
Para un diseñador novato, el tema de las fuentes web puede parecer desalentador e incluso estresante. No debes desesperarte, porque con el tiempo, estudiando información y practicando, te convertirás en un profesional.
Además, el diseño web es ahora una de las áreas más populares. Desde nuevas empresas hasta empresas consolidadas, cada marca quiere tener su propio sitio web y, tal vez, una aplicación. Las fuentes que se elegirán para el sitio y la aplicación pasarán a formar parte de la identidad corporativa.
Dado que las fuentes web son cada vez más elegidas para diseñar sitios web y aplicaciones, hablaremos de ellas.
Fuentes para web
Los dispositivos que utilizas (portátil, teléfono, tableta) tienen fuentes del sistema preinstaladas. La mayoría de los sitios web y aplicaciones utilizan fuentes que se han cargado en un servidor web. Estas son fuentes web.
Las fuentes web están diseñadas para mostrarse bien en diferentes dispositivos, sistemas operativos y navegadores. Idealmente, idéntico a lo que pretendía el diseñador.

El problema es que miles de usuarios abrirán el mismo sitio desde dispositivos completamente diferentes. Desde un smartphone actual con nuevo firmware y desde un monitor de ordenador barrigón cuyo sistema operativo es más antiguo que la mayoría de redes sociales.
Como puedes imaginar, debido a características técnicas, la fuente no puede verse exactamente igual para todos los usuarios. La tarea del diseñador es tener en cuenta el máximo número de matices para que la fuente parezca mayoritaria.
Fuentes web seguras o estándar
Las fuentes web seguras son aquellas que admiten todo tipo de sistemas operativos y navegadores. No existen fuentes absolutamente seguras.
Las fuentes seguras suelen denominarse fuentes estándar porque vienen preinstaladas en muchos dispositivos. Ésta es la razón por la que se abren para la mayoría de los usuarios.

