
Das Entwerfen einer Schriftart ist ein komplexer und sorgfältiger Prozess, der viel Erfahrung erfordert. Doch auch der Umgang mit einer vollständig gestalteten Schriftart kann viel Arbeit erfordern. Unsere Kunden fragen uns oft, wie sie eine bestimmte Schriftart besser nutzen können und welche anderen Schriftarten sie damit kombinieren können. Wir helfen dabei, eine passende typografische Lösung für das Projekt auszuwählen, sei es eine bestehende Schriftart aus unserer Sammlung oder eine völlig neue Schriftart, die wir von Grund auf entwerfen. In diesem Artikel werden wir unsere Erfahrungen mit Ihnen teilen.
Julia Gonina, Art Director bei TypeType und Schöpferin der Schriftarten TT Livret, TT Fellows, TT Autonomous und TT Ricordi Todi, wird Ihnen erklären, wie Sie Schriftarten für Ihr Projekt auswählen und kombinieren können. Wir werden auch herausfinden, warum es sinnvoll sein kann, Schriftarten zu mischen, die grundlegende Schriftterminologie erläutern und die Theorie mit Beispielen untermauern. Am Ende wird Julia mehrere hilfreiche Ressourcen teilen, die sie in ihrer Arbeit nutzt.
Warum Schriftarten mischen?
Zunächst einmal wollen wir klären, ob es immer notwendig ist, mehrere Schriftarten in einem Projekt zu verwenden, oder ob eine einzige ausreicht.
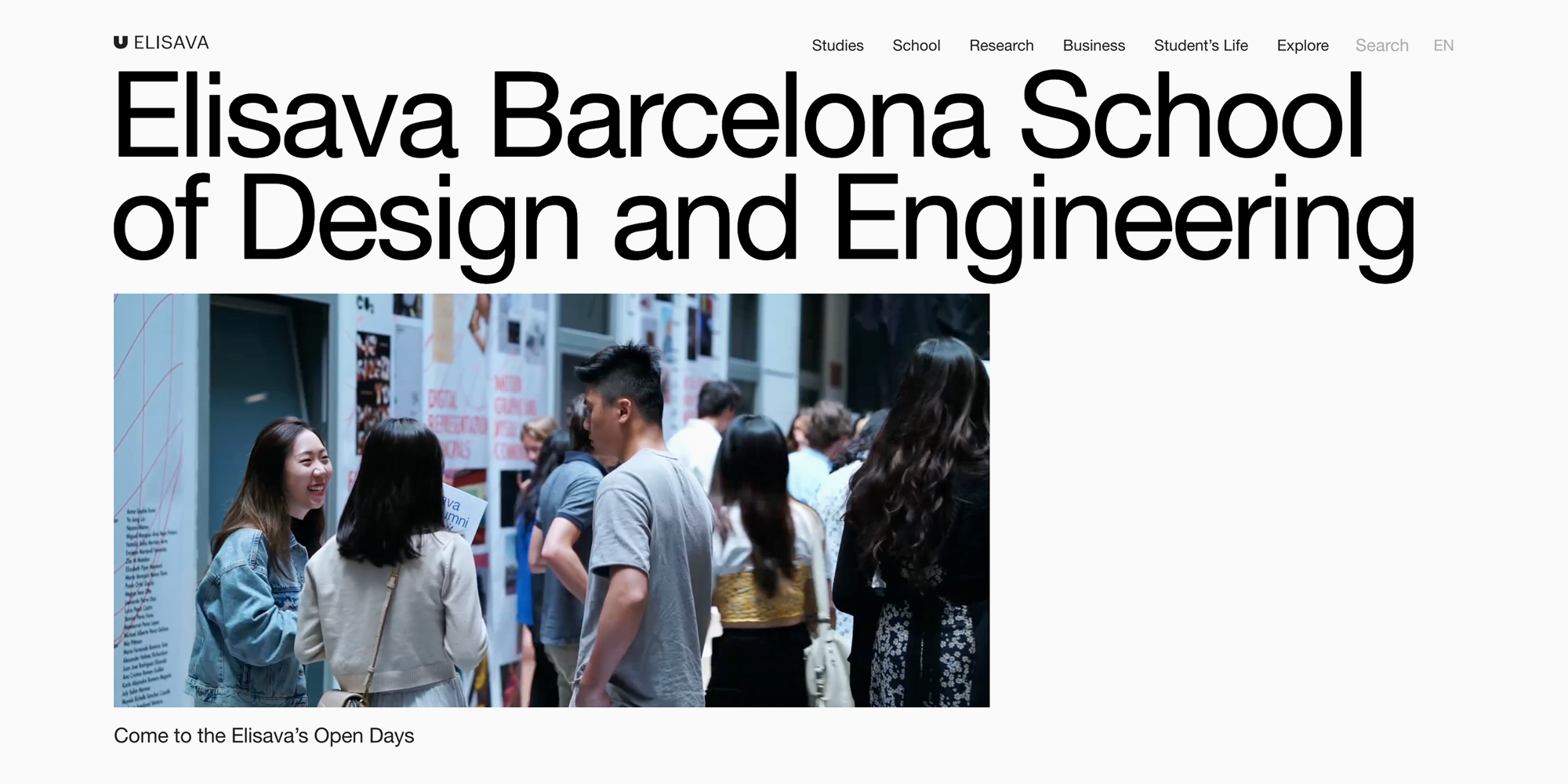
Ehrlich gesagt, können Sie mit Schriftarten aus nur einer Schriftfamilie großartige Ergebnisse erzielen. Selbst eine einzige Schriftart kann Ihr Projekt fesselnd wirken lassen. Ein hervorragendes Beispiel dafür ist die Website der Elisava Barcelona School of Design and Engineering, wo nur ein Schriftstil verwendet wird. Das sieht sehr stilvoll aus.

Es stellt sich die berechtigte Frage: Wenn eine Schriftart ausreicht, warum dann mehrere kombinieren? Erstens können Sie durch die Verwendung verschiedener Schriftfamilien die emotionale und grafische Tiefe des Projekts erhöhen, ähnlich wie wir verschiedene Farben und Stoffe in der Kleidung kombinieren würden.
Zweitens ist es möglich, mehrere Schriftstile in einem Projekt zu verwenden. Die naheliegendste Lösung ist, unterschiedliche Schriftoptionen für Überschriften und Text auszuwählen.
Durch die Verwendung unterschiedlicher Schriftarten können Sie auch wichtige Elemente im Text hervorheben oder semantische Blöcke trennen. Außerdem ist es eine großartige Übung, um zu verstehen, was Schriftarten sind und wie sie den Leser beeinflussen.
Schriftterminologie und -merkmale
Bevor wir uns der Auswahl und Kombination von Schriftarten widmen, gehen wir auf die grundlegenden Begriffe ein. Wenn Sie bereits Erfahrung haben und mit der Klassifikation und Terminologie vertraut sind, können Sie diesen Abschnitt überspringen.
Beginnen wir mit der Überprüfung der verschiedenen Schriftarten.
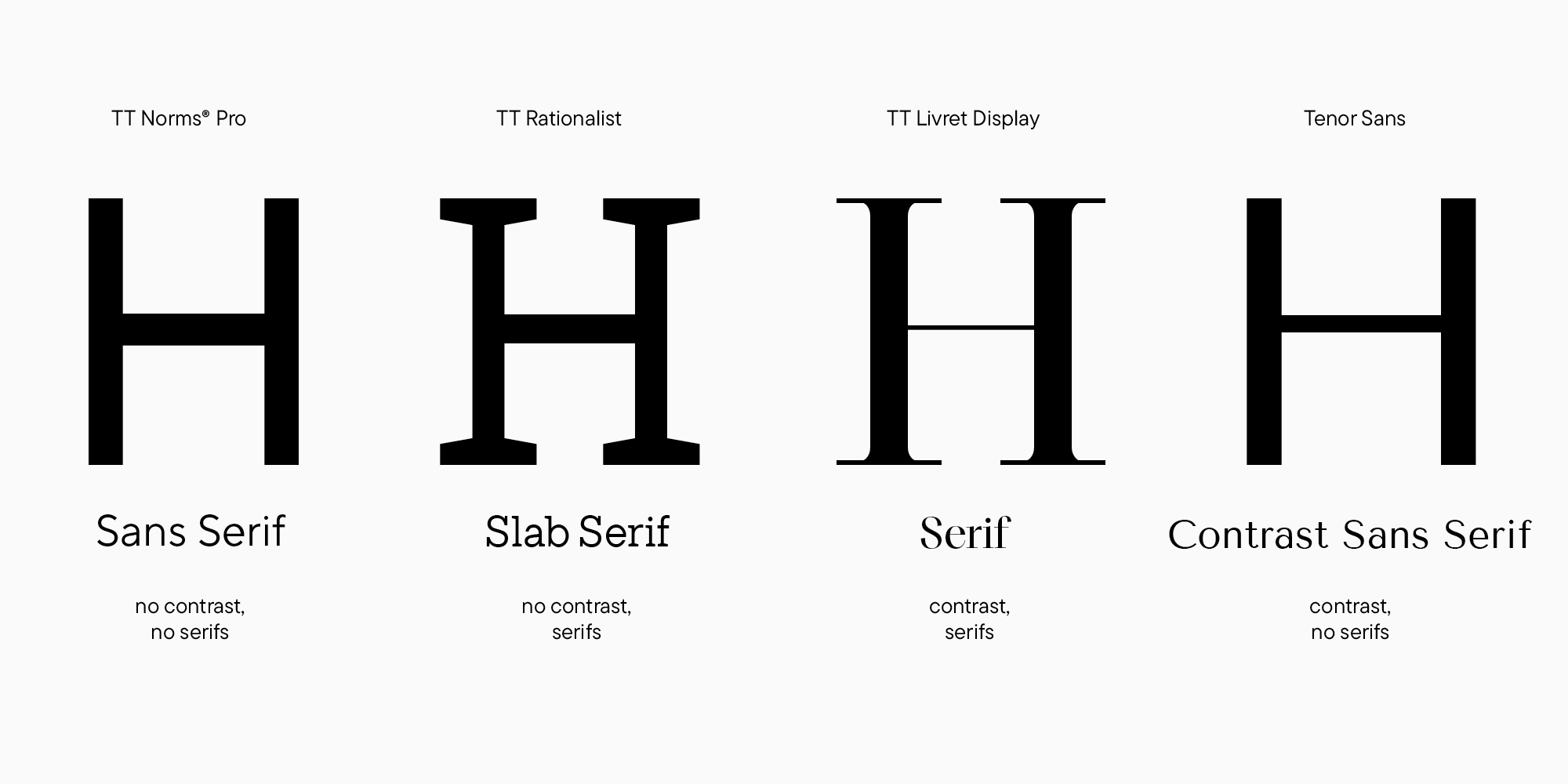
Es gibt drei Haupttypen:
- Wenn eine Schriftart keinen Kontrast aufweist (alle Striche haben das gleiche Gewicht) und keine Serifen hat, handelt es sich um eine Sans-Serif-Schrift (Grotesk);
- Wenn Sie Serifen sehen, aber immer noch keinen ausgeprägten Kontrast, ist die Schriftart eine Slab;
- Wenn eine Schriftart Serifen und hohen Kontrast hat, handelt es sich um eine Serif-Schrift (Antiqua);
- Und wenn Sie die Serifen von einer Antiqua entfernen, erhalten Sie eine kontrastreiche Sans-Serif.

