
Für einen unerfahrenen Designer können Web-Schriften kompliziert und sogar einschüchternd wirken. Aber das ist kein Grund zur Verzweiflung, denn mit der Zeit werden Sie mit den richtigen Informationen zum Profi!
Außerdem ist Webdesign heute einer der interessantesten Bereiche. Von jungen Start-ups bis hin zu Unternehmen mit einer langen Geschichte möchte jede Marke eine Website und vielleicht sogar eine App haben. Die Schriftarten, die für die Website und die Anwendung ausgewählt werden, werden Teil der Unternehmensidentität.
Da Web-Schriften immer häufiger für die Gestaltung von Websites und Anwendungen gewählt werden, werden wir heute darüber sprechen.
Web-Schriften
Auf den von Ihnen verwendeten Geräten (Laptop, Smartphone, Tablet) sind Systemschriftarten vorinstalliert. Die meisten Websites und Anwendungen verwenden Schriftarten, die auf einen Webserver hochgeladen wurden. Dies sind Web-Schriften.
Web-Schriften sind so konzipiert, dass sie auf allen Geräten, Betriebssystemen und Browsern gut dargestellt werden. Im Idealfall werden sie identisch angezeigt, wie vom Designer beabsichtigt.

Das Problem besteht darin, dass ein und dieselbe Website von Tausenden von Nutzern auf völlig unterschiedlichen Geräten betrachtet wird, von einem hochmodernen Smartphone mit neuer Software bis hin zu einem dickbäuchigen Computermonitor, dessen Betriebssystem älter ist als die meisten sozialen Netzwerke.
Wie Sie sich vielleicht denken können, kann die Schrift aufgrund technischer Gegebenheiten nicht für alle Benutzer gleich aussehen. Die Aufgabe des Designers besteht also darin, so viele Nuancen wie möglich zu berücksichtigen, damit die Schrift für die Mehrheit der Nutzer korrekt angezeigt wird.
Sichere oder Standard-Web-Schriften
Sichere Web-Schriften sind Schriftarten, die alle Arten von Betriebssystemen und Browsern unterstützen. Kein Font ist absolut sicher.
Sichere Schriftarten werden oft als Standardschriftarten bezeichnet, da sie auf vielen Geräten vorinstalliert sind. Aus diesem Grund stehen sie den meisten Benutzern zur Verfügung.

Im Internet gibt es eine Liste von sicheren Web-Schriften, die bekannte Schriften sind. Genau hier liegt das Problem für den Designer bei der Verwendung solcher Schriften. Diese Schriften wurden so oft verwendet, dass sie für den Benutzer banal und langweilig werden. Es ist schwierig, mit ihnen den Charakter der Marke zu unterstreichen, so dass solche Schriften nur selten Teil der Corporate Identity werden. Ein unerfahrener Designer sollte sich jedoch mit ihnen vertraut machen.
Installation von benutzerdefinierten Schriftarten auf einer Website
Jetzt kommen wir zum interessantesten Teil des Artikels!
Die Verwendung von Standardschriften ist relativ sicher, aber für einen Designer langweilig. Wenn Sie eine andere Schriftart wählen möchten, bietet Ihnen die moderne Typografie eine große Auswahl an Web-Schriften in einer Vielzahl von Stilen.
Alle diese Schriften werden als Nicht-Standard-Schriften bezeichnet. Sie können sich unterscheiden:
- nach Schriftart: Serifen, serifenlose Schrift, Blockschrift;
- nach Zweck: Text, Anzeige oder Überschrift;
- nach Charakter: streng oder anmutig, neutral oder gewagt;
- durch Fülle: Eine Familie kann mehrere Unterfamilien und Stile umfassen;
- nach Zeichensatz, Anzahl der Stile und Sprachunterstützung.
Viel wichtiger ist, dass sie sich in der Qualität unterscheiden werden. Je besser die Schrift aus grafischer und technischer Sicht ist, desto wahrscheinlicher ist es, dass sie auf möglichst vielen Geräten schön und korrekt angezeigt wird.
Worauf ist zu achten?
- Der Ruf des Studios oder des Designers, der die Schriftart entworfen hat. Fragen Sie andere Designer nach ihren Erfahrungen, lesen Sie Bewertungen und sehen Sie sich echte Websites und mobile Anwendungen an, die die gewünschten Schriftarten verwenden.
- Kerning, Lesbarkeit, Konturen. Und das Beste: in verschiedenen Größen. Viele Studios bieten an, eine Testversion der Schriftart herunterzuladen, um sie kostenlos auszuprobieren. Die Testschriften von TypeType Studio beispielsweise sind in Bezug auf Zusammensetzung und technische Merkmale absolut identisch mit den kommerziellen Schriften.

