
Elegir la mejor fuente para leer es una tarea que se nos plantea con más frecuencia de lo que parece. Es posible que se necesite una fuente legible para proyectos a gran escala, como la creación de un sitio web, el diseño de un libro o el desarrollo de una aplicación móvil. Pero la cuestión de qué fuente elegir para leer también surge a menudo en situaciones cotidianas más pequeñas: por ejemplo, al escribir un texto en Word y imprimirlo en una hoja de papel.

¿Qué fuente es más fácil de leer? ¿Qué determina la legibilidad de una fuente? ¿Qué fuente es mejor para leer libros y cuáles son mejores para leer en pantalla? Intentamos responder estas y otras preguntas en este artículo.
¿Por qué es importante utilizar fuentes que sean fáciles de leer?
Imagina que estás enviando un producto a un comprador en el que has puesto mucho esfuerzo. Lo empaquetó maravillosamente y prometió entregarlo lo más rápido posible. Pero el mensajero tarda muchísimo en llegar, se le cae y se ensucia por el camino. El contenido del paquete permanece inalterado, pero el comprador pasa tiempo y nervios esperando, y luego su impresión se estropea por completo al ver el embalaje sucio y roto, que le resulta difícil desembalar. Lo más probable es que ya no quiera pedirle nada.
Y la fuente en esta analogía es la misma mensajería. Determina con qué facilidad y agrado el usuario percibirá la información que le transmitas mediante texto. Algunas fuentes se leerán rápida y fácilmente, mientras que otras serán difíciles de leer, lo que distraerá la atención de la esencia.
Esto no significa que algunas fuentes sean definitivamente buenas y otras definitivamente malas. Todo depende de dónde las uses: la fuente ideal para un banner puede no ser adecuada para el diseño de un sitio web y la mejor fuente para un diseño puede no ser adecuada para un letrero.
Primero, averigüemos qué fuentes son las más adecuadas para diferentes propósitos.
¿Qué fuentes son mejores para leer?
Todas las fuentes se pueden dividir en visualización y texto según su finalidad.
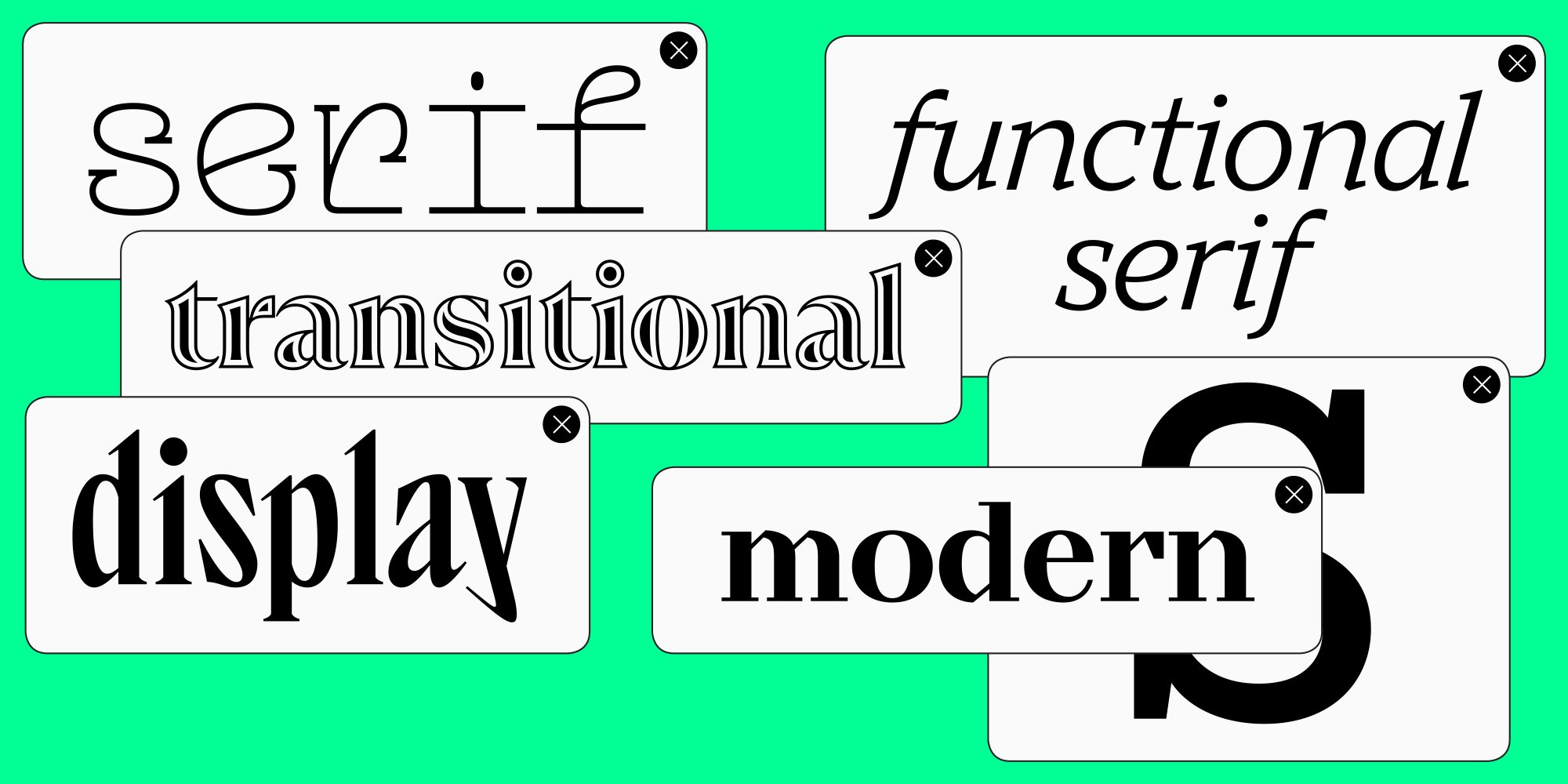
Los elementos de exhibición se distinguen por su carácter brillante y expresivo; pueden resultar inusuales e inusuales a la vista; Llaman la atención y se utilizan para dar énfasis y títulos (por eso a menudo se les llama títulos). Estas fuentes se ven impresionantes en inscripciones grandes individuales, pero son inconvenientes para conjuntos de texto: el ojo se aferra a letras individuales, interfiriendo con la percepción de lo que está escrito. A menudo son ricos en detalles que resultan interesantes de ver en un tamaño de fuente grande. En tamaños pequeños estos detalles se pierden y pueden «difuminar» las letras, ensuciando el texto y dificultando su lectura. Además, suelen caracterizarse por un alto contraste, lo que los hace expresivos, pero, nuevamente, menos legibles en un tamaño pequeño.

