
Willkommen zur siebten Lektion unserer Reihe „UniversiTTy“! Dieser Artikel setzt unsere faszinierenden Erkundungen des Schriftgestaltungsprozesses fort. Wir empfehlen, die vorherigen Artikel der Reihe durchzusehen, bevor Sie in diesen eintauchen.
Heute werden wir weiter über optische Kompensationen sprechen, lernen, wie die Höhen von Groß- und Kleinbuchstaben bestimmt werden, und mehr über die Natur des Kontrasts erfahren. Antonina Zhulkova, Design Lead bei TypeType, wird Ihnen alles über diese Prozesse erzählen. Antonina ist seit über fünf Jahren in der Schriftgestaltung tätig. Sie ist die Konzeptautorin und leitende Designerin von Projekten wie TT Neoris, TT Ricordi Allegria, TT Globs und Ivi Sans Display. Außerdem war sie an der Erstellung von TT Fellows, TT Fors, TT Interphases Pro, TT Commons und vielen anderen Schriftarten beteiligt.
Optische Kompensationen: Zeichenstärke und -höhe
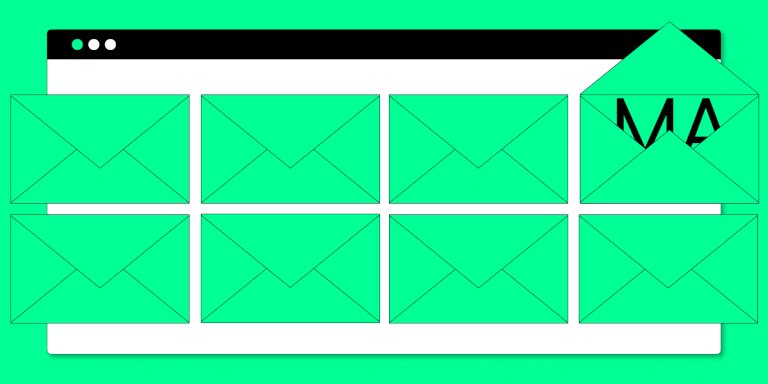
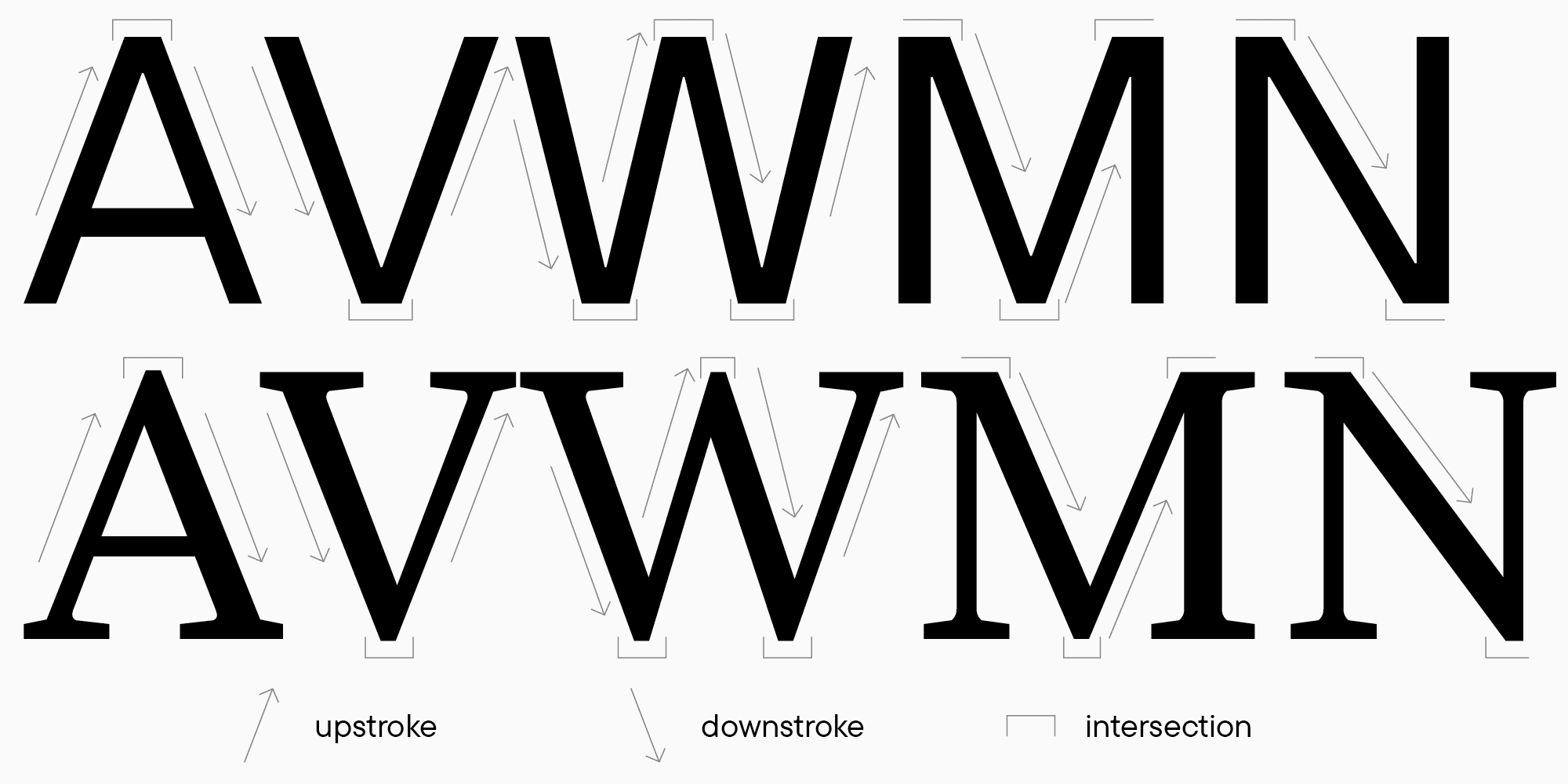
Im vorherigen Artikel haben wir darauf hingewiesen, dass diagonale Striche bei dreieckigen Zeichen etwas dünner sein sollten als die Hauptstammstärke des Buchstabens H und dass jedes Zeichen zwischen anderen getestet werden sollte. Fast alle dreieckigen Zeichen mit diagonalen Strichen haben Punkte, an denen sich diese Striche kreuzen, und diese Punkte wirken stets dicker (dies betrifft auch die Buchstaben B, M, N, R usw.). Daher müssen sie durch eine Reduzierung der Stärke der sich kreuzenden Striche ausgeglichen werden.
