
Enthusiastic designers are constantly on the lookout for new fonts. Not only while they are working.
You can notice new fonts to add to your collection while scrolling social media, browsing brands’ websites, and even playing your favorite video games. All that is left is a technical aspect: to identify a font family used in the project and purchase a license for it.
There are many ways of identifying fonts. In this article, we will cover the easiest ones.
Promocode TypeType
Here is a promo code for you: 4Quickways
Enter it during checkout and get a 30% discount on any TypeType font.
Why do you need to know what font is used on a website?
For a novice designer, learning about fonts used in various projects is a valuable aid to grow professionally. It helps develop watchfulness.
Look for projects similar to yours and analyze fonts other specialists use. This way, you will be able to identify what typeface categories align well with specific themes. Analyze the projects that you do not find good enough as well. It will help a lot to understand what typefaces do not seem suitable and why. To make the process even more fascinating, make your list of “good” and “bad” typefaces for various project themes.

Identifying fonts used in different projects proves to be practical for experienced designers, too. This way, designers add more typefaces to their collections and find new studios that make interesting and stylish fonts.
How to identify a font on a website
There are several ways to check what typeface a project’s website is using, such as:
- Installing a browser extension.
- Searching for the name in the page’s code.
- Identifying fonts by image using online services.
- Identifying fonts in Adobe Photoshop.
Let us focus on each of them.
Browser extensions
Many browser extensions work as font identifiers for websites. We will share with you the ones that have been verified by us and are often used by designers.

Fonts Ninja
Browsers: Chrome, Firefox, Safari.
Website: https://www.fonts.ninja/
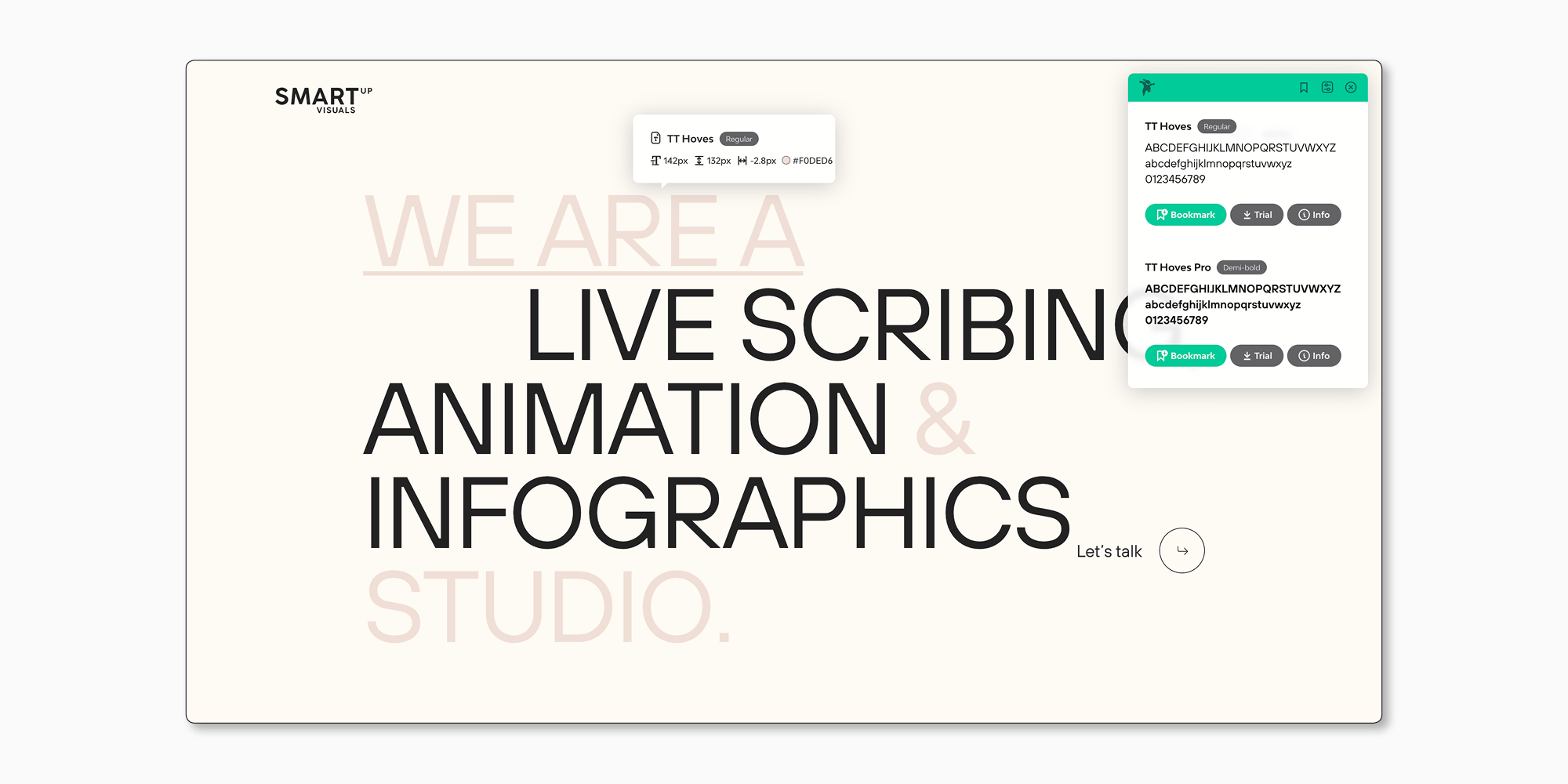
One of the most popular extensions. It identifies both the typeface and its font style. An additional benefit is that you can not only check different font types but also buy them if you wish. Through Ninja, you can access the link to purchase the font—this is simple and convenient.
