Im Januar 2022 kam die neue TypeType-Schrift TT Fellows auf den Markt. Fast sofort zog sie die Aufmerksamkeit von Designern auf der ganzen Welt auf sich. Kein Wunder, denn diese vielseitige, prägnante und funktionale Schrift eignet sich für die meisten modernen Projekte.
Es ist eine Schrift, die das Layout nicht ruiniert, wenn man die Strichstärke im Laufe des Projekts ändern möchte. Sie ist grafisch ansprechend und intuitiv zu bedienen. Die Verwendung von TT Fellows ist sicher und macht Spaß. Es gibt nichts Überflüssiges im Zeichensatz und es hat eine breite Sprachunterstützung, die für eine breite Anwendung in einer Vielzahl von Aufgaben ausreicht. Es gibt nützliche Funktionen und funktionelle Ligaturen.
Trotz ihres neutralen Charakters kann die Schriftfamilie je nach Verwendungszweck eine ganz andere Stimmung vermitteln: Sie kann weich und ruhig, aber auch hell oder sogar brutal wirken.
Wenn man dann noch bedenkt, dass TT Fellows die erste Schrift in der TypeType-Kollektion mit einheitlicher Breite ist, wird klar, dass eine solche Schrift keine Chance hat, unbemerkt zu bleiben.
Neugierig geworden? Lassen Sie uns über die neue Schrift im Detail sprechen.
Einheitliche Breite
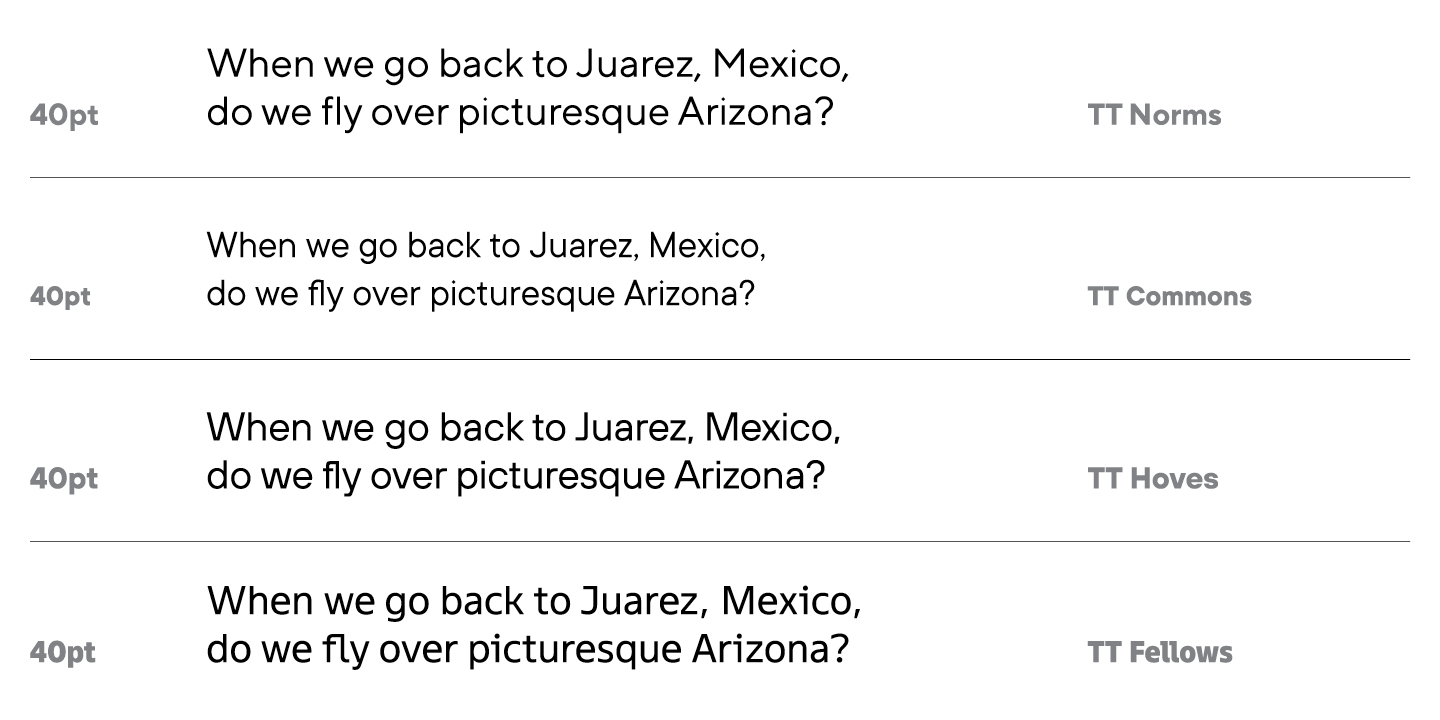
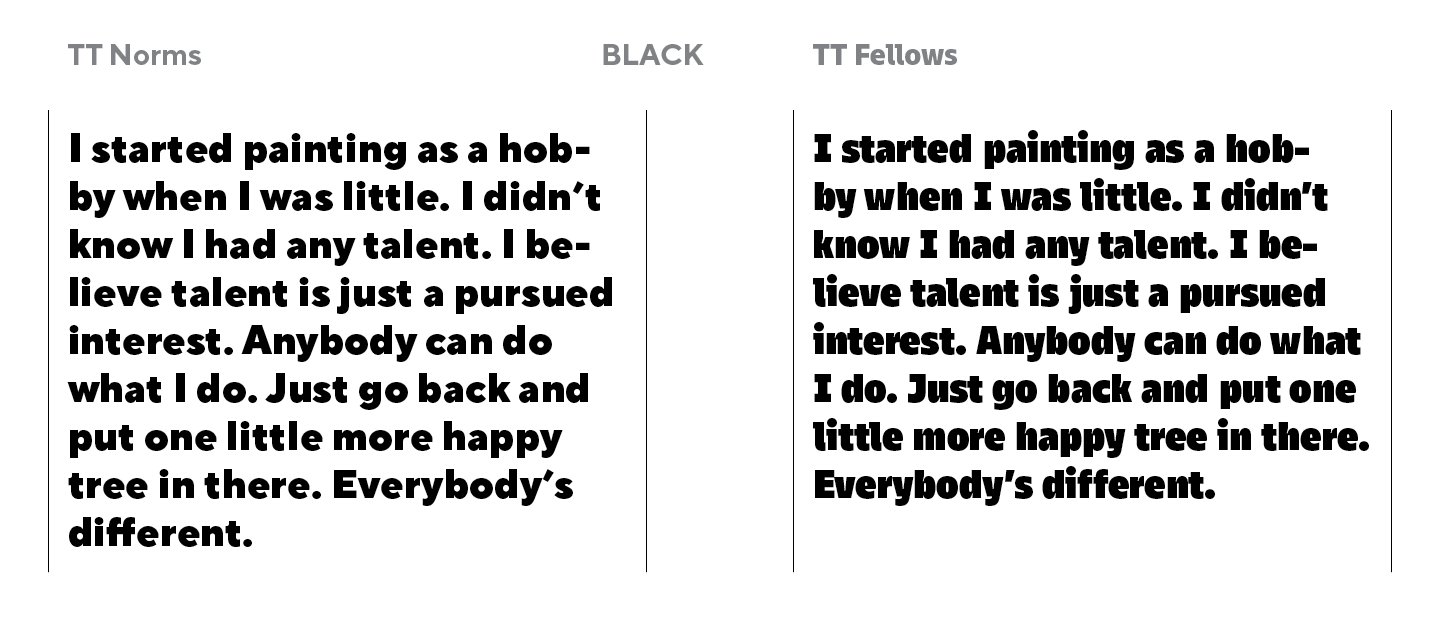
Als wir die Idee für die neue Schrift hatten, wussten wir nur eines: Die TypeType-Schriftensammlung brauchte eine weitere neutrale Groteskschrift. Sie sollte wie die TT Norms® Pro, die TT Commons™ Pro oder die TT Hoves sein, also funktional und mit einem möglichst breiten Anwendungsbereich. Diese Schriften sind beliebt und komfortabel, modern und praktisch.