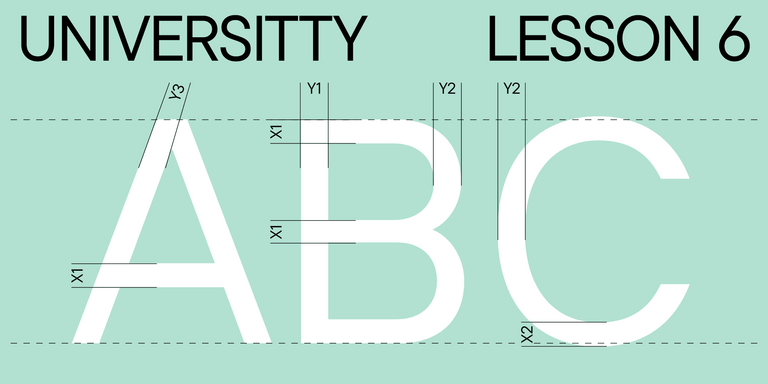
Ein weiteres wichtiges Thema ist der visuelle Unterschied in der Wahrnehmung von aufsteigenden und absteigenden Strichen. Aufsteigende Striche sind diagonale Linien, die dem logischen Fluss von unten nach oben folgen (z. B. der linke Strich des Buchstabens A); absteigende Striche folgen der entgegengesetzten Logik und verlaufen von oben nach unten (wie der rechte Strich des Buchstabens A). Für angehende Schriftgestalter kann es schwierig sein, sich zu merken, zu welcher Kategorie (aufsteigend oder absteigend) jeder diagonale Strich gehört. Mein Rat ist, den Buchstaben auf ein Blatt Papier mit einem beliebigen Werkzeug zu zeichnen: Ihre natürliche Handbewegung wird Ihnen zeigen, wie die Striche verlaufen sollten.

Aufsteigende Striche wirken schwerer (dicker) aufgrund ihrer visuell ansprechenden Aufwärtsbewegung. Da wir von links nach rechts lesen, ziehen Linien, die in die entgegengesetzte Richtung verlaufen, mehr Aufmerksamkeit auf sich. Aus diesem Grund werden in serifenlosen Schriften, die keinen auffälligen Kontrast aufweisen, absteigende Striche immer etwas schwerer (dicker) gestaltet als aufsteigende. In Serifenschriften unterscheiden sich die Stärken von aufsteigenden und absteigenden Strichen deutlich: Aufsteigende Striche sind fast immer dünn, und absteigende Striche sind schwer. Dies hängt auch von der kalligrafischen Tradition ab.
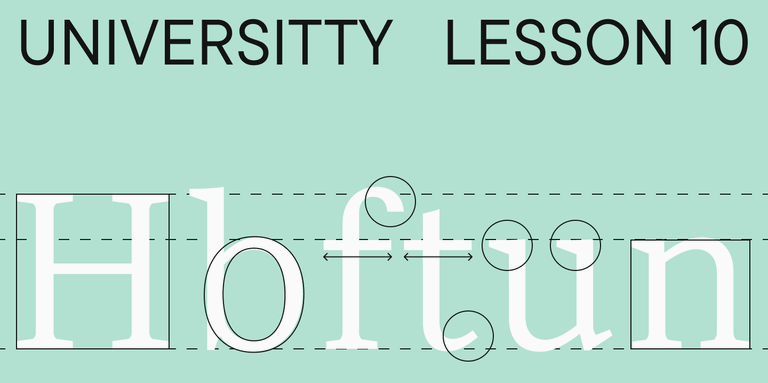
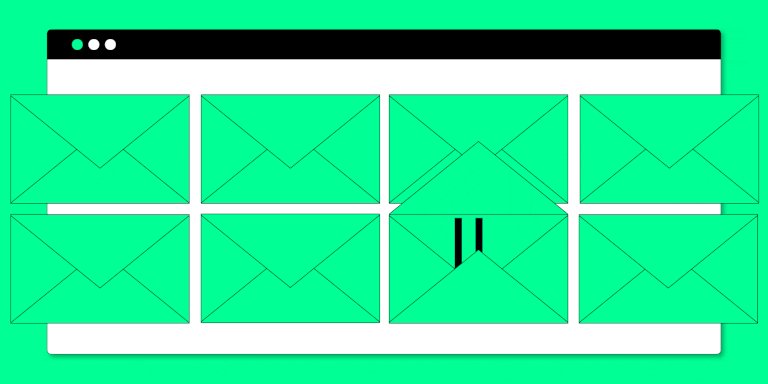
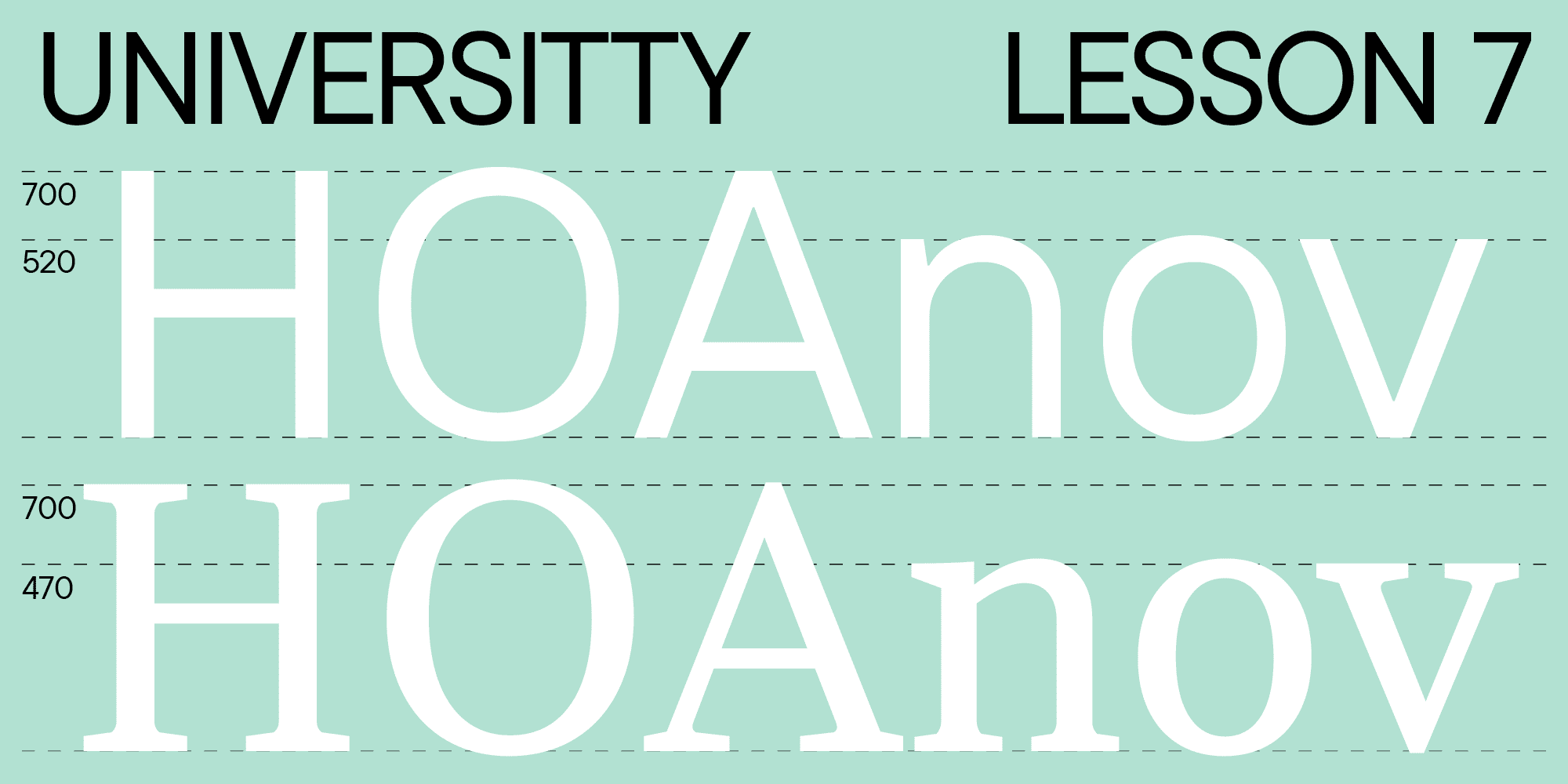
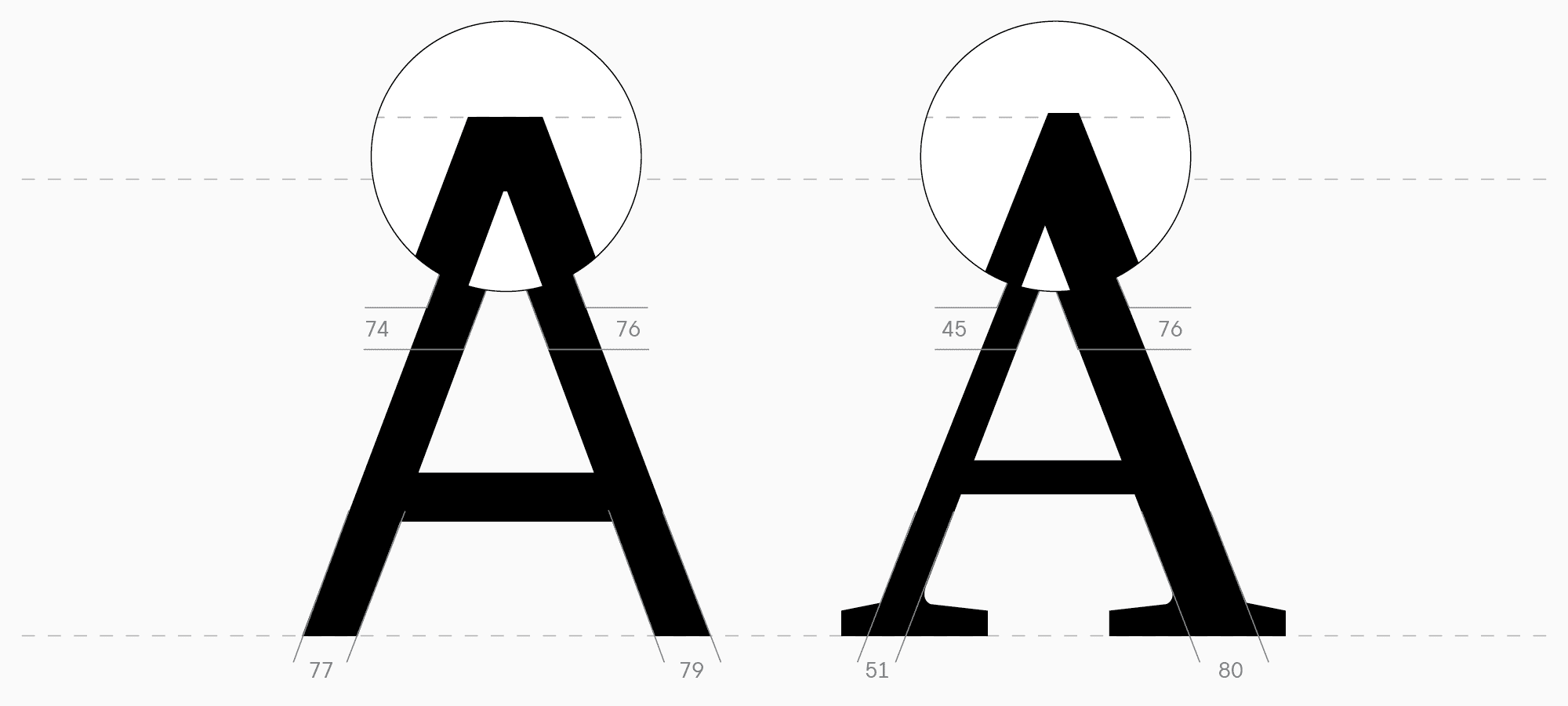
Kehren wir zu unseren geometrischen Formen zurück. Die Höhe dreieckiger Zeichen sollte ebenfalls im Vergleich zu anderen Formen bestimmt werden. Der Punkt, an dem horizontale Striche sich kreuzen, ist weniger schwarz, wirkt visuell leichter, und die Glyphe selbst erscheint niedriger als die anderen. Dies kann durch zwei Gestaltungstricks ausgeglichen werden. Der erste besteht darin, an der Kreuzungsstelle einen horizontalen Schnitt zu machen (die Spitze des Dreiecks abzuschneiden). Der zweite Trick besteht darin, den spitzen Scheitelpunkt oder die Spitze über die Höhe der aufrechten Buchstaben hinauszuführen. Die serifenlosen und Serif-Beispiele zeigen alle genannten Details deutlich.