To start using the extension, download and install it. After that, an icon with a ninja will appear in your browser’s toolbar. Click on it, and hover over text sections to identify fonts. You can also click on the text to access an additional panel and try the font. You can also use Fonts Ninja on your smartphone via the app.
By the way, the official website of Fonts Ninja uses the TypeType studio’s bestseller—TT Norms® Pro.

WhatFont
Browsers: Chrome, Safari.
Website: https://www.whatfontis.com/
Another well-known font identifier browser extension.
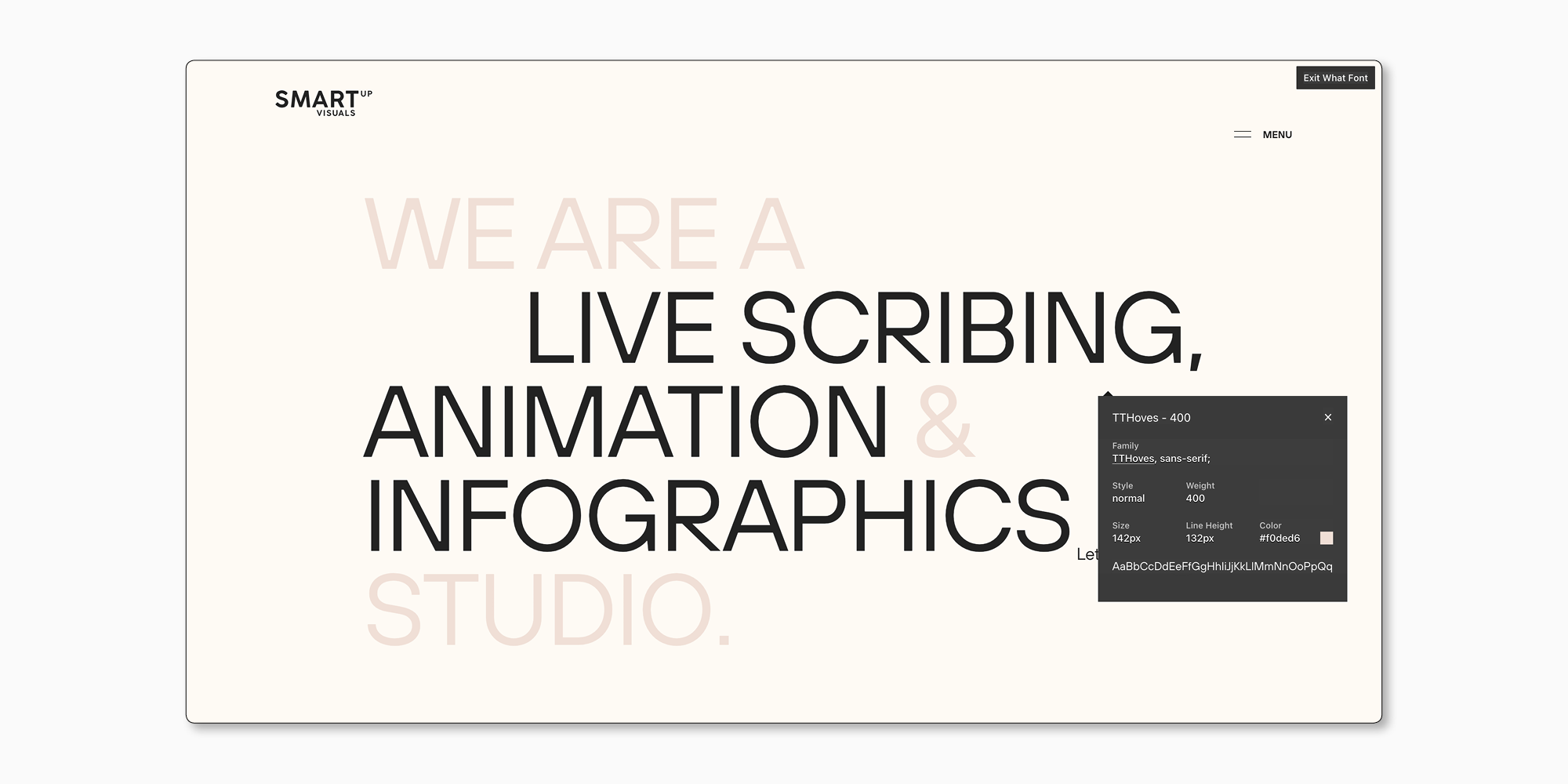
After installing it, highlight a text fragment and click the “WhatFont” icon. You will get information about the font family used on the website, the font style, and the font size.
In addition to the above-listed extensions, designers often use CSS Peeper, TypeSample, and more. Each has its own extra functions, so we recommend trying some of them and choosing the most convenient for you.
Manual search in the page’s code

A difficult and, at the same time, one of the easiest ways to identify fonts on websites is to find them in the page’s code. Remember that this method is not ideal because the fonts may be renamed.