Derzeit sind die beliebtesten Schriftkategorien Sans-Serif und Serif, daher wird unser Hauptaugenmerk in diesem Artikel auf ihnen liegen. Es gibt jedoch viele weitere Schriftarten. Eine detailliertere Schriftklassifikation finden Sie in unserem Artikel „Lektion 1. Schriftkategorien“.
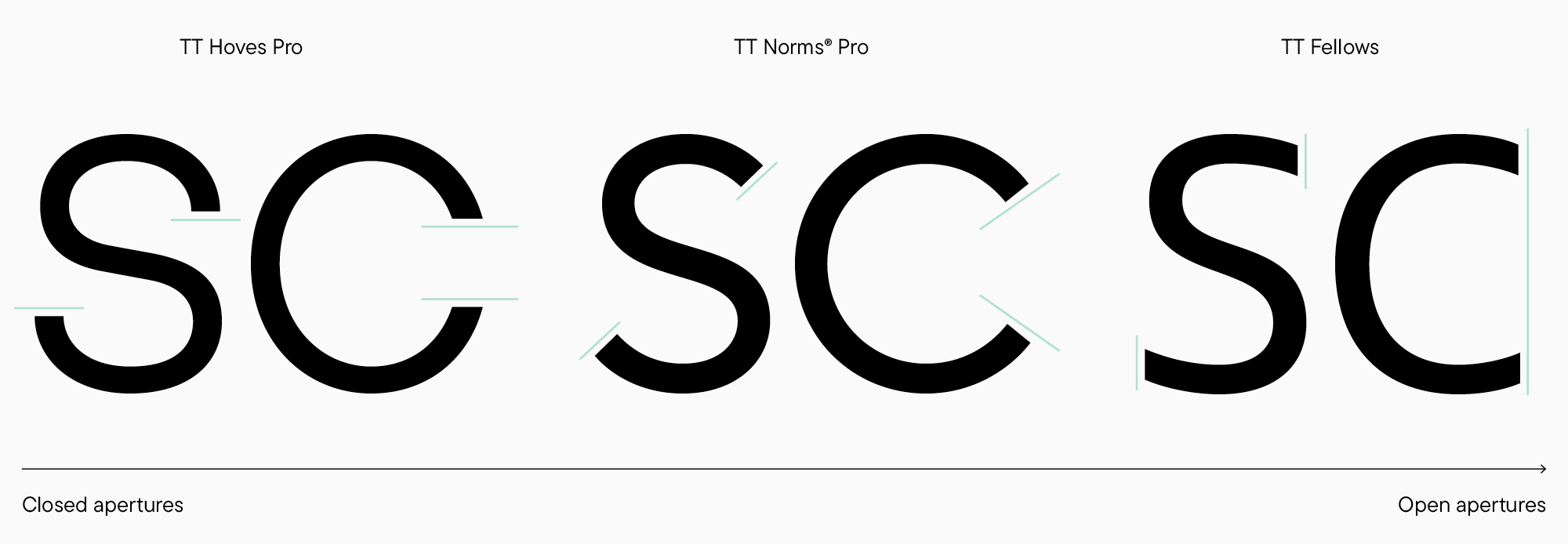
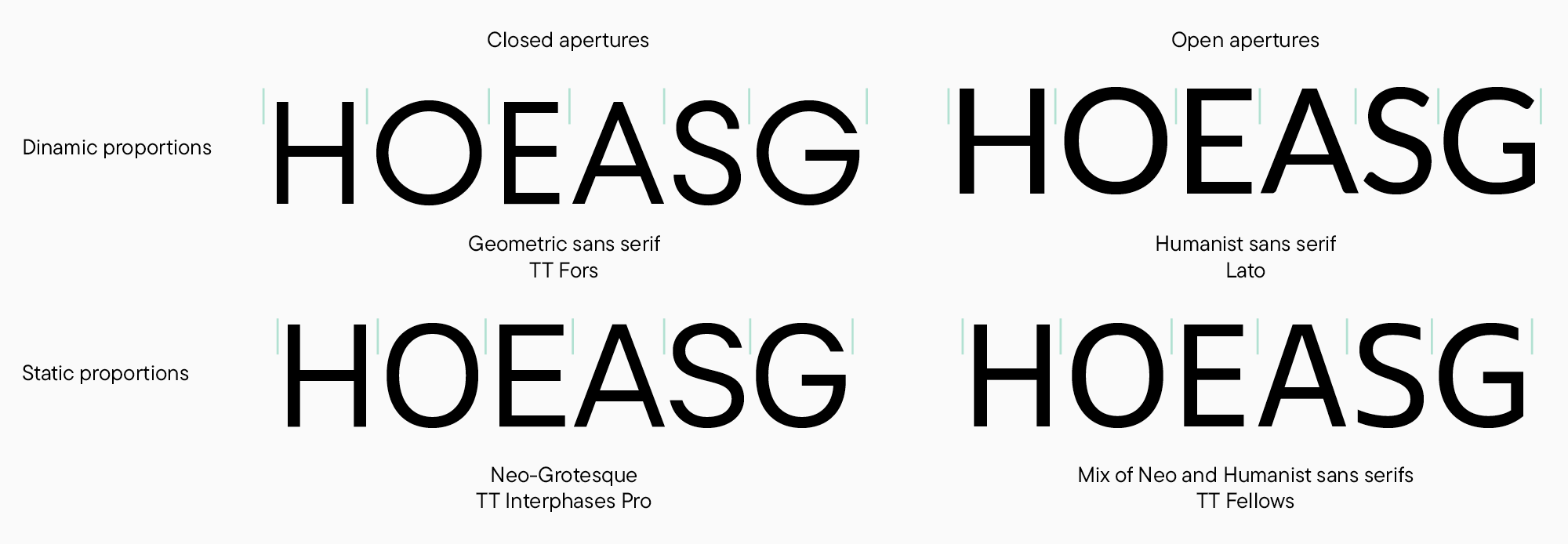
Ein weiteres Merkmal, auf das Sie achten sollten, ist, wie offen oder geschlossen die Öffnung der Buchstaben ist. Um besser zu verstehen, was Öffnung bedeutet, schauen Sie sich die Beispiele links und rechts an. Der Buchstabe C links neigt zur Geschlossenheit, während er rechts zur Offenheit strebt. Natürlich gibt es zwischen diesen beiden Extrempunkten viele Zwischenoptionen.

Wenn wir tiefer in die Klassifikation eintauchen, können wir die Offenheit der Öffnung mit einem weiteren wesentlichen Parameter kombinieren: den Proportionen der Schrift. Abgerundete, rechteckige und dreieckige Zeichen innerhalb einer Schrift können unterschiedliche Breiten haben. In den obigen Beispielen sind die Buchstaben O und A deutlich breiter als H, E und S.

Die Zeichen können auch zu gleichen Breiten tendieren, wie in den folgenden Beispielen gezeigt.
So ergeben verschiedene Kombinationen von Proportionen und Offenheit mehrere Schriftarten oder Klassifikationsgruppen (vorausgesetzt, wir vereinfachen die Klassifikation erheblich). Unter den Sans-Serif-Schriften sind die Haupttypen Geometrisch (mit abgerundeten geometrischen Ovalen und deutlich geschlossener Öffnung), Humanistisch (ähnlich wie Geometrisch in den Proportionen, aber mit handgemachter Note und offenen Formen) und Neo-Grotesken (die neutralsten der drei, gekennzeichnet durch statischen Satz und mittelgeschlossene Öffnung). Zweifellos gibt es unter modernen Schriftarten viele gemischte Optionen, wie statische Proportionen typisch für Neo-Grotesken kombiniert mit humanistischer offener Öffnung.

Sie sollten auch auf die Formen der Zeichen achten. Ihre zahlreichen Variationen beeinflussen die Atmosphäre und Stimmung der Schrift. Nehmen Sie zum Beispiel die weichen zweistöckigen Buchstaben a und g in humanistischen Sans-Serif-Schriften und vergleichen Sie sie mit den präzisen und resonanten abgerundeten Formen der einstöckigen a und g in geometrischen Sans-Serif-Schriften. Neo-Grotesken haben hier eine markante Form des Buchstabens R und der Endungen der Buchstaben g und y. Dieses Sans-Serif-Beispiel sticht jedoch auch durch bewusst gestaltete Formen hervor, daher würde ich eher sagen, es ist eine Display-Schrift, was eine ausdrucksstarke Schrift für große Punktgrößen bedeutet.
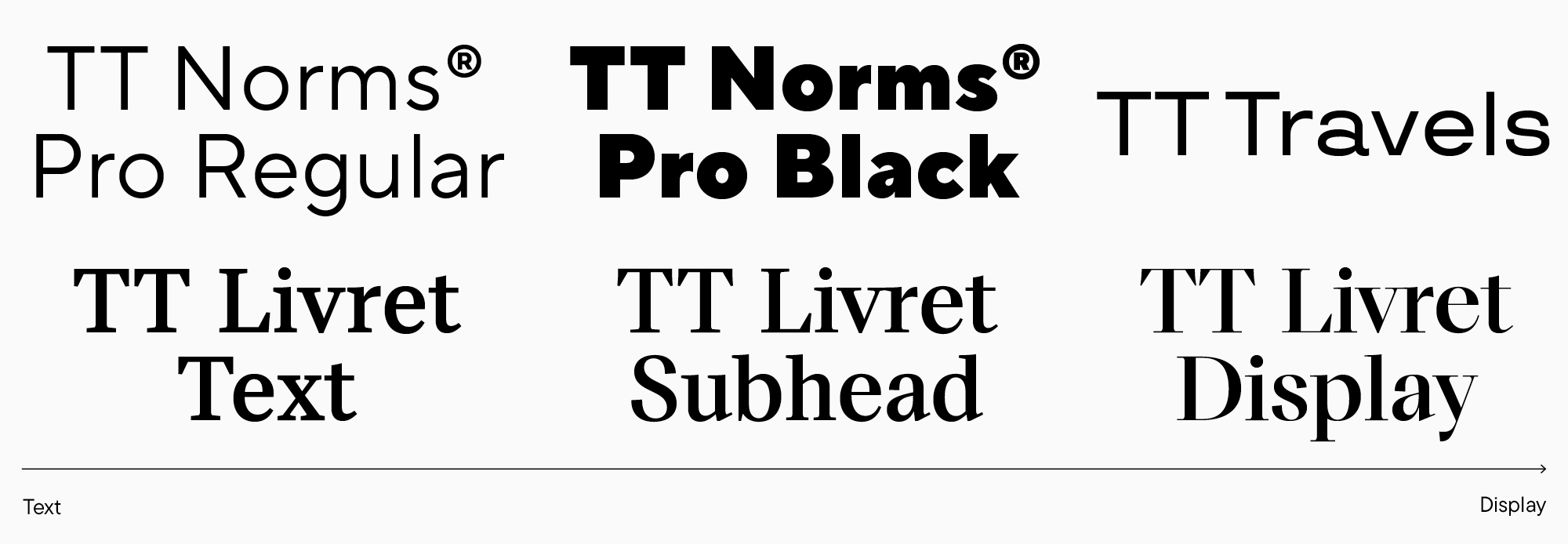
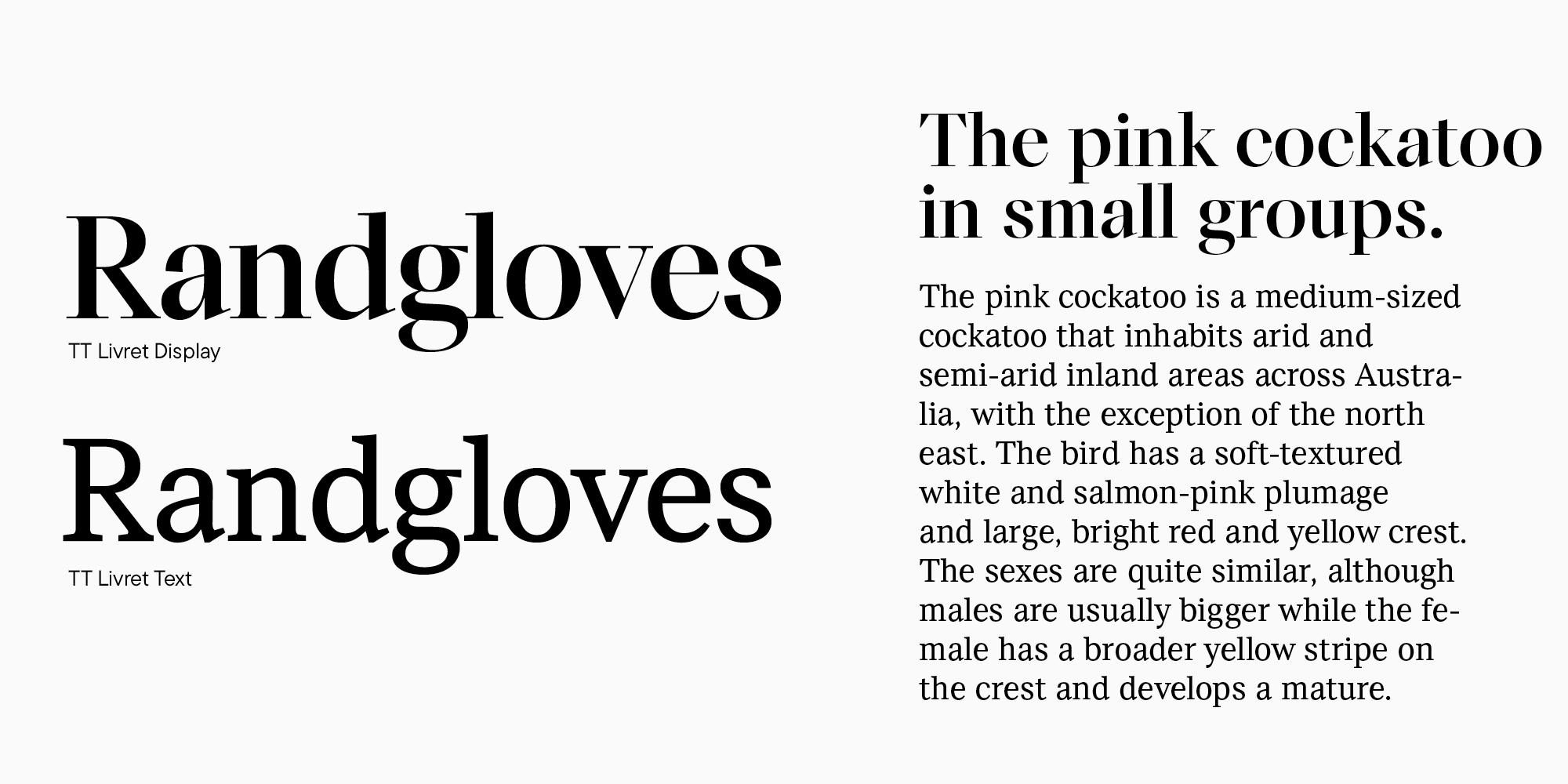
Konzentrieren wir uns mehr auf die Unterteilung in Display- und Textschriften. Textschriften sind in kleinen Punktgrößen leicht lesbar, ohne die Aufmerksamkeit des Lesers durch übermäßige Eigenheiten abzulenken. Folglich haben diese Schriften einen geringen oder keinen Kontrast und neutrale Zeichenformen. Die andere Kategorie sind Überschriftenschriften, die ausdrucksstark genug für große Punktgrößen sind. Sie können durch hohen Kontrast oder charismatische Glyphenformen gekennzeichnet sein. Wie Sie wahrscheinlich bereits wissen, gibt es auch hier viele gemischte Optionen, wie wenn eine Schrift nicht zu auffällig ist, aber dennoch nicht bequem genug ist, um lange Texte in kleiner Punktgröße zu lesen. Dies können spezifische Unterüberschrift-Stile innerhalb einer Schriftfamilie sein, wie bei TT Livret. Oder zum Beispiel fette Schriftstile selbst der neutralsten Sans-Serif-Schriften.