Wenn Sie die gewünschte Schriftart bereits ausgewählt und gekauft haben, müssen Sie sie nur noch installieren.
Wenn Sie WordPress verwenden, können Sie das Plugin Use Any Font installieren, mit dem Sie Schriftarten auf Ihre Website hochladen können.
Andernfalls können Sie die Schriftart über den Host Ihrer Website hochladen. Dazu benötigen Sie zunächst eine entsprechende Lizenz, die es Ihnen erlaubt, die Schriftart auf Ihrer Website zu verwenden. Bei TypeType ist dies zum Beispiel eine Weblizenz.
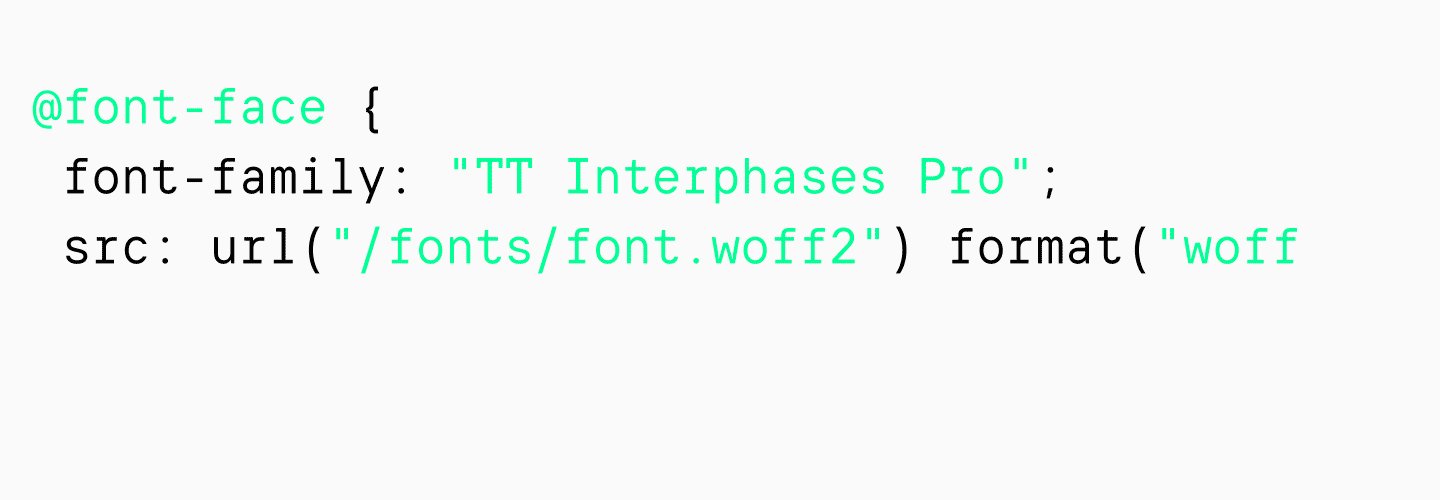
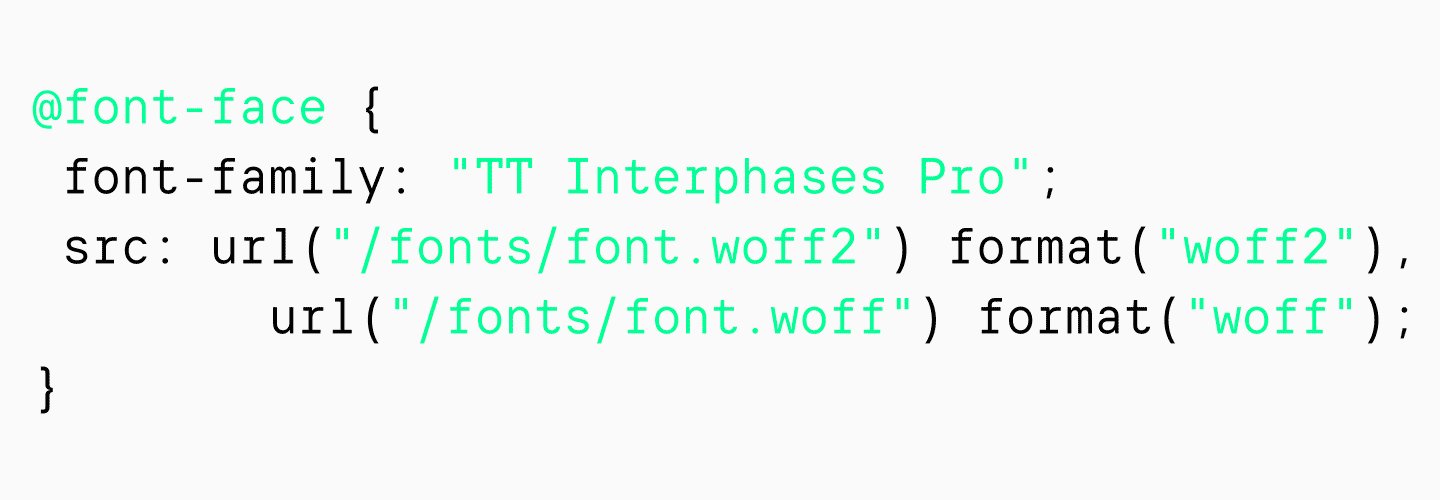
Sie benötigen Schriftdateien in den erforderlichen Formaten (mehr dazu später), die Sie über die @font-face-Regel in das CSS einfügen müssen. Sie müssen den Namen der Schriftart, die Adresse ihres Standorts und ihr Gewicht angeben.