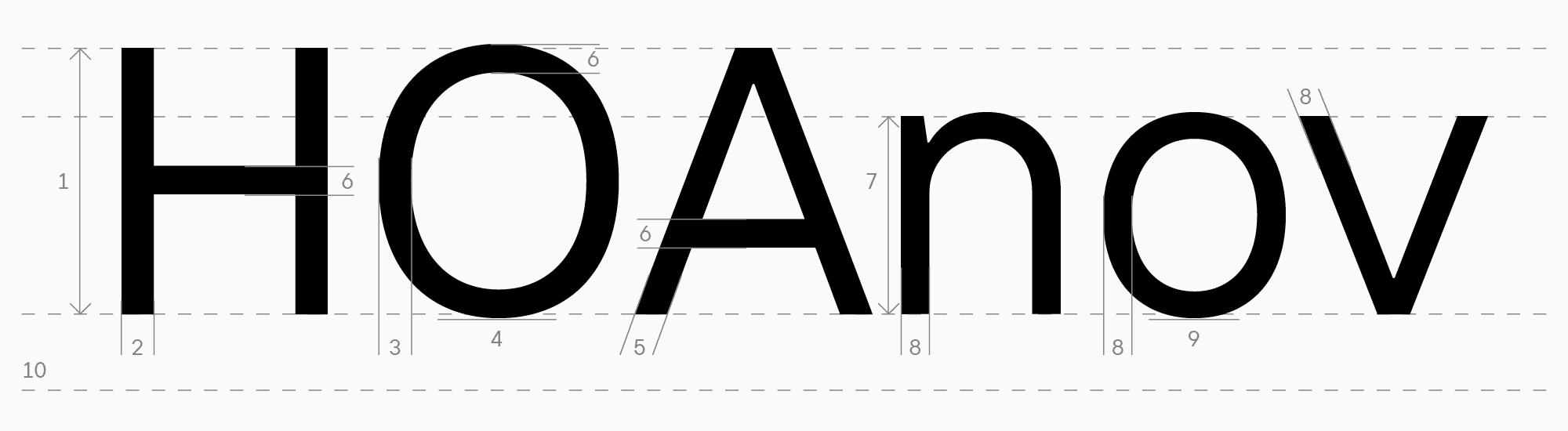
Bei der Festlegung der Stärken können Sie auch Ihre Skizzen verwenden, um die Höhe von Groß- und Kleinbuchstaben sowie das Ausmaß der visuellen Kompensationen zu bestimmen. Als Ergebnis sollten Sie mehrere grundlegende Werte für Ihren Gestaltungsprozess erhalten:

- Die Höhe der Großbuchstaben, die der Höhe des Buchstabens H entspricht. Verschiedene Schriftgestalter verwenden ihre eigene Logik, um diese Größe zu bestimmen. Üblicherweise liegt die Höhe der Großbuchstaben zwischen 680 und 730 Punkten. Wenn die Schrift eine spezifische Aufgabe hat (z. B. für Benutzeroberflächen), wird empfohlen, die Konkurrenz zu analysieren, um Ihre Schrift an diese anzupassen.
- Die Stammstärke für aufrechte Großbuchstaben (H).
- Die Stammstärke für runde Zeichen (O), ob sie sich von der Stammstärke des Buchstabens H unterscheiden und wenn ja, in welchem Ausmaß. Der Unterschied in den Stärken kann durch das Testen der Glyphen in Text bestimmt werden. Übertragen Sie dazu mehrere Glyphen von Skizzen in eine Schriftenbearbeitungssoftware und testen Sie sie in Wörtern und Fließtext, indem Sie ihnen verschiedene Punktgrößen zuweisen, um zu sehen, welcher Parameterunterschied optimal erscheint.
- Die Tiefe des Überhangs für runde Zeichen.
- Die Stärke der diagonalen Striche (A).
- Die Stärke der horizontalen Striche (für H, A und O), ob sie sich voneinander unterscheiden und wenn ja, in welchem Ausmaß.
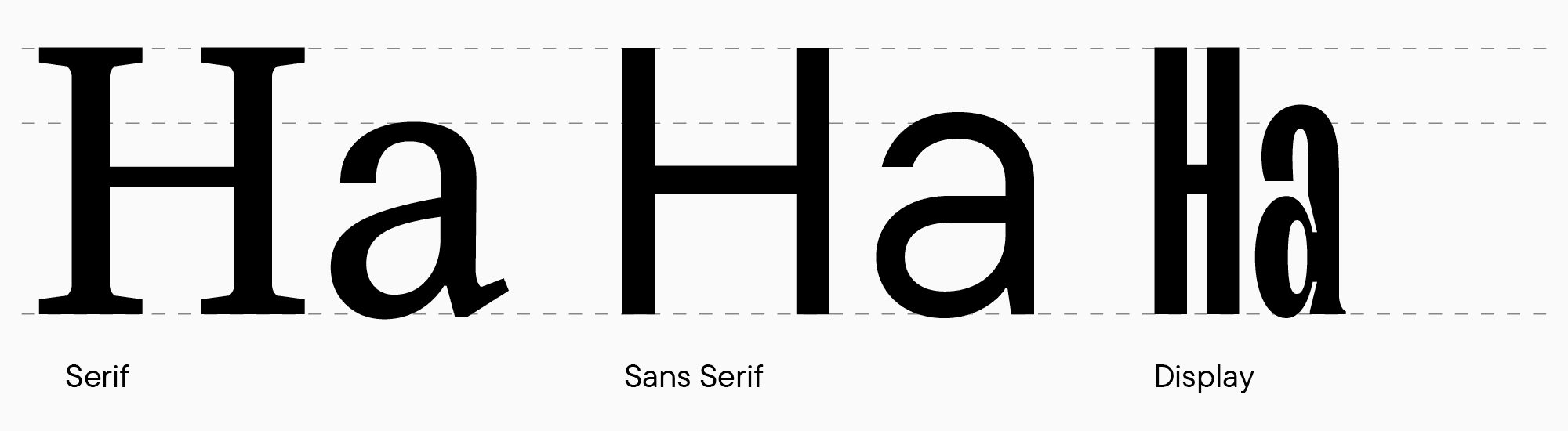
- Die Höhe der Kleinbuchstaben, die der Höhe des Buchstabens n oder x entspricht (ohne den Bogen, der oft gleich hoch wie die Überhangtiefe ist). Die Standardgröße für Kleinbuchstabenhöhen in Schrifteditoren beträgt 500 Punkte (und 700 Punkte für Großbuchstaben), und dieser Wert kann eine gute Grundlage für Ihre Suche sein. Berücksichtigen Sie bei der Bestimmung der Kleinbuchstabenhöhe Ihre Skizzen und die Klassifizierung Ihrer Schrift. Beispielsweise sind Kleinbuchstaben in klassischen Old-Style-Serifen in der Regel relativ kurz. In neutralen Schriften sind Kleinbuchstaben etwas größer gestaltet, um die Lesbarkeit zu verbessern, wobei die Größe der Oberlängen berücksichtigt wird, damit sie nicht zu klein wirken. In Display-Schriften können Kleinbuchstaben jede Größe haben, die die grafische Idee besser hervorhebt.

