
Un diseñador apasionado siempre está buscando activamente nuevas fuentes. No sólo durante el trabajo.
Al desplazarse por las redes sociales, los sitios web de marcas e incluso mientras se relaja mientras juega un juego de consola, puede notar una fuente que desea agregar a su colección. Queda un punto técnico: averigüe qué familia de fuentes se utiliza en el proyecto y compre una licencia para ello.
Hay varias formas de determinar una fuente; te contamos las más sencillas.
¿Por qué necesita saber qué fuente se utiliza en el sitio?
Para un aspirante a diseñador, aprender sobre las fuentes utilizadas en otros proyectos es beneficioso para el crecimiento profesional. Esto ayudará a desarrollar la observación.
Busca proyectos similares al tuyo y estudia fuentes que utilizan otros profesionales. De esta manera puedes determinar qué estilos de auriculares lucen mejor en un tema determinado. Estudia no sólo las obras que te gustan. Será útil comprender qué fuentes parecen inapropiadas y por qué. Para que el proceso sea aún más divertido, haga su propia lista de fuentes «malas» y «buenas» para varios proyectos.

Buscar fuentes que se utilicen en otros proyectos también será útil para los diseñadores experimentados. De esta manera podrás ampliar tu colección de tipos de letra o encontrar nuevos estudios con fuentes interesantes y elegantes.
Cómo saber el nombre de una fuente en un sitio web
Hay varias formas de determinar la fuente que se utiliza en el sitio de un proyecto.
- Extensión del navegador;
- Busque un nombre en el código de la página;
- Busque fuentes por imagen utilizando servicios en línea;
- Definición de una fuente en Adobe Photoshop.
Echemos un vistazo más de cerca a cada uno de ellos.
Extensiones del navegador
Existen bastantes extensiones de navegador que pueden detectar la fuente en un sitio web. Compartiremos aquellos que los diseñadores utilizan con frecuencia y que nosotros probamos.

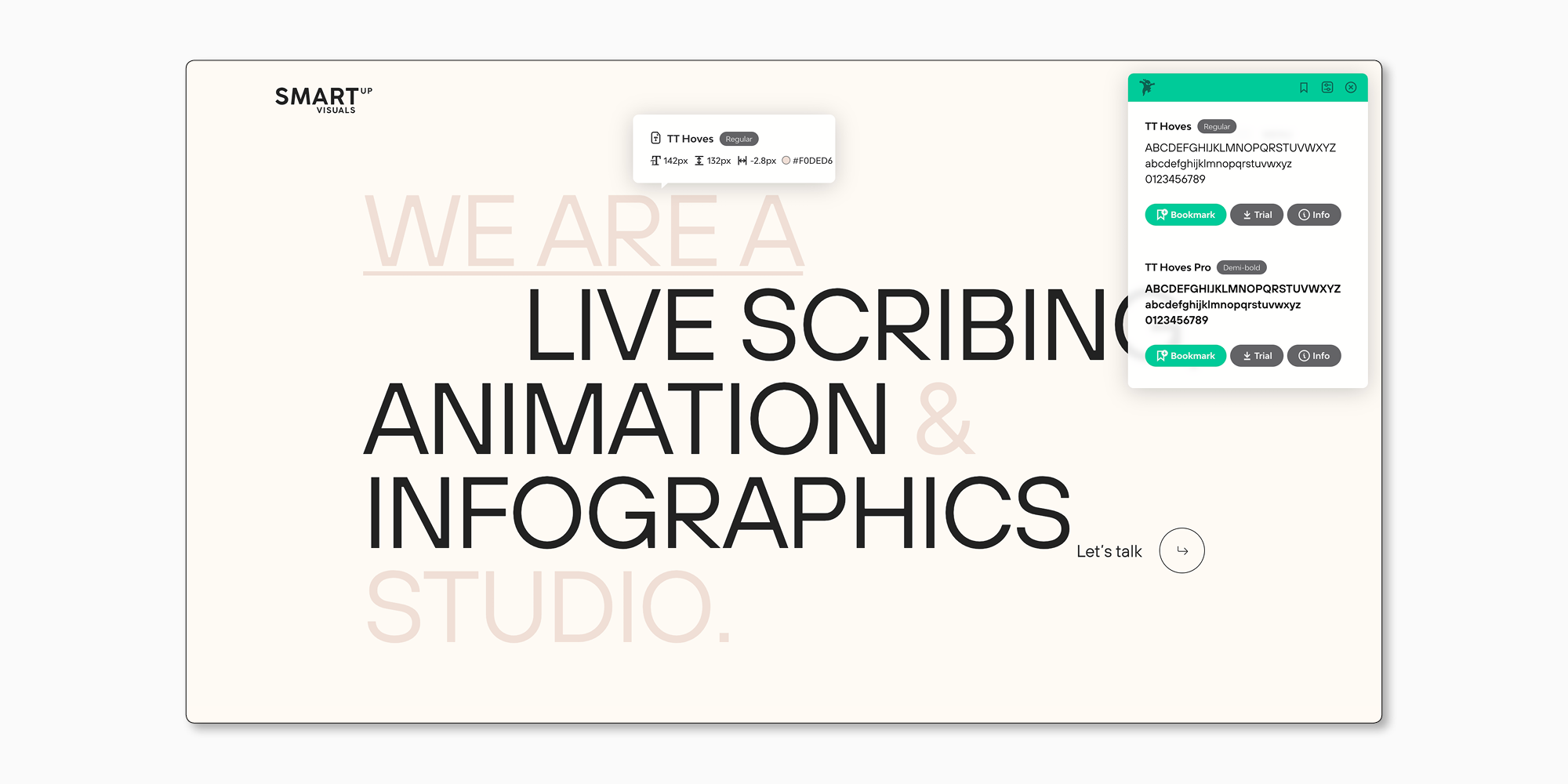
Fonts Ninja
Navegadores: Chrome, Firefox, Safari.