Später können Sie die @font-face-Regel verwenden, um den Text zu formatieren, indem Sie den Schriftstil, die Größe und die Farbe auswählen. Sie können auch eine Ausweichschrift aus den sicheren Schriften auswählen, die angezeigt wird, wenn eine nicht standardmäßige Webschrift auf dem Gerät eines Benutzers nicht geladen werden kann.
Über Schriftformate und -größen im Webdesign
Web-Schriften können unterschiedliche Formate haben.
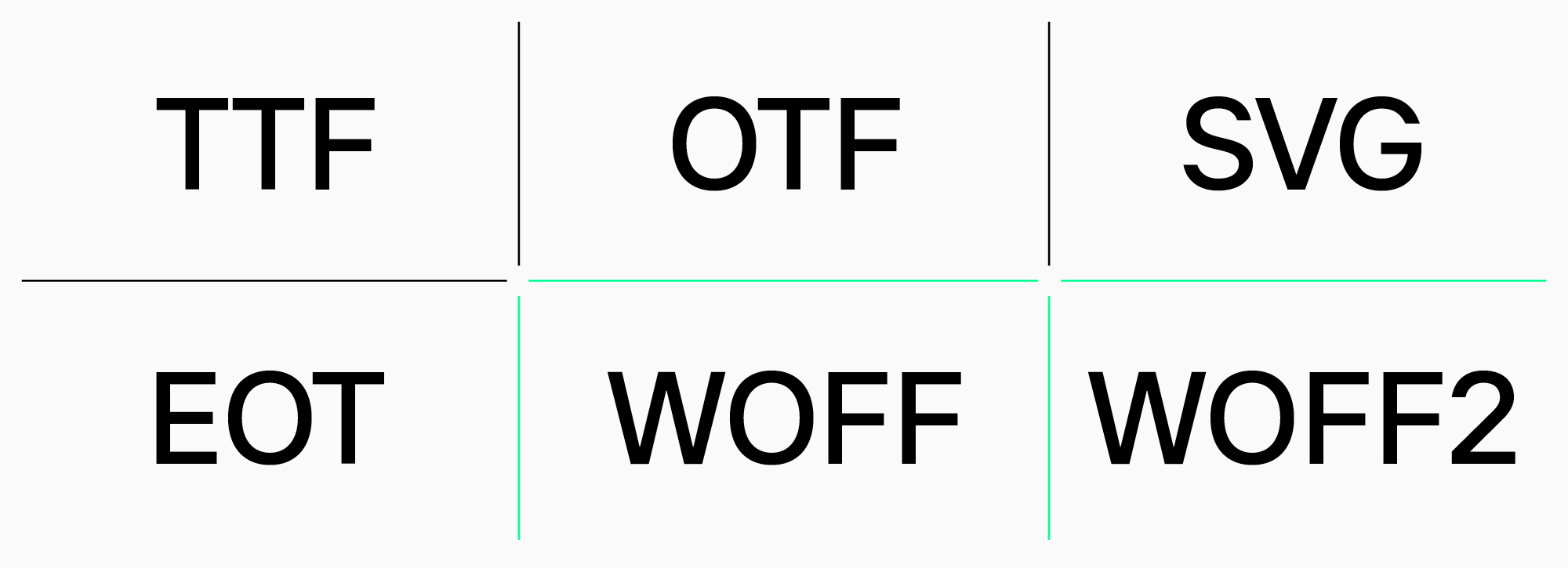
Schriftarten in den folgenden Formaten werden im Webdesign verwendet:
- TTF (TrueType-Schriftart);
- OTF (OpenType-Schriftart);
- SVG (Skalierbare Vektorgrafik);
- EOT (Embedded Open Type);
- WOFF и WOFF2 (The Web Open Font Format).
Sie können mehrere Formate gleichzeitig verwenden, um die Wahrscheinlichkeit zu erhöhen, dass eine Schrift auf verschiedenen Geräten korrekt angezeigt wird. Die beliebtesten Formate für Webdesign sind WOFF und WOFF2, die auf den meisten modernen Geräten angezeigt werden.