Eine Schrift zu entwerfen, die diesen bereits veröffentlichten Schriften ähnelt, erschien uns jedoch nicht als die interessanteste Aufgabe. Alle oben genannten Schriften sind geometrische serifenlose Schriften, also beschlossen wir, den Stil der neuen Schrift zu ändern. Geometrie ist nach wie vor gefragt und ästhetisch, dachten wir, aber wir hatten praktisch keine humanistischen Schriften in unserem Arsenal, also war es an der Zeit, das zu ändern.
Im Allgemeinen ähneln sich geometrische und humanistische serifenlose Schriften in ihrer Neutralität und Universalität. Der Unterschied besteht darin, dass die geometrischen Groteskschriften in der Regel keinen auffälligen Geist haben, die Zeichenformen dieser Schriften bestehen aus einfachen geometrischen Formen. Sie sind in der Regel kontrastarme Schriften mit unterschiedlichen Breiten, während humanistische Schriften kontrastreiche Schriften mit unterschiedlichen Breiten sind. Bei den humanistischen Groteskschriften werden die Buchstaben weicher, und es entstehen Bezüge zu den Serifen.
Es ist schwierig, TT Fellows als vollständig humanistisch zu bezeichnen: Sie hat weiche Züge, aber gleichzeitig auch mechanistische Motive, und in den regelmäßigen Schnitten kann man sie mit Neo-Grotesken vergleichen. Es ist etwas dazwischen entstanden, denn wir haben von jedem Stil die Merkmale übernommen, die uns für das neue Projekt attraktiv erschienen.
Wir wollten eine neutrale serifenlose Schrift schaffen, die nicht wie die großen Bestseller des Studios aussieht, aber gleichzeitig in der Lage ist, ihnen im Arsenal des Benutzers Gesellschaft zu leisten — so in etwa lassen sich unsere ersten Gedanken zur Schriftfamilie formulieren. Natürlich wollten wir auch den Umfang der Schrift nicht einschränken, sondern im Gegenteil fast grenzenlos machen.
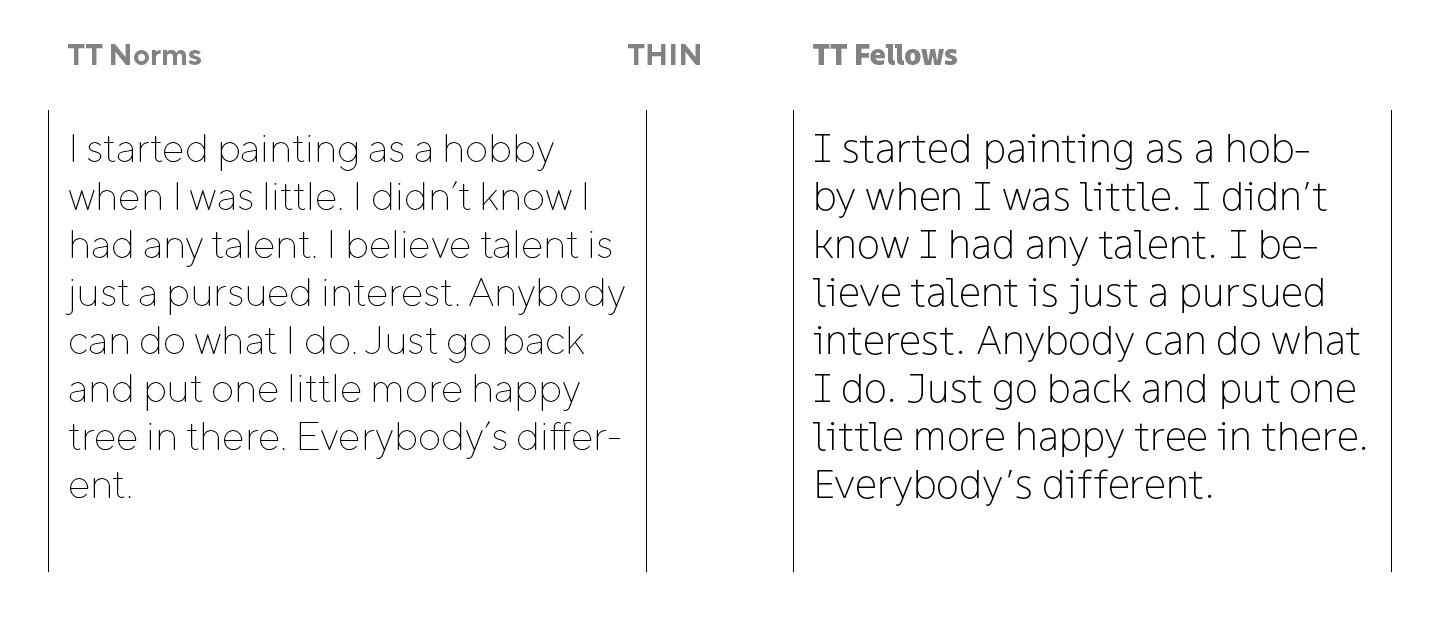
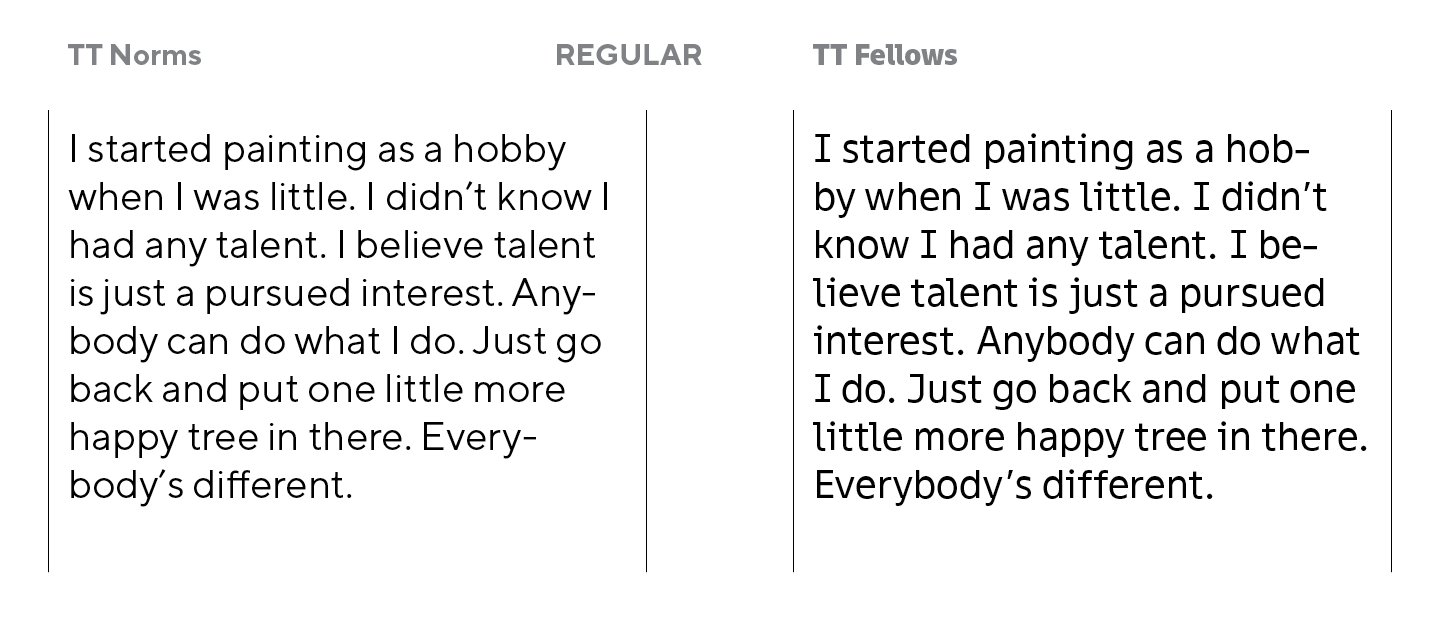
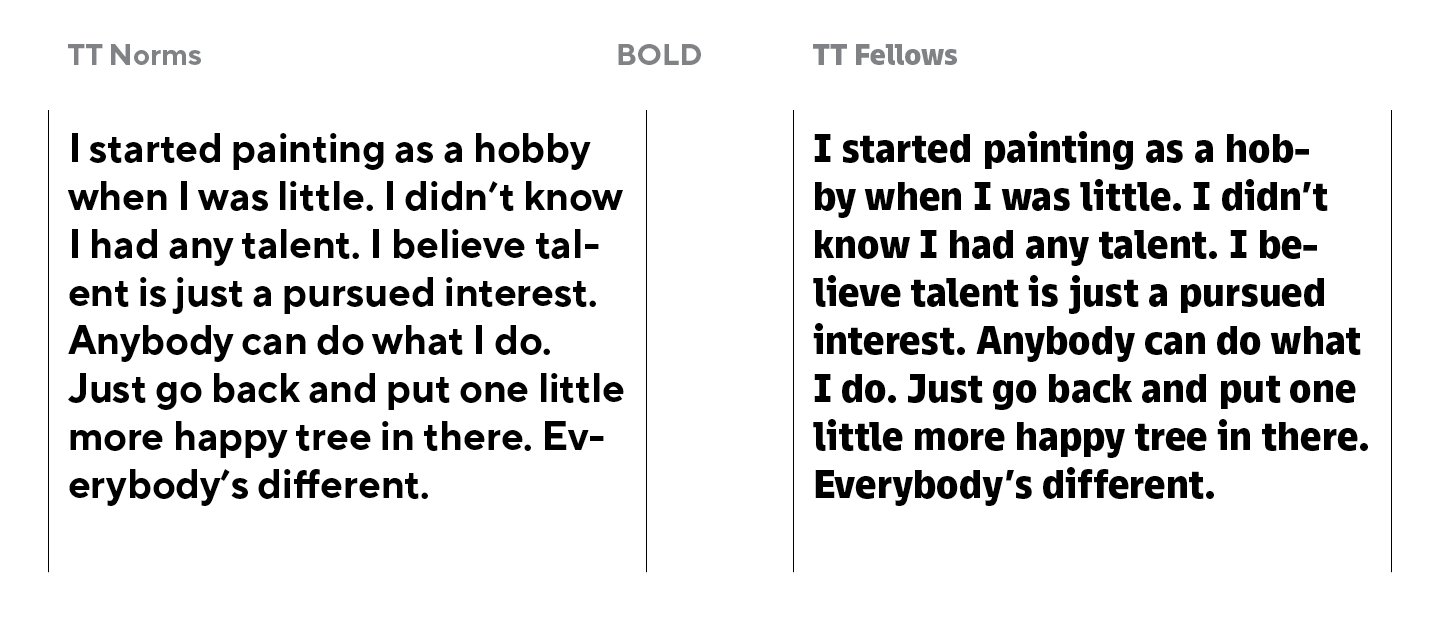
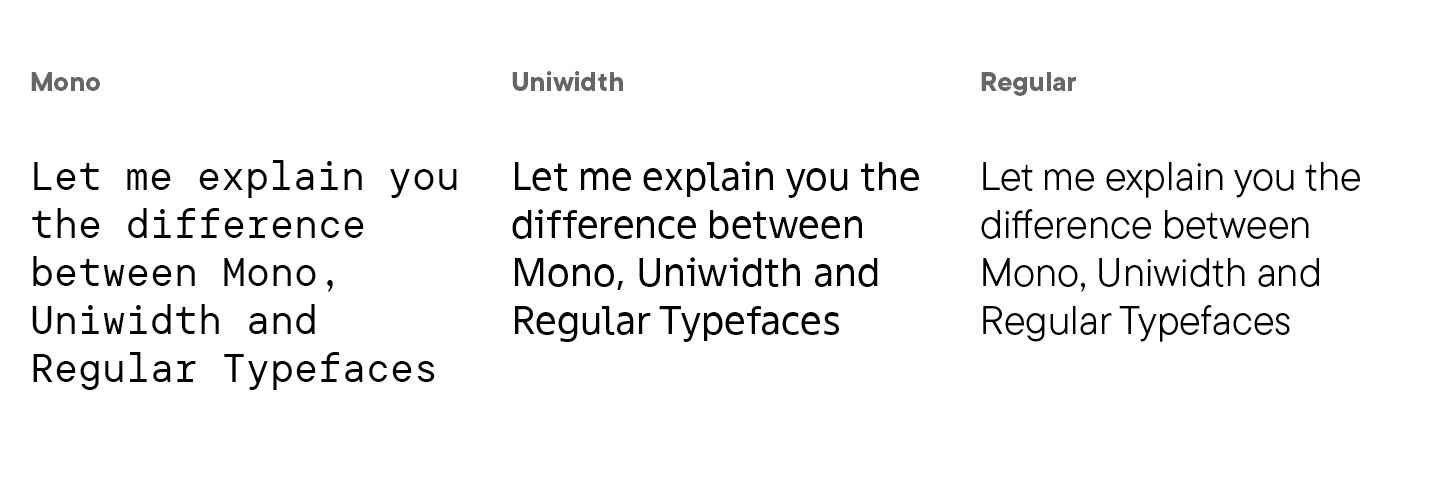
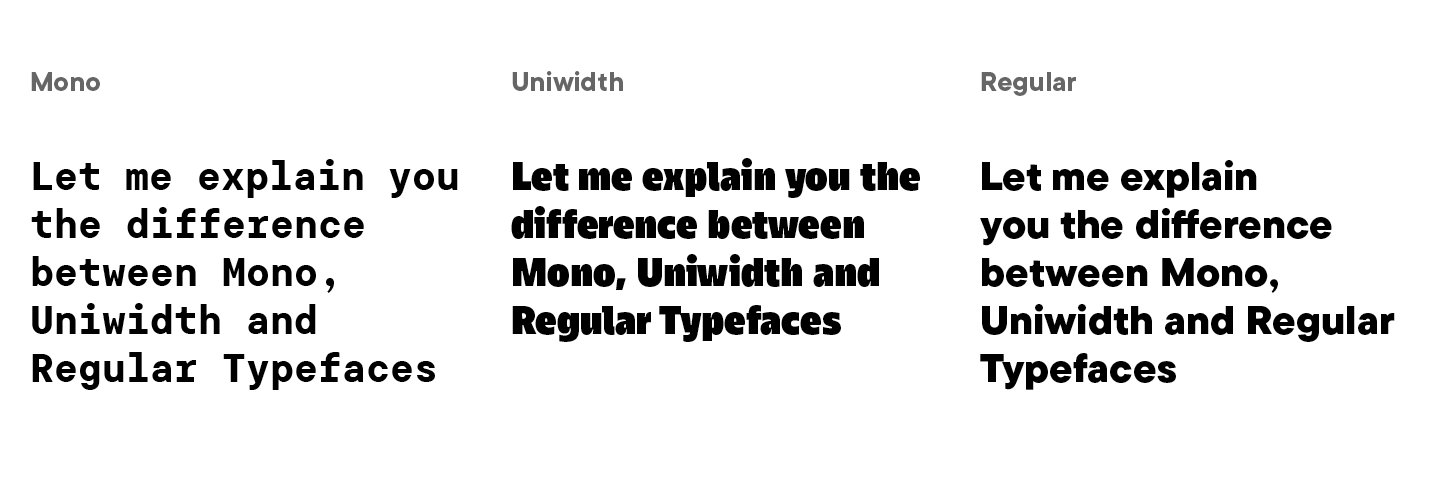
Schriftarten mit einheitlicher Breite sind eine sehr interessante und attraktive, aber nicht sehr verbreitete Kategorie in der Welt der Schriften. Bei diesen Schriften ändert sich die Breite des em-Quadrat nicht von Stil zu Stil, d. h. auch wenn man den Fettdruck erhöht, wird die Schrift nicht breiter, sondern bleibt an der gleichen Stelle.
Bei klassischen Schriftfamilien funktioniert das so: Je fetter der Schnitt, desto breiter die Schrift. Das ist logisch, da fette Schriftschnitte mehr Platz benötigen, kann aber für den Benutzer zu Problemen führen.
Angenommen, ein Designer tippt einen Text in ein Layout ein und möchte während des Schreibens den Stil ändern. Leider muss nach einer solchen Manipulation das Layout geändert und an die neue Breite angepasst werden, da der Satz unweigerlich beschädigt wird. Das Gleiche gilt für das Webdesign. Auf Websites werden häufig Schaltflächen verwendet, die beim Scrollen mit dem Mauszeiger die Schriftart ändern und fetter werden. Auf diese Weise versteht der Besucher der Website, dass er den Mauszeiger über einen bestimmten Button bewegt, aber im Design müssen Sie den Button-Container an die neue Textbreite anpassen.