Sitio web: https://www.fonts.ninja/
Una de las extensiones más populares y convenientes. Determina no sólo la fuente, sino también su estilo. Una ventaja adicional es que no sólo puedes ver, sino también comprar fuentes. Ninja tiene enlaces para comprar, conveniente y fácil.
Para utilizar la extensión, descárguela e instálela en su navegador. Después de esto, aparecerá un ícono con un ninja en la barra de herramientas. Al hacer clic en él, puede pasar el cursor sobre cualquier parte del texto para determinar la fuente. Haga clic en el texto para abrir un panel adicional y probar la fuente. Fonts Ninja también está disponible como aplicación para teléfonos inteligentes.
Por cierto, el sitio web oficial de Fonts Ninja utiliza el bestseller del estudio TypeType: TT Norms® Pro.

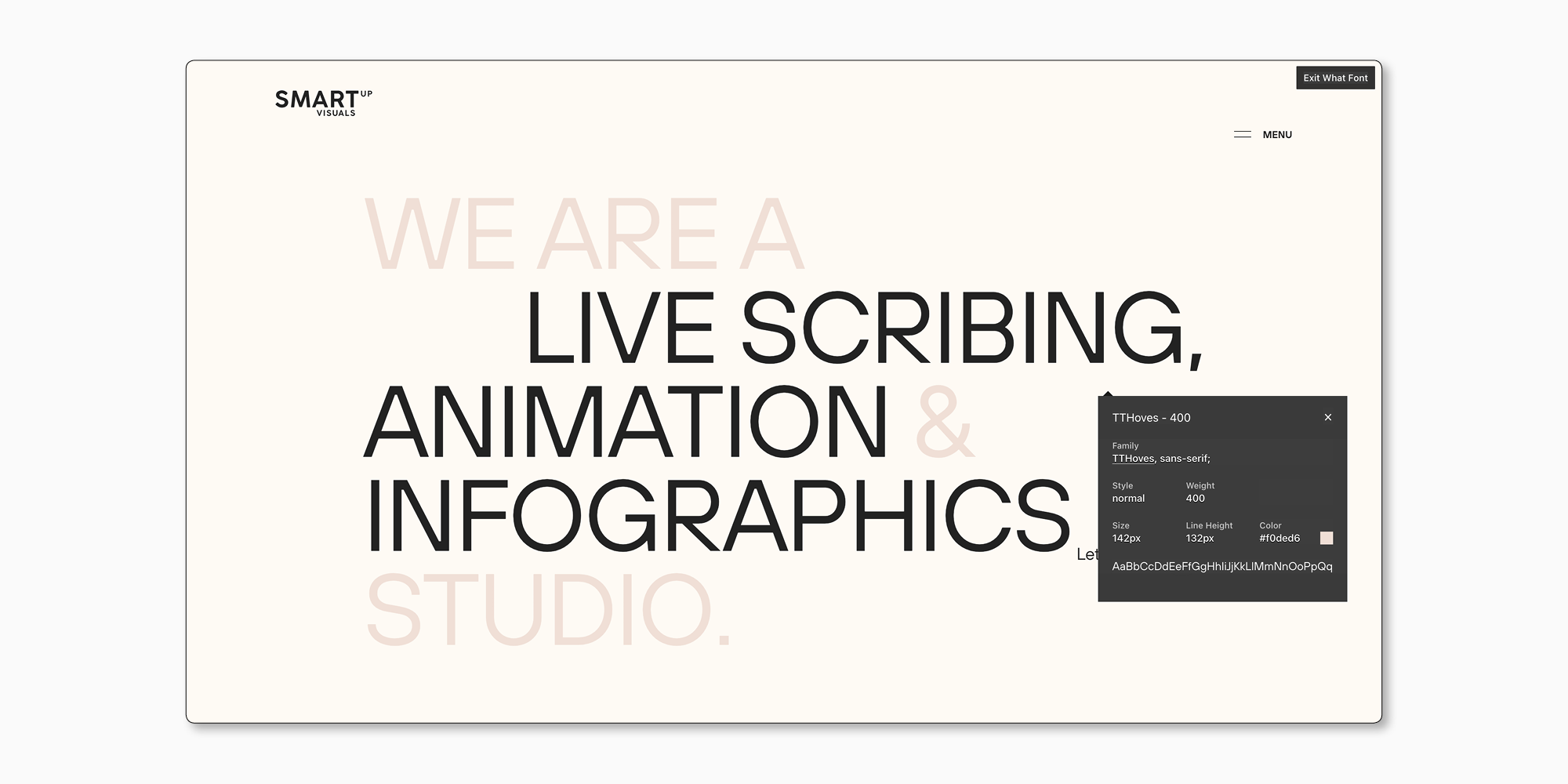
WhatFont
Navegadores: Chrome, Safari.
Sitio web: https://www.whatfontis.com/
Otra extensión de navegador popular que ayuda a reconocer fuentes.