En Internet se puede encontrar una lista de fuentes web seguras; se trata de tipos de letra muy conocidos. Éste es el problema para un diseñador que utiliza este tipo de fuentes. Estas fuentes se utilizaron con tanta frecuencia que empezaron a parecerle banales y aburridas al usuario. Con su ayuda, es difícil enfatizar el carácter de la marca, por lo que estas fuentes rara vez forman parte de la identidad corporativa. Sin embargo, un diseñador novato debería conocerlos.
Instalar fuentes personalizadas en un sitio web
¡Hemos llegado a la parte más interesante del artículo!
Usar fuentes estándar es relativamente seguro, pero aburrido para el diseñador. Si deseas elegir una fuente diferente, la tipografía moderna ofrece una gran selección de fuentes web en diferentes estilos.
Todas estas fuentes se denominan como no estándares.
Pueden diferir:
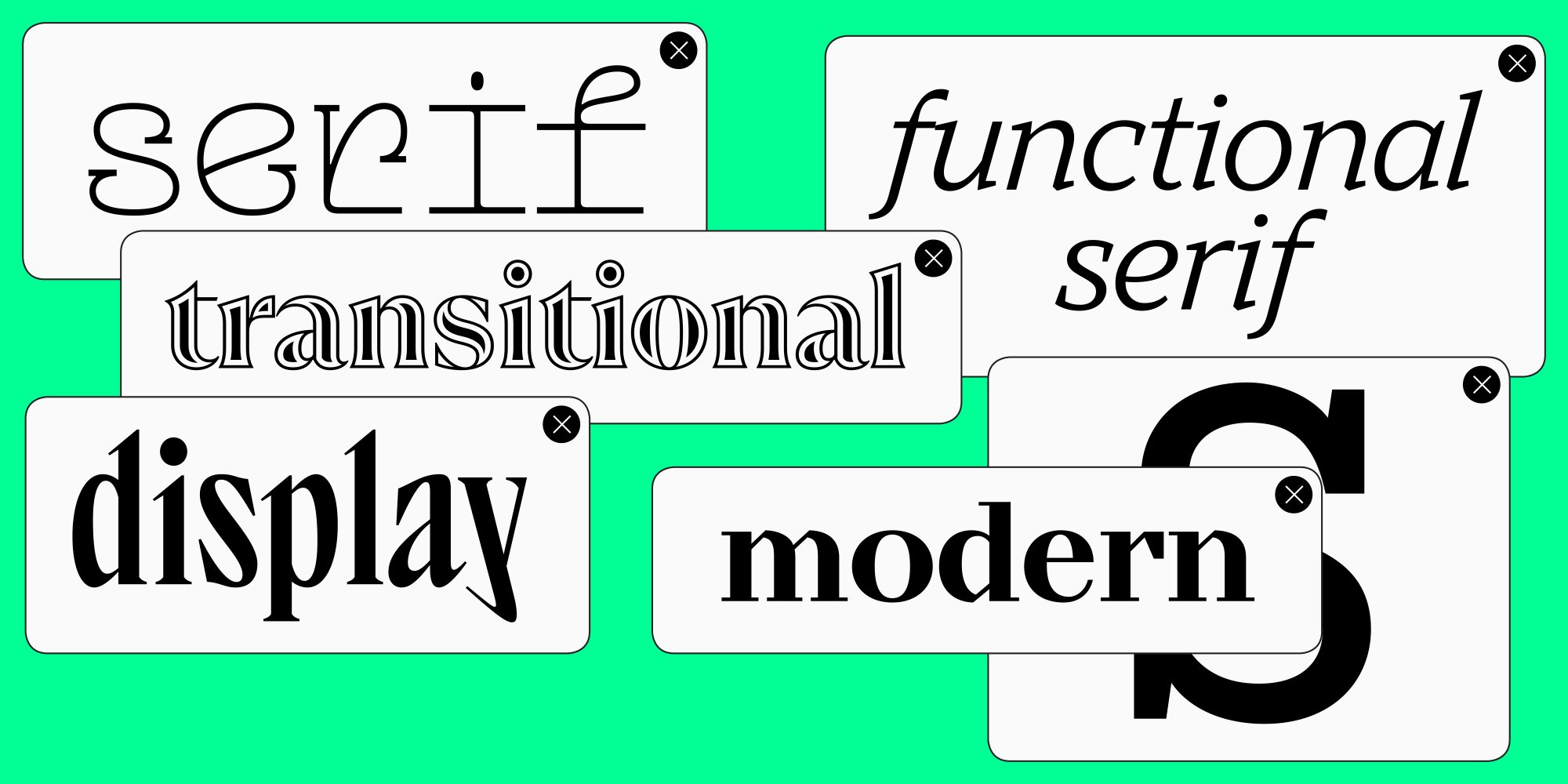
- por tipo de fuente: serif, grotesca, fuente slab;
- por finalidad: texto, visualización o interfaz;
- por carácter: estricto o elegante, neutral o atrevido;
- por completitud: una familia puede incluir varias subfamilias y estilos.
- por composición simbólica, número de estilos y soporte lingüístico.
Mucho más importante es que diferirán en calidad. Cuanto mejor esté hecha una fuente desde un punto de vista gráfico y técnico, mayores serán las posibilidades de que se muestre hermosa y correctamente en la máxima cantidad de dispositivos.
¿A qué deberías prestarle atención?
- A la reputación del estudio o diseñador que creó los auriculares. Pregunta a otros diseñadores sobre sus experiencias, lee reseñas y observa sitios web y aplicaciones móviles reales que utilicen las fuentes que te interesan.
- Para kerning, legibilidad, contornos. Lo mejor de todo es que viene en diferentes tamaños. Muchos estudios ofrecen descargar una versión de prueba de la fuente para probarla de forma gratuita. Por ejemplo, en el estudio TypeType, las pruebas son absolutamente idénticas a las fuentes comerciales en cuanto a composición y características técnicas.