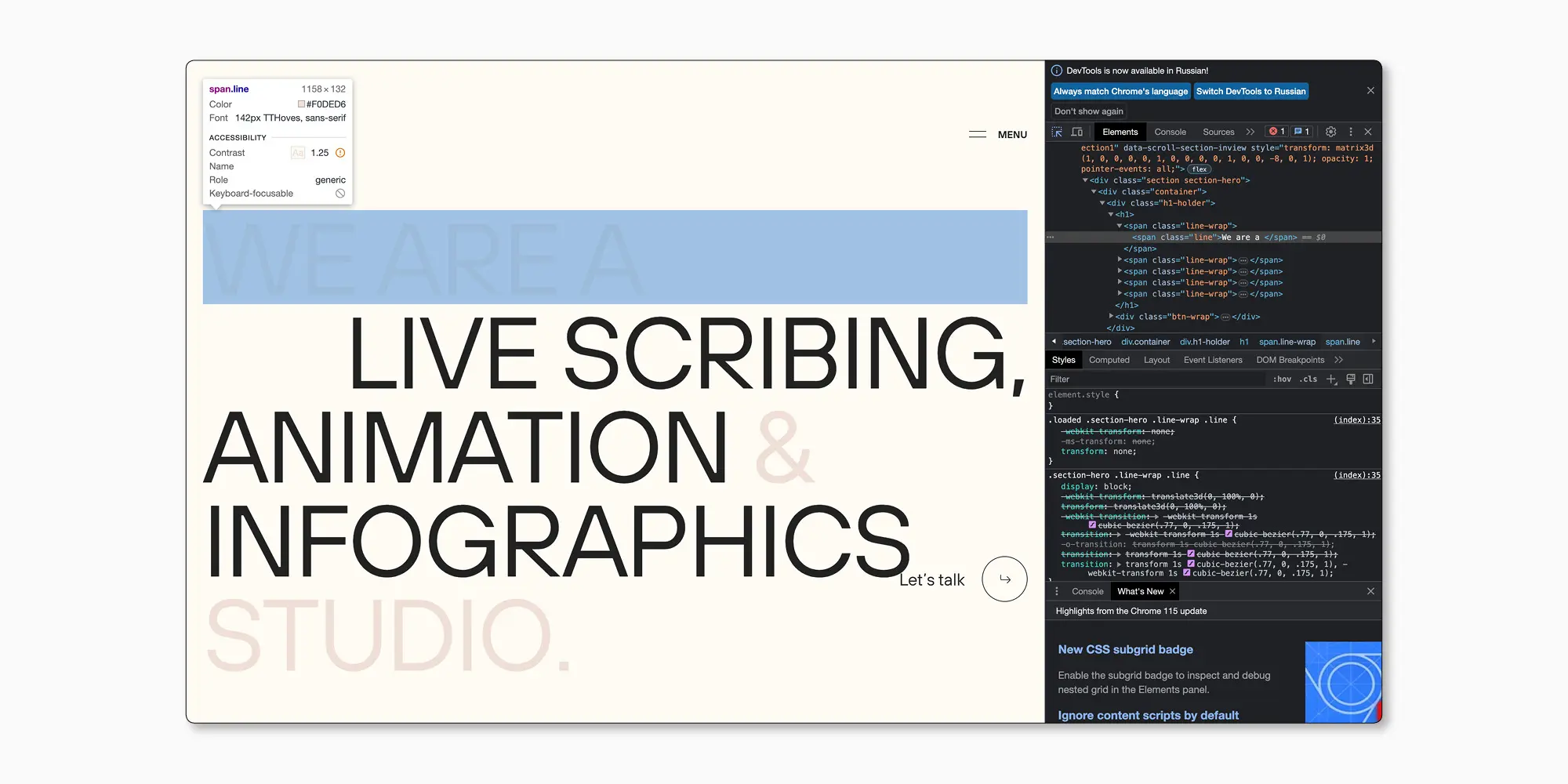
To search manually, choose a text fragment, open the page’s code, and find “font-family”.
In Chrome and Firefox, right-click on the text and choose the menu item that opens the page’s code for viewing. After that, find the Elements tab, then Styles tab, and there you will find the “font-family” code. In Safari, the actions are the same, but you need to make sure that the Developer menu is visible. Check the box at the bottom of the Advanced tab to do that.