Schriftarten auswählen und kombinieren Schriftarten für das Projekt auswählen
Es ist Zeit, den Einführungsteil zu beenden und zum Hauptthema überzugehen. Wir beginnen mit einigen Empfehlungen zur Auswahl einer Schriftart für Ihr Projekt.
Es gibt viele Schriftarten zu erkunden, daher ist es leicht, sich in dieser Vielfalt an Optionen zu verlieren. Deshalb ist es am besten, die Suche zunächst einzugrenzen. Der offensichtlichste Weg, dies zu tun, ist das Festlegen technischer Grenzen und Anforderungen. Legen Sie zum Beispiel die unterstützten Sprachen fest. Wenn Sie Unterstützung für kyrillische Sprachen suchen, wird die Auswahl an geeigneten Schriftarten erheblich schrumpfen. Der Rest hängt vom Projekt ab. Stellen Sie sich vor, Sie kennen das bevorzugte Gewicht für die Schrift und einige spezifische OpenType-Funktionen, die Sie benötigen. Sie planen, eine Vielzahl von Tabellen zu erstellen, daher sind Tabellenziffern für Sie unerlässlich. Die Liste kann je nach Wesen Ihres Projekts weitergehen.
Dann sollten Sie sich fragen, wo und wie die Schrift verwendet wird und welche Funktionen sie im Projekt erfüllen wird. Benötigen Sie eine Text- oder Display-Schrift? Muss sie neutral oder auffällig sein? Danach können Sie Ihre Anforderungen weiter spezifizieren, wenn die Schrift zum Beispiel in kleinen Punktgrößen leicht lesbar sein und wenig Platz einnehmen muss, weil sie in Layouts mit schmalen Spalten verwendet wird. Dies sind nur einige der offensichtlichsten Anforderungen an eine Schriftart. Für jedes einzelne Projekt müssen spezifische Anforderungen definiert werden. Lassen Sie uns mehrere reale Beispiele betrachten.

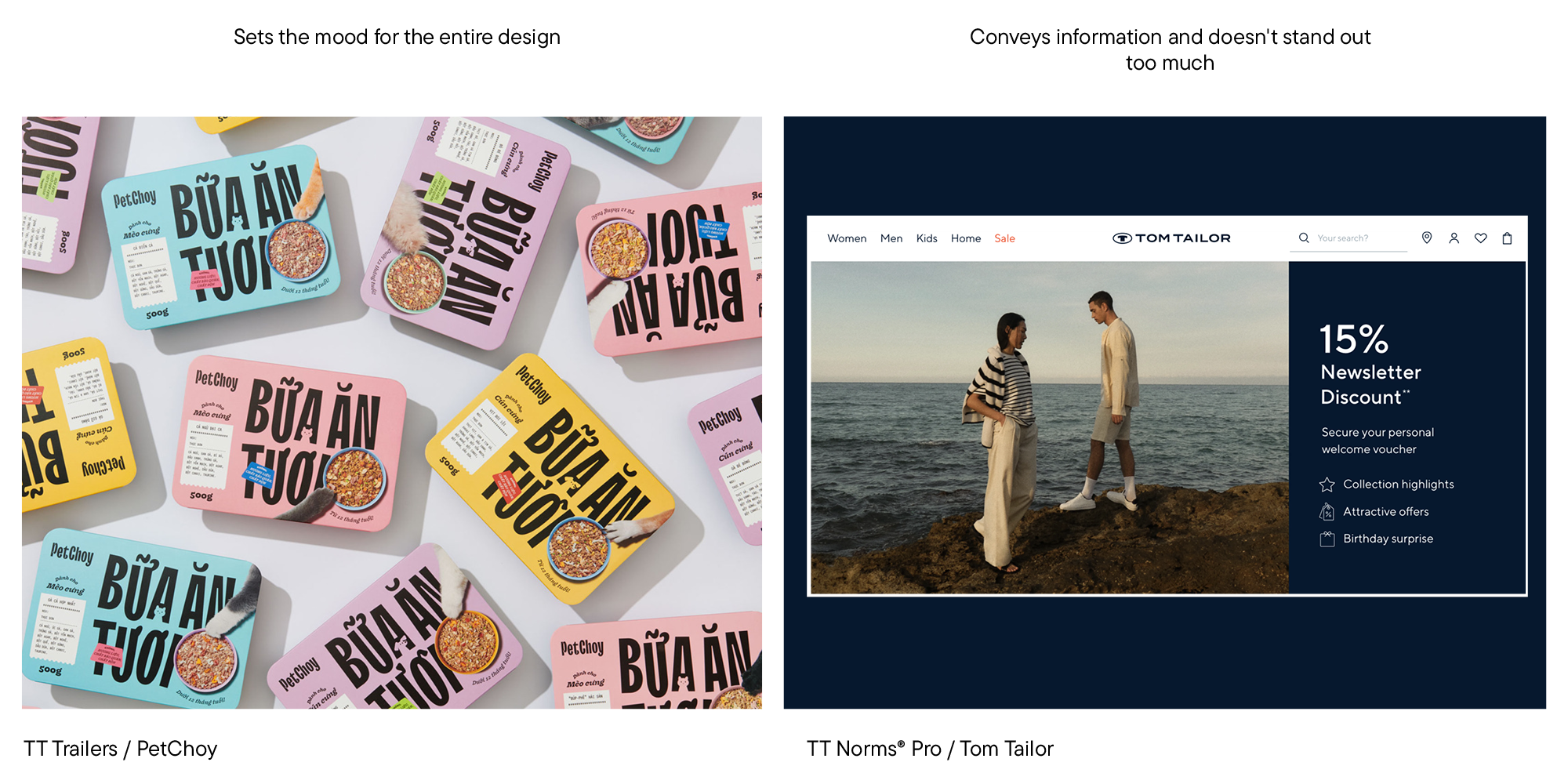
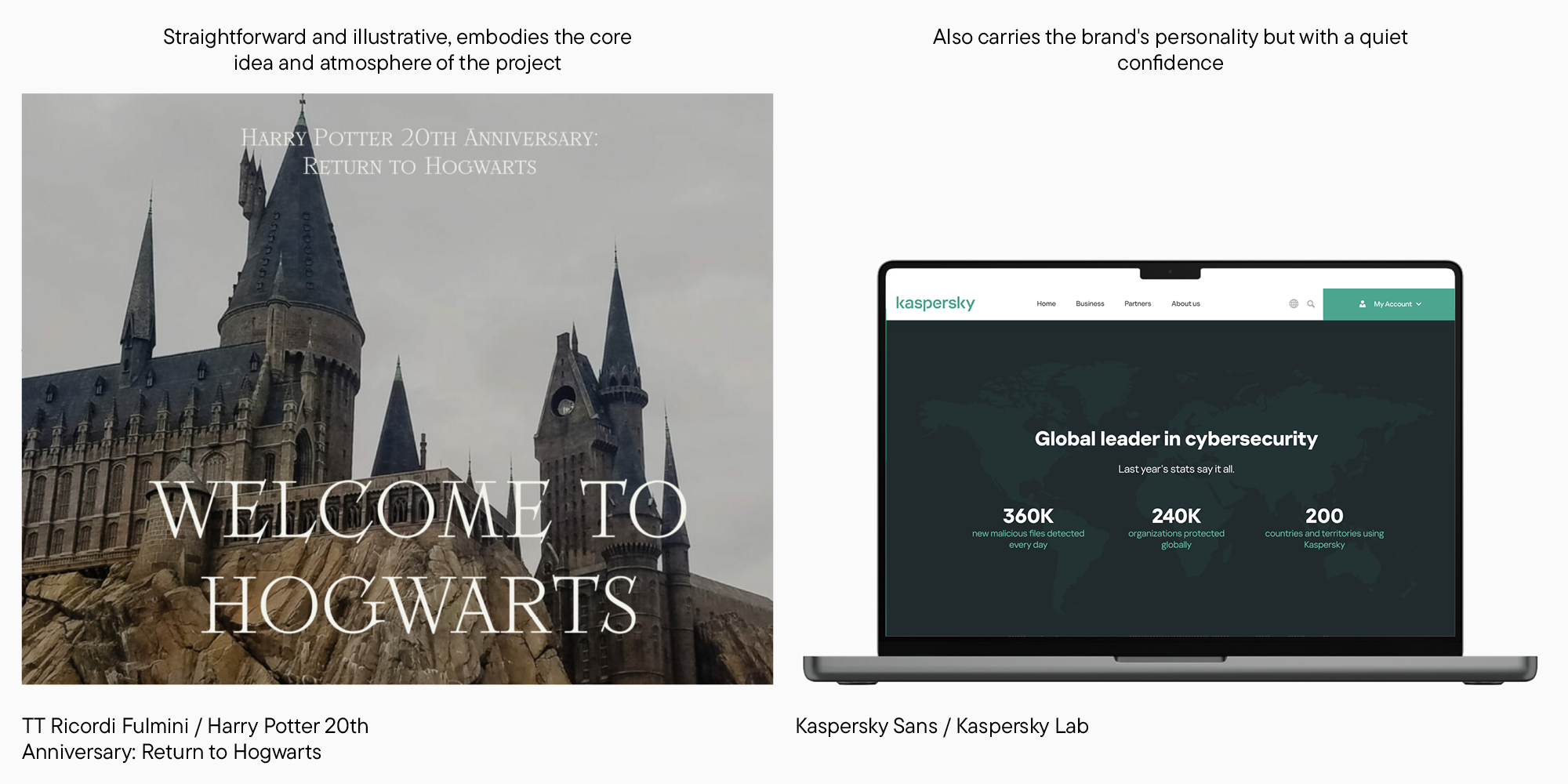
Im linken Bild sehen wir, dass die Schrift die Grundlage des gesamten Designs bildet – sie setzt die allgemeine Atmosphäre. Lesbarkeit bei kleinen Punktgrößen war in diesem Fall jedoch nicht notwendig. Deshalb wurde die charismatische und lebendige TT Trailers für das Design ausgewählt. Das Beispiel rechts stellt eine andere Situation dar: Die Schrift vermittelt Informationen, bleibt neutral, lenkt nicht vom Foto ab und ist in kleiner Punktgröße bequem zu lesen.