Después de la instalación, seleccione el fragmento de texto requerido y haga clic en el icono «WhatFont». Puede averiguar qué familia de fuentes, estilo y tamaño se utilizan.
Además de las extensiones enumeradas anteriormente, los diseñadores usan CSS Pepper y TypeSample y otras. Cada uno tiene sus propias funciones adicionales, por lo que te recomendamos probar varios y elegir el que más te convenga.
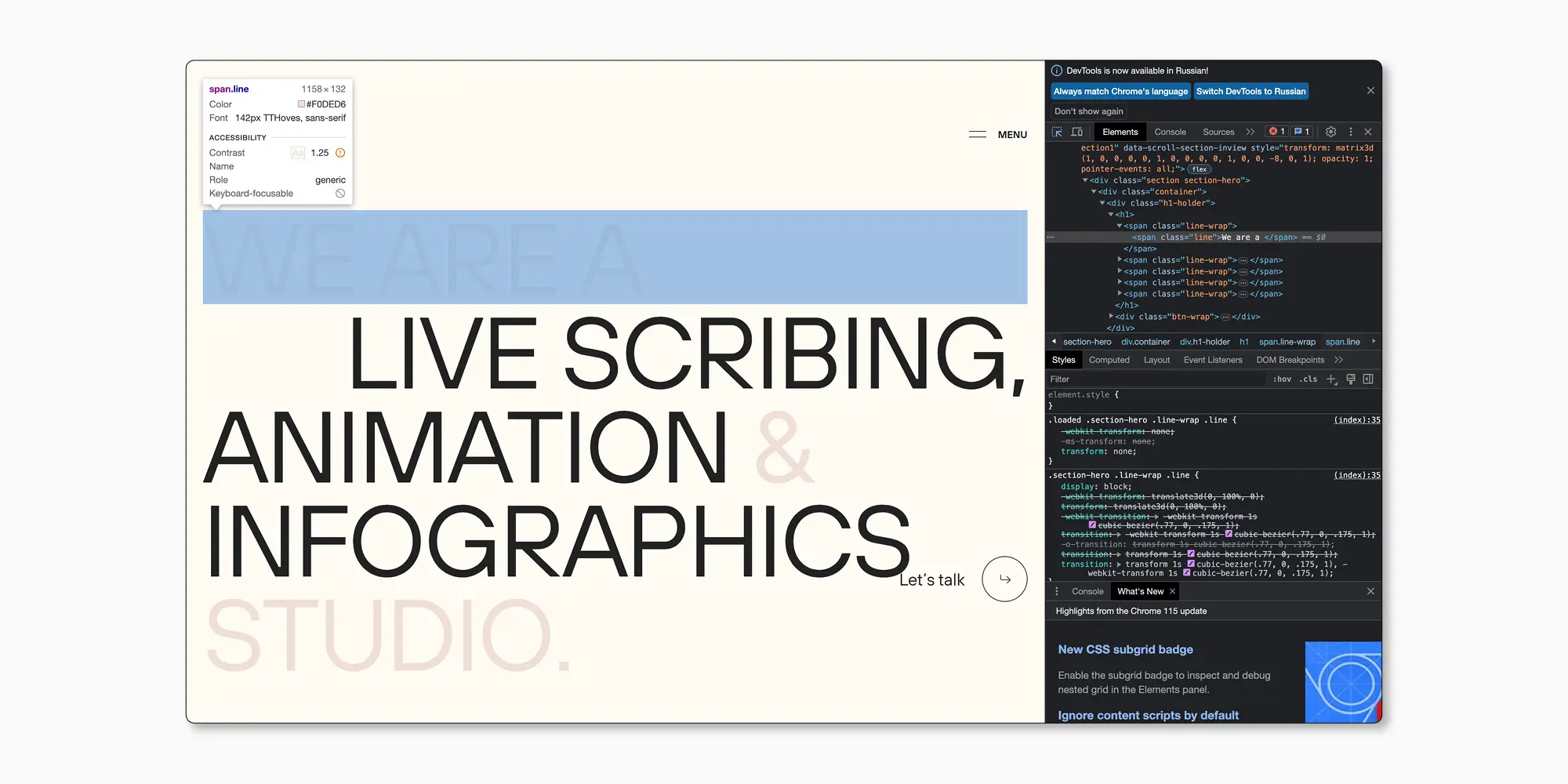
Búsqueda manual en el código de la página.