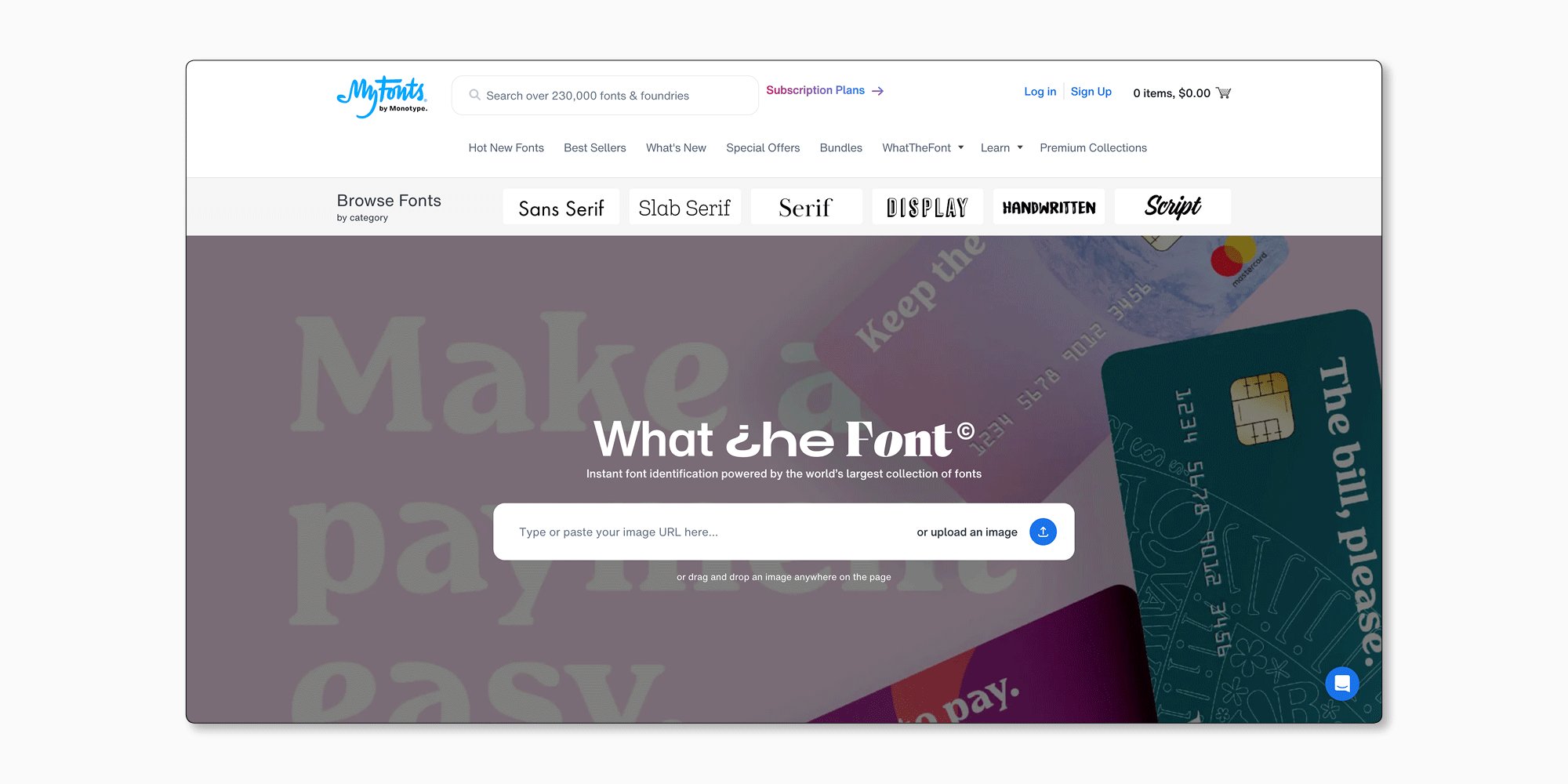
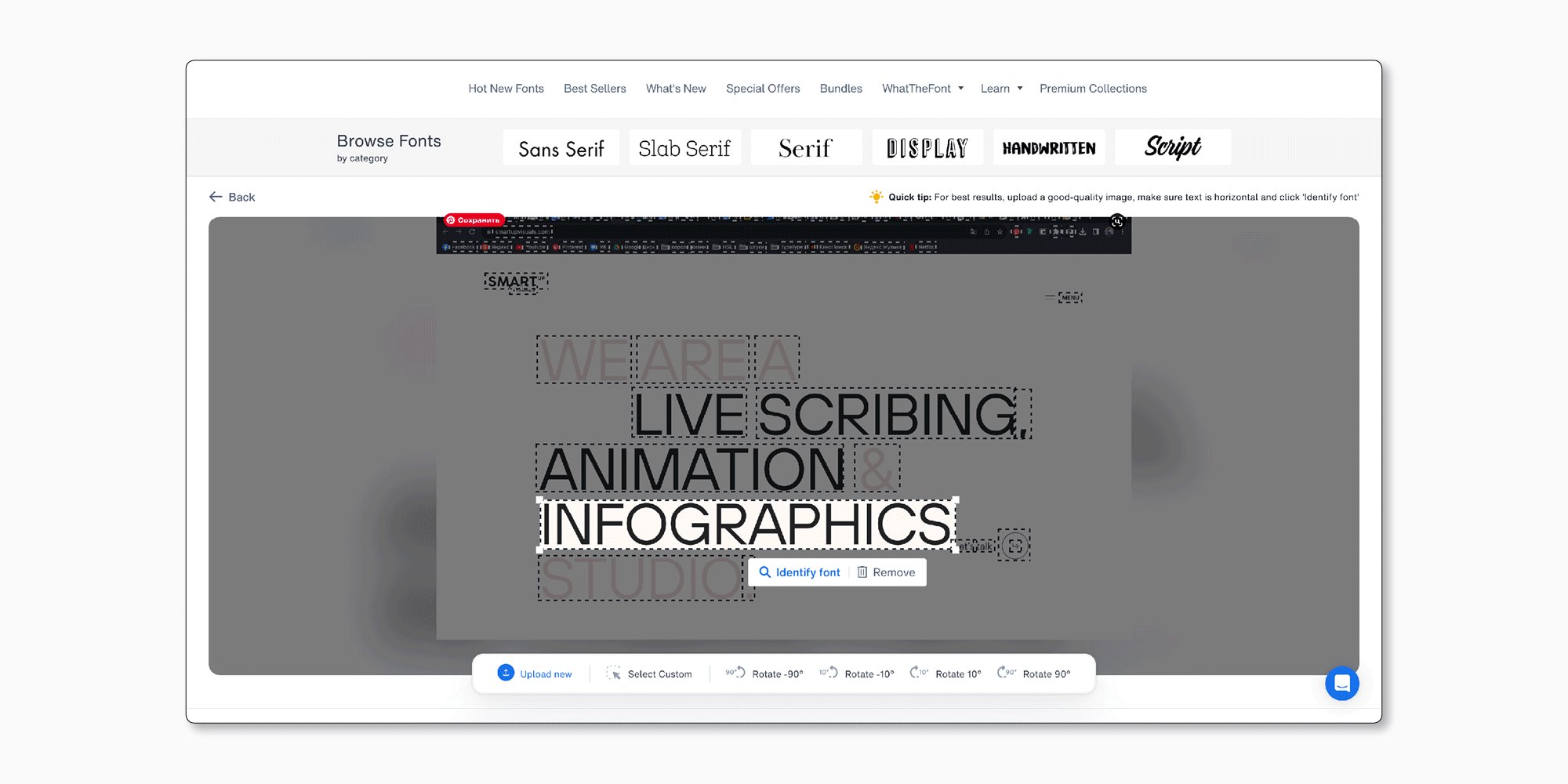
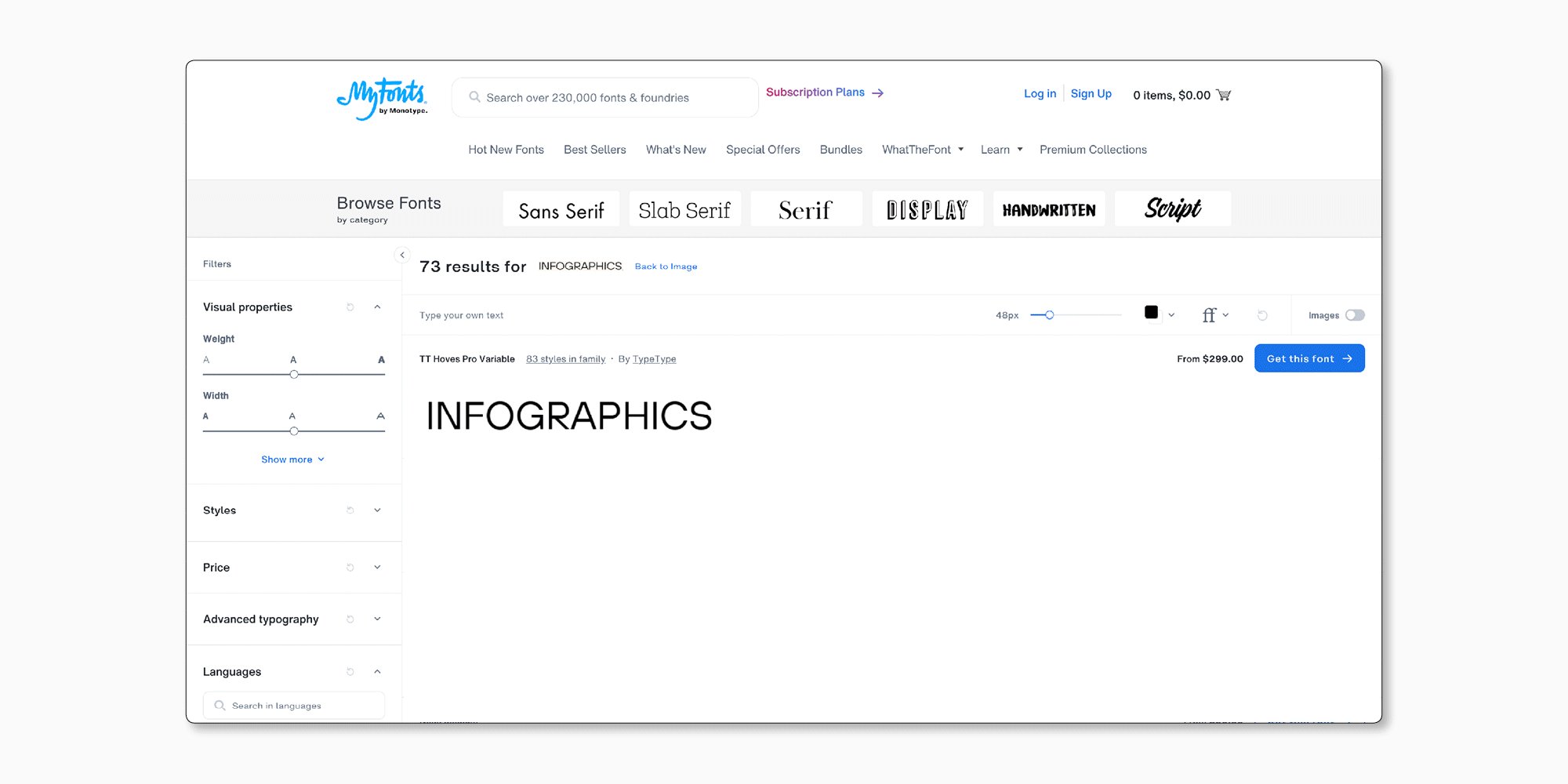
Online services to identify fonts by image

Sometimes the font you like is on an image, not a page. It can be a banner, a photo, or a picture on social media.
For such cases, there are various online services that can help you identify the font you want.
They all function similarly. Simply visit the service website, upload the image containing the necessary font, and wait for the result.
Here are some of the most frequently used font identifier services of this kind:
You can also use social media to ask other designers to help you identify a font.