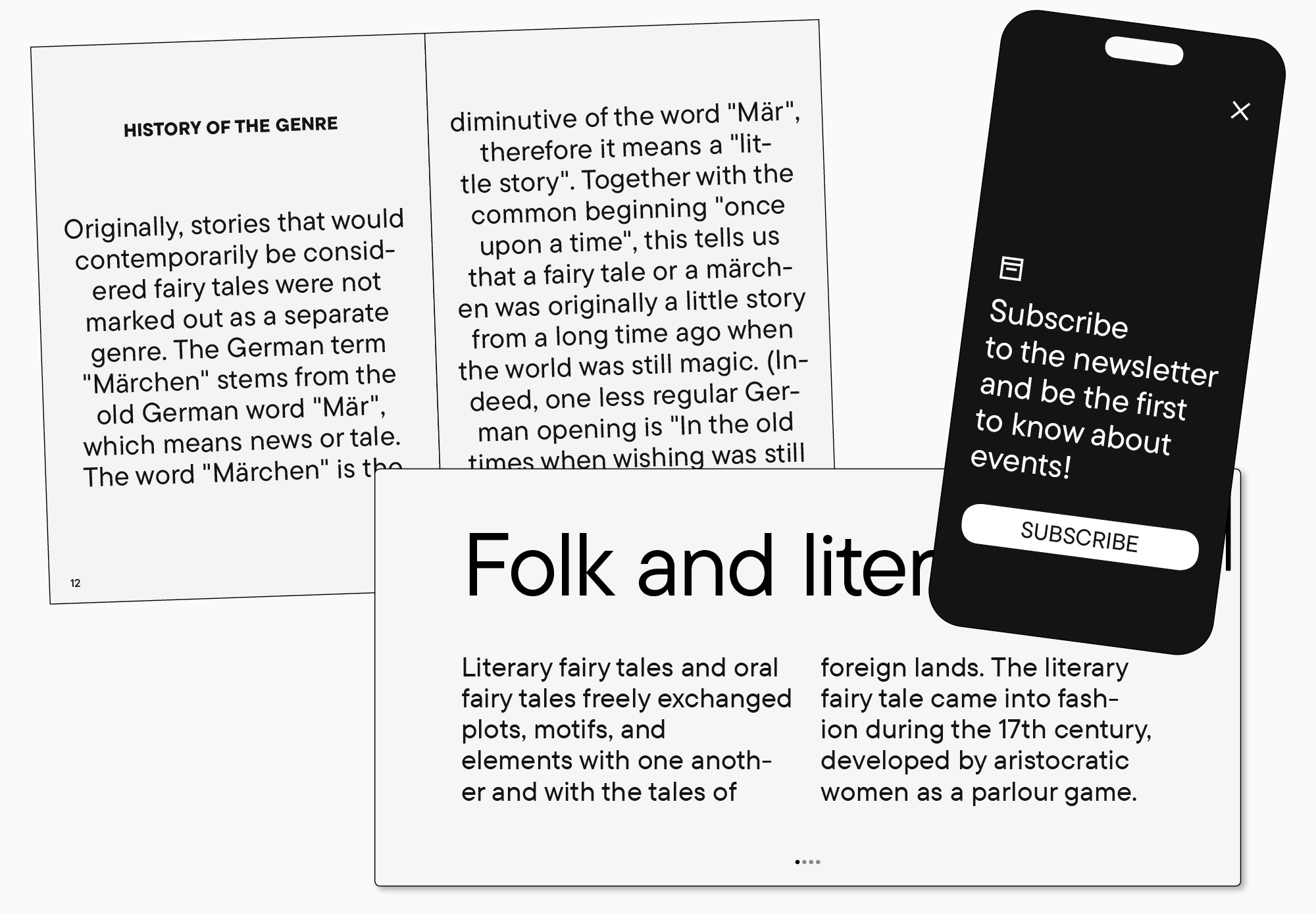
Las fuentes de texto están diseñadas específicamente para escribir grandes cantidades de texto. Son más neutrales y tranquilos, están diseñados de manera concisa, tienen poco contraste y no tienen detalles innecesarios. Todo esto los hace más legibles en tamaño pequeño y permite que la vista se deslice fácilmente sobre el texto sin distraerse con los propios caracteres. Además, las fuentes de texto son fáciles de leer en tamaños de fuente pequeños. Así que es este grupo de fuentes el que nos interesa hoy.
Existe la idea de que las fuentes sans serif son mejores para leer que las fuentes serif. Sin embargo, esto no es cierto: las fuentes serif, o serifs, bien pueden ser textuales, y las serifas pueden ayudar a la percepción del texto. Por lo tanto, es importante comprender qué afecta realmente a la legibilidad de una fuente.