Bei einer Schriftart mit einheitlicher Breite gibt es solche Probleme nicht. Die Schrift bleibt gleich, auch wenn Sie die Schriftstärke von der dünnsten zur fettesten ändern. Der Text bleibt innerhalb seiner Grenzen und verändert seine Position nicht. Der Designer kann den Stil direkt im Layout ändern, und der Webdesigner kann die notwendigen Stilparameter für alle Schaltflächen festlegen, ohne sich um die Größe des Containers kümmern zu müssen.
Für Designer und Typesetter ist ein Font mit einheitlicher Breite ein Lebensretter und ein Geschenk des Himmels, aber im Schriftdesign schafft ein solcher Font gewisse Probleme, die Kompromisslösungen erfordern. Dazu später mehr.

Das Konzept der zukünftigen Schrift steht also fest: eine serifenlose, universelle und neutrale Schrift mit einheitlicher Breite. Übrigens war TT Fellows die erste Schrift mit einer einheitlichen Breite für das Team, und so wurde das Projekt zu einem Punkt des beruflichen Wachstums. Wir haben uns selbst herausgefordert.
Die Recherche
Wir hatten es nicht eilig, mit der Entwicklung zu beginnen, denn bevor man sich auf ein neues Gebiet begibt, muss man das Thema gründlich recherchieren. Die Idee einer Schrift mit einheitlicher Breite (uniwidth) war keine Idee mehr, also mussten wir uns mit den Details auseinandersetzen, bevor wir die Schrift entwerfen konnten.
Für unsere Recherche wählten wir moderne uniwidth-Schriften von verschiedenen Schriftstudios aus, die auf dem Markt erhältlich waren. Es stellte sich heraus, dass es davon nicht allzu viele gibt.
Übrigens gibt es im Schriftdesign die Kategorie der Monospace-Schriften, bei denen alle Zeichen in einer Punktgröße angeordnet sind. Aus diesem Grund müssen die Buchstaben bei der Entwicklung einer Schrift stark modifiziert werden. Zum Beispiel wird ein i sehr breit und ein m sehr schmal.

Ein Font mit einheitlicher Breite zeichnet sich dadurch aus, dass die Buchstaben innerhalb desselben Stils auf verschiedenen em-Quadraten platziert werden können, wodurch der Font vertraut und nicht so spezifisch wie ein Monospace-Font aussieht. Bei richtiger Gestaltung wird der Benutzer nichts Ungewöhnliches an der Form der Buchstaben bemerken, während innerhalb verschiedener Stile identische Buchstaben im selben em-Quadrat bleiben. Eine Schrift mit einheitlicher Breite ist also eine Kreuzung zwischen einer Monospace-Schrift und einer klassischen Schrift.

Unsere Recherche sollte zukünftige Herausforderungen und grafische Lösungen aufzeigen, die die Einschränkungen der Unibreite kompensieren.
Wir wollten die graphischen Muster von Schriften mit einer Breite sofort erkennen und die visuellen Lösungen für bestimmte Glyphen erfassen. Nachdem wir verschiedene Beispiele studiert hatten, konnten wir die wichtigsten Punkte identifizieren.
- Uniwidth-Schriftfamilien sind klein. Natürlich haben einige Typographie-Studios eine große Anzahl von Schnitten hinzugefügt, aber das sind immer noch Ausnahmefälle. Die begrenzte Anzahl von Schnitten lässt sich logisch erklären, denn es ist nicht einfach, den dünnsten und den fettesten Buchstaben im selben em-Quadrat unterzubringen und dabei einen gemeinsamen visuellen Charakter beizubehalten. Man muss schwierige Kompromisse eingehen, auf manches verzichten und ungewöhnliche grafische Lösungen finden.
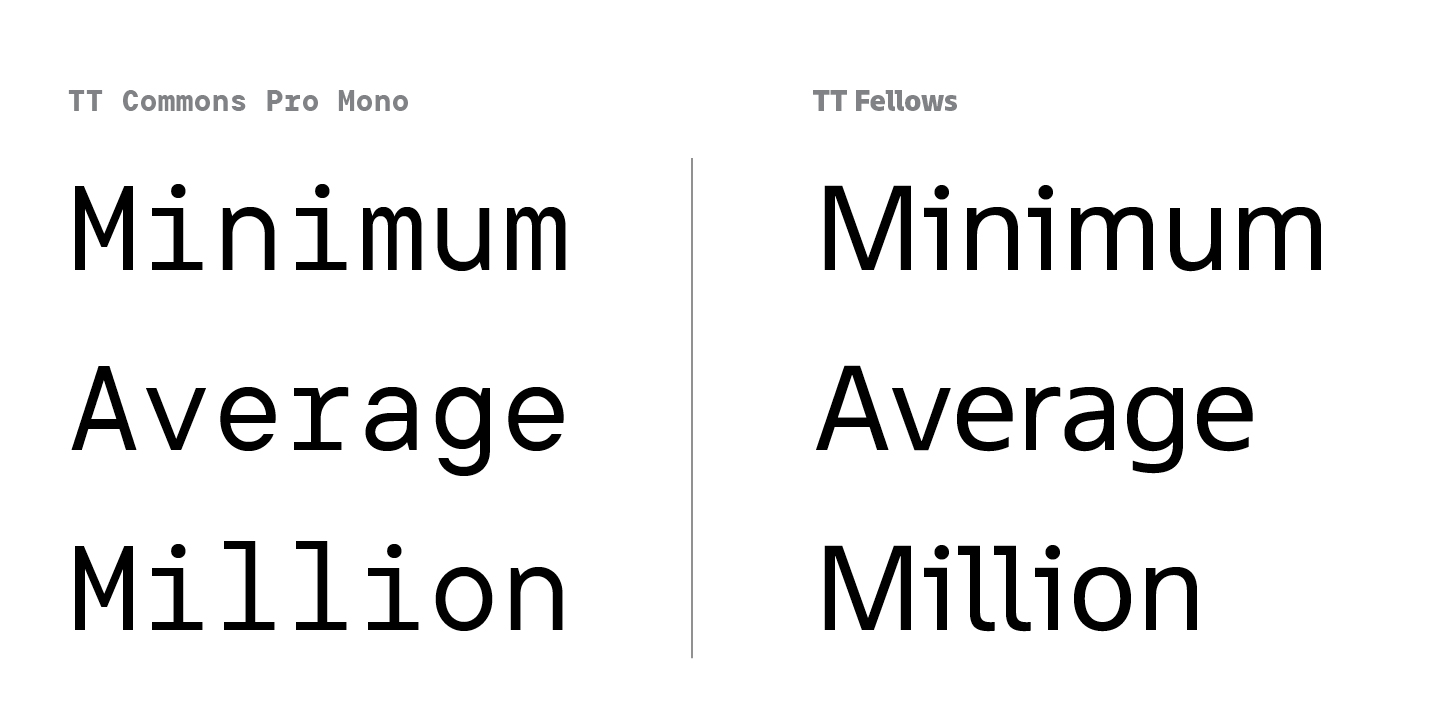
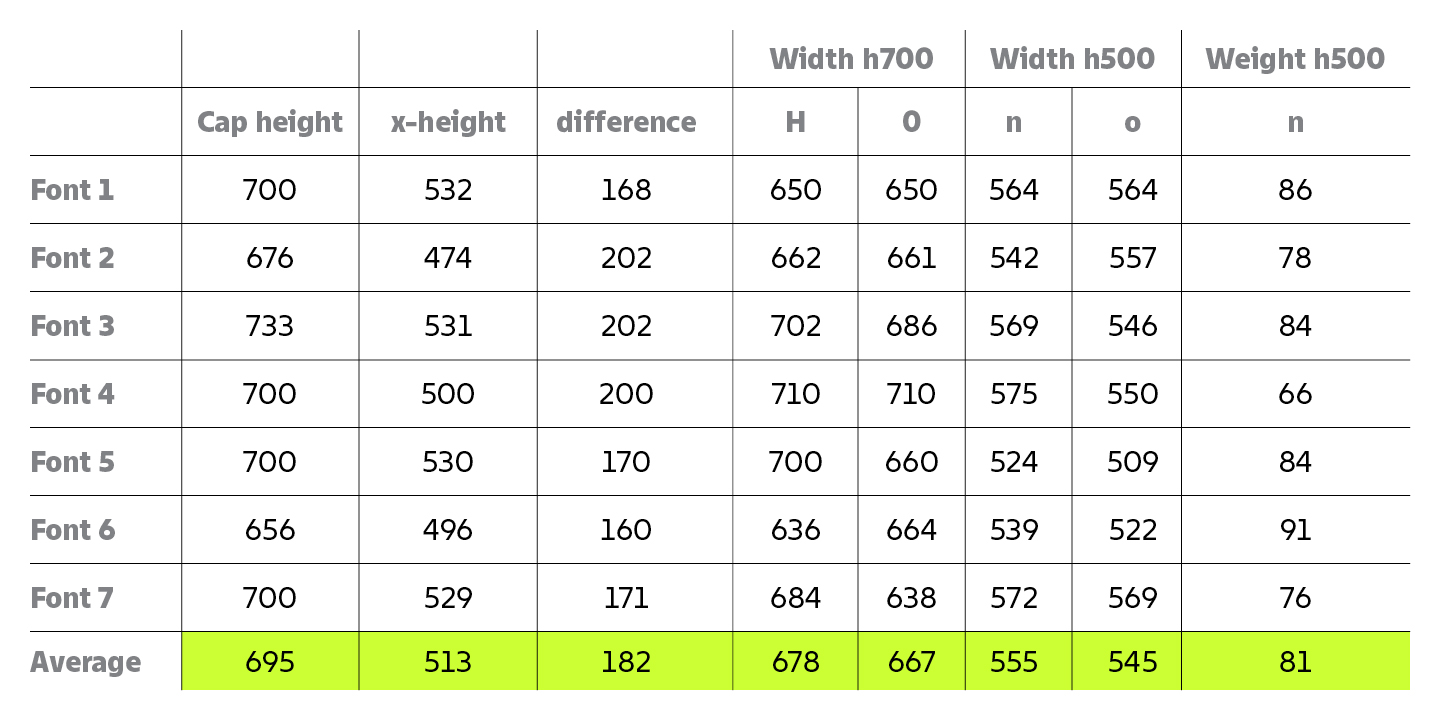
- Wir haben die wichtigsten Proportionen der Buchstaben gemessen, d.h. die Parameter für Dicke und Breite, um die Durchschnittswerte zu ermitteln. In allen Schriften sind die Proportionen der Buchstaben in der Regel gleich breit und nicht sehr breit. In unserer TT Norms® Pro beispielsweise tendieren runde Zeichen zu einem Kreis und n zu einem Rechteck. In Schriften mit gleicher Breite tendieren die Proportionen von runden Buchstaben zu einem Oval oder einem quadratischen Oval, und Buchstaben, die n ähneln, nehmen ähnliche Eigenschaften an. Dafür gibt es eine Erklärung: Mit zunehmendem Gewicht können runde Zeichen stark verzerrt werden, und es wird schwierig, sie in breiten Schriften im gleichen em-Quadrat zu platzieren, damit sie zu den dünnen passen. Dieses Problem kann vermieden werden, wenn die runden Zeichen zuerst schmaler gemacht werden. Die quadratische Form gibt fetten Schriften mehr Weißraum, ist aber keine Voraussetzung für die Gestaltung von Schriften mit einheitlicher Breite.