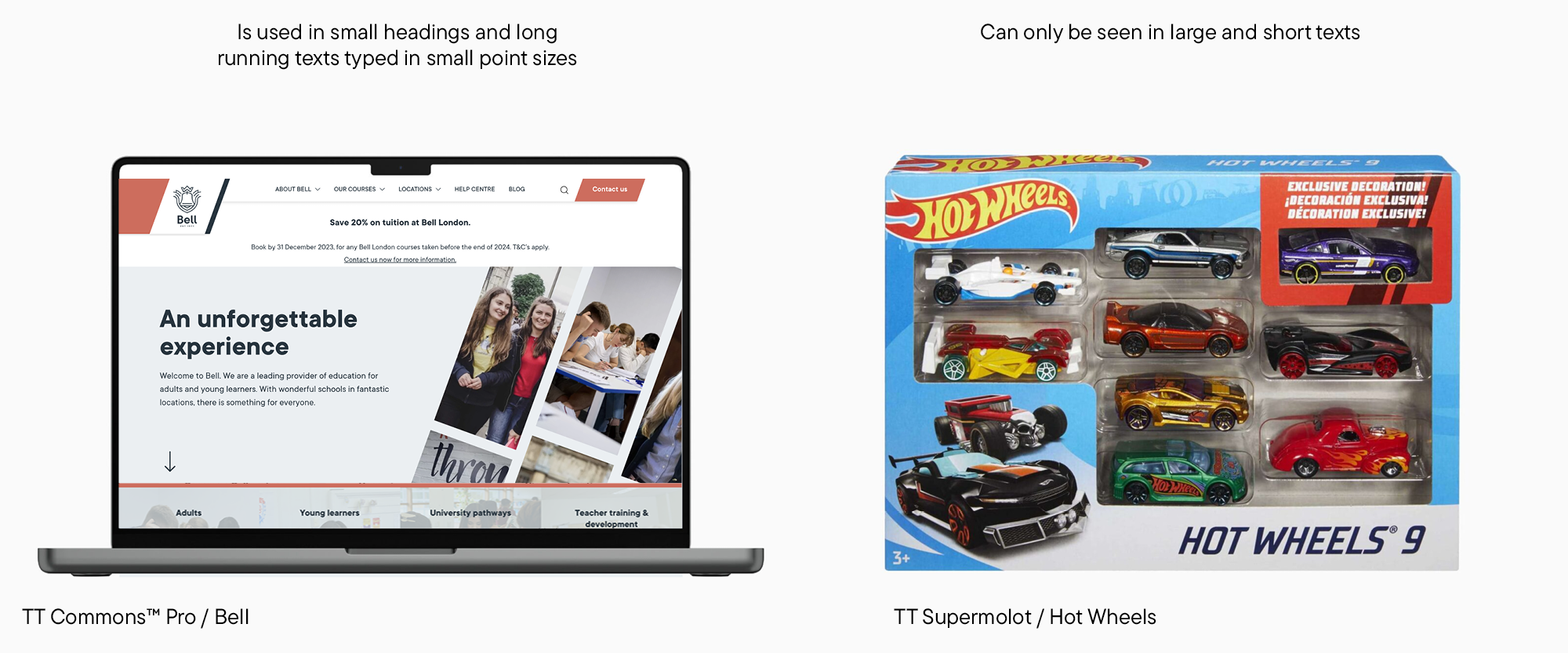
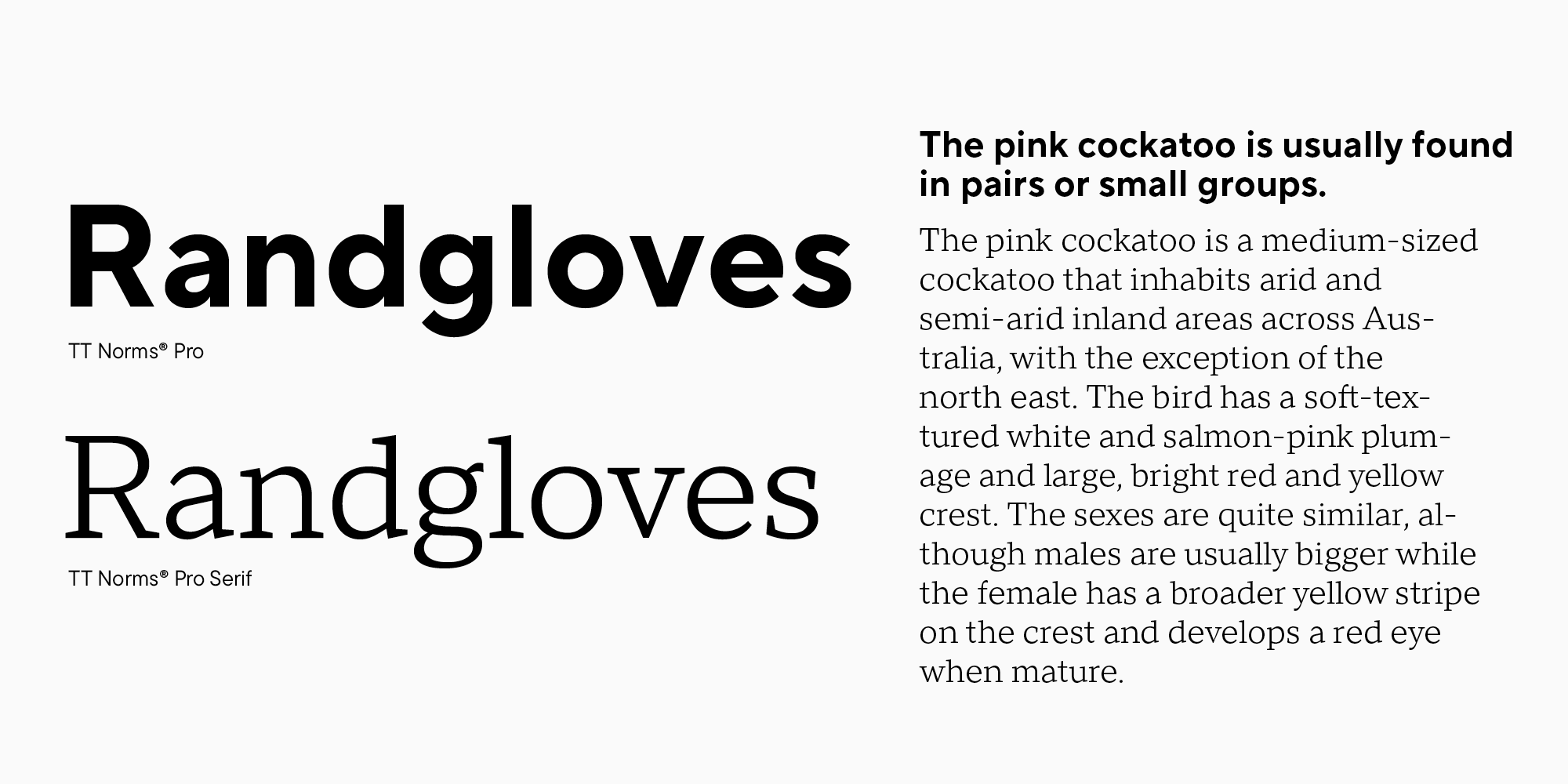
Hier muss die Schrift links bequem zum Lesen von Texten sein, während sie ordentlich und für kleine Überschriften geeignet ist. Die Schrift rechts wird nur für kurze Phrasen in großer Punktgröße verwendet; deshalb ist ein ausdrucksstärkeres Aussehen für sie akzeptabel.
Durch die Beantwortung dieser Fragen werden Sie die Schriftauswahl bereits erheblich eingrenzen. Nun müssen Sie aus den verbleibenden Optionen eine Schrift mit der notwendigen Stimmung auswählen. Wir haben bereits früher bemerkt, dass Schriftarten entweder die gesamte Atmosphäre des Projekts setzen oder sie nur unterstützen können, indem sie andere Designelemente hervorheben. Denken Sie daran, dass jede Schrift eine Persönlichkeit hat, selbst die neutralste.

Schauen wir uns weitere Beispiele an. Links vermittelt TT Ricordi Fulmini die Hauptidee des Projekts auf die direkteste Weise – es wird im neuesten Harry-Potter-Dokumentarfilm verwendet und wirkt fast wie eine Illustration. Das zweite Beispiel zeigt eine „Arbeitspferd-Schrift“, die funktional ist und nicht zu viel Aufmerksamkeit auf sich zieht. Aber diese Schrift existiert nicht allein. Ihre leicht brutalen, definierten Formen machen klar, dass wir uns auf der Website eines IT-Unternehmens befinden.
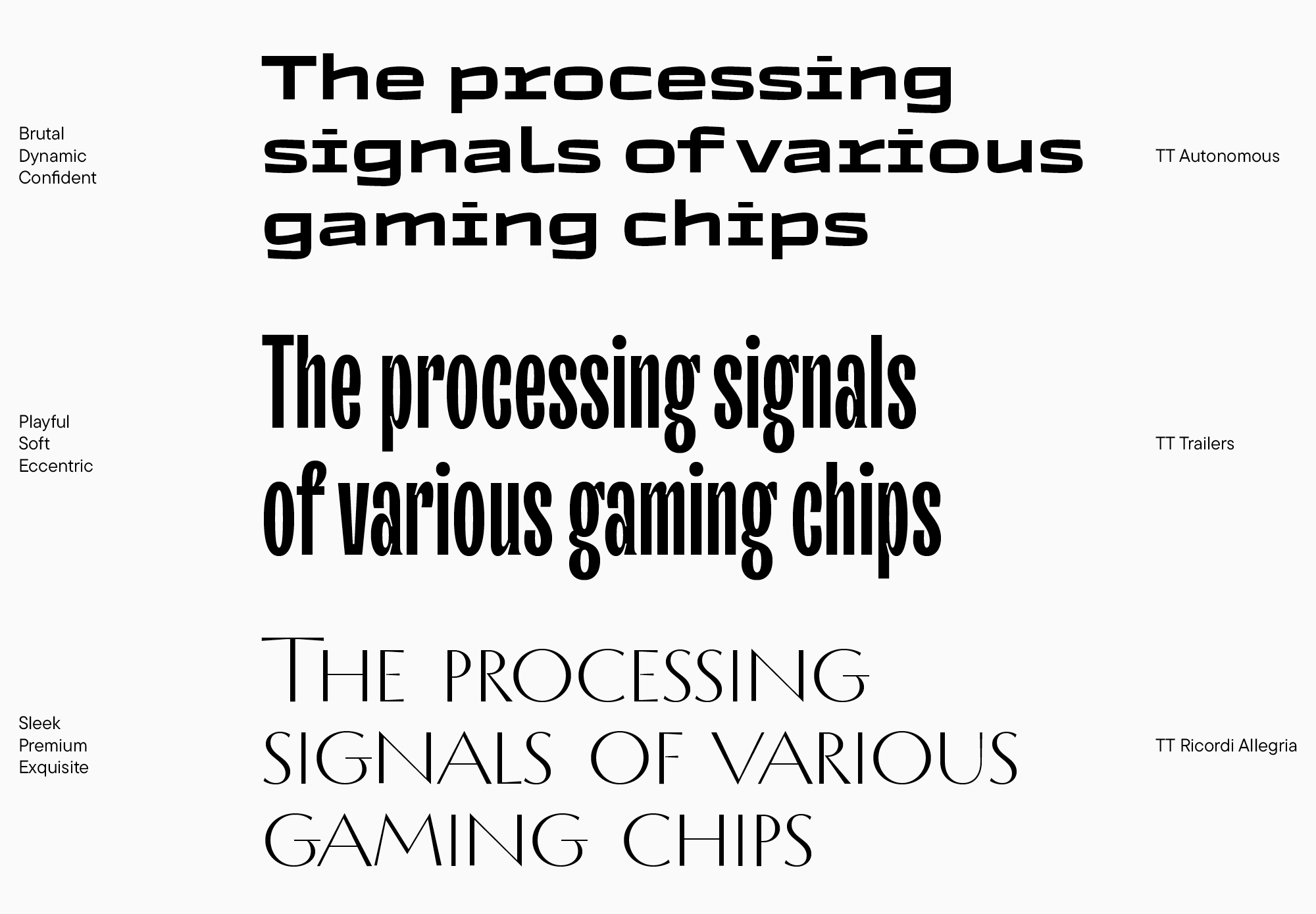
Die Persönlichkeit einer Schrift ist ein eher abstrakter Begriff, der schwer in Worte zu fassen ist. Um Ihre Gefühle zu ordnen, können Sie sie in mehrere Komponenten zerlegen, die Sie dann separat analysieren können: den Rhythmus der Schrift, die Textur, die Proportionen und die Formen ihrer Zeichen. Dies ist die Kombination der Hauptelemente, die einen Eindruck auf uns machen, wenn wir eine Schrift betrachten. Hier sind mehrere Beispiele dafür.