¿Qué hace que una fuente sea legible?
Aquí necesitamos separar los conceptos de «legibilidad» y «legibilidad».
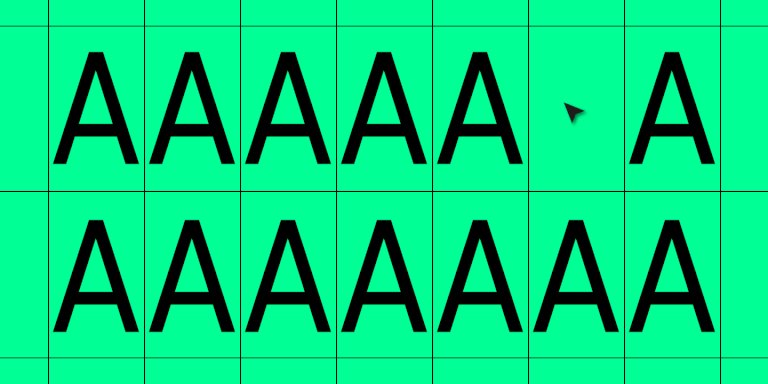
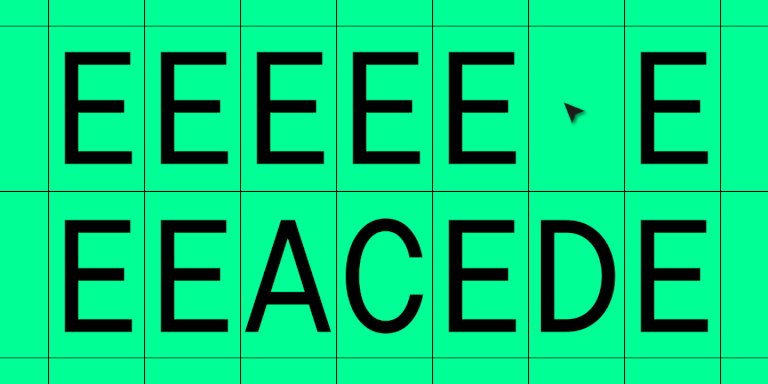
Cuando hablamos de legibilidad, nos referimos a la claridad de los caracteres individuales y la precisión de su apariencia, lo que afecta la facilidad para reconocer diferentes letras.
La legibilidad depende de cómo interactúan los caracteres entre sí, es decir, de cómo queda el cuerpo del texto cuando se escribe. Esta es una característica que indica lo conveniente que es percibir una variedad de texto.
En primer lugar, para que se lea bien, la fuente no debe ser compleja. La fuente más legible es simple y bastante neutral. El exceso de elementos difuminará los caracteres en una fuente pequeña, y un carácter demasiado brillante puede distraer la atención e interferir con la lectura.