Cuando ya hayas seleccionado y comprado la fuente requerida, solo queda instalarla.
Si usas WordPress, puedes instalar el complemento Usar cualquier fuente, que te permite cargar fuentes a tu sitio web.
De lo contrario, puedes utilizar el hosting de tu sitio web para descargar la fuente. Lo primero que necesitas para ello es una licencia adecuada que le permita utilizar la fuente en el sitio. Por ejemplo, para TypeType es una licencia web.
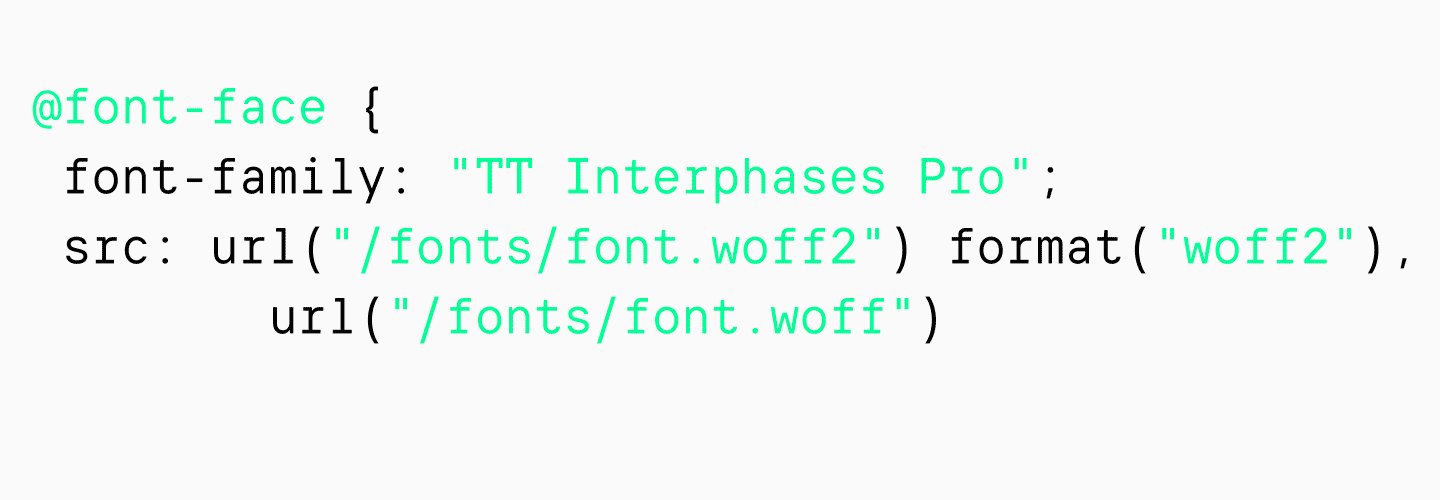
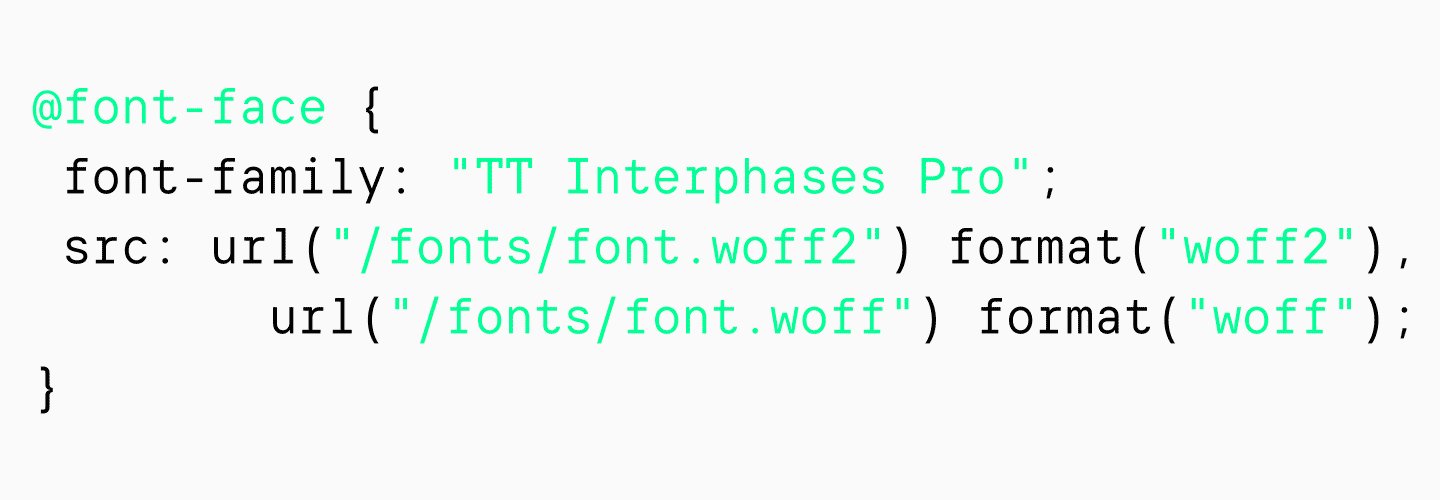
Necesitarás archivos de fuentes en los formatos requeridos (más sobre esto más adelante), que deben colocarse en el CSS mediante la regla @font-face. Debes configurar el nombre de la fuente, su dirección de ubicación y su peso.