TT Autonomous wirkt brutal wegen seines rauen und eckigen Innenraums, quadratischer Formen und Zeichenstärke. Es ist auch dynamisch durch die aktiven und rhythmischen Diagonalen und Zeichenbreiten. Sein Gewicht, seine Breite und die breiten Fundamente der Buchstaben r, i und l lassen es selbstbewusst wirken.
TT Trailers wirkt weich und verspielt mit seinen nach innen gebogenen Endungen. Es ist jedoch auch ziemlich exzentrisch, da es extrem kondensiert ist und eine sichtbare Textur sowie auffällige Kompensatoren hat.
Schließlich zeichnet sich TT Ricordi Allegria durch klassische Proportionen und geringen Kontrast mit einem eleganten Übergang von dünnen zu fetten Strichen aus. Die Schrift ist ruhig und stabil, mit nur statischen Großbuchstaben. All diese Eigenschaften verleihen TT Ricordi Allegria ein erstklassiges und exquisites Gefühl.

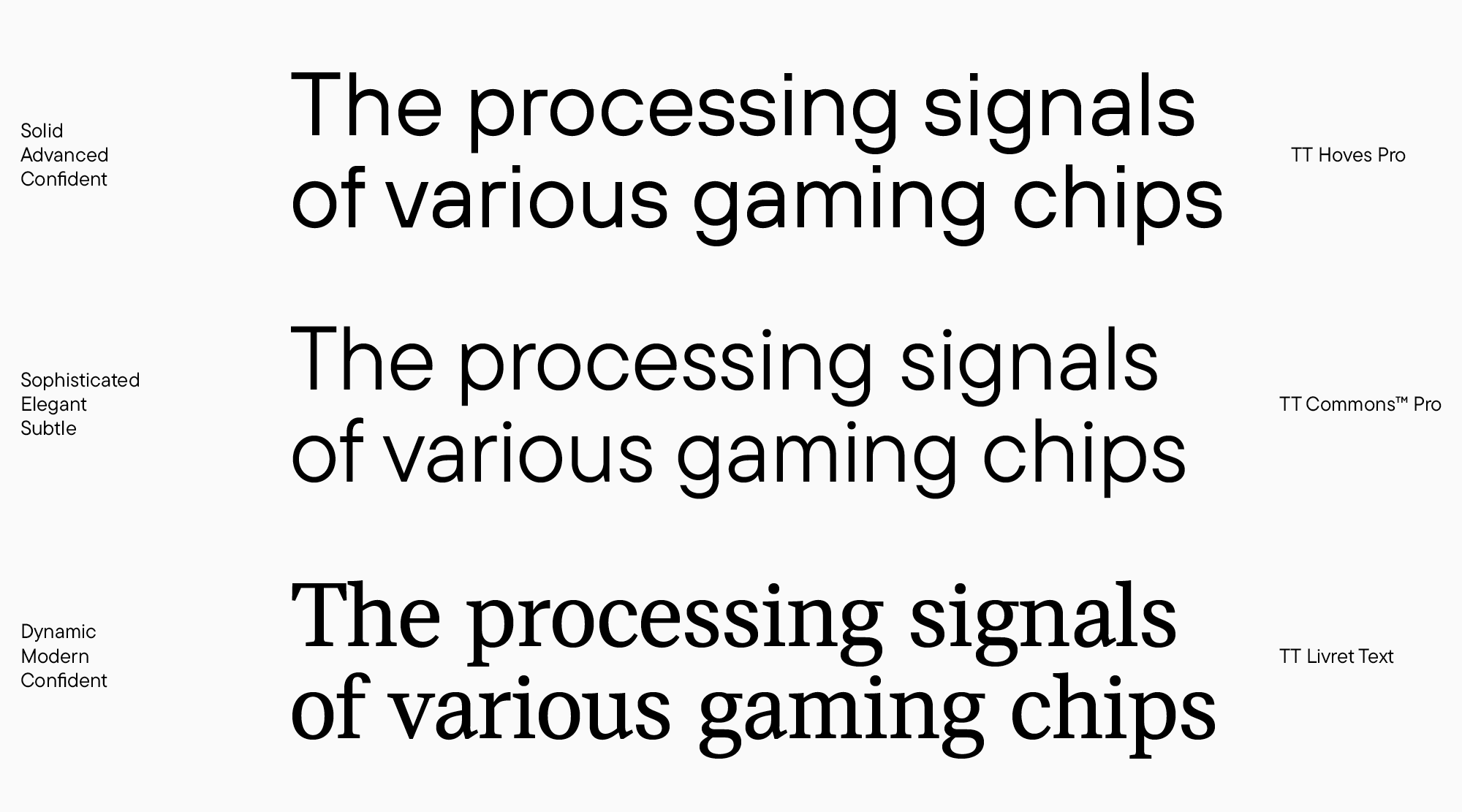
Die Charakterisierung einer Display-Schrift ist nicht allzu schwierig. Eine neutrale Schriftart zu erkunden ist eine andere Sache: Hier sollten Sie die Nuancen sorgfältig betrachten.
Im Fall von TT Hoves Pro verleihen gerade Endungen bei den Buchstaben t, r und y sowie auffällige horizontale Balken an den Stellen der diagonalen Schnittpunkte in N und v der Schrift eine technologische Qualität. Die Proportionen der Schrift sind statisch, die Textur ist glatt, und die Zeichen sind nicht zu schmal, mit viel Weißraum im Inneren. Dies erzeugt ein solides und selbstbewusstes Gefühl.
TT Commons Pro scheint auf den ersten Blick TT Hoves Pro ähnlich zu sein, aber bei genauerem Hinsehen erzeugt es ein völlig anderes Gefühl. Seine Bögen sind glatter, die Glyphen sind schmaler, die Ovale sind quadratischer, und die Form des Buchstabens o ist leicht diamantartig. Folglich wirkt TT Commons Pro eher elegant und sogar ein wenig zerbrechlich.
TT Livret Text verfügt über klare und starre Zeichenformen, die selbstbewusst wirken. Die Schrift weist keine Sporen oder Tropfen auf, die typisch für klassischere Serifen sind. Auch der Kontrast der Striche ist hier für eine Serif relativ gering. Diese Eigenschaften verleihen der Schrift ein modernes Aussehen. Endungen und Strichabschlüsse in vielen Glyphen sind nach rechts gerichtet und leicht nach oben geneigt, wie bei den Buchstaben a, t, e und c – dies macht die Schrift dynamischer.
Tipps zum Kombinieren von Schriftarten
Alles, was wir im vorherigen Abschnitt behandelt haben, kann sowohl auf die Auswahl einer einzelnen Schriftart als auch auf mehrere Schriftoptionen für Ihr Projekt angewendet werden. Wenn Sie zwei Schriftarten kombinieren möchten, müssen Sie sie auf die gleiche Weise analysieren. Lassen Sie uns nun die Möglichkeiten erkunden, zwei Schriftarten zu verbinden.
Denken Sie daran, dass Sie zunächst das Ziel Ihres Projekts bestimmen müssen. Ohne dies fehlt Ihren Entscheidungen die Grundlage. Danach müssen Sie die Hierarchie festlegen – entscheiden, welche Schrift primär und welche sekundär sein wird. Für die primäre Schrift empfehle ich, diejenige auszuwählen, die Sie am häufigsten verwenden werden. Die endgültige Entscheidung hängt jedoch von einem spezifischen Projekt ab.
Die wichtigste Anforderung, die Sie beim Mischen von Schriftarten im Hinterkopf behalten sollten, ist, dass eine klare, sichtbare Verbindung zwischen ihnen bestehen muss. Ihre Ähnlichkeiten und Unterschiede müssen sehr offensichtlich sein. Daher funktionieren Schriftarten, die zu ähnlich sind, nicht gut zusammen, ebenso wie solche, die keine klare Verbindung haben.

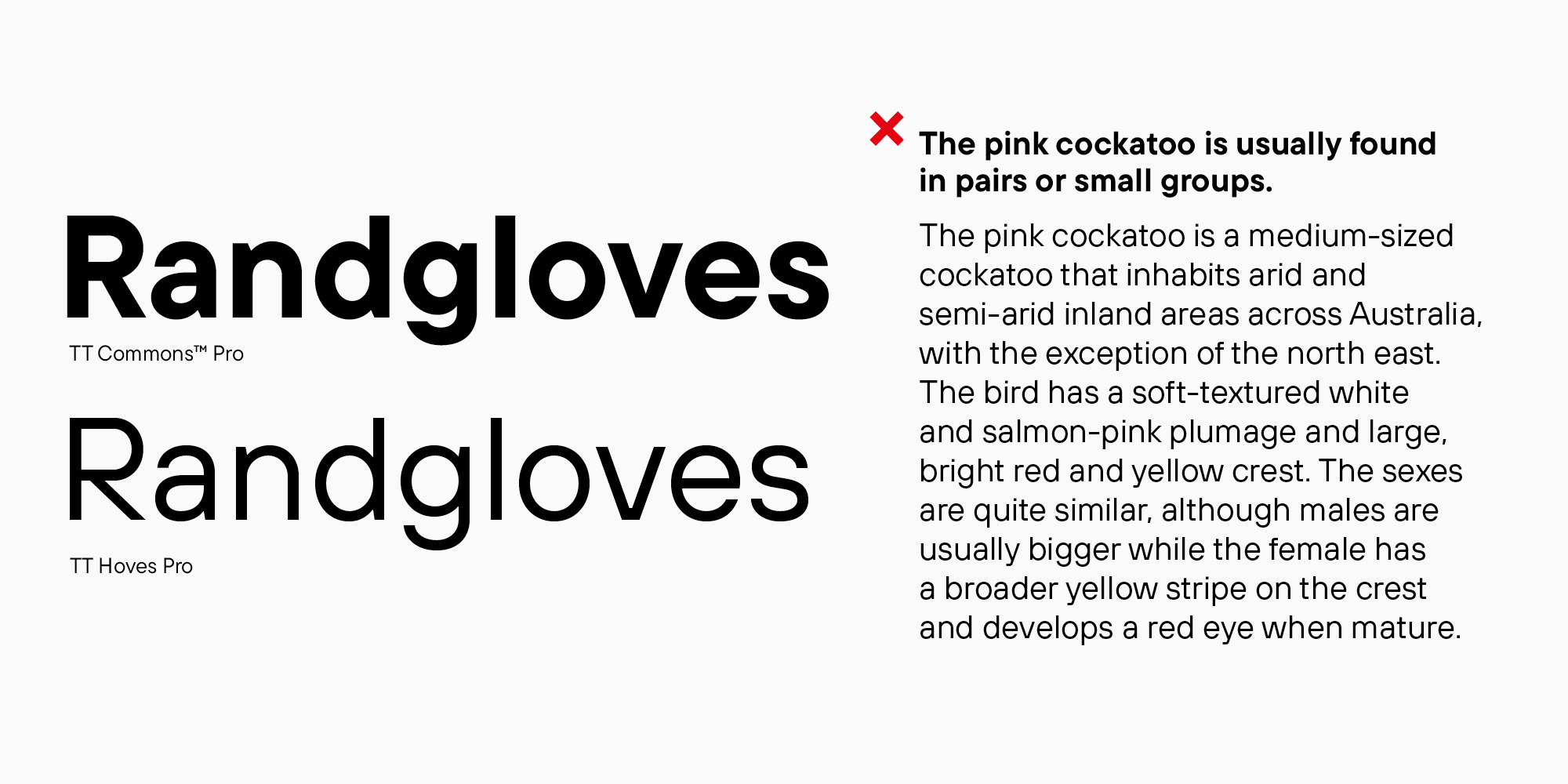
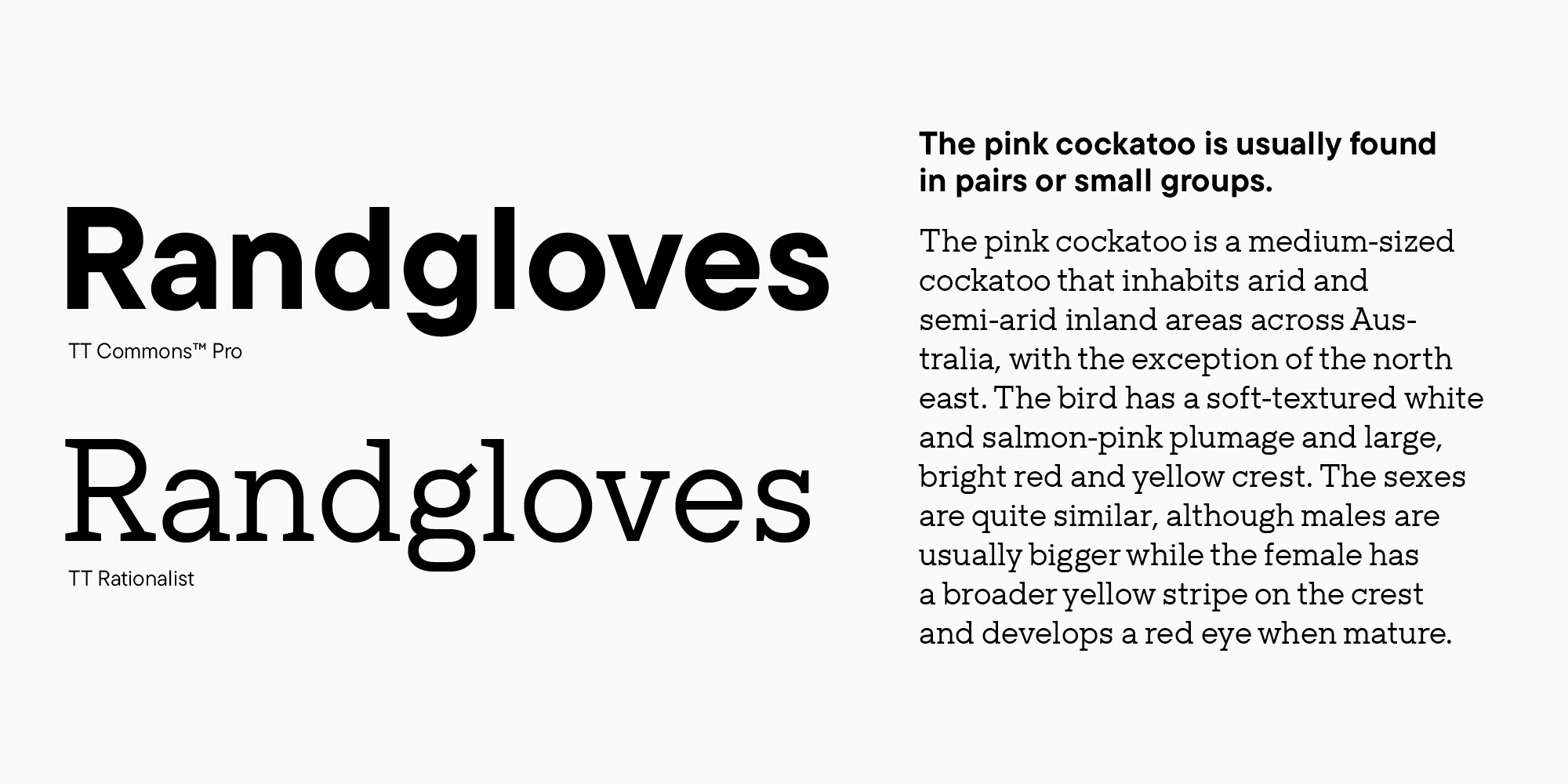
Beginnen wir mit einem schlechten Beispiel. Hier sehen wir zwei Sans-Serif-Schriften mit denselben Proportionen und verwandten Formen. Beide Schriften sind keine Display-Schriften. Dies ist ein Beispiel für zwei ähnliche Schriftarten. Der Zweck, beide dieser Sans-Serif-Schriften in einem Mockup zu verwenden, ist unklar, denn die Verwendung nur einer von ihnen hätte ausgereicht. Das Mischen von Sans-Serif-Schriften ist ziemlich riskant, und viele Designer empfehlen dies nicht. Persönlich habe ich nichts gegen Sans-Serif-Kombinationen, wenn sie sorgfältig genug durchdacht sind. Etwas später werde ich erklären, was ich meine.