- Die Stammstärken der aufrechten (n) und runden (o) Zeichen sowie die Stärken der diagonalen Striche (v). Diese Parameter müssen leichter sein als die der Großbuchstaben, damit der Schriftsatz glatter wirkt. Sie müssen jedoch weiterhin mit den Werten der Großbuchstaben korrelieren.
- Die Überhangtiefe für runde Zeichen: Dieser Wert stimmt oft mit der Überhangtiefe der Großbuchstaben überein, aber einige Schriften oder Schriftstile weisen für diesen Parameter bei Kleinbuchstaben einen kleineren Wert auf. Um den optimalen Wert zu bestimmen, müssen Sie die Schrift testen und die Glätte und Konsistenz der Linie beobachten.
- Die Höhen von Ober- und Unterlängen. Nach der Berechnung der Hauptparameter für die Kleinbuchstaben sollten Sie sich den Höhen von Ober- und Unterlängen widmen. Die beste Entscheidung für die Grafik ist, Ober- und Unterlängen ungefähr die gleiche Höhe zu geben, wobei Oberlängen nicht deutlich höher oder kürzer als Großbuchstaben sein sollten. Mehr zu den Größen und Formen von Ober- und Unterlängen werde ich später in diesem Artikel erläutern.
Die angegebenen Werte basieren auf 1000 Einheiten pro Em. Dies ist eine Maßeinheit, die in der Typografie und Schriftgestaltung verwendet wird. Sie gibt die Anzahl der Punkte in einem Em-Quadrat an — einem abstrakten Raum, dessen Höhe den geschätzten Abstand zwischen Zeilen gleicher Schriftgröße angibt. Dies ist das Raster und die Anzahl der Punkte, die Sie beim Zeichnen von Glyphen sehen. Am häufigsten wird das 1000-Punkte-Raster verwendet, aber es gibt auch 1024- und 2048-Punkte-Raster und andere. Dieser Parameter befindet sich in der Schriftendatei, im Reiter „Font info“.
Alle diese Werte bilden die Grundlage für uns und müssen bei anderen Zeichen je nach der Gruppe, zu der sie gehören (aufrecht, rund oder dreieckig), gleich sein. Denken Sie daran, spezielle Kompensationen in die anderen Glyphenstärken zu integrieren, um die schwarze Dichte auszugleichen. Die gleiche Empfehlung gilt für Zeichen mit vielen Strichen und fetten Schriftstilen.
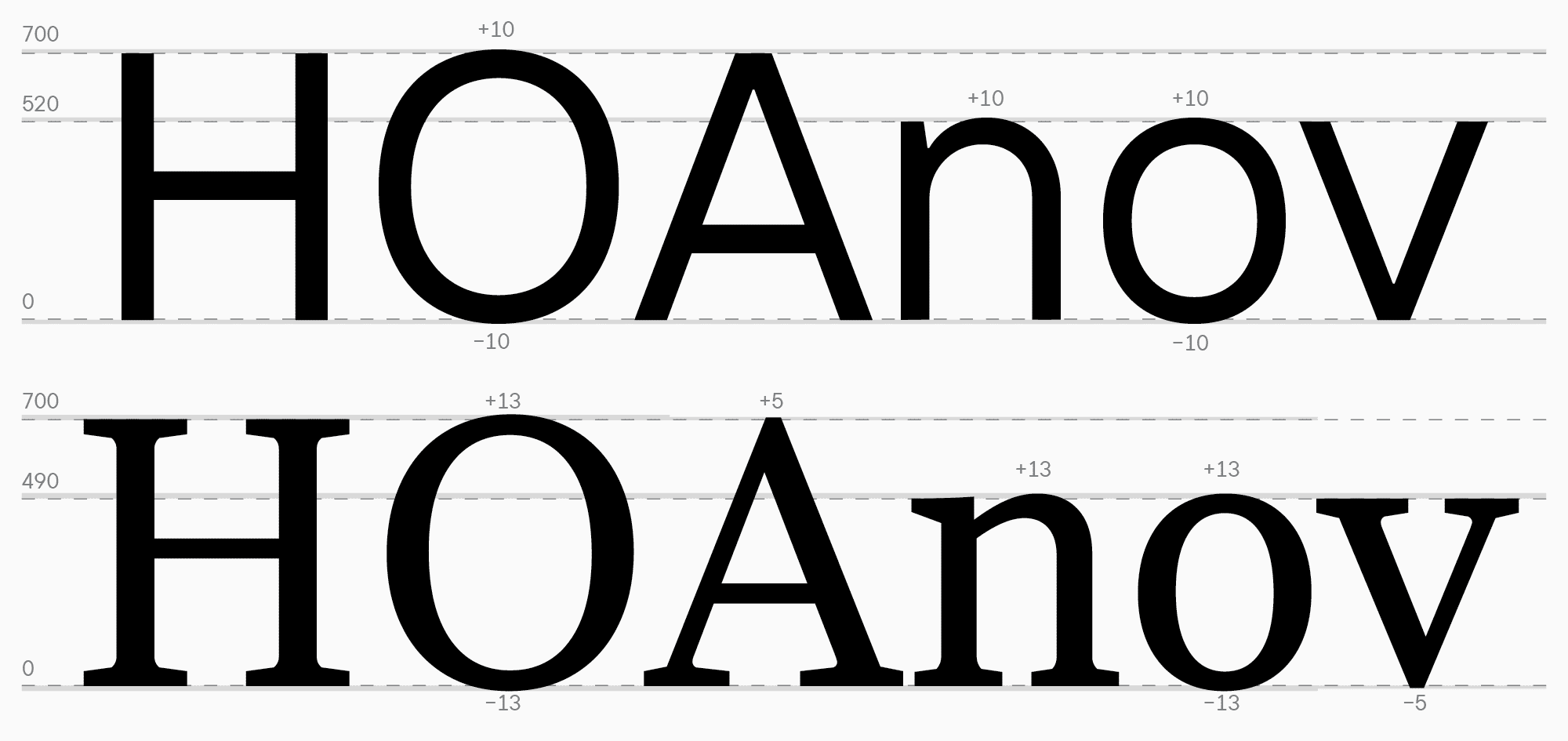
Nun ist es an der Zeit, zu unserer neutralen serifenlosen Schrift für Benutzeroberflächen und der Serifenschrift, die wir erstellt haben, zurückzukehren und zu sehen, wie all diese Höhen darin umgesetzt werden.