Los contornos redondeados hacen que la fuente sea óptima para la lectura: se perciben mejor que los cuadrados. El contraste de los trazos debe ser bastante pronunciado, pero no demasiado. Las proporciones también juegan un papel importante: deben ser neutrales (cuando el ancho de la letra está cerca de la altura con un ligero predominio de la vertical).
El grosor de las líneas de la fuente también es muy importante: las fuentes con un grosor medio se leen mejor. Por lo tanto, al escribir texto, es mejor elegir un estilo normal (Regular).

El ancho de los caracteres influye directamente en la legibilidad, y aquí también merece la pena elegir la opción intermedia. Por lo tanto, algunos tipos de letra TypeType populares tienen varias subfamilias. Los caracteres de la subfamilia Normal tienen un ancho promedio «normal», que es más conveniente para leer texto. También existen, por ejemplo, subfamilias Condensada, Compacta, Normal, Expandida, Mono y otras.

La distancia entre las señales también juega un papel importante. Un espaciado demasiado grande o demasiado pequeño hará que la lectura sea notablemente más difícil.
Si su texto está destinado a ser leído en medios electrónicos, la fuente debe ser de alta calidad y tecnológicamente avanzada. Asegúrese de que se adapte bien a todos los dispositivos para que se mantenga la claridad y la legibilidad al acercar y alejar la pantalla.
Las mejores fuentes para leer.
Hemos seleccionado las 10 fuentes TOP adecuadas para escribir grandes cantidades de texto de la colección TypeType. Todos ellos son igualmente adecuados tanto para medios electrónicos (ya sea la pantalla de un teléfono, una pantalla de computadora o un libro electrónico) como para texto que se imprimirá en papel.