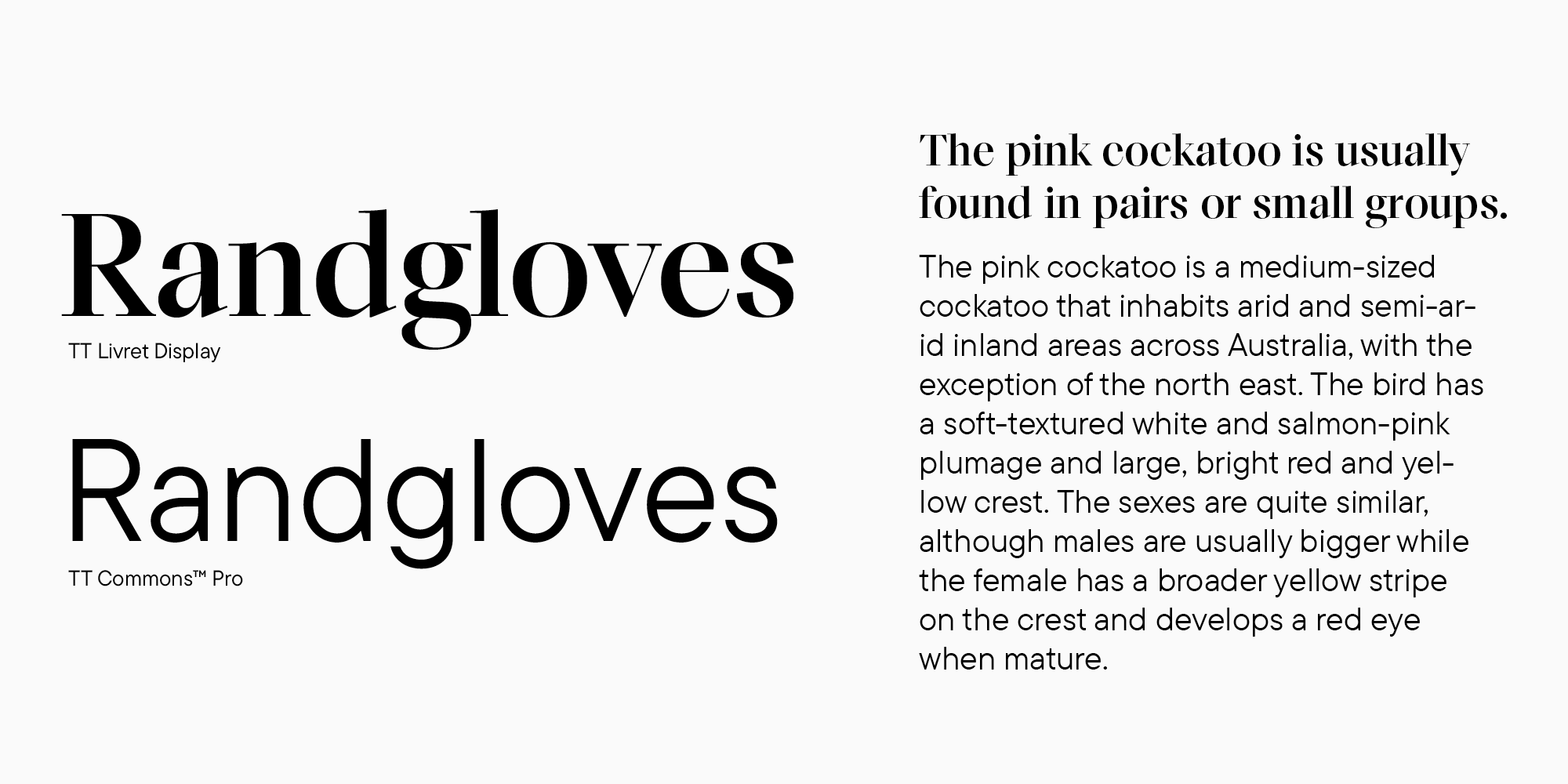
Hier ist, was hätte getan werden können. Wir haben TT Commons beibehalten und ein Schriftpaar ausgewählt, das in Natur, Proportionen und Glyphenformen ähnlich ist, aber zu einer anderen Schriftkategorie gehört – Slab-Serifen. In diesem Fall wurden die Unterschiede offensichtlich. Die Mischung aus einer Sans-Serif und einer Serif (in unserem Fall Slab-Serif) kann als klassisch bezeichnet werden. Sie können sie ohne Zögern verwenden.

Betrachten Sie ein weiteres ähnliches Beispiel, aber die Serif arbeitet hier in der Überschrift, und die Schriftarten sind nicht mehr so ähnlich. Hier ist die Ähnlichkeit nur in den Satztexturen wahrnehmbar. Sie sind bei beiden Schriften relativ dicht. Um das zu verdeutlichen, gebe ich Ihnen ein Beispiel, wo die Texturen nicht so gut zusammenarbeiten.

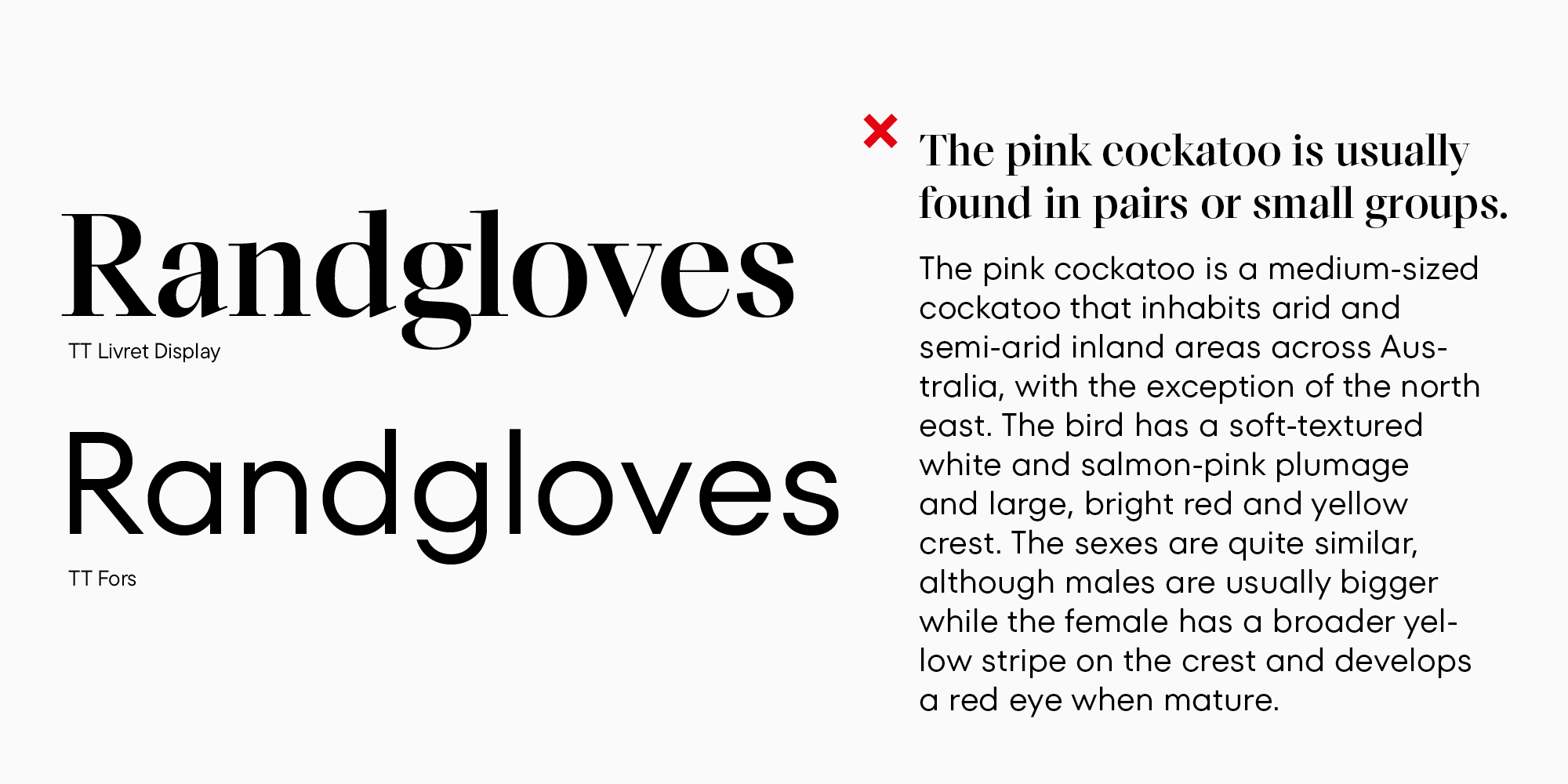
Hier haben wir eine andere Sans-Serif verwendet, und es ist offensichtlich geworden, dass ihre Textur viel lockerer ist als die der Serif. Sie können die Dissonanz zwischen ihnen spüren. Es ist jedoch möglich, dieses Gefühl zu beseitigen, ohne die Schriftarten zu ändern.