Die Hauptaufgabe bei der Arbeit mit Stärken und Höhen besteht darin, die Buchstaben ständig in Texten zu testen und miteinander zu vergleichen. Es ist essenziell, das Gleichgewicht von Schwarz und Weiß innerhalb der gewählten Parameter aufrechtzuerhalten. Ihre Glyphen dürfen nicht fremd wirken, und die Stärken müssen dem Hauptziel und der Idee der Schrift entsprechen.
Bei der Konstruktion von Schriften sollten Sie darauf abzielen, eine Konsistenz in der Schwarz-Weiß-Dichte der Zeichen zu erreichen, um eine Einheitlichkeit im Erscheinungsbild des Textes zu gewährleisten.
Kontrast
Kontrast ist ein wesentlicher visueller Bestandteil des Designs jeder Glyphe. Jede Schrift hat einen Kontrastparameter. Durch die Änderung dieses Parameters können völlig unterschiedliche Effekte im Glyphen-Design erzielt werden. Kontrast ist das Verhältnis zwischen primären und sekundären Strichstärken. Meistens bezieht sich dieser Begriff auf den Unterschied zwischen Stämmen und horizontalen Strichen.
Es gibt mehrere Kontrasteigenschaften:
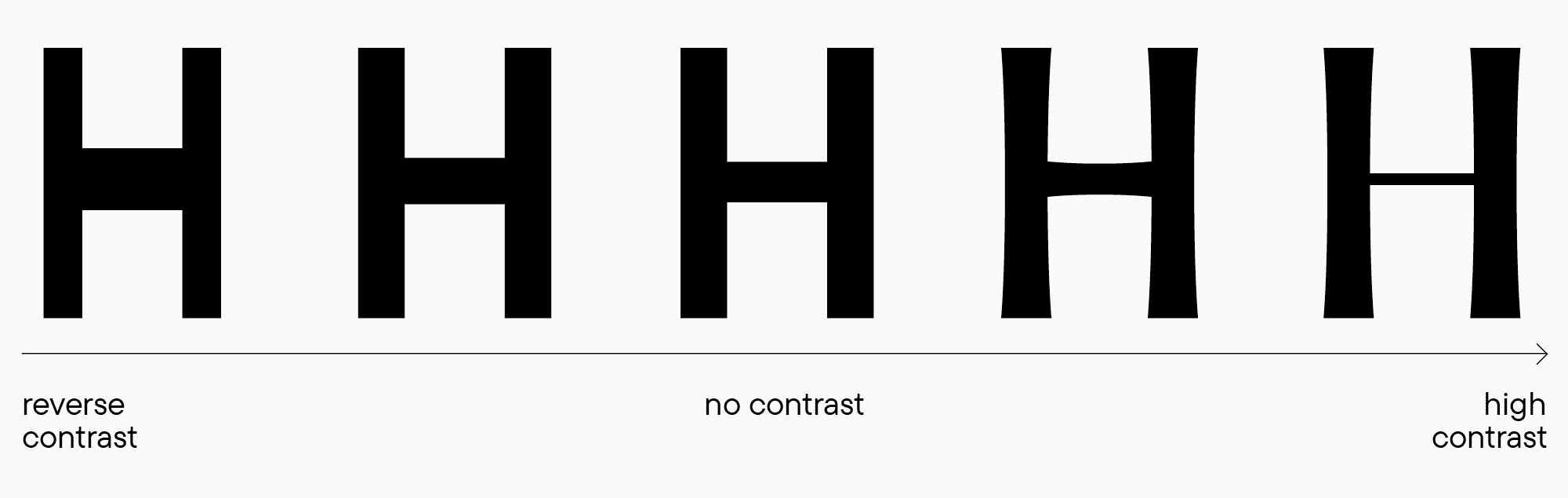
- Kontrastintensität. Die Kontrastintensität kann in Schriften variieren, von fast keinem Kontrast in neutralen serifenlosen Schriften bis hin zu hohem Kontrast in modernen Serifenschriften. Es gibt auch einen umgekehrten Kontrast.

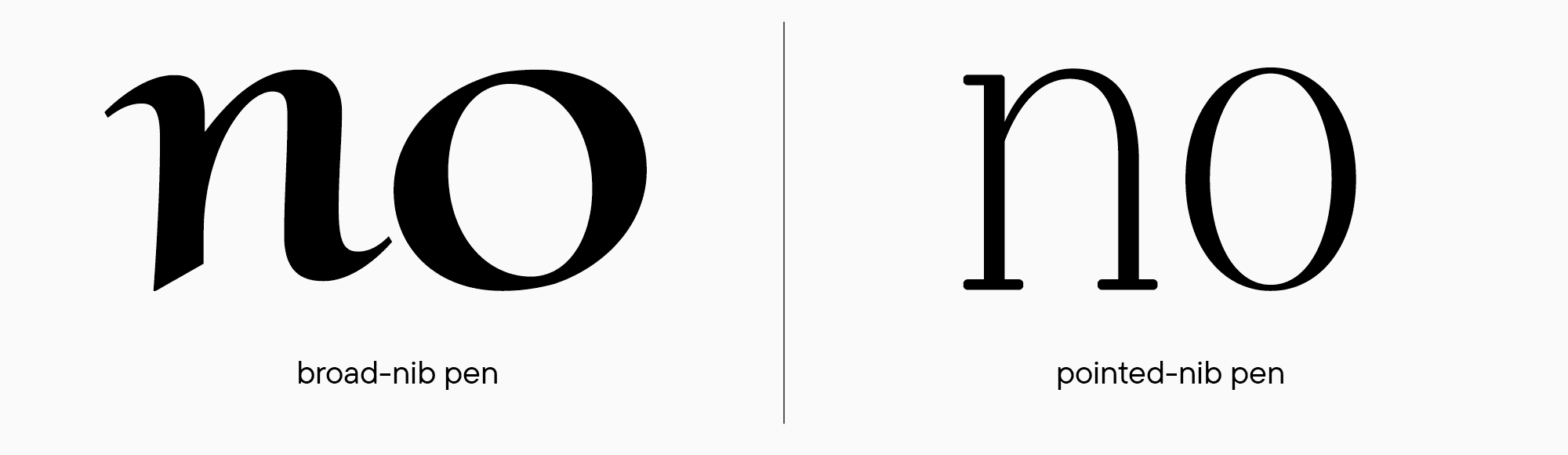
- Kontrasttyp. Diese Eigenschaft zeigt, welches Schreibwerkzeug den Charakter der Glyphe beeinflusst. Dies ist besonders wichtig für Schriften mit Kontrast, da die Glyphenformen von der Kategorie der Schrift abhängen. Je mehr historische Merkmale die Schrift aufweist, desto deutlicher ist der Einfluss des Werkzeugs auf ihre Formen. Es gibt drei Kontrasttypen: Breitfeder-Kontrast, Spitzfeder-Kontrast und Übergangskontrast, der in Übergangsserifen zu sehen ist. Der Breitfeder-Kontrast impliziert ein hohes Kontrastniveau, während der Spitzfeder-Kontrast das Gegenteil, ein niedriges Niveau, andeutet. Der Übergangstyp liegt logischerweise dazwischen.