Ein weiteres wichtiges Kriterium ist die Größe der Webschrift. Je kleiner die Schriftdatei ist, desto schneller wird die Schrift auf der Website geladen. Wenn Sie z. B. eine Schriftart mit erweiterten lateinischen und kyrillischen Schriftzeichen gekauft haben und nur den Standardsatz benötigen, können wir das Gewicht der Schrift reduzieren. Wenn Sie eine TypeType-Schriftart verwenden, fragen Sie bitte nach einer Anpassung. Wir können das Gewicht der Schriftdatei verringern, indem wir Sprachen oder Zeichen entfernen, die Sie nicht benötigen.
Farbe, Stil und Schriftgröße auf der Website
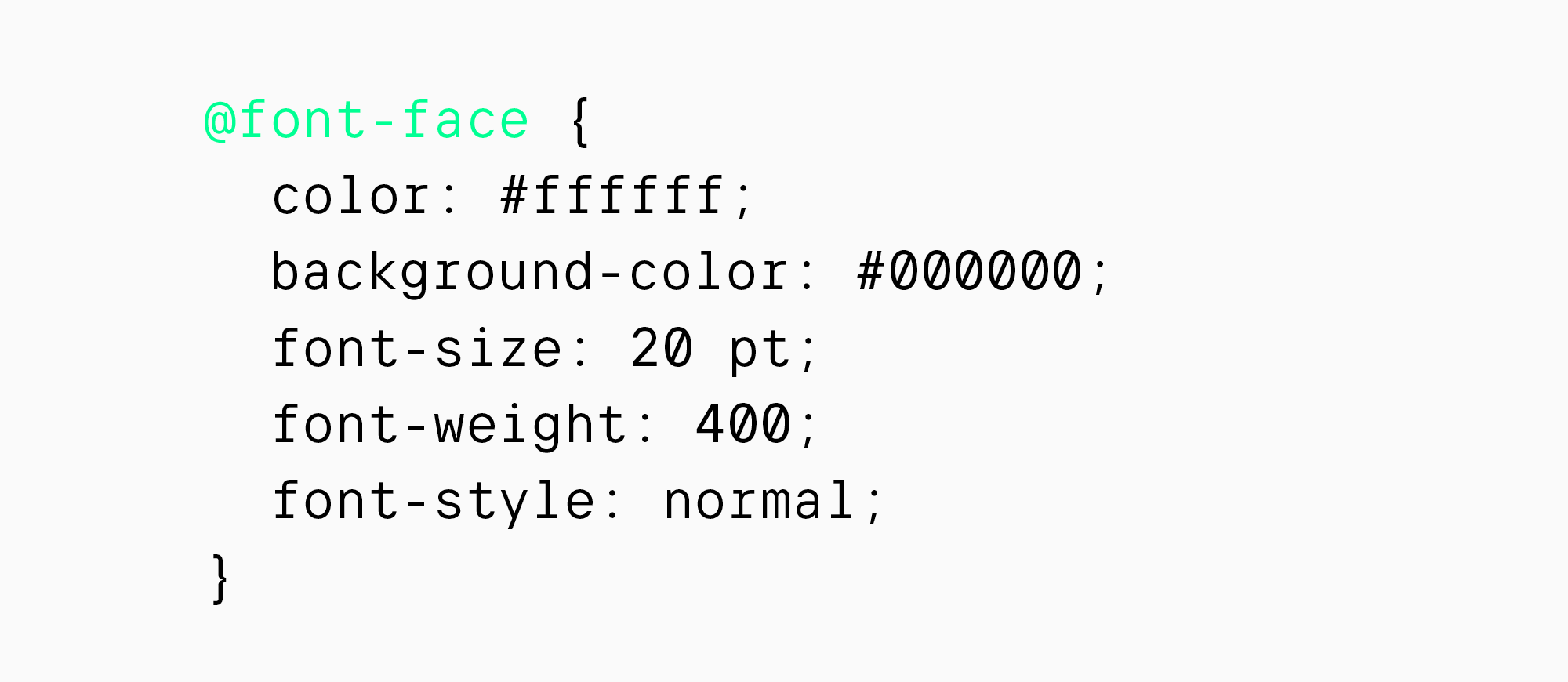
Mit der @font-face-Regel können Sie steuern, wie die Schrift auf der Website angezeigt wird. Sie können die Hintergrund- oder Schriftfarbe, die Größe oder den Stil festlegen.
- Verwenden Sie die Eigenschaft «color», um die Schriftfarbe auszuwählen. Um den Texthintergrund zu ändern, verwenden Sie «background-color». Sie können sowohl den Farbnamen als auch den RGB-Code verwenden.
- Verwenden Sie die Eigenschaft «font-size», um die Schriftgröße auszuwählen. Die Größe kann in Pixeln angegeben werden oder den Wert em verwenden.
- Und natürlich können Sie kursiv oder fett für ausgewählte Textpassagen wählen. Verwenden Sie «font-style» und «font-weight».