- Buchstaben, die nur einen Schaft haben, wie z.B. i oder l, können nicht ohne Serifen bleiben, da sonst dünne Schriften zu viel und fette Schriften zu wenig Weißraum haben. Die Form solcher Buchstaben muss ausgeglichen werden, indem man Serifen hinzufügt oder die Form verändert.
An dieser Stelle enden unsere Untersuchungen zu Schriften mit einheitlicher Breite. Wir haben die wichtigsten Punkte für die weitere Arbeit herausgearbeitet und sind zu den Skizzen übergegangen.
Facetten
Wir haben uns nicht nur auf die gleichmäßige Breite als Hauptmerkmal der TT Fellows Schrift beschränkt. Die Idee, die Schrift um eine weitere Funktion zu ergänzen, entstand ganz natürlich in der Anfangsphase.
Es gibt eine wichtige Nuance im Schriftdesign: Wenn eine Schrift aus einer großen Anzahl von Schnitten besteht, ändert sich der Charakter der Zeichnung leicht von dünn zu fett. Da das TypeType-Studio gerne große und sehr große Schriftfamilien entwirft, sind wir mit diesem Problem seit langem vertraut. Wenn eine Schrift sehr fett wird, wird ihr Charakter spürbar oder verändert sich, auch wenn die Schrift ursprünglich neutral war. Die bekannte TT Norms® Pro zum Beispiel, die in normalen Schriften keinen ausgeprägten Charakter hat, kann an manchen Stellen sowohl weich als auch brutal wirken.
Man kann dies als Problem oder als Herausforderung betrachten und den Charakter mit verschiedenen grafischen Lösungen künstlich unterdrücken, oder man kann ihn zu seinem Vorteil nutzen und ihn zu einem Hauptmerkmal der Schrift machen. Genau das wollten wir mit den TT Fellows erreichen.
Bei unseren Recherchen stellten wir fest, dass eine Vielzahl von Zeichen in Schriften mit einheitlicher Breite selten ist und von den Schriftstudios nur in begrenzten Mengen produziert wird. Wir erwähnten, dass dies daran liegt, dass es schwierig sein kann, eine Glyphe in verschiedenen Größen in dasselbe em-Quadrat einzupassen. Normalerweise suchen wir jedoch nicht nach einer einfachen Lösung, und so haben wir uns entschieden, 9 Schriftschnitte zu erstellen — und wir sprechen hier nur von aufrechten Schriftschnitten!
Um ehrlich zu sein, ist das ein Klassiker für TypeType-Schriften. Da es sich bei TT Fellows um eine Schrift mit nur einer Breite handelt, war es von Anfang an schwierig, die genaue Anzahl der Schriftschnitte festzulegen. Als wir mit der Arbeit an TT Fellows begannen, umfasste der erste Entwurf 8 Schnitte. Dies war vor allem auf die Befürchtung zurückzuführen, dass eine fettere Schrift als ExtraBold nicht harmonisch und zu schmal wirken würde. Später wurde ExtraBold jedoch durch einen weiteren fetteren Schriftschnitt ergänzt. Darauf werden wir in einem anderen Kapitel noch näher eingehen. Aber für den Moment reicht es zu wissen, dass das gleiche em-Quadrat in allen Schriften uns nicht davon abgehalten hat, 18 Schriftschnitte und 1 variablen Schriftschnitt zu entwerfen.
Wir wollten die Anzahl der Schriften nicht reduzieren, aber es schien uns eine interessante Herausforderung zu sein, den Geist der Schrift in verschiedenen Schnitten bewusst zu steuern. Man könnte meinen, dass nur unser Enthusiasmus dazu beigetragen hat, aber in Wirklichkeit haben wir in erster Linie an die Designer und anderen Benutzer der zukünftigen Schrift gedacht. Die richtige Schrift für die Überschriften zu finden, die gleichzeitig gut mit der Textschrift harmoniert, kann eine schwierige Aufgabe sein. Ganz anders sieht es aus, wenn sich eine bereits vertraute Schrift an die Aufgabe anpassen kann und sowohl zur neutralen Textschrift als auch zur ausdrucksstarken Akzidenzschrift wird.

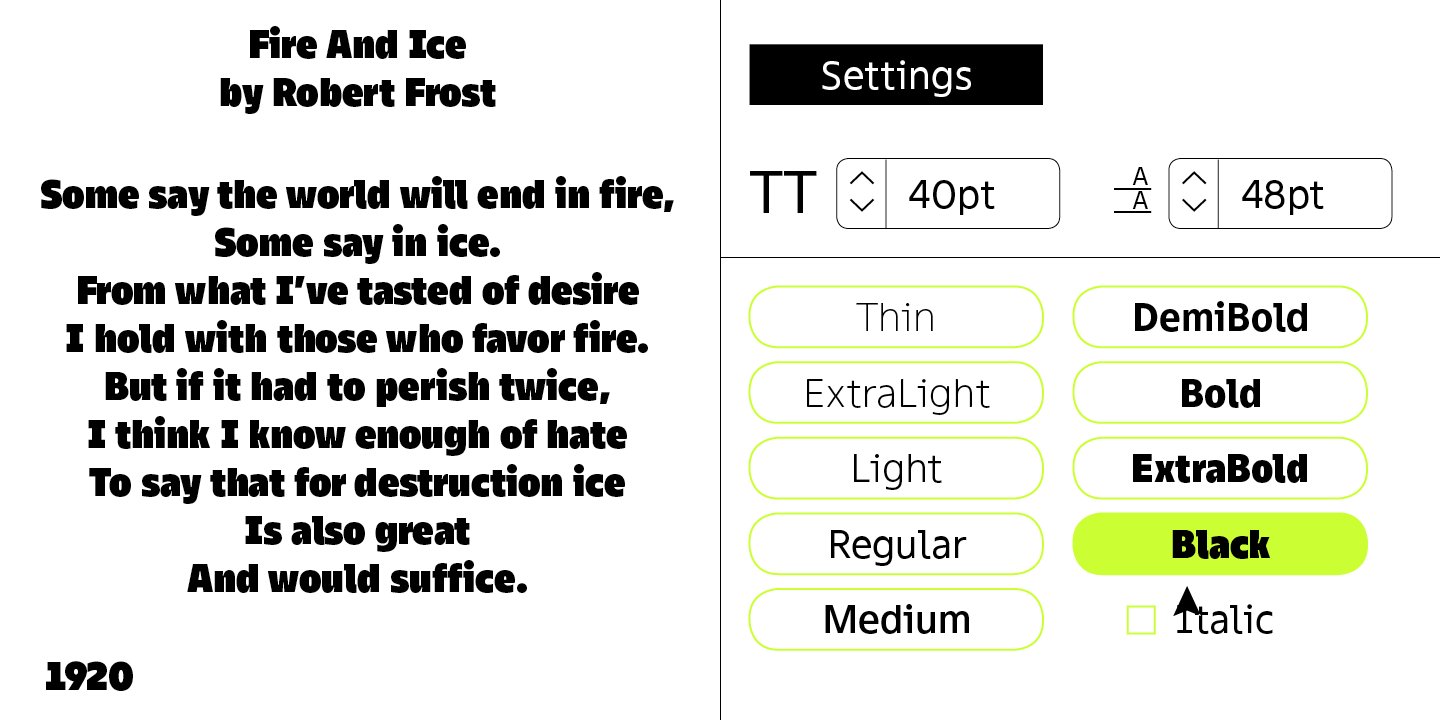
Genauer gesagt, wirken sehr fette Schnitte wie Black, ExtraBlack und ExtraBold wie eine Auszeichnungsschrift, auch wenn dies ursprünglich nicht beabsichtigt war. Für kleine Textmengen ist die Verwendung solcher Schnitte nicht sehr praktisch. Das Konzept bei der Arbeit an TT Fellows bestand darin, diese Eigenschaft von Anfang an zu berücksichtigen und die fettesten Schriften als Displayschriften zu erstellen. Dies wurde erreicht, indem die Graphiken und die graphischen Kompensationen ausdrucksstärker gemacht und verschiedene Funktionen bei der Arbeit mit solchen Stilen hinzugefügt wurden. Bei den kleinen und mittleren Schnitten musste die Schrift immer noch neutral sein, aber die Displayschriften wurden für die Arbeit mit großen Texten und Überschriften entworfen, so dass ihr Charakter eine gewisse Expressivität annehmen konnte.
Nachdem wir uns mit den Eigenschaften einer Schrift mit einheitlicher Breite auseinandergesetzt hatten und die Idee der verschiedenen Schriften gutgeheißen hatten, begannen wir mit der Entwicklung der Schrift. Unsere Ideen inspirierten uns dazu, die Höhen des Schriftdesigns zu erklimmen, brachten aber auch viele professionelle Herausforderungen mit sich.
Die erste Herausforderung: Die einheitliche Breite (uniwidth)
In der Anfangsphase legten wir die allgemeinen Merkmale der TT Fellows fest, obwohl sich die Schriftgrafik von der ersten bis zur letzten Skizze stark veränderte. Die Form der Ovale und Bögen hat sich nicht wesentlich verändert. Die Ovale sind schmaler geworden, auf halbem Weg zwischen rund und eckig. Die Bögen sind harmonisch mit den Ovalen kombiniert und haben eher ruhige Formen.