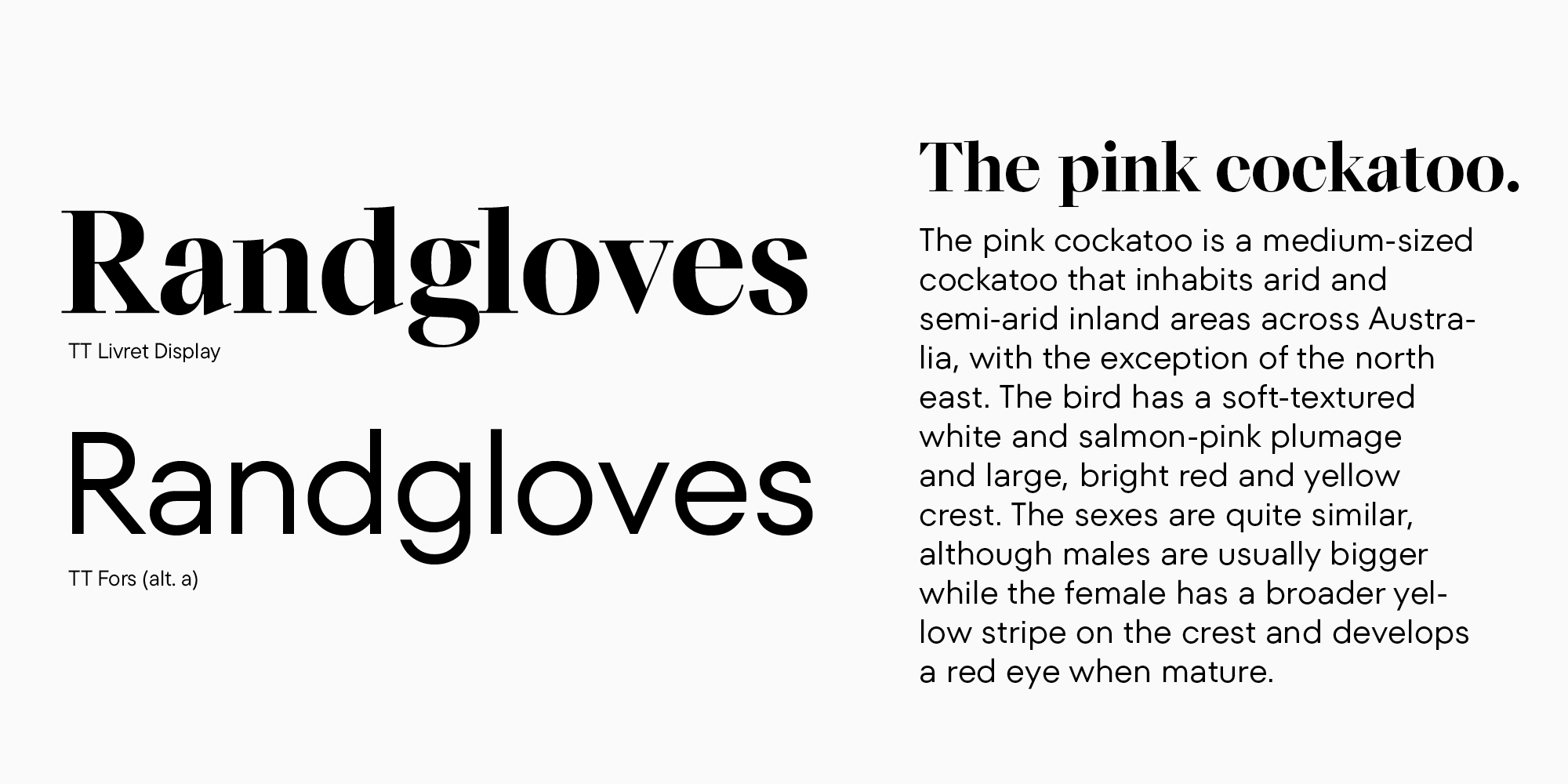
Wir haben die Serif etwas größer gemacht, um buchstäblich mehr Weißraum im Inneren zu haben. Für die Sans-Serif haben wir die Kontextalternative für den Buchstaben a hinzugefügt, ihn von einer abgerundeten einstöckigen Glyphe in eine zweistöckige verwandelt, was den Satz etwas weniger luftig machte. Jetzt ergänzen sich die Schriftarten als Paar besser.

Schauen Sie sich dieses Beispiel für die Kombination von zwei Sans-Serif-Schriften an. In diesem Fall haben wir einen klaren Kontrast in der Breite verwendet – eine weitere effektive Technik beim Schriftkombinieren. Es erfordert präzise Arbeit mit der Größe der schmalen Schrift. Um ihre Textur im Vergleich zur Textschrift weniger dicht zu machen, sollte die Überschrift deutlich größer sein.

Nun betrachten wir die Kombination von Serifen, die ebenfalls eine Herausforderung darstellt. In diesem Fall verwenden wir TT Ricordi Marmo als Display-Paar für TT Livret. Ihre Grafiken sind offensichtlich unterschiedlich. Diese Schriftarten sind jedoch in den Glypentexturen ähnlich – und das ist es, was sie verbindet.

Beobachten Sie ein weiteres ähnliches Beispiel, das eine noch lebendigere Schriftmischung zeigt. Hier sehen wir die Unterschiede in den Breiten und der Ausdruckskraft der Schriftarten und ihre Ähnlichkeiten in den Glyphenformen, grafischen Lösungen und der gesamten Designtextur.
Schließlich haben wir verschiedene Möglichkeiten der Kombination von Schriftgrafiken erkundet. Nun können wir auf die nächste Stufe übergehen und lernen, ihre Persönlichkeiten zu mischen. Wir wählen bestimmte Schriftarten aus einem Grund: um Informationen zu vermitteln. Ich empfehle immer, sich vorzustellen, wie sie im Mockup zusammenarbeiten werden. Sie können sich sogar vorstellen, wie die Schriftarten miteinander kommunizieren würden, wenn sie Menschen wären.

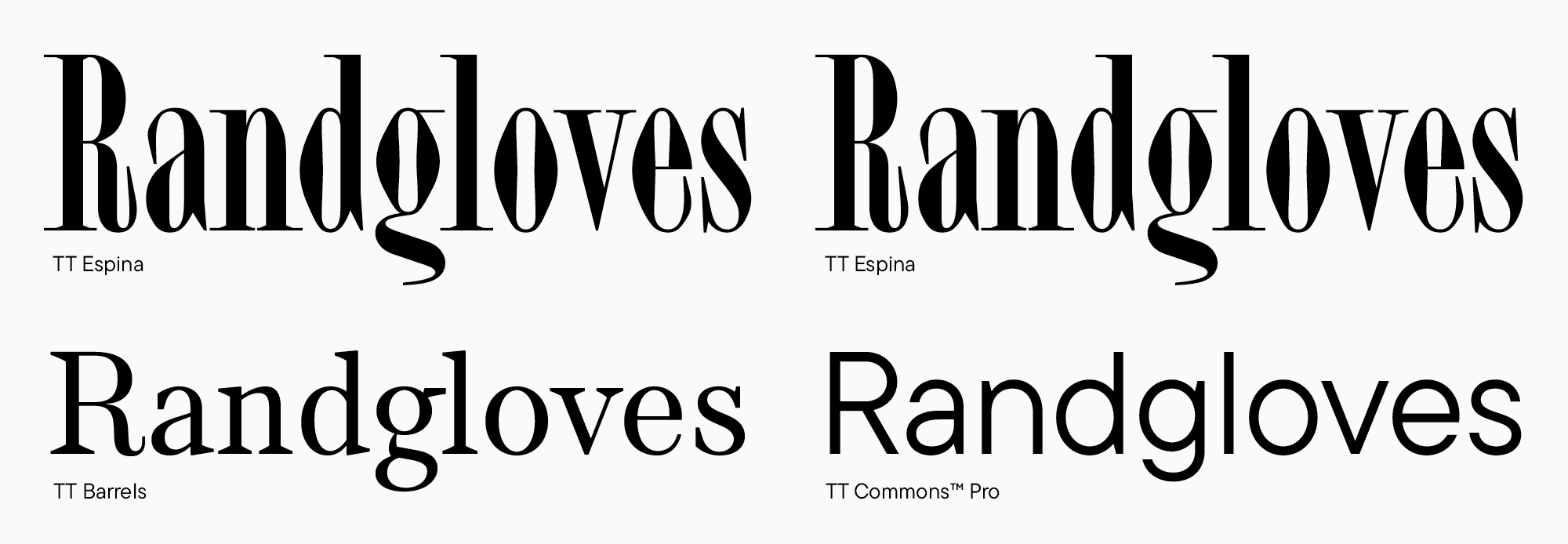
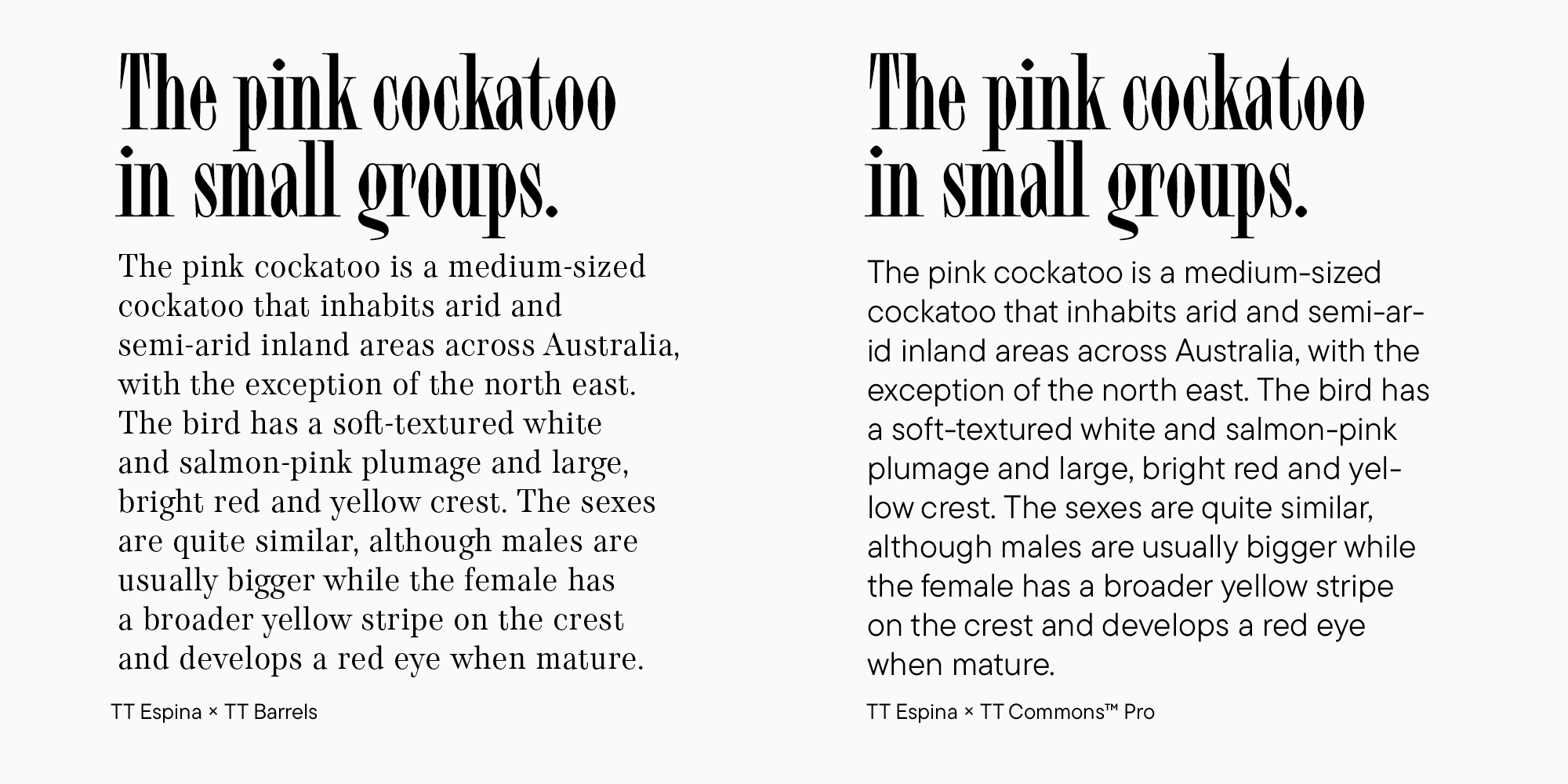
Nehmen wir die Mischung aus einer Display-Serif TT Espina und einer Text-Serif TT Barrels und ersetzen letztere durch TT Commons.