Kontrast ist besonders bedeutend für Serifenschriften. Die Einhaltung der Regeln der Kontrastverteilung zeigt uns, dass diese spezifische Schrift in die Kategorie der Serifenschriften fällt, und so wird sie bewertet. Um eine gute Serifenschrift zu gestalten, empfehle ich, Kalligrafie zu üben, historische Referenzen zu erforschen (z. B. auf https://letterformarchive.org/ oder durch die Suche nach Schriftmustern auf https://archive.org/), beliebte moderne Schriften zu analysieren und Bücher über Kalligrafie und Schriften zu lesen. Um mehr über Striche, Kontrast und Stärken zu erfahren, empfehle ich das Buch von Gerrit Noordzij „The Stroke: Theory of Writing“.

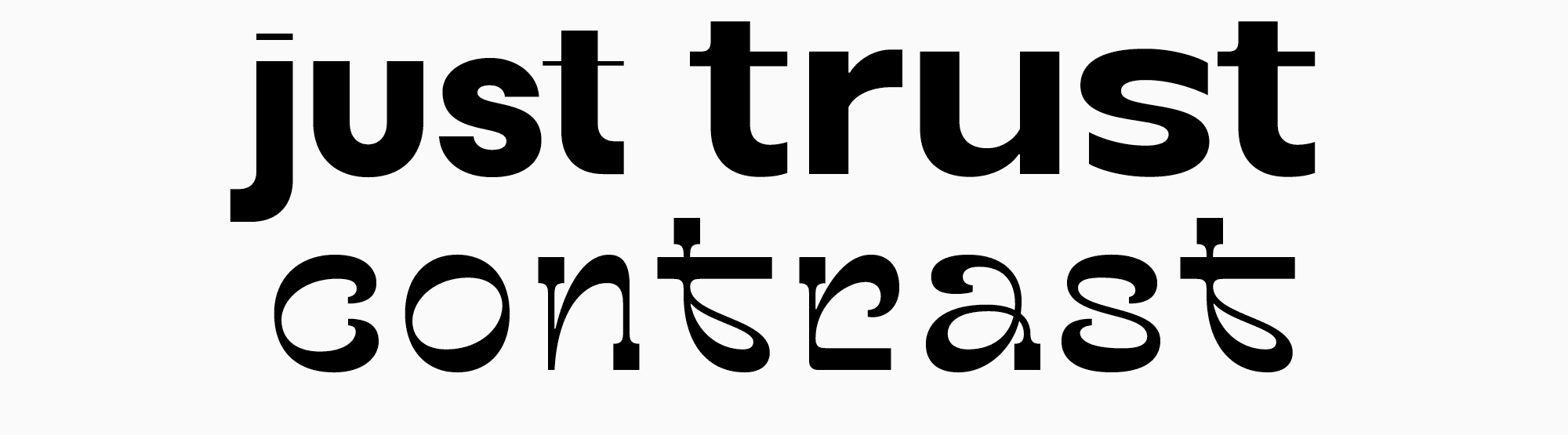
Ihre Schrift muss konsistent aussehen, daher sollten Sie sich an die gewählten Kontrastparameter halten, sonst verliert die Schrift ihre Integrität und wird als eine Sammlung verschiedener Buchstaben wahrgenommen, nicht als ein System. Das Wissen über Kontrast schränkt jedoch nicht nur ein — es hilft auch erheblich beim Glyphen-Design. Die Regeln der Kontrastverteilung können genutzt werden, um Grafiken zu manipulieren und auffällige und ungewöhnliche Schriften zu erstellen. Beispielsweise bleiben Schriften mit umgekehrtem Kontrast nie aus der Mode. Das selektive Hinzufügen von Kontrast zu bestimmten Zeichen verleiht Ihrer Schrift Charme, und das Erhöhen des Kontrasts in verschiedenen Schriftstilen erweitert den Anwendungsbereich der Schrift. Das bewusste Brechen von Regeln verleiht Schriften Einzigartigkeit und macht Kontrast zu einem der mächtigsten Werkzeuge der Schriftgestaltung.

Optische Größen
Bevor Sie Glyphen skizzieren, ist es entscheidend, die geeignete Schriftgröße für die Verwendung zu wählen. Dieser Parameter beeinflusst das Erscheinungsbild der Glyphen. In diesem Artikel behandeln wir nur die wesentlichsten Aspekte, um mit der Gestaltung einer Schrift zu beginnen, und in kommenden Materialien werden wir mehr über optische Größen erzählen.