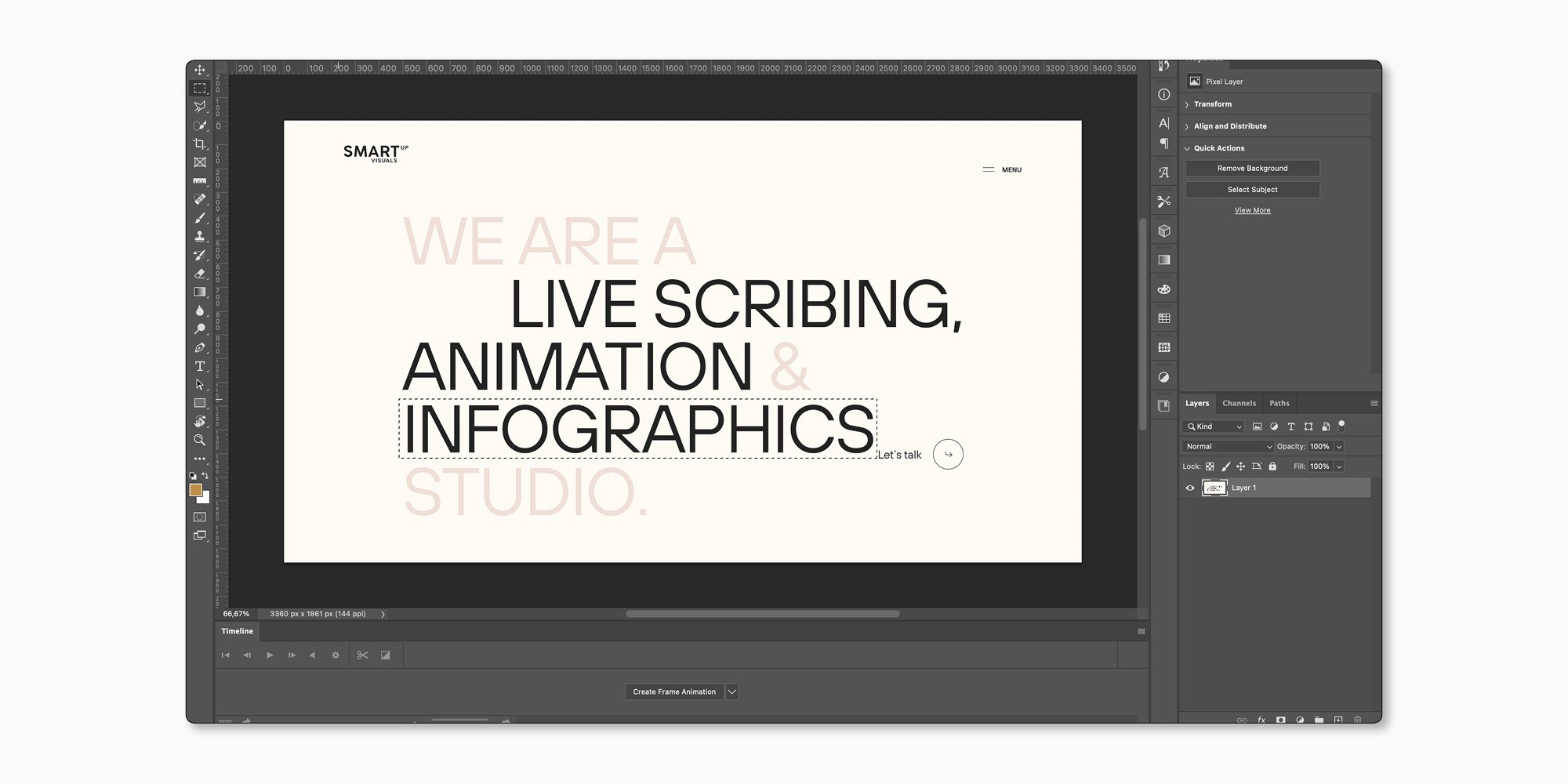
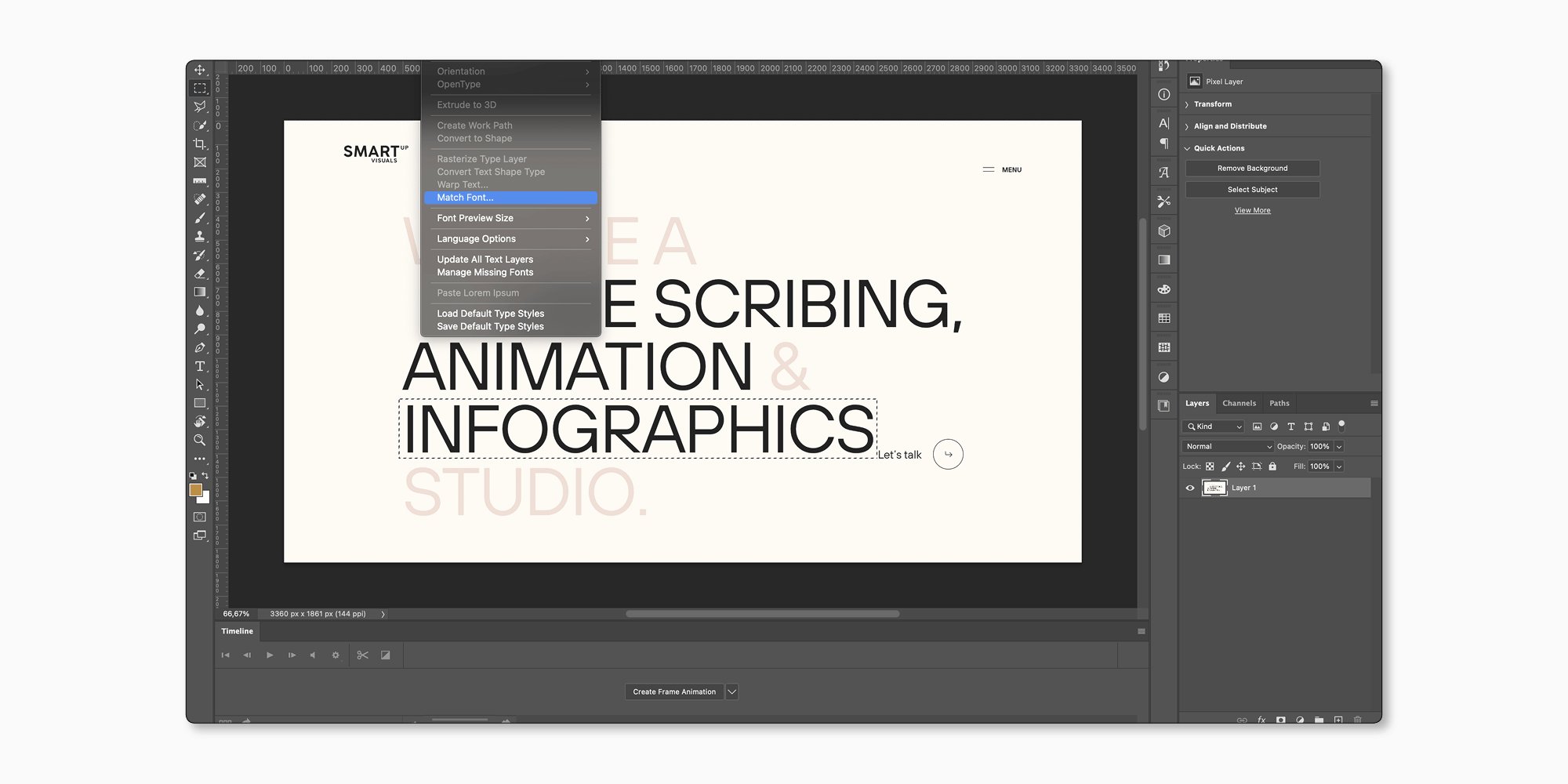
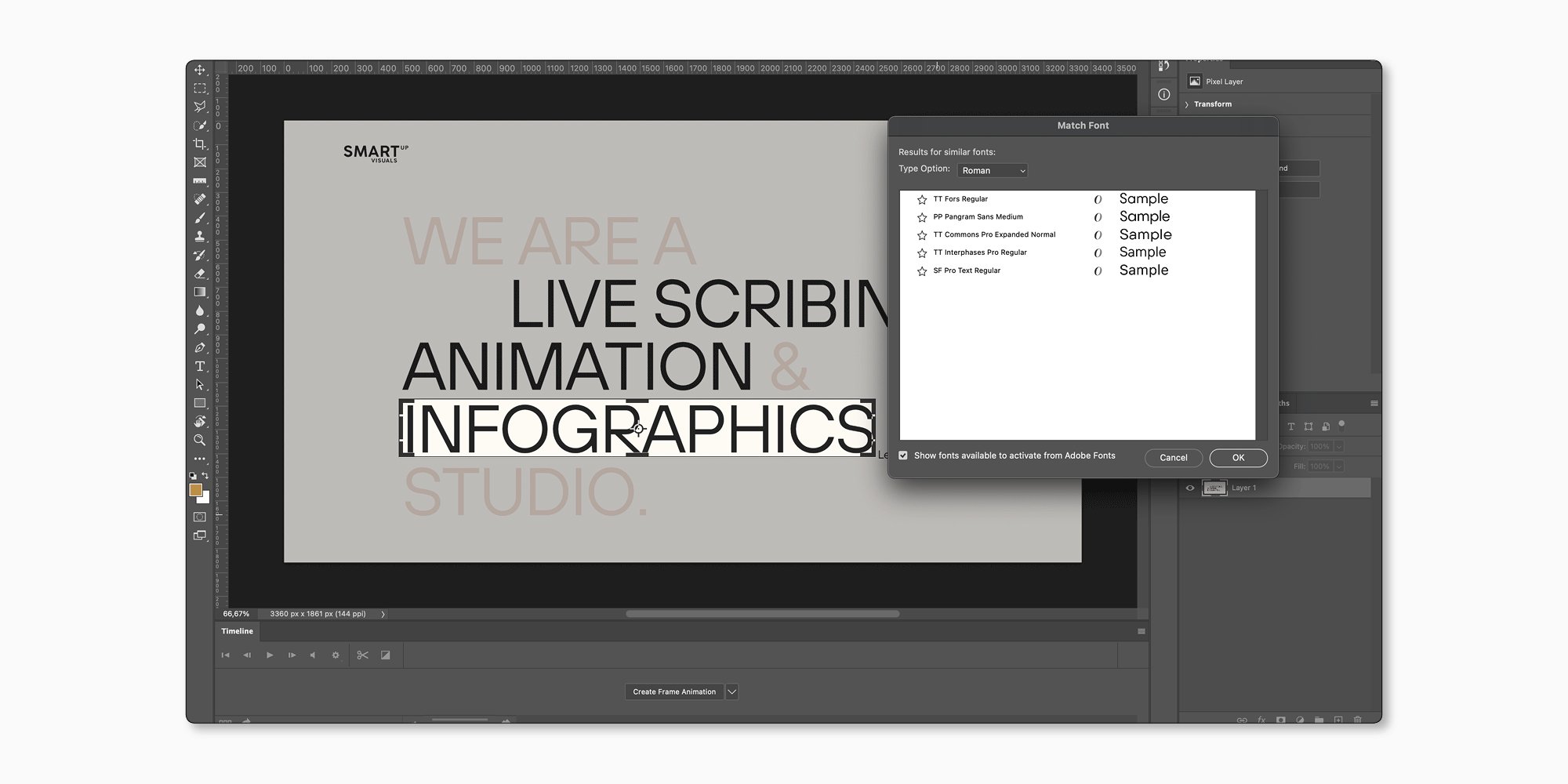
Identifying fonts in Adobe Photoshop

You can find out what font is used on an image with the help of Adobe Photoshop. The Match Font function is constantly improving but does not support all languages at the moment.