Prüfung
Das Wichtigste bei der Arbeit mit Schriftarten für Websites ist das Testen.
Prüfen Sie nach Abschluss der Arbeiten das Ergebnis auf allen verfügbaren Geräten, Browsern und Betriebssystemen.
Es ist besser, alle Ihre Freunde in die Entwurfsprüfung einzubeziehen, als später, nachdem das Projekt geliefert wurde, unangenehme Kommentare vom Kunden zu erhalten.
Welche Schriftarten für Websites zu wählen sind
Selbst bei qualitativ hochwertigen und für das Webdesign gut geeigneten Schriften kann es schwierig sein, die richtige für ein Projekt auszuwählen.
Wir haben bereits einen Artikel über Typografie geschrieben, in dem wir über die wichtigsten Schriftarten gesprochen haben. Darin finden Sie Empfehlungen für die Auswahl der richtigen Schriftart für verschiedene Projekte.
Und in dem Artikel «Serif und Sans Serif: Unterschiede der Schriftarten» haben wir über die beiden beliebtesten Schriftartenkategorien gesprochen. Lesen Sie ihn, wenn Sie wissen möchten, was jede dieser Schriftarten über eine Marke aussagt.
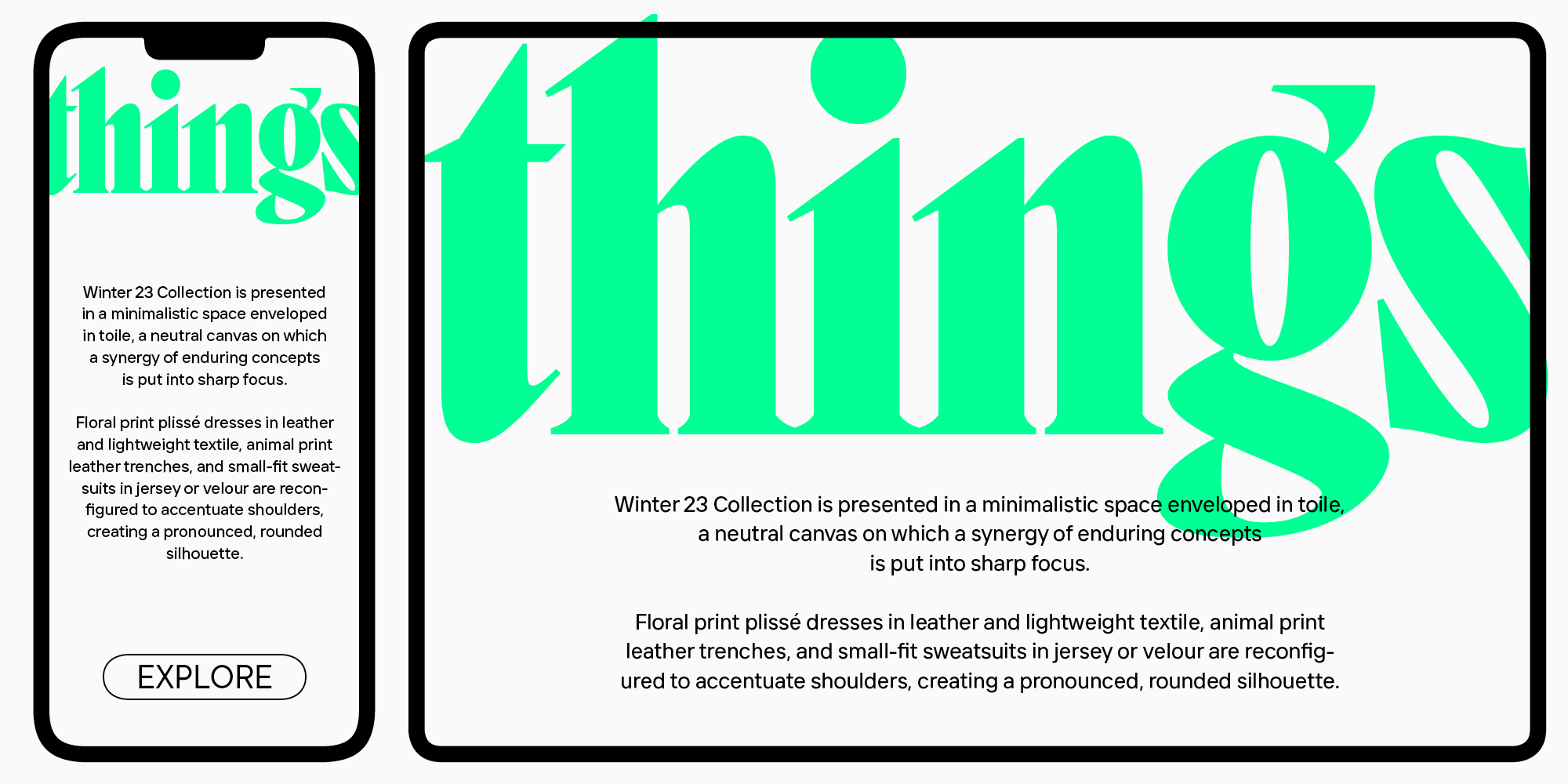
Mobile Apps und Websites verwenden in der Regel zwei Schriftarten. Für Überschriften — größer und ausdrucksstärker, und für Textfelder — neutraler.