Das Wichtigste bei der Gestaltung einer Schrift mit einheitlicher Breite ist die Arbeit mit den Proportionen. Die dünnste Schrift sollte nicht zu außergewöhnlich wirken, alle Zeichen sollten einen neutralen Charakter haben, ohne übermäßig breite oder schmale Formen. Alle Buchstaben verschiedener Stile in dasselbe em-Quadrat zu setzen, so dass alles harmonisch aussieht, ist das Hauptziel, das in detaillierter und sorgfältiger Arbeit erreicht wird.
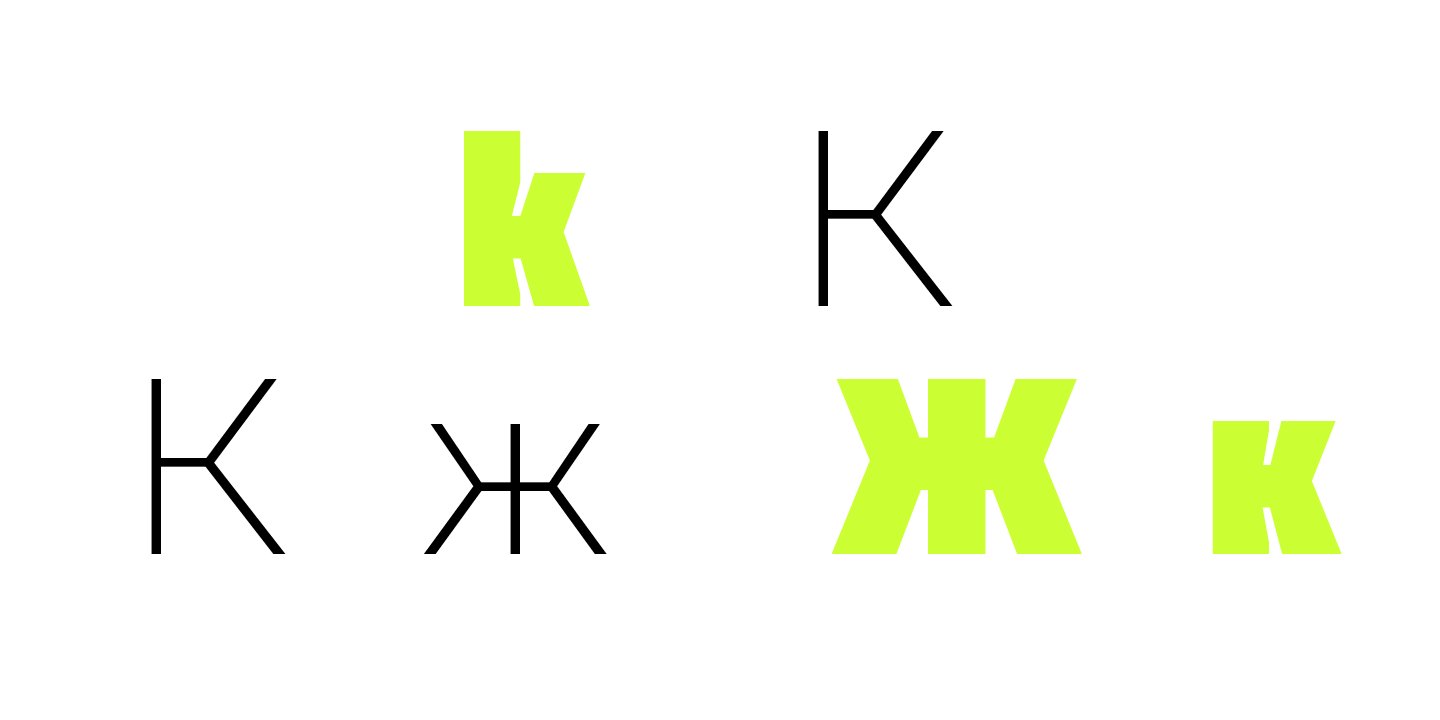
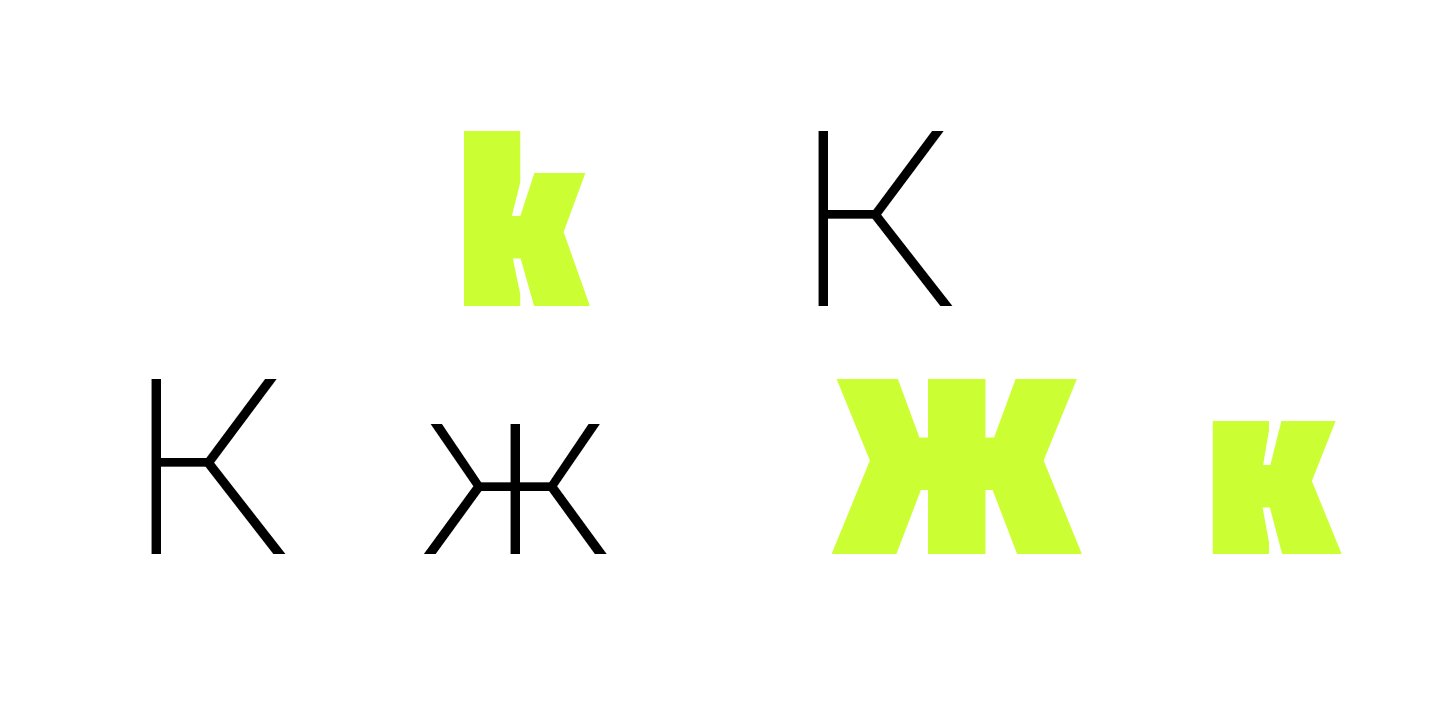
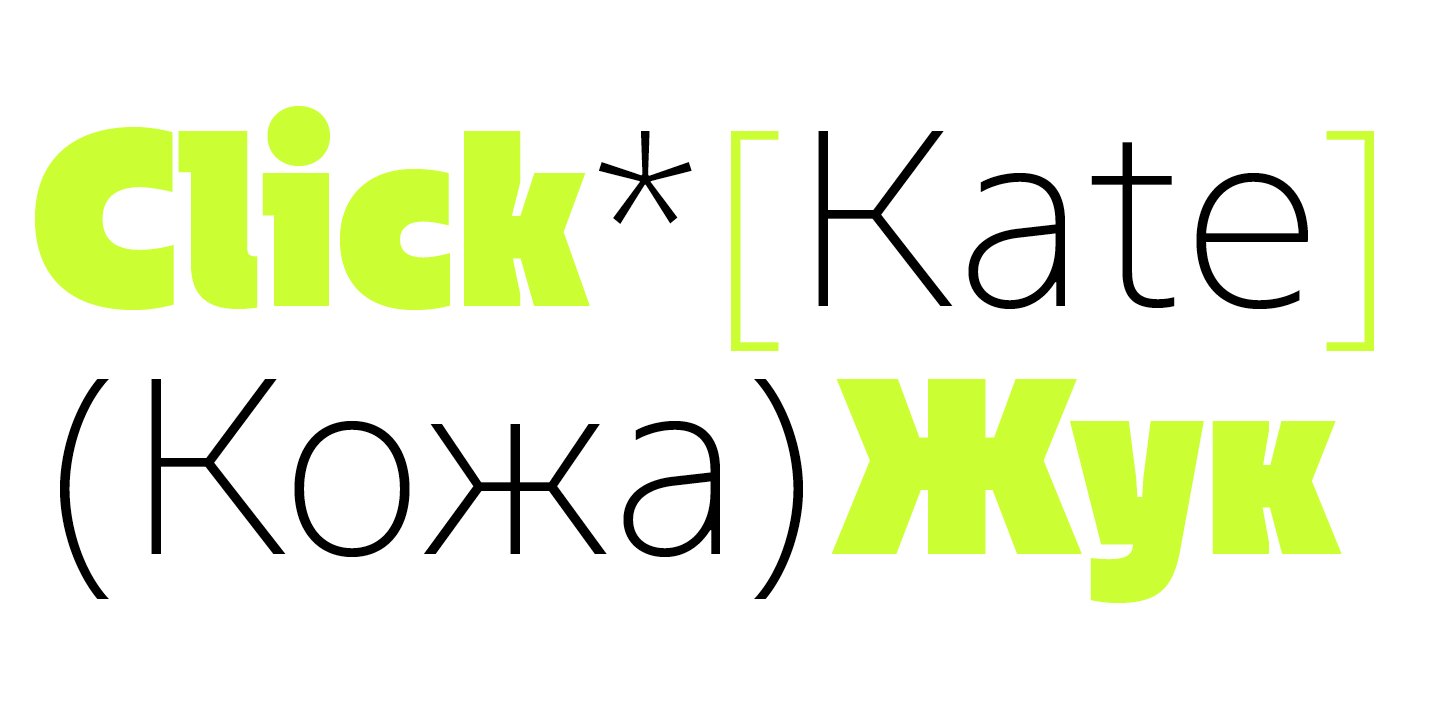
Schwierigkeiten bereiteten vor allem die Buchstaben, die eine Diagonale haben. Im Lateinischen wurde dem k die größte Aufmerksamkeit gewidmet. Das Wichtigste an diesem Zeichen ist seine Breite. In normalen Schriften ist die Breite dieser Zeichen in den Schnitten Black und Regular sehr unterschiedlich. Damit das k in diesen Schriften in der Breite gleich aussieht, muss das em-Quadrat in der Größe stark variieren.
In TT Fellows war die Breite bereits festgelegt. In den Thin-Stilen war es unmöglich, einen großen weißen Raum an der Stelle zu lassen, an der ein diagonaler Zweig am Stamm befestigt ist, während das k nicht wie ein Display-Font-Buchstabe aussehen sollte. Wir haben lange mit dem Ansatzpunkt der Diagonalen gearbeitet, bis der Buchstabe in allen Stilen eine harmonische Form hatte. Denn während wir bei den schmalen Schnitten versuchten, zu viel Weißraum zu vermeiden, versuchten wir bei den fetten Schnitten, zu wenig Weißraum zu vermeiden.
In der endgültigen Version sieht das k in den dünnen Schnitten breiter aus als gewöhnlich, aber das fällt nur bei genauem Hinsehen auf. Das Gleiche gilt für die fetten Schnitte: Trotz der eingeschränkten Breite des em-Quadrats wirkt der Buchstabe harmonisch und, was noch wichtiger ist, durch die gleichmäßige Weißverteilung im Text gut lesbar. Bei den fetten Schnitten für k haben wir Schnitte in die Stämme gemacht, die ungewöhnlich und ausdrucksstark aussehen. Wenn man bedenkt, dass die extrem fetten Schnitte ursprünglich als Display-Schnitte geplant waren, sind wir mit der Form des Buchstabens vollauf zufrieden.
Bei den kyrillischen Buchstaben к und ж verlief die Arbeit ähnlich. Es war wichtig, die Buchstaben in allen Stilen harmonisch und lesbar zu gestalten, und so übernahmen wir alle charakteristischen Merkmale des k. Bei allen Zeichen mit einer Diagonalen kämpften wir um die Breite, denn je gewagter die Glyphen wurden, desto mehr nahmen sie an Breite zu. Daher durften diese Buchstaben in den schmalen Schnitten nicht zu breit und in den fetten Schnitten nicht zu schmal wirken. Dies war eine Aufgabe, die wir während der gesamten Entwicklung der Schrift lösen mussten.