TT Firs Text
El lacónico geométrico sans serif TT Firs Text fue creado específicamente para su uso en matrices de texto. La fuente se desarrolló basándose en el popular tipo de letra TT Firs Neue. Conservó sus características, pero se adaptó específicamente para escribir: todo en él fue pensado para una lectura cómoda. La escritura es armoniosa y uniforme, y la legibilidad se mantiene en un tamaño de fuente pequeño. Esta fuente minimalista es ideal para usar en sitios web o diseños de libros.

TT Wellingtons
TT Wellingtons es una sans serif humanista cuyas formas remiten al movimiento de una pluma de punta ancha. Se ve muy agradable desde el punto de vista estético en bloques de texto y se puede utilizar tanto en la industria web como en materiales impresos.

TT Chocolates
Text sans serif TT Chocolates es una fuente agradable con proporciones equilibradas y composición tipográfica densa. Parece estéticamente agradable, amigable y al mismo tiempo minimalista. Esto hace que la fuente sea ideal para imprimir y, gracias a las sugerencias TrueType manuales, también es perfecta para usar en la web.

TT Neoris
Neo-grotesque TT Neoris es una fuente funcional ultramoderna adecuada para cualquier tarea, incluido el uso en texto. Es neutral y perfectamente legible, a la vez que luce fresco y original.

TT Interphases Pro
El cómodo y moderno neogrotesco TT Interphases Pro es la opción óptima de «pantalla». Esta es una fuente que fue creada específicamente para su uso en interfaces. Las proporciones de igual ancho hacen que el texto se escriba de manera uniforme. La legibilidad de la fuente en pantalla mejora con caracteres minúsculos más grandes. Y gracias al carácter neutro y las formas cuadradas de los caracteres redondos, es cómodo de leer en un tamaño pequeño, por lo que la fuente también es adecuada para imprimir.

TT Norms Pro
El grotesco TT Norms Pro, versátil y funcional, es uno de los más vendidos del estudio con una amplia gama de aplicaciones. Fácil de usar, es igualmente conveniente en la web y en forma impresa. Incluye una estructura de efectivo extensa, un impresionante conjunto de características y admite una gran cantidad de idiomas. Esta es una fuente simple pero estética.

TT Norms Pro Serif
TT Norms Pro Serif es un serif funcional con aperturas abiertas y ligero contraste en proporciones, basado en TT Norms Pro. Incluso el texto pequeño escrito con esta fuente se verá hermoso y será legible. Puede utilizarse de forma segura en sitios web y materiales impresos, ya sea de forma independiente o en combinación con su predecesor.

TT Livret
El moderno serif TT Livret tiene tres subfamilias: Display de alto contraste, Subtítulo con contraste medio y Texto con contraste menos pronunciado. Por tanto, la tercera subfamilia es ideal para matrices de texto. TT Livret Text también se distingue por sus proporciones iguales y su carácter tranquilo. Los caracteres ovalados, el espacio libre y las aberturas abiertas hacen que sea muy fácil de leer en pantallas y en papel.

TT Jenevers
El nuevo estilo holandés serif TT Jenevers es bastante vistoso y parece inusual; sin embargo, gracias al gran semióvalo de los caracteres minúsculos, las letras no se pegan, por lo que esta hermosa fuente es ideal para matrices de texto. Las publicaciones impresas o digitales con esta fuente se verán elegantes e interesantes, y nada interferirá con la lectura.

TT Rationalist
TT Rationalist es una fuente slab funcional y original con elegantes serifas trapezoidales. Se puede utilizar tanto en títulos como en matrices de texto. Tiene un aspecto especialmente atractivo desde el punto de vista estético en materiales impresos, pero también es adecuado para libros electrónicos o sitios web.
Conclusión
Nos encontramos con textos todo el tiempo: en sitios web y aplicaciones, en libros y revistas, en envases de productos, pantallas de televisión y carteles publicitarios. No importa dónde esté colocado el texto: si desea que se lea, elija fuentes legibles y de alta calidad. Esperamos que nuestros consejos te ayuden con esto.