Achten Sie bei der Auswahl der Schriftarten auf eine gute Lesbarkeit. Die meisten Nutzer besuchen Websites von mobilen Geräten aus, und sie sollten sich beim Lesen des Textes wohlfühlen. Es ist besser, eine neutrale Schriftart zu wählen, die nicht vom Lesen ablenkt.
Achten Sie auf die begleitenden gestalterischen Faktoren — zu heller und kontrastreicher Text auf dunklem Hintergrund ist unmöglich zu lesen, da die Augen schnell ermüden.
Website-Schriftkombinationen
Seien Sie bei der Auswahl mehrerer Schriftarten für die Gestaltung Ihrer Website vorsichtig. Sie sollten nicht mehr als 2 Schriftarten und mehr als 3 Stile auf einer Website verwenden. Es ist besser, minimalistisch zu sein, da dies die Ladegeschwindigkeit der Seite verringert und das Design übersichtlicher macht.
Wir haben einen Artikel über Schriftartenpaare und ihre Verwendung im Design geschrieben. Erfahren Sie, wie Sie mit den Bestsellern des Studios Schriftarten auswählen können: TT Norms® Pro Sans Serif und TT Norms® Pro Serif Serif.
Die Top 10 der besten Web-Schriften für Websites von TypeType
Wir stellen Ihnen eine Auswahl von 10 unserer Web-Schriften vor, die auf Websites und mobilen Anwendungen stilvoll aussehen.
Beginnen wir mit den Textschriften.
Sie eignen sich aufgrund ihrer guten Lesbarkeit und ihres neutralen Charakters gut zur Formatierung großer Textmengen.