Eine interessante Arbeit erwartete uns mit den lateinischen Buchstaben i, l, y und v. Die Besonderheit bei der Arbeit mit den Buchstaben i und l wurde bereits in der Forschungsphase definiert und bestand darin, dass diese Buchstaben nicht als separater Strich ohne unteres Kissen gezeichnet werden konnten, da sonst in dünnen Schnitten zu viel Weißraum entstehen würde.

Die graphischen Lösungen in TT Fellows wurden größtenteils aufgrund von Einschränkungen entwickelt, da die Arbeit mit einer Breitschrift eine Suche nach einem visuell ansprechenden und gleichzeitig praktischen Kompromiss ist. Die Formen der Buchstaben i und l wurden durch die Eigenheiten der Schrift bestimmt, erwiesen sich aber in allen Schriften als recht harmonisch.
Die Buchstaben y und v wurden mit den gleichen Einschränkungen gezeichnet und haben eine nicht ganz klassische Form. In den fetten Schnitten mussten diese Glyphen recht schmal sein, aber dennoch natürlich und nicht verzerrt wirken. Dies führte zu einer grafischen Lösung, die sich heute großer Beliebtheit erfreut: eine Stufe am Übergang der Striche. Sie findet sich in allen Schnitten, von Regular bis Black, aber nicht in Thin. Der Grund dafür ist, dass die Linien in Thin sehr dünn und fein sind und die Stufe eher die Lesbarkeit als die Ästhetik beeinträchtigt. Deshalb haben wir uns entschieden, sie zu entfernen.
Das kyrillische Alphabet wurde auf die gleiche Weise wie das lateinische Alphabet entwickelt. Einige Zeichen haben eine ähnliche Konstruktionslogik, so dass wir die bereits gewählten grafischen Techniken auf sie angewandt haben. Zum Beispiel ähnelt das у dem lateinischen y. Im Allgemeinen waren die fachlichen Herausforderungen ähnlich: Die Glyphen der fetten Stile mussten in die em-Quadrate der dünnen passen. Gleichzeitig sollten die Zeichen in den fetten Schriften nicht zu schmal und in den dünnen Schriften nicht zu breit sein. Einige Zeichen haben starke Kompensatoren, zum Beispiel in ф. Sie können sehen, dass der Stamm in den fetten Schriften ziemlich dünn ist, obwohl er in der gleichen normalen Schriftart üblich und ziemlich als Standard zu sehen ist.
Trotz der Tatsache, dass die Herausforderung mit den oben genannten Zeichen schwierig und ungewöhnlich für uns war, da wir zuvor nicht mit Schriften mit einer einheitlichen Breite gearbeitet hatten, war die endgültige Form interessant. Wir haben die Zeichen an beiden Enden ’beruhigt’, um eine harmonische Lösung in allen Schriften zu finden.
In der TT Fellows gibt es nur 2 Ligaturen, die rein praktischen Zwecken dienen. Das passt zum Konzept der Schrift: bequem, praktisch und ohne unnötige Elemente.
Im Latin, ist es die klassische Kombination von f und l, die wir fast immer mit einer Ligatur versehen, da diese Buchstaben in manchen Stilen zusammen ein unangenehmes Ungleichgewicht erzeugen, über das das Auge stolpert. Die Ligatur löst dieses Problem.
Im Kyrillischen gibt es auch eine Ligatur für das Ukrainische. Sie war notwendig, damit bei der Kombination der Buchstaben ї und ї die Punkte in Fettschrift nicht übereinander kriechen. Bei der Ligatur sind die drei Punkte gleichmäßig über die Stämme verteilt, was ein optisch ansprechenderes Erscheinungsbild ergibt. Diese Ligatur wird auch oft in unseren Schriften verwendet.

Nachdem wir die Hauptzeichen gezeichnet hatten, begannen wir mit den Figuren, Sonderzeichen, Satzzeichen und Pfeilen.
Bei den Ziffern mussten wir alle grafischen Eigenschaften der gerenderten Glyphen übernehmen, gleichzeitig aber das vertraute Aussehen der Ziffern beibehalten. Es ist wichtig, dass die getippten Zahlen gut zu den Buchstaben passen, sowohl in den Überschriften als auch in den Textfeldern. Als Besonderheit ist anzumerken, dass die 1 keinen eigenen Stamm bilden konnte, da sonst in den dünnen Schriftschnitten zu viel Weiß zu sehen gewesen wäre. Alle anderen Zahlen ähneln denen, die wir kennen, während der Charakter der TT Fellows beibehalten wurde.
Die Hauptschwierigkeit bei der Erstellung der Interpunktion lag bei den runden Klammern, da diese in den fetten Schnitten zu viel Weiß absorbieren und in den dünnen Schnitten zu viel Weiß hinzufügen können. Die Klammern erhielten daher eine neue Form, gebogen, aber fast gerade.

Damit war das Hauptproblem der Arbeit in Bezug auf die einheitliche Breite der Schrift gelöst. Die TT Fellows standen jedoch noch vor weiteren Herausforderungen, die wir mit Ihnen teilen möchten.
Zweite Herausforderung: Vom Text zur Schrift
Bei der Arbeit am Font war es von Anfang an schwierig, die Anzahl der Master, also der handgezeichneten Gesichter, genau zu bestimmen. Da die fettesten Schnitte ein Display-Zeichen erhielten, mussten die Master sorgfältig ausgewählt werden. Es gab 4 Master für die Condensed-Version und 4 für die Kursiv-Version.
Hinsichtlich des Charakters dachten wir zunächst, dass die normale Schrift neutral und die fetteste Schrift expressiver sein würde. Sie wurden die Master. Im Laufe der Arbeit kamen zwei weitere hinzu: Thin und Bold.
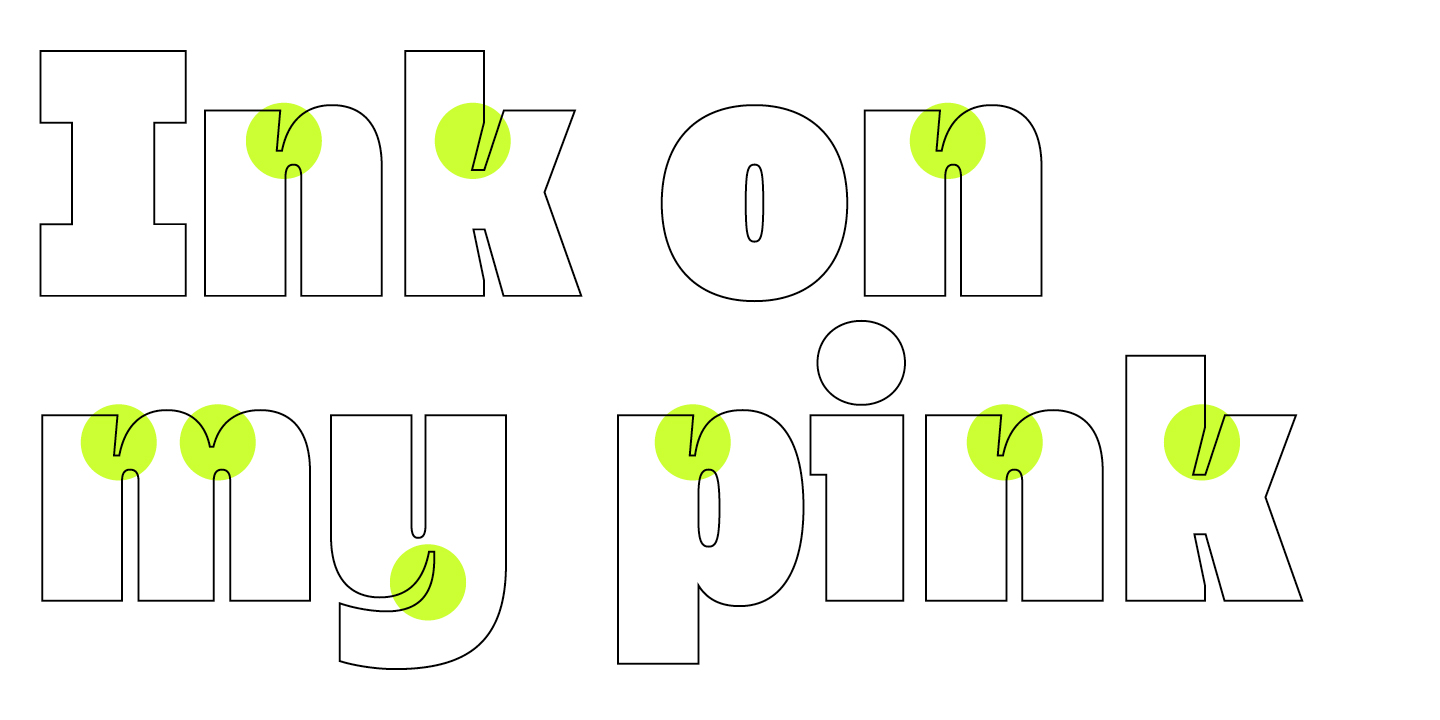
Bei der Arbeit an der ExtraBold, die ursprünglich der letzte Entwurf in Bezug auf die Strichstärke war, entwickelten wir grafische Lösungen, um der Schrift einen Display-Charakter zu verleihen. Wir entschieden uns für Tintenfallen, die derzeit ein sehr beliebtes Mittel im Schriftdesign sind. In den ersten Skizzen wirkten sie gewollt und sogar ein wenig brutal, aber sie gaben uns eine klare Vorstellung davon, wie wir vorgehen wollten.

Eine Sache gefiel uns nicht: Bei nur einer Seite handelte es sich um eine Displayseite. Das erschien uns zu wenig für die zukünftigen Nutzer, also begannen wir zu experimentieren und suchten nach einem mutigeren Stil. Wir waren froh, als wir Entwürfe für Black hatten, die nicht nur in die vorgegebenen em-Quadrate passten, sondern auch ästhetisch ansprechend waren. Nun gab es bereits 2 Stile, die für Überschriften und große Formate geeignet waren.
Allerdings sahen die Farbfallen zu gewollt aus, so dass die grafischen Elemente sorgfältig überarbeitet werden mussten. Wir fügten verschiedene Kompensationen hinzu und entfernten sie wieder, während wir versuchten herauszufinden, was wir in Schwarz behalten sollten, das anstelle von ExtraBold zum Master wurde. Die grafischen Elemente mussten cool aussehen, durften aber gleichzeitig keine Probleme bei der Interpolation von ExtraBold verursachen, d. h. bei der Erstellung dieser Schrift. Hätten wir eine andere Vorlage erstellen müssen, hätte die Entwicklung der Schrift viel mehr Zeit in Anspruch genommen und von unseren Mitarbeitern viel mehr Engagement erfordert.