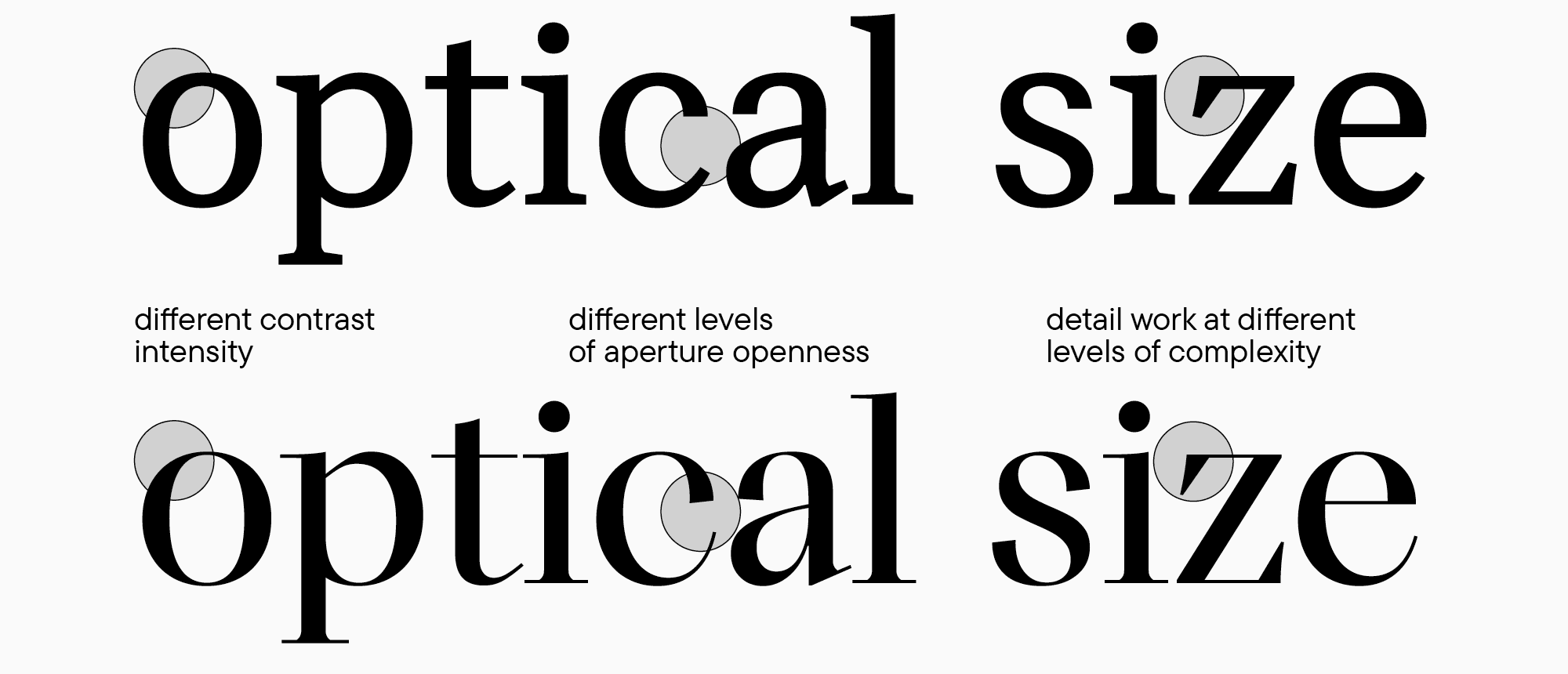
Die am häufigsten verwendete Punktgröße bestimmt die visuelle Wahrnehmung der Konturen: Je größer die Größe der Symbole, desto detaillierter sollte die Kontur sein. Dies ist der Hauptunterschied zwischen Text- und Display-Schriften: Wenn die Schrift in kleinen Punktgrößen verwendet werden soll, ist die Hauptaufgabe der Glyphen, das Gesamtbild darzustellen. In diesem Fall sind Textdichte und Rhythmus wichtiger als Details, die in kleinen Punktgrößen nicht ausreichend sichtbar sind. In Display-Schriften stehen hingegen die grafischen Elemente jedes Buchstabens im Vordergrund, und das Detailniveau rückt in den Fokus.

Hier sind einige weitere Merkmale, die Wahrnehmung der Schrift in verschiedenen optischen Größen beeinflussen können:
- Kontrast in Serifenschriften. Je höher das Kontrastniveau, desto größer muss die Punktgröße für die Verwendung sein, da die dünnen Teile der Buchstaben in kleinen Punktgrößen möglicherweise nicht gut im Druck oder auf dem Bildschirm dargestellt werden.
- Glyphenbreiten. Glyphenproportionen (breit oder schmal) können das visuelle Erscheinungsbild einer Schrift erheblich beeinflussen. Beispielsweise sind breite Buchstaben in kleinen Punktgrößen leichter wahrzunehmen und zu lesen. Dies kann wie folgt ausgedrückt werden: Je kleiner die Punktgröße, desto breiter sollten die Glyphen sein (wir beziehen uns hier speziell auf Standardproportionen; dies gilt nicht für absichtlich gestreckte Zeichen).
- Kleinbuchstabengröße. Wenn Ihre Schrift in kleinen Punktgrößen verwendet werden soll, muss die Höhe der Kleinbuchstaben im Verhältnis zu den Großbuchstaben ziemlich groß sein, um die Lesbarkeit zu verbessern.
- Öffnung (Apertur). Die Öffnung beeinflusst auch die Lesbarkeit, da Buchstaben mit offenen Öffnungen im Text leichter zu lesen sind. Buchstaben mit geschlossener Öffnung wirken statischer, was hilft, die Aufmerksamkeit auf großen Überschriften zu erregen und zu halten.
- Glyphen-Details und Kontrast sind in kleinen Formaten schwer wahrnehmbar und fügen einem Textblock zusätzliches visuelles Rauschen hinzu. Diesen Aspekt sollten Sie beim Entwerfen von Buchstaben berücksichtigen.
- Abstände. Die Menge an Weißraum um die Zeichen muss sich ebenfalls für verschiedene Punktgrößen ändern. Darüber werden wir in kommenden Kapiteln sprechen.
Sie können mehr darüber in den Büchern „Size-specific Adjustments to Type Designs“ von Just Another Foundry und „Reading Letters: Designing for Legibility“ von Sofie Beier erfahren.
Schriften, die für eine bestimmte Größe oder einen Größenbereich gedacht sind, können Teil derselben Schriftfamilie sein und Ähnlichkeiten in den Buchstabenformen und Konzepten sowie Unterschiede in den Details aufweisen. Wir haben bereits ein Beispiel für eine solche Schrift — unsere moderne Serifenschrift mit Text- und Display-Schriftstilen.


In unserem nächsten UniversiTTy-Artikel werden wir über Großbuchstaben sprechen und die Logik ihres Designs und ihrer Proportionen erkunden.