La forma más difícil y al mismo tiempo más sencilla de averiguar qué fuente se utiliza en el sitio es buscar en el código de la página. Esto no es ideal ya que se puede cambiar el nombre de las fuentes.
Para utilizar la búsqueda manual, seleccione un fragmento de texto y busque Familia de fuentes en el código de la página.
Para hacer esto en los navegadores Chrome y Firefox, haga clic derecho en el texto y seleccione el elemento del menú desplegable Vista de código, luego busque la pestaña «Elementos», luego «Estilos», que contendrá el código de la familia de fuentes. En Safari, los pasos serán similares, pero asegúrese de tener abierto el menú Desarrollador de antemano. Para hacer esto, marque la casilla correspondiente en la pestaña «Avanzado».
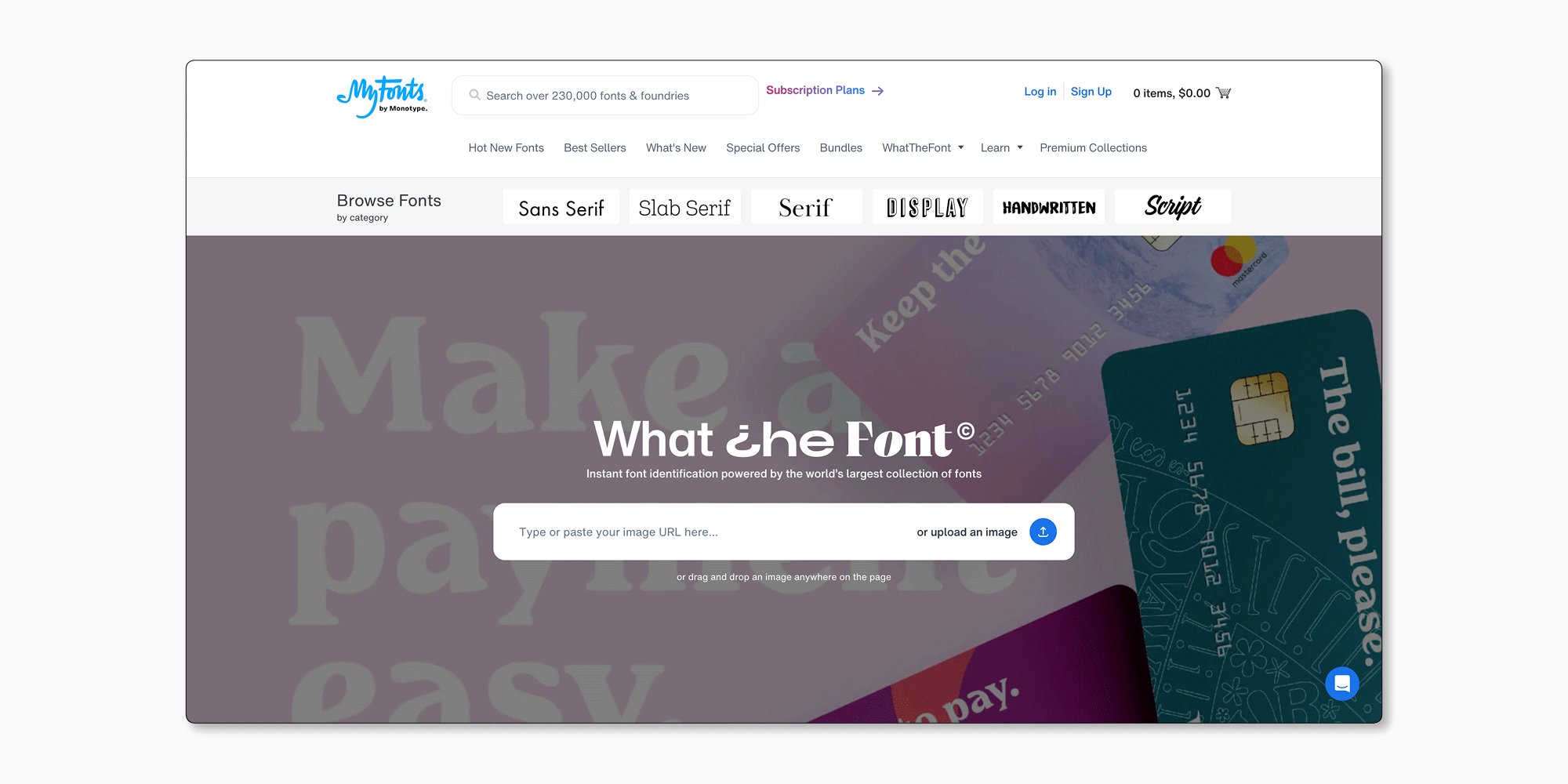
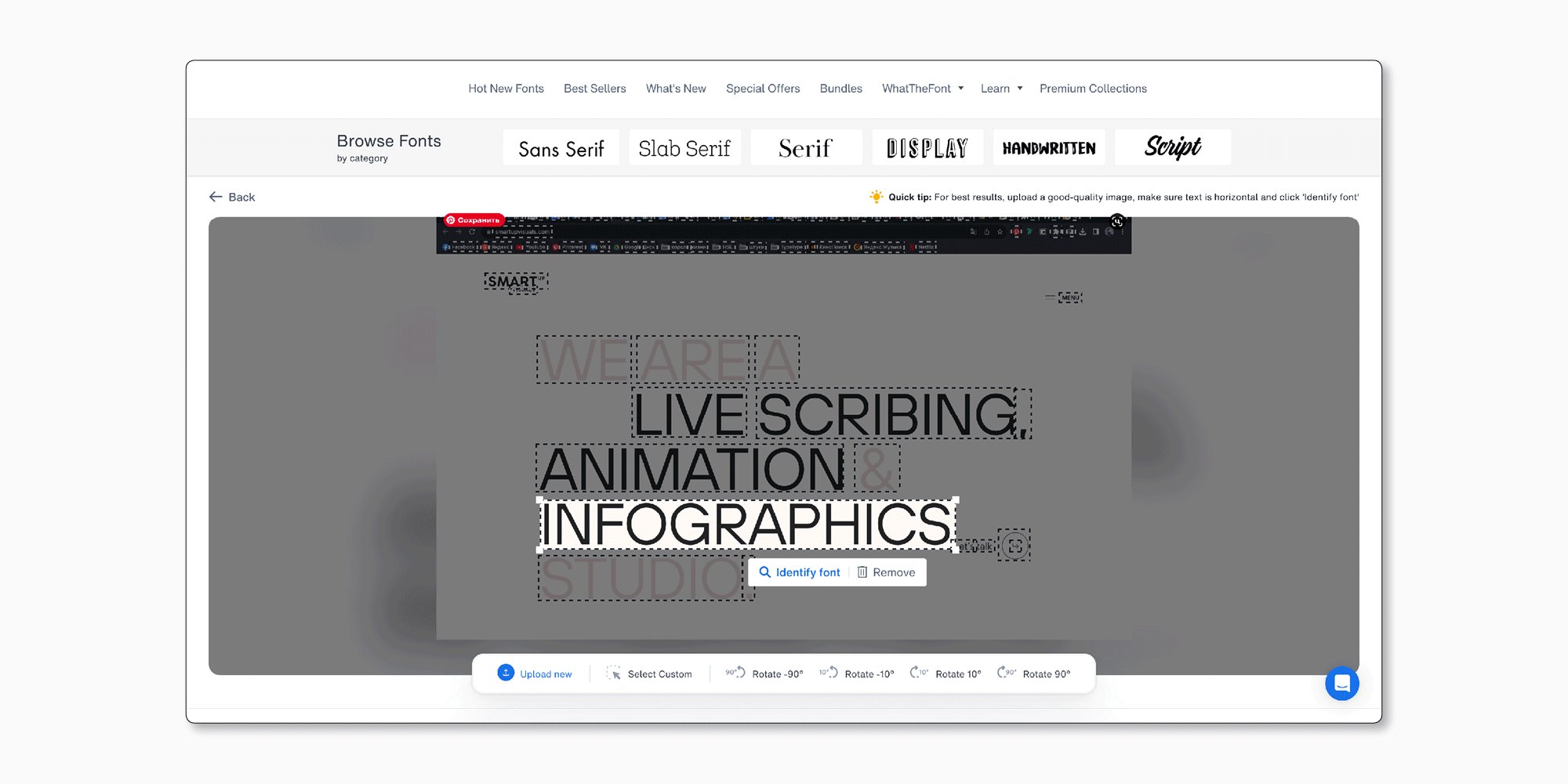
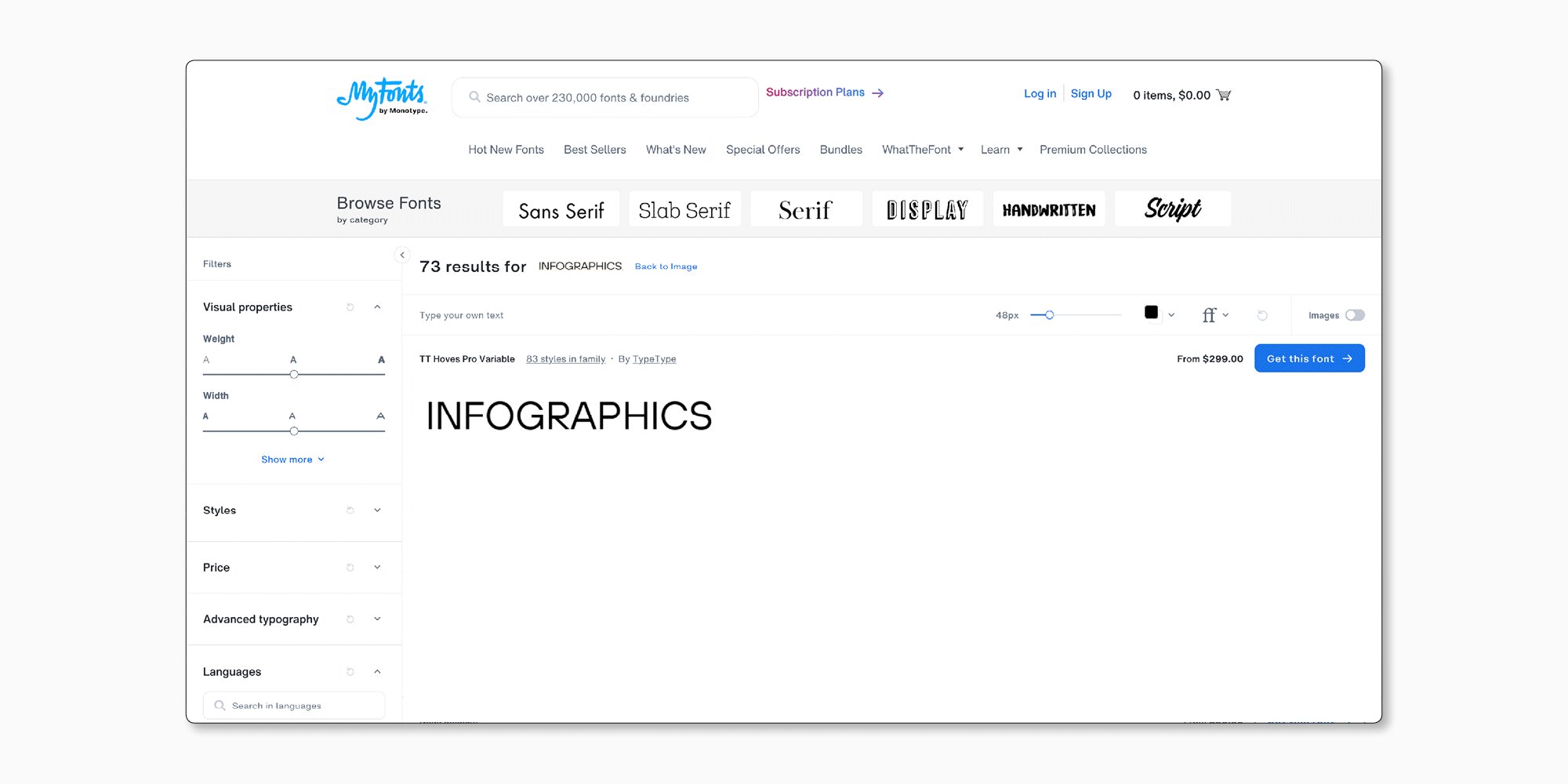
Servicios en línea para reconocer fuentes a partir de imágenes.