Posteriormente, utilizando la regla @font-face, puedes formatear el texto eligiendo el estilo, el tamaño y el color de la fuente. También puedes seleccionar una fuente de respaldo entre las seguras, que se mostrará si no se puede descargar una fuente web no estándar en el dispositivo del usuario.
Sobre los formatos y tamaños de fuentes en el diseño web
Las fuentes web pueden venir en diferentes formatos.
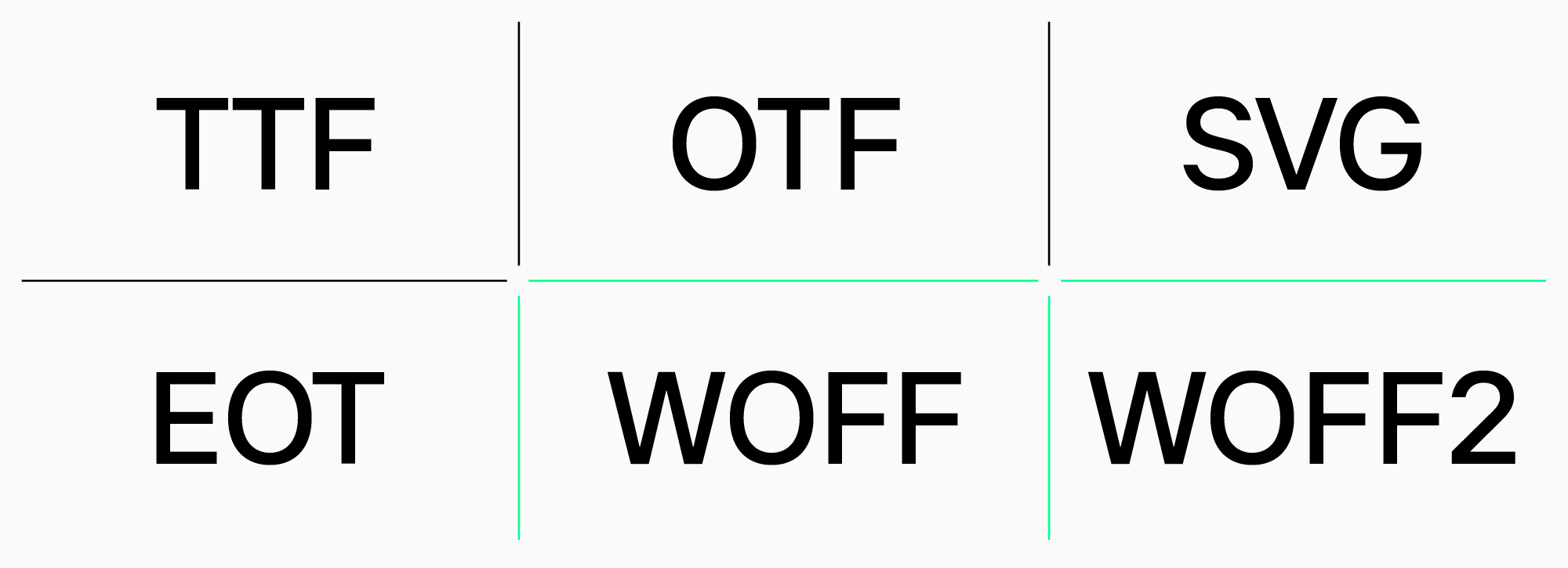
Los siguientes formatos de fuente se utilizan en el diseño web:
- TTF (fuente TrueType);
- OTF (fuente OpenType);
- SVG (Gráficos vectoriales escalables);
- EOT (tipo abierto integrado);
- WOFF y WOFF2 (el formato de fuente abierto web).
Puedes utilizar varios formatos al mismo tiempo para aumentar las posibilidades de que la fuente se muestre en todos los dispositivos. Los formatos más populares para el diseño web son WOFF y WOFF2 y se muestran en la mayoría de los dispositivos modernos.