Glücklicherweise lieben wir es, alle Schwierigkeiten zu überwinden und optimale Lösungen zu finden. Zum Beispiel gab es in der ersten Version absichtlich Stielgelenke, in der zweiten Version gab es sie überhaupt nicht und in der letzten Version gab es einen Kompromiss: Es gab Gelenke, aber sie waren klein. Natürlich hat sich die Grafik im Laufe der Arbeit verändert, aber es gab keine großen Veränderungen.
Die Schnitte in den ersten Entwürfen von TT Fellows waren fast die gleichen wie in TT Norms® Pro, d.h. senkrecht zu den Linien. In der endgültigen Version waren alle Schnitte vertikal, was die Schrift menschlicher machte und unnötigen Weißraum reduzierte. Bei den fettgedruckten Schriftschnitten war der Weißraum wegen der Endbuchstaben, bei denen die Schnitte senkrecht zu den Strichen verliefen, recht schwierig, so dass wir uns entschieden, die Endbuchstaben vertikal zu schneiden. Dort, wo die Buchstabenform komplizierter war, wurden durch gerade Schnitte überflüssige Geräusche entfernt, wodurch die Schrift harmonischer wurde.

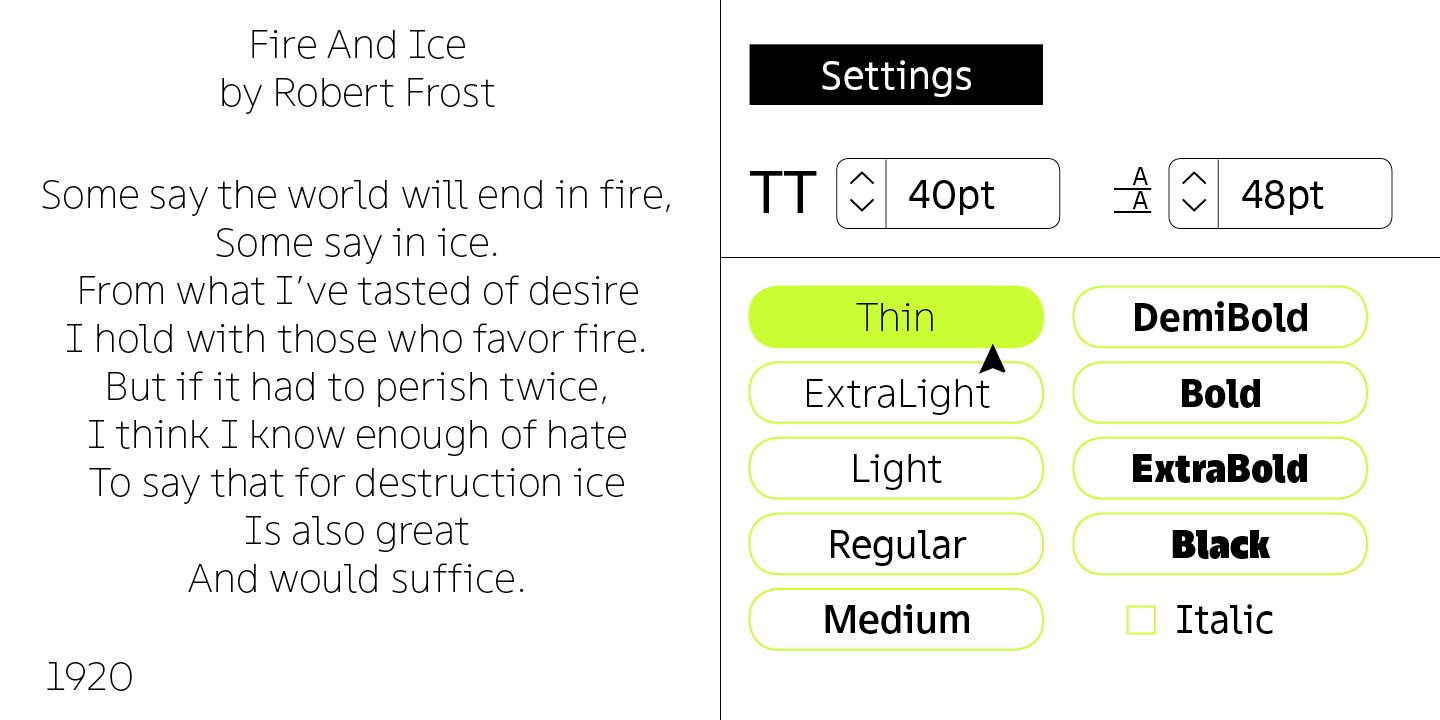
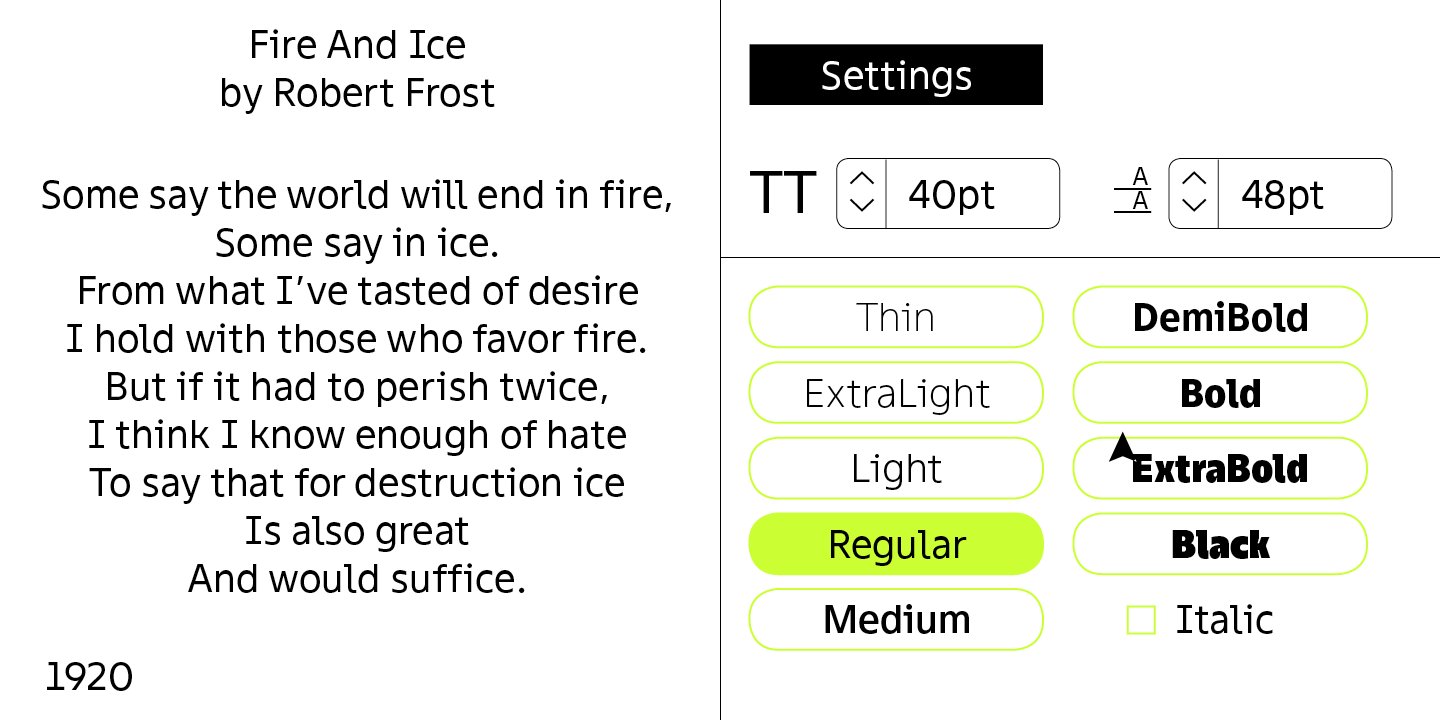
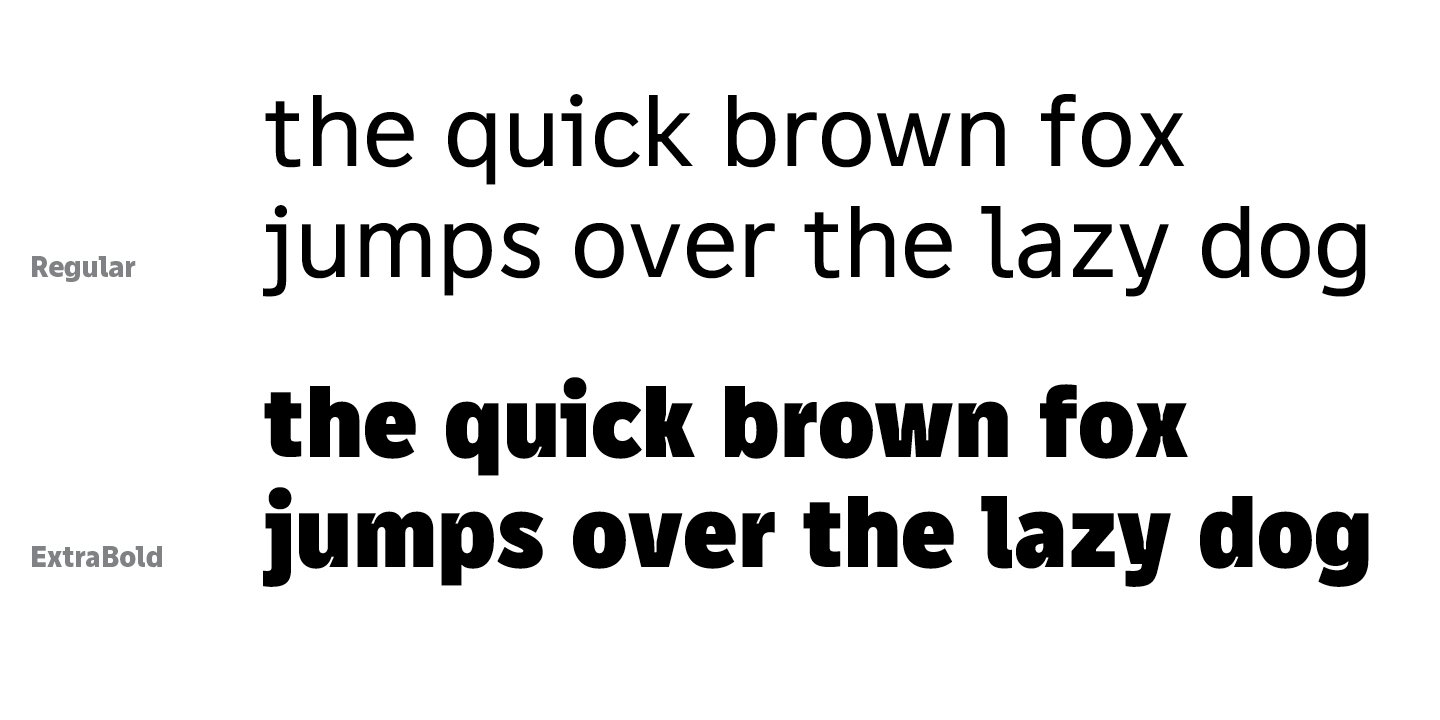
Nachdem wir das lateinische Grundalphabet in die Schablonen gezeichnet hatten, begannen wir mit der Erweiterung des Zeichensatzes. Die aufrechten Schnitte bestanden aus Thin, ExtraLight, Light, Regular, Medium, DemiBold, Bold, ExtraBold und Black. Nur die beiden fettesten, ExtraBold und Black, wurden zu Displayschriften, während Bold eine Textschrift war. Deshalb mussten wir die Schrift, nachdem wir sie aus zwei Mastern generiert hatten, sorgfältig verfeinern und übermäßige Kontraste entfernen. Zum Beispiel sind die horizontalen Linien in Black sehr dünn, während sie in Regular gleich sind. Wir wollten Bold nicht zu kontrastreich machen, also mussten wir ein Gleichgewicht zwischen den Glyphenformen finden.
Die Großbuchstaben waren kein Problem, aber den Kleinbuchstaben musste mehr Aufmerksamkeit geschenkt werden, da die Tintenfallen in dem generierten Stil viel größer waren, als wir wollten. Wir planten, die Form beizubehalten und weiße Kompensatoren hinzuzufügen, ohne die Schrift in eine Displayschrift zu verwandeln, die den Textcharakter beibehält. Gleichzeitig sind alle grafischen Merkmale erkennbar, so dass die Schrift auch für Überschriften oder große Schriftgrößen verwendet werden kann.
Eine interessante Arbeit wurde mit der Thin geleistet. Auf den ersten Blick wirkt Thin eher klassisch und neutral, wie eine normale Schrift, aber in den ersten Iterationen sah die dünne Schrift anders aus. Während der Generierung hatten die Glyphen in Thin seltsame Formen, als ob die Buchstaben in verschiedene Richtungen gesprengt worden wären. Das lag an der grafischen Kompensation und den dünnen horizontalen Linien, die auch in der Black-Vorlage verwendet wurden. Wir mussten sorgfältig an den Proportionen arbeiten, damit schmale Buchstaben in der Thin nicht zu breit wurden und umgekehrt. Die endgültige Version der Thin wirkt ruhig, aber nur auf den ersten Blick. Bei näherem Hinsehen entdeckt man interessante Lösungen für die Proportionen, und in großen Größen kann die Schrift zu einer originellen Lösung für Überschriften werden. Sie zieht die Aufmerksamkeit auf sich und ist attraktiv, ohne prätentiös oder zu eingängig zu sein.
Es hat Spaß gemacht, Glyphen unterschiedlicher Gewichtung in ein und demselben em-Quadrat unterzubringen. Aber auch der Umgang mit dem Charakter der Schrift, der von neutral-humanistisch bis freundlich-hell reicht, war sehr interessant und eine professionelle Herausforderung.
In Black gibt es zum Beispiel einen Unterschied zwischen Groß- und Kleinbuchstaben. Klassischerweise werden Tintenfallen, wenn überhaupt, sowohl für Groß- als auch für Kleinbuchstaben verwendet. Bei der Arbeit mit den TT Fellows ergab sich jedoch die Situation, dass in den Großbuchstaben genügend Weiß vorhanden war, so dass wir beschlossen, dort auf eine Kompensation zu verzichten, obwohl sie in den Kleinbuchstaben vorhanden war. Es ist auch erwähnenswert, dass die Großbuchstaben technisch fortschrittlicher sind als die Kleinbuchstaben, was sich in den fettesten Schnitten widerspiegelt. Die Kleinbuchstaben sind dagegen weicher. Gleichzeitig war es uns natürlich wichtig, die Harmonie zwischen allen Zeichen in jeder der 9 aufrechten Schriften mit 4 Referenzmustern zu erhalten.
Zusätzlich zu den 9 aufrechten Schriften gab es die gleiche Anzahl von Kursivschriften. In TT Fellows haben wir keine echte Kursivschrift geschaffen, sondern eine Schrägschrift. Das bedeutet, dass die Originalbuchstaben der Senkrechten praktisch gekippt werden, ohne ihre Form zu verändern. Bei geraden Buchstaben wie dem H ist das ganz einfach: Wir kippen die Form. Bei runden Buchstaben ist es komplizierter, weil man die Form halb kippen und halb drehen muss, sonst besteht die Gefahr, dass die Glyphen unausgewogen und seltsam aussehen. Der Zweck der Kursivschrift ist es, die Eigenschaften der aufrechten Form zu reproduzieren, und manchmal muss man die Form ändern, um diese Eigenschaften zu erhalten. Es mag paradox klingen, aber das menschliche Auge liest geometrische Formen auf eine ganz bestimmte Art und Weise, und bei der Gestaltung von Schriften muss man sich dieser visuellen Wahrnehmung anpassen.
Bei normalen Schriften ist es selten notwendig, die Endpunkte zu korrigieren, wenn man eine kursive Schrift entwirft, aber manchmal sehen sie zu gerade aus, und dann werden die Endpunkte manuell korrigiert. Wir konzentrieren uns auf die Form und untersuchen sie so lange, bis das Ergebnis perfekt erscheint. Das war auch bei den TT Fellows der Fall. Neben anderen Besonderheiten bei der Erstellung der Kursiv-Version mussten wir auch an den Schnitten des Bold-Stils arbeiten, um eine visuelle Parallelität zu erreichen und die Form zu korrigieren. Es war notwendig, ein Gleichgewicht zu finden zwischen der unterschiedlichen Natur der extremen Stile und der einheitlichen Breite der Schrift: An einigen Stellen haben wir die Kompensationen des Standards für die Glyphen weniger ausgeprägt gemacht, weil sie innerhalb des gleichen em-Quadrats bleiben mussten.