To use the function:
- Select the text on the image using the Rectangular Marquee Tool.
- Choose Type and then Match Font.
- In the list of similar fonts, choose the one you think suits best.
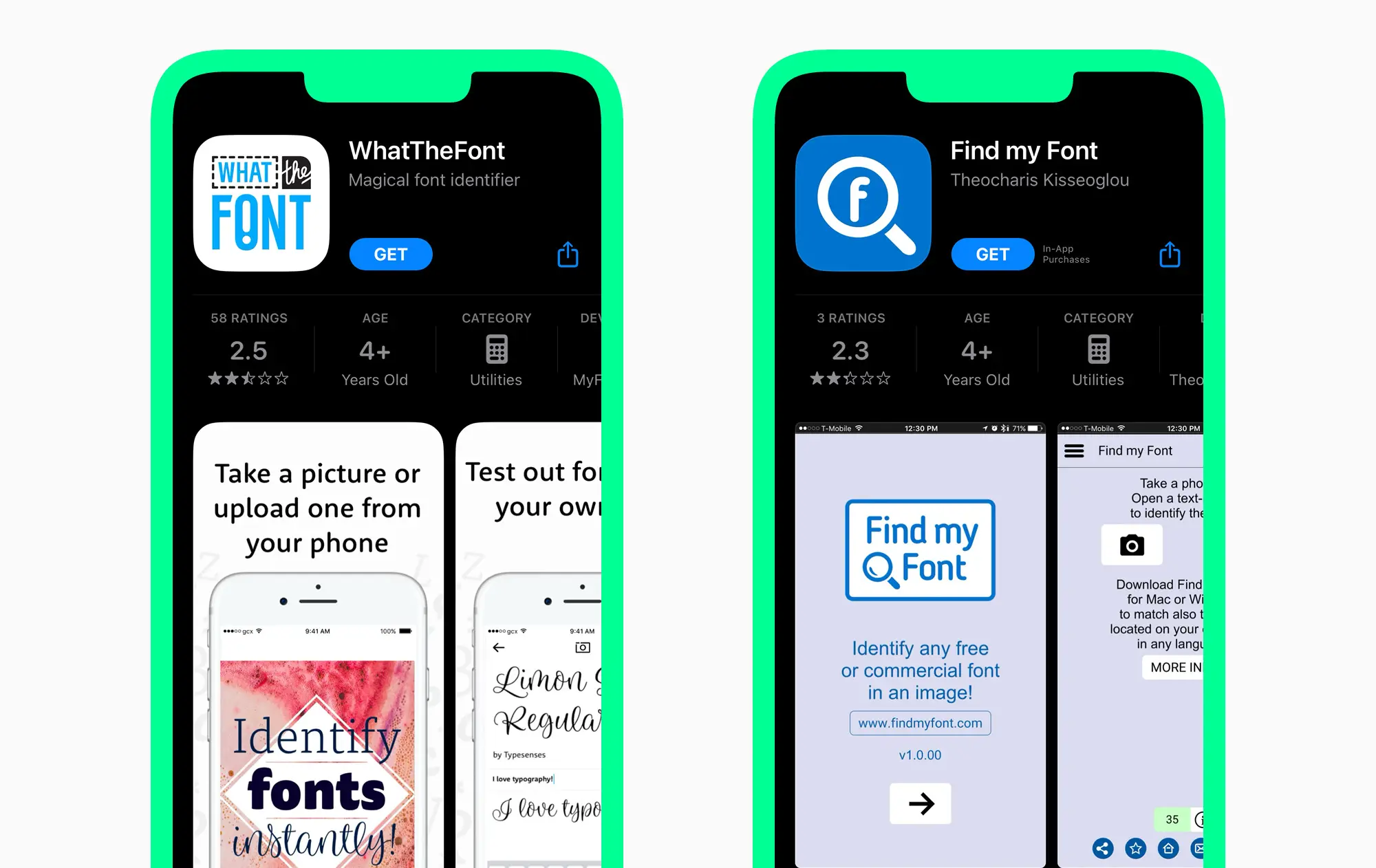
Bonus: there is a smartphone app

Of course, captivating fonts await designers everywhere, not only at the work desk. To always have the possibility to add new fonts to your collection, install the app on your smartphone.
At the moment, WhatTheFont and Find My Font are the most popular. To identify a desired font, simply open the app and point the camera at the image. Choose the most suitable font from the list of the most similar ones.
In place of a conclusion
Aesthetic fonts await designers outside their work as well. It is better to have some tools prepared to quickly find out what font is used on a website, poster, banner, or café sign.