TT Interphases Pro
Sie ist nicht nur eine gute Webschrift, sondern auch die perfekte Schrift für mobile Anwendungen und Websites. Erstellt auf der Grundlage umfangreicher Forschung.
Neogrotesk mit einheitlichen Proportionen, lesbar und makellos.

TT Norms® Pro
Es ist schwierig, die Anzahl der mit TT Norms® Pro gestalteten Websites zu zählen — es gibt mehr als tausend davon. Unter ihnen sind die Marken Cartoon Network, CSN, Pinarello und andere.
Eine geometrische serifenlose Schrift, deren neutraler Charakter und Vielseitigkeit vielen Designern vertraut ist.

TT Hoves Pro
Die Schrift wird für die Websites von Telefonica, True Digital, Studio Lenzing und anderen Unternehmen verwendet. Eine universelle serifenlose Schrift mit einem erkennbaren, aber strengen Charakter.

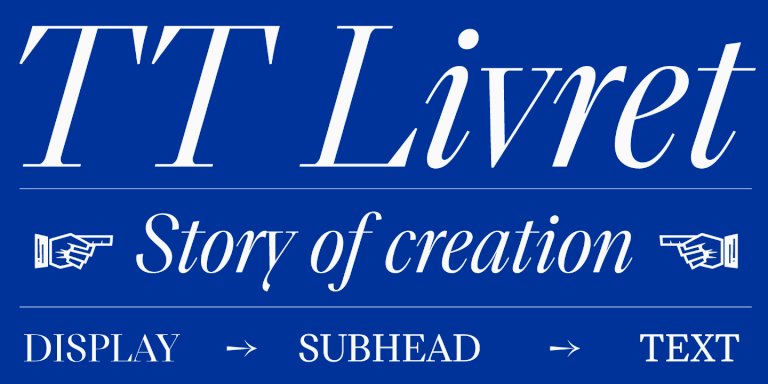
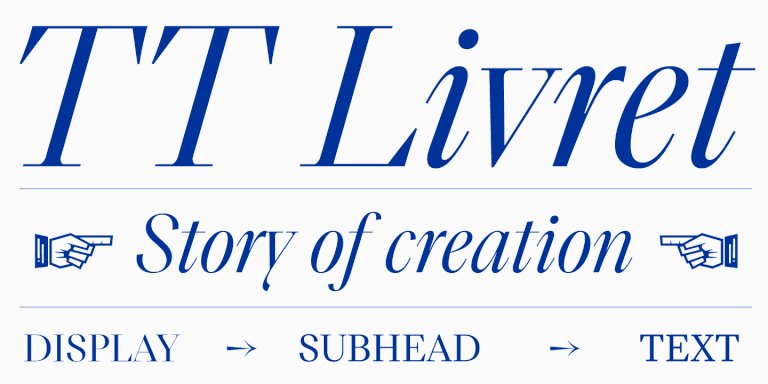
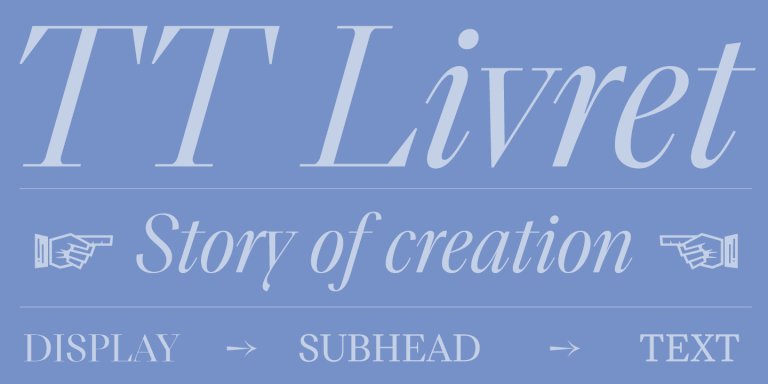
TT Livret Text
Moderne, vielseitige und ästhetische Textserife. Die beliebteste Serifenschrift des Studios. Überschriften auf Websites werden oft in ausdrucksstarken Schriftarten gesetzt. Hier stellen wir die besten Display-Webschriften vor.

TT Lakes Neue
Eine große Familie geometrischer serifenloser Schriften, in der Sie stilvolle technische Sets finden können. Die Beschaffenheit der Schrift kann durch verschiedene Gewichte und stilistische Alternativen gesteuert werden. Kann sowohl für Überschriften als auch für Text verwendet werden.

TT Espina
Eine elegante Serifenschrift mit schmalen Proportionen und scharfen Serifen. Ideal für das Luxussegment.

TT Autonomous
Schrift mit breiten Proportionen, geeignet für technische Projekte. Stilvolle serifenlose Schrift für eine Vielzahl von Aufgaben.

TT Trailers
Die TT Trailers wurde als Schrift für die Filmindustrie konzipiert, hat sich aber darüber hinaus entwickelt und ist zu einem Favoriten vieler großer Marken geworden.

TT Tsars
Serifenschrift mit raffiniertem Charakter. Die elegante Form der Serifen macht Überschriften ausdrucksstark und einprägsam.

TT Travels Next
Hochmoderne serifenlose Schrift für Überschriften.
Teilen Sie uns Ihre Lieblings-Webschrift mit und stellen Sie Fragen zum Webdesign in den sozialen Medien.