A veces, la fuente que te gusta no está en la página del sitio, sino en la imagen. Puede ser un banner publicitario, una fotografía o una imagen en las redes sociales.
Para tales casos, existen varios servicios en línea que lo ayudarán a determinar la fuente que le gusta.
El principio de funcionamiento es similar en todos. Simplemente vaya al sitio web del servicio, cargue una imagen con la fuente requerida y espere el resultado.
Muy a menudo, se utilizan los siguientes servicios para determinar una fuente a partir de una imagen:
También puedes preguntar a otros diseñadores sobre la fuente que te interesa utilizando las redes sociales.
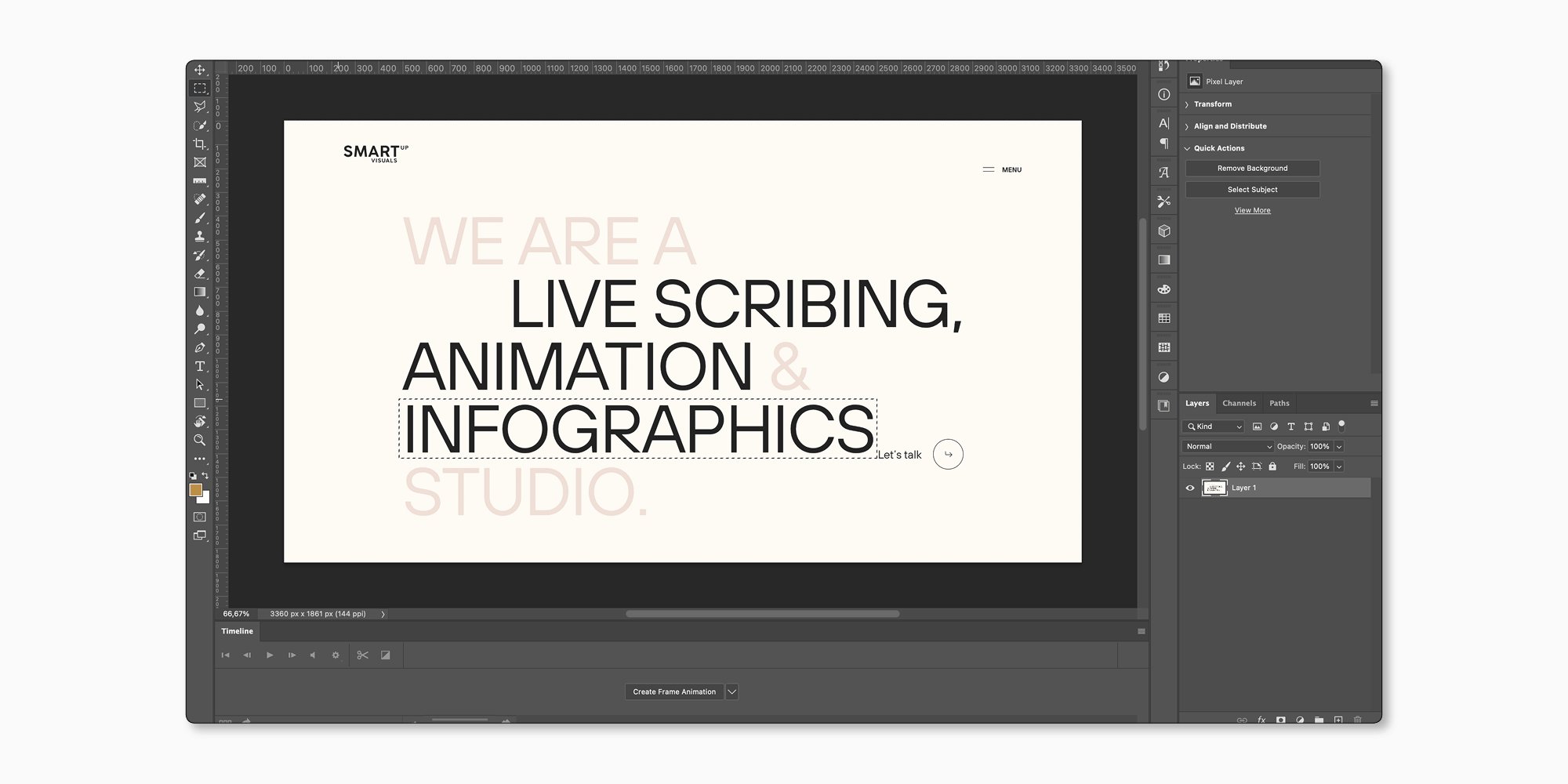
Definir una fuente en Adobe Photoshop

Puede identificar la fuente en una imagen usando Adobe Photoshop. La función Font Match se mejora constantemente, pero actualmente no es compatible con todos los idiomas.