Meiner Meinung nach tendiert die Natur von TT Espina dazu, ängstlich zu sein. TT Barrels beruhigt sie nicht. Im Gegenteil, sie scheint sich TT Espina in dieser Nervosität anzuschließen. Die endgültige Kombination wird störend. Das ist weder gut noch schlecht – es ist eine Tatsache. Es würde zum Beispiel für ein atmosphärisches Projekt mit gotischer Ästhetik funktionieren. TT Commons hingegen passt zu TT Espina in Zerbrechlichkeit und Eleganz, aber sein Charakter ist auch außergewöhnlich ruhig. Als Schriftpaar für TT Espina unterdrückt TT Commons sie nicht oder verstärkt ihre Nervosität, sondern dient als Hintergrund für die Ausdruckskraft dieser Serif.

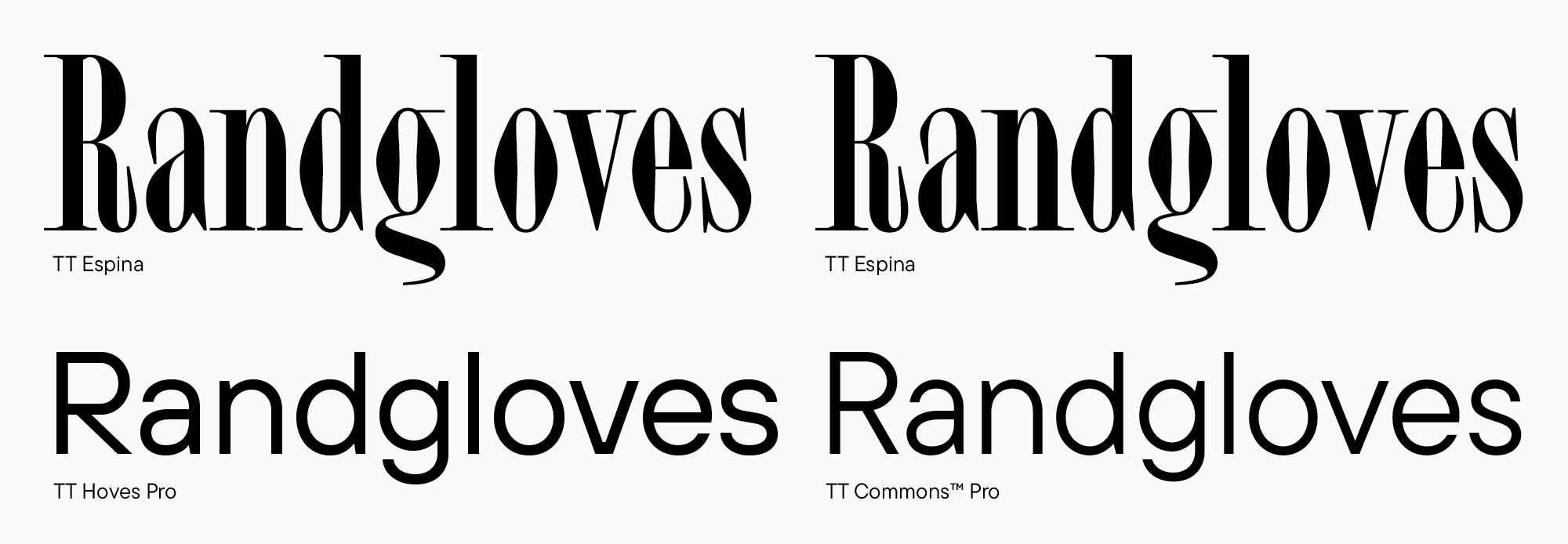
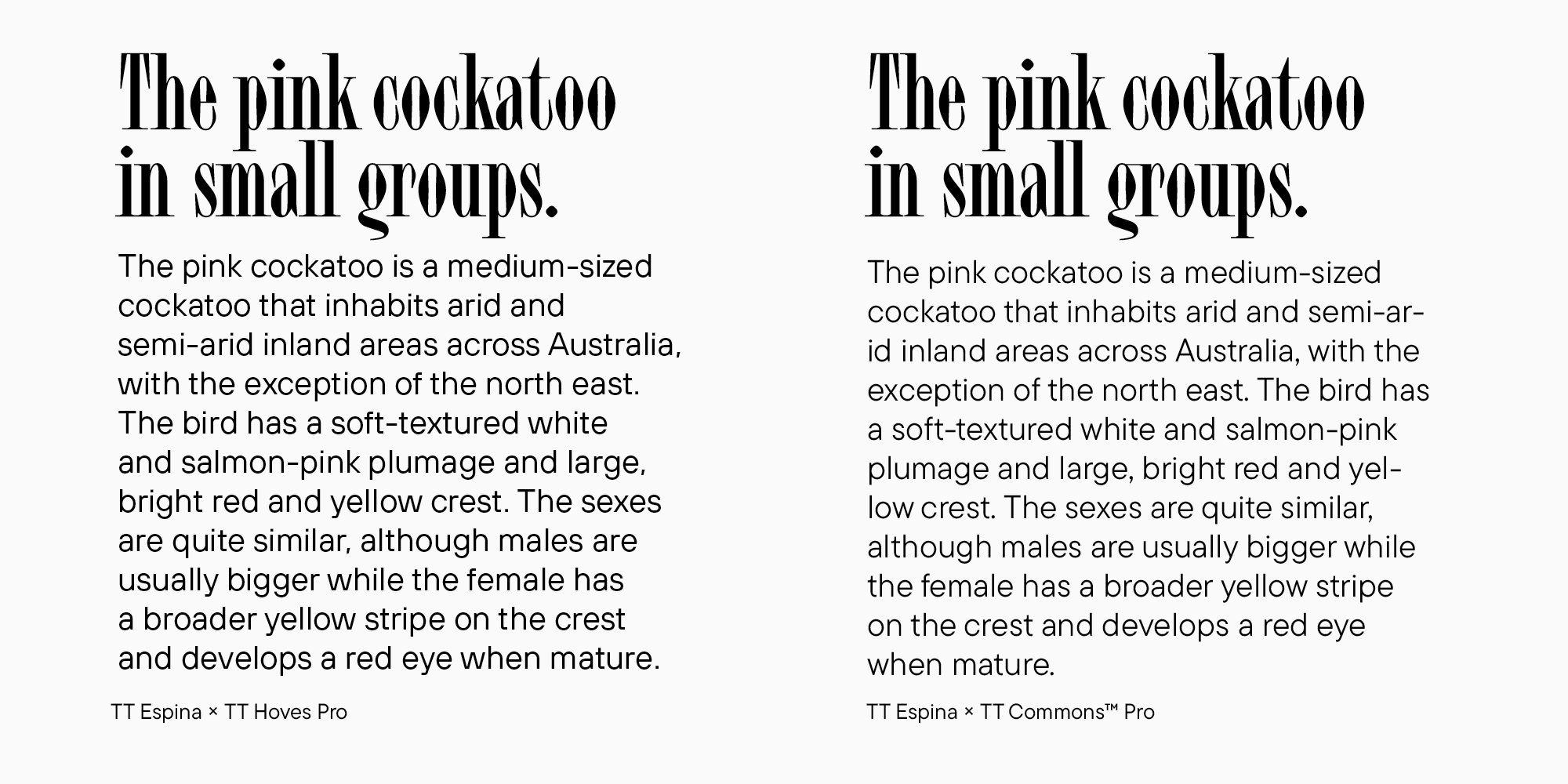
Gehen wir weiter und versuchen, TT Espina mit einer selbstbewussten Schrift wie TT Hoves zu kombinieren. Interessanterweise machen diese beiden Schriftarten zusammen in großen Punktgrößen und ähnlich skaliert keinen Eindruck eines ausgewogenen Schriftpaares. Die solide Natur von TT Hoves erstickt die Zerbrechlichkeit von TT Espina. In dieser Größe funktioniert die Kombination mit TT Commons besser.

Aber wenn TT Hoves deutlich kleiner gemacht und für den Textschreibsatz verwendet wird, wird es TT Espina nicht mehr unterdrücken. Auf diese Weise bietet TT Hoves seinem Paar eine starke Schulter, während der sichtbare Kontrast zwischen den beiden Schriftarten erhalten bleibt. TT Commons schneidet in diesem Kontext deutlich schlechter ab.
Schriftarten können überraschend tiefe Beziehungsdynamiken haben!
Lifehacks
All diese Informationen können zunächst unklar und beängstigend sein. Wenn Sie also beim Auswählen und Kombinieren von Schriftarten Zweifel haben, nutzen Sie ruhig diese Lifehacks. Versuchen Sie zunächst, verschiedene Unterfamilien innerhalb einer Schriftfamilie zu kombinieren.
Zweitens, ziehen Sie Schriftarten in Betracht, die von einem Autor entworfen wurden, da sie normalerweise erstaunlich gut zusammenpassen. Überzeugen Sie sich selbst.

Hier ist eine klassische Kombination von Display- und Text-Unterfamilien, die zur gleichen Schriftart gehören. Dies ist wahrscheinlich die sicherste Option.

Hier sehen Sie eine Standardmischung aus Sans-Serif und Serif aus einer Familie. Es ist jedoch eine Herausforderung, solch umfassende Schriftarten zu finden.

Es ist viel einfacher, Schriftarten zu finden, die vom gleichen Autor erstellt wurden. Jeder Schriftgestalter hat seinen charakteristischen Stil. Aus diesem Grund ist es möglich, Ähnlichkeiten selbst zwischen völlig unterschiedlichen Schriftarten zu finden – in Glyphenkonstruktionen oder Designnatur. Das bedeutet, dass wir immer noch mit Ähnlichkeiten und Unterschieden zwischen zwei Schriftarten arbeiten, während wir uns absichern, indem wir innerhalb der Grenzen des Stils eines bestimmten Autors bleiben. Hier gehören zum Beispiel TT Ramillas und TT Commons zu unterschiedlichen Klassifikationskategorien und haben unterschiedliche Glyphenkonstruktionen, sind aber dennoch in Proportionen und allgemeiner Designeleganz ähnlich.
Schlussgedanken
Fassen wir alles zusammen, was Sie wissen müssen, um Schriftarten zu mischen. Eine wesentliche Sache ist, zu lernen, Schriftarten zu analysieren, um sie besser zu fühlen und zu verstehen. Das kommt mit viel Übung, Experimenten und Versuchen herauszufinden, warum Ihnen eine bestimmte Schriftart oder ein Schriftpaar gefällt. Auch das Betrachten von Beispielen anderer Projekte ist immer nützlich. Eine weitere wesentliche Sache ist, eine sehr klar definierte Vorstellung von Ihrem Projekt und dem Platz der Schrift darin zu haben.
Ich habe den vorherigen Abschnitt des Artikels aus einem Grund „Tipps“ und nicht „Regeln“ genannt. Egal wie sehr wir definieren möchten, was richtig oder falsch ist, es gibt keine expliziten Regeln für das Mischen von Schriftarten. Es gibt jedoch grundlegende Prinzipien, die Sie nutzen können, um Ihre eigenen Entscheidungen zu treffen. Schließlich können mit Geschick und Mut sogar zwei Schriftarten, die unvereinbar erscheinen, dazu gebracht werden, sich zu ergänzen.
Nützliche Ressourcen
Um Ihnen das tiefergehende Eintauchen in die Analyse von Schriftpaaren zu erleichtern, teile ich mehrere wertvolle Ressourcen mit Ihnen.
- fontsinuse.com. Hier finden Sie reale Beispiele bestimmter Schriftarten in verschiedenen Projekten, sehen, wie verschiedene Designer eine Schriftart verwenden, die Ihnen gefällt, und mit welchen anderen Schriftarten sie sie kombinieren.
- awwwards.com. Diese Website bietet hervorragende Beispiele moderner und mutiger Web-Typografie.
Wenn Sie eine bestimmte Schriftkombination auf einer Website bemerkt haben, helfen Ihnen diese beiden Plugins herauszufinden, welche Schriftarten es sind:
- Font Ninja ist das funktionalste. Neben der Anzeige von Schrifttiteln können Sie sie auch für Ihren Text ausprobieren.
- Manchmal wechsle ich zum zweiten Plugin, WhatFont. Seine Funktionen sind grundlegender, aber es zeigt die Schrifttitel, wenn Sie über den Text fahren.