El tamaño de fuente web es otro criterio importante. Cuanto más ligero sea el archivo de fuente, más rápido se cargará la fuente en el sitio. Por ejemplo, si compras una fuente que contiene latín y cirílico extendido, pero solo necesitas el conjunto estándar, podemos reducir el peso de la fuente. Si estás utilizando una fuente TypeType, solicita personalización. Aligeraremos el peso del archivo de fuente eliminando idiomas o símbolos que no necesitas.
Color, estilo y tamaño de fuente en el sitio web.
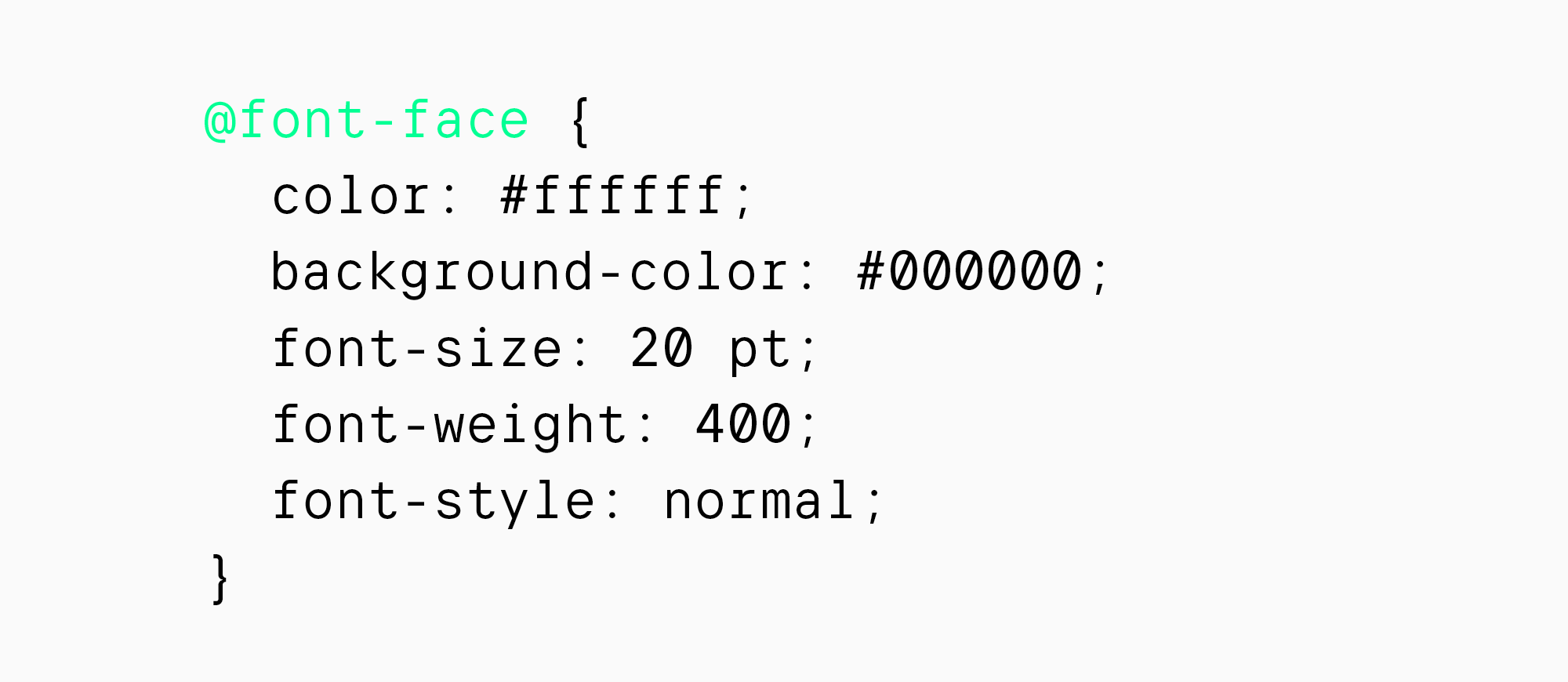
Usando la regla @font-face, puedes controlar cómo se mostrará la fuente en el sitio. Puedes configurar el color, tamaño o estilo del fondo o de la fuente.
- Para seleccionar el color de fuente, utiliza la propiedad «color». Para cambiar el fondo del texto, utiliza «color de fondo». Puedes utilizar el nombre del color o el código RGB.
- Para seleccionar el tamaño de fuente, utiliza la propiedad «tamaño de fuente». El tamaño se puede expresar en píxeles o utilizando el valor em.
- Y, por supuesto, puedes elegir el estilo cursiva o negrita para los fragmentos de texto seleccionados. Utiliza «estilo de fuente» y «peso de fuente».