Nach der endgültigen Zeichnung aller aufrechten und kursiven Schriften mussten wir alle Schriften in einer einzigen Datei zusammenfassen und an die technische Abteilung für die nächste spannende Phase schicken: das Mastering.
Die dritte Herausforderung: Kerning
Das Mastering von Schriften ist bei TypeType ein systematischer und ausgefeilter Teil der Entstehung einer Schriftfamilie. Sehr selten gibt es in der technischen Abteilung ungewöhnliche Momente, die uns herausfordern.
Die TT Fellows hatten aber genau das. Wie bereits erwähnt, handelt es sich bei der TT Fellows um eine Schrift mit einer einzigen Breite, die einige Anpassungen in der technischen Abteilung des Studios erforderte. Dies betraf vor allem das Kerning, auf das wir noch näher eingehen werden.
Zunächst gibt es 2 Kategorien von Schriften, die mit der Arbeit an TT Fellows in Verbindung gebracht werden: serifenlose Schriften und Monospace-Schriften. Die Herangehensweise an das Kerning dieser Schriften ist buchstäblich gegensätzlich. Serifenlose Schriften erfordern ein akribisches und detailliertes Ausbalancieren der einzelnen Paare, während Monospace-Schriften überhaupt kein Kerning benötigen, da alle Größen der em-Quadrate gleich sind.
Eine uniwidth Schrift ist eine seltene und komplexe Geschichte, welche wir bei TypeType zum ersten mal so umgesetzt haben. Tatsächlich liegt diese Art von Schrift in Bezug auf das Kerning irgendwo in der Mitte zwischen einer serifenlosen und einer monospaced Schrift. Die em-Quadrate sind gleich, aber nur innerhalb der gleichen Glyphe in verschiedenen Schriften, und die Größe der Buchstaben im gleichen Stil ist immer noch unterschiedlich. Das Kerning der TT Fellows bestand daher darin, geeignete Kompromisse zu finden, damit das Schriftbild in der Kombination der Paare harmonisch wirkt und die Einheitlichkeit erhalten bleibt.
Für eine Standardschrift nehmen wir eine mittelschwere Schrift, z. B. Regular, und wählen für sie alle Werte der Kerning-Paare aus. Diese Parameter werden fast ausnahmslos auf andere Schriften übertragen, sowohl auf dünnere als auch auf fettere. Für fette Schriften werden einige Ausnahmen hinzugefügt, die vor allem die Interpunktion und einzelne Paare von Groß- und Kleinbuchstaben sowie Zeichen mit diakritischen Ober- und Unterlängen betreffen. Auf diese Weise vermeiden wir das Zusammenkleben von Glyphen, das auftreten würde, wenn wir die Standardwerte von Regular auf den fettesten Schriftschnitt übertragen würden.
In einer Schrift mit einheitlicher Breite müssen die Unterschneidungswerte jedoch in allen Schriften gleich sein, da es sonst bei einem Fontwechsel zu Verschiebungen und Änderungen im Layout kommt, was dem eigentlichen Konzept einer Schrift mit einheitlicher Breite widerspricht. In einer solchen Situation ist es natürlich unmöglich, ein Paar regulärer Stile sorgfältig zu entwerfen und den Rest zu ignorieren, und man muss ein Gleichgewicht zwischen dem, was man will, und dem, was möglich ist, finden.
Wir haben versucht, eine Auswahl von Werten zu treffen, ohne die visuelle Ästhetik zu opfern. Mit anderen Worten, wir haben versucht, allen Stilen so wenig Schaden wie möglich zuzufügen.
Für die TT Fellows musste das Kerning auf 3 Seiten gleichzeitig durchgeführt werden: der dünnsten, der mittleren und der fettesten. Zuerst suchten wir nach Werten für Schwarz, um Standardausnahmen für bestimmte Paare zu definieren, um das Zusammenkleben von Glyphen von vornherein zu vermeiden. Dann wurden die Werte auf die Fette und die Mittlere übertragen, im Detail untersucht und korrigiert. Und dann wiederholten wir den Zyklus, übertrugen sie auf fett, prüften und korrigierten ein wenig. Im Laufe der Arbeit kristallisierten sich die vier Schriften heraus: Thin, Regular, Bold, Black.
Etwas schwieriger war es, den Übergang von Regular zu Black zu gestalten. Bei Thin und Regular gab es keine Probleme, wir konnten die Gesamtwerte mit wenig oder gar keinen Kompromissen erfolgreich anpassen. Bei Black stand der Gesamtrhythmus aufgrund der größeren Geschlossenheit und des geringeren Weißanteils in den Glyphen in starkem Kontrast zu den Thin-Stilen. Wir mussten nach harmonischen Werten für alle Gewichtungen suchen, damit die Kerning-Paare in Black nicht zu dicht und in Thin nicht zu spärlich erschienen.
Nachdem die Hauptwerte ausgewählt waren, blieb noch die kosmetische Arbeit, um Fehler zu finden und zu korrigieren. Alle Kombinationen wurden überprüft, dann wurde das Kerning in die Hauptschriftdatei übertragen, um den letzten Teil der technischen Arbeit abzuschließen und die TT Fellows feierlich zu veröffentlichen und auf die Plattformen zu bringen.

Natürlich war die Arbeit an dieser Schriftfamilie sehr intensiv und nicht die einfachste. Die erste Schrift des Studios mit einer einheitlichen Breite und einem wechselnden Charakter der Gesichter ist wirklich ein professionelles Experiment! Wir sind sehr verantwortungsbewusst an die Aufgabe herangegangen, aber was noch wichtiger ist: Im Laufe der Arbeit haben wir uns in die TT Fellows verliebt — wegen ihres angenehmen Charakters, ihrer ästhetischen Formen und ihrer kontrollierten Stimmung. Wir haben eine serifenlose Schrift geschaffen, die sich optisch von TT Norms® Pro oder TT Commons™ Pro unterscheidet, aber genauso funktional und vielseitig ist und alle notwendigen Funktionen und Stilmittel besitzt.
Die Arbeit an TT Fellows hat uns so fasziniert, dass wir es in 5 Monaten geschafft haben!

Beteiligt waren an der Arbeit an der Schrift:
Yulia Gonina — Autorin der Hauptidee, Art Director
Antonina Zhulkova — Leitende Schriftdesignerin
Radik Tukhvatullin — Designer der Kursiven, Ziffern und Symbole
Valera Cherevkov — Designerin der Sans Serif
Nadyr Rakhimov — Designer der Kursiv-Version
Anastasia Pogorelova — Mastering
Yuri Nakonechny — Mastering
Tasya Petelina — Kerning & Hinting
Victor Rubenko — Hinting
Ivan Gladkish — Technischer Direktor