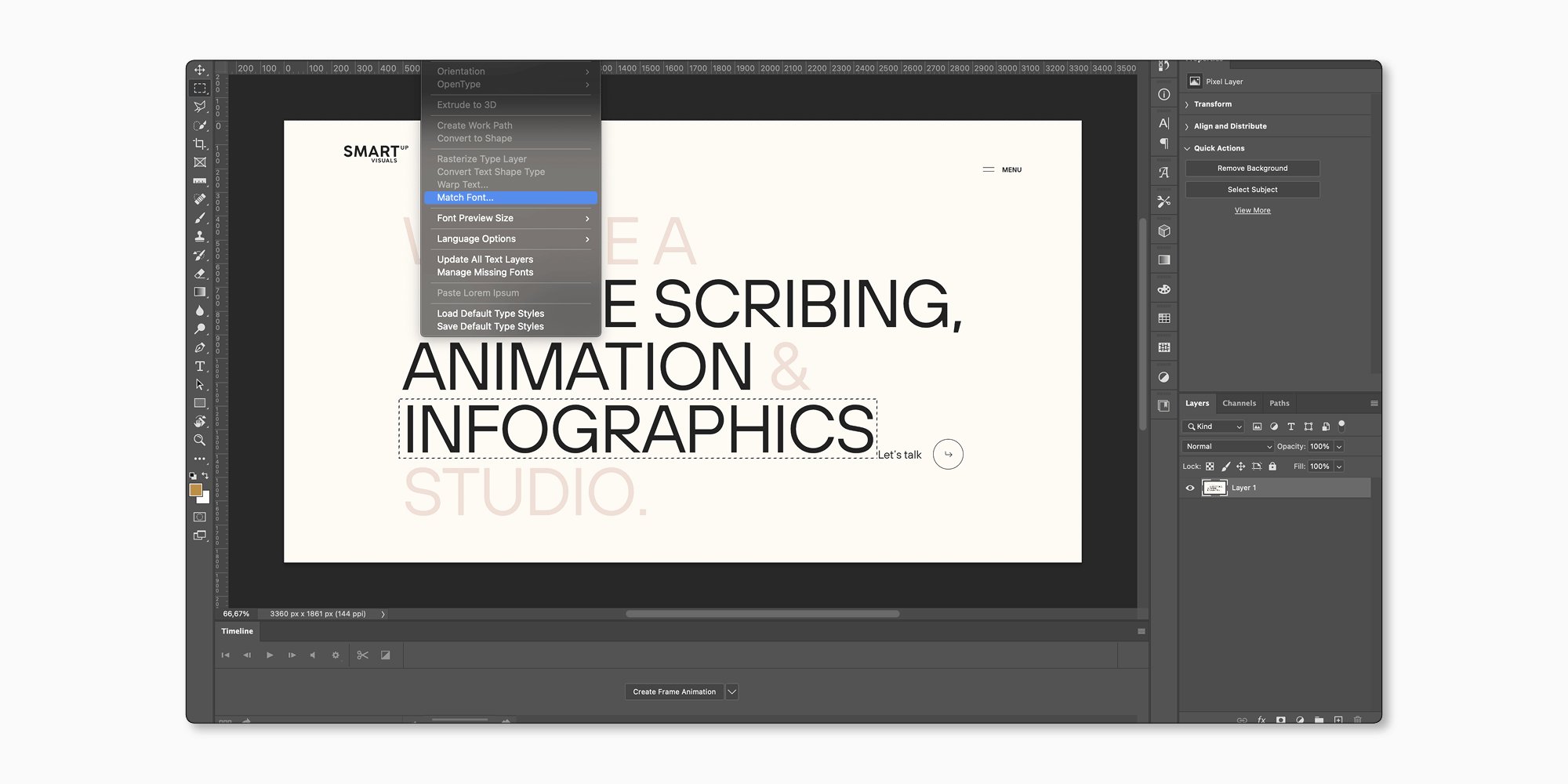