Pruebas
Lo más importante a la hora de trabajar con fuentes web son las pruebas.
Después de completar el trabajo, verifica el resultado en todos los dispositivos, navegadores y sistemas operativos disponibles.
Es mejor involucrar a todos tus amigos en las pruebas de diseño que recibir comentarios desagradables del cliente una vez finalizado el proyecto.
Qué fuentes elegir para sitios web
Incluso entre fuentes de alta calidad que se adaptan bien al diseño web, puede resultar difícil elegir la adecuada para un proyecto.
Ya hemos escrito un artículo sobre tipografía, en el que hablamos de los principales tipos de fuentes. En él encontrarás recomendaciones para elegir la fuente adecuada para diferentes proyectos.
Y en el artículo “Antiqua y grotesco: diferencias entre fuentes” hablamos de las dos categorías de fuentes más populares. Compruébalo si quieres saber qué puede decir cada una de estas fuentes sobre una marca.
Por regla general, en las aplicaciones móviles y en los sitios web se utilizan dos fuentes. Para títulos, más grandes y expresivos, y para matrices de texto, más neutrales.

Al elegir fuentes de texto, presta atención a una alta legibilidad. La mayoría de los usuarios acceden a sitios web desde dispositivos móviles y deberían sentirse cómodos leyendo texto. Es mejor elegir una fuente que sea de naturaleza neutra y que no distraiga la atención de la lectura.
Presta atención a los factores de diseño que lo acompañan: es imposible leer un texto demasiado brillante y contrastante sobre un fondo oscuro, ya que los ojos se cansan rápidamente.
Combinación de fuentes para el sitio.
Al elegir varias fuentes para el diseño de su sitio web, ten cuidado. No debes utilizar más de 2 fuentes y más de 3 estilos en un sitio. Es mejor ceñirse al minimalismo, porque reduce la velocidad de carga de la página y hace que el diseño sea más limpio.
Escribimos un artículo sobre pares de fuentes y cómo se utilizan en el diseño. Aprende a seleccionar fuentes utilizando los más vendidos del estudio: TT Norms® Pro sans serif y TT Norms® Pro Serif serif.
TOP 10 de las mejores fuentes web para sitios web de TypeType
Compartimos una selección de 10 fuentes web del estudio que lucen elegantes en sitios web y aplicaciones móviles.
Comencemos con las fuentes de texto.
Son seguros para formatear grandes cantidades de texto debido a su alta legibilidad y carácter neutral.

TT Interphases Pro
Esta no es sólo una buena fuente web, es una fuente ideal para las interfaces de aplicaciones móviles y sitios web. Creada a base de una extensa investigación.
Neogrotesco de proporciones iguales, legible e impecable.

TT Norms® Pro
Es difícil contar el número de sitios diseñados por TT Norms® Pro: hay más de 1000, entre ellos las marcas Cartoon Network, CSN, Pinarello y otras.
Grotesco geométrico, cuyo carácter neutro y versatilidad son familiares para muchos diseñadores.

TT Hoves Pro
La fuente se utiliza en los sitios web de Telefónica, True Digital, Studio Lenzing y otras empresas. Un grotesco universal con un carácter reconocible pero comedido.

TT Livret Text
Serif de texto moderno, universal y estético. La antiqua más popular del estudio. Los títulos de un sitio web suelen estar diseñados con fuentes que son de naturaleza más expresiva. Compartimos las mejores fuentes web para display.

TT Lakes Neue
Una gran familia de grotescos geométricos, en la que puedes encontrar elegantes conjuntos tecnológicos. El carácter de una fuente se puede controlar mediante el uso de diferentes estilos y alternativas estilísticas. Se puede utilizar tanto para títulos como para texto.

TT Espina
Una serifa elegante con proporciones estrechas y serifas nítidas. Ideal para el segmento de lujo.

TT Autonomous
Una fuente de amplias proporciones adecuada para proyectos tecnológicos. Grotesco y elegante para una variedad de tareas.

TT Trailers
Diseñada como una fuente para la industria cinematográfica, TT Trailers ha ido más allá del uso y se ha convertido en una de las favoritas de muchas marcas importantes.

TT Tsars
Una antiqua con un carácter refinado. La elegante forma serif hace que los titulares destaquen y sean memorables.

TT Travels Next
Sans serif ultramoderno para titulares.
Comparte tus fuentes web favoritas con nosotros y haz preguntas sobre diseño web en las redes sociales.