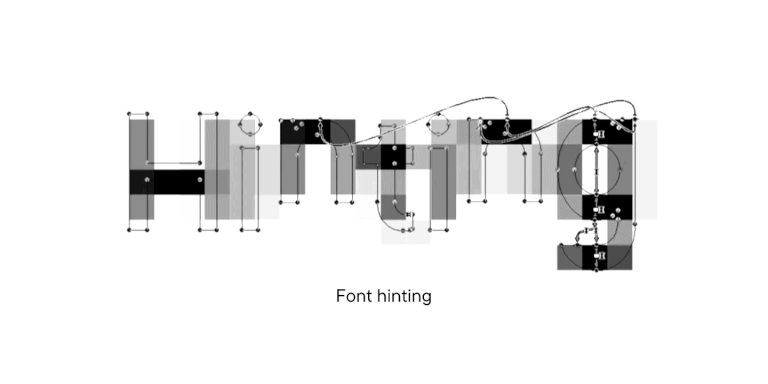
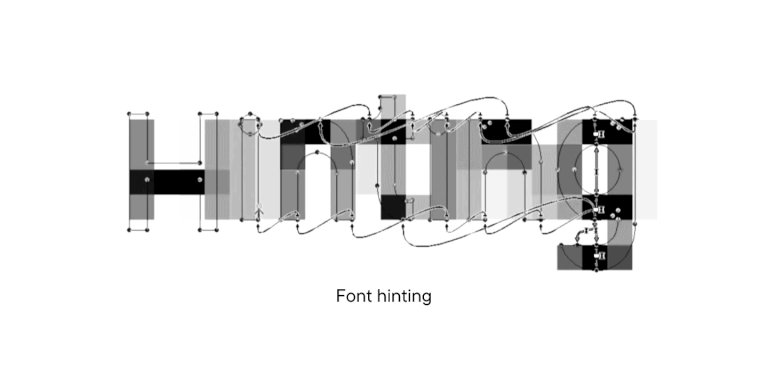
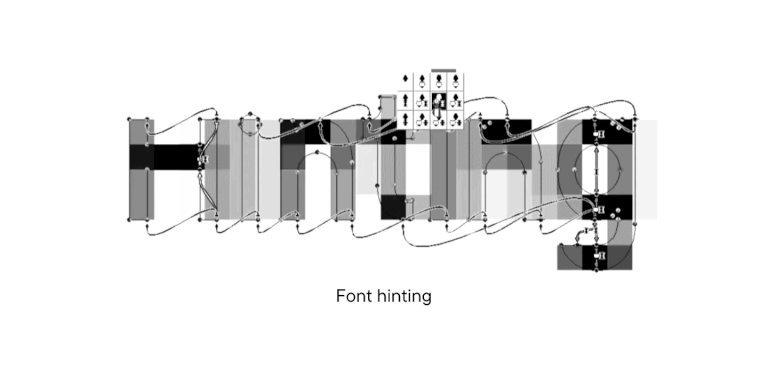
Font hinting (also known as instructing) is the use of mathematical instructions to adjust the display of an outline font so that it lines up with a rasterized grid.
At low screen resolutions, hinting is critical for producing clear, legible text. It can be accompanied by antialiasing and (on liquid crystal displays) subpixel rendering for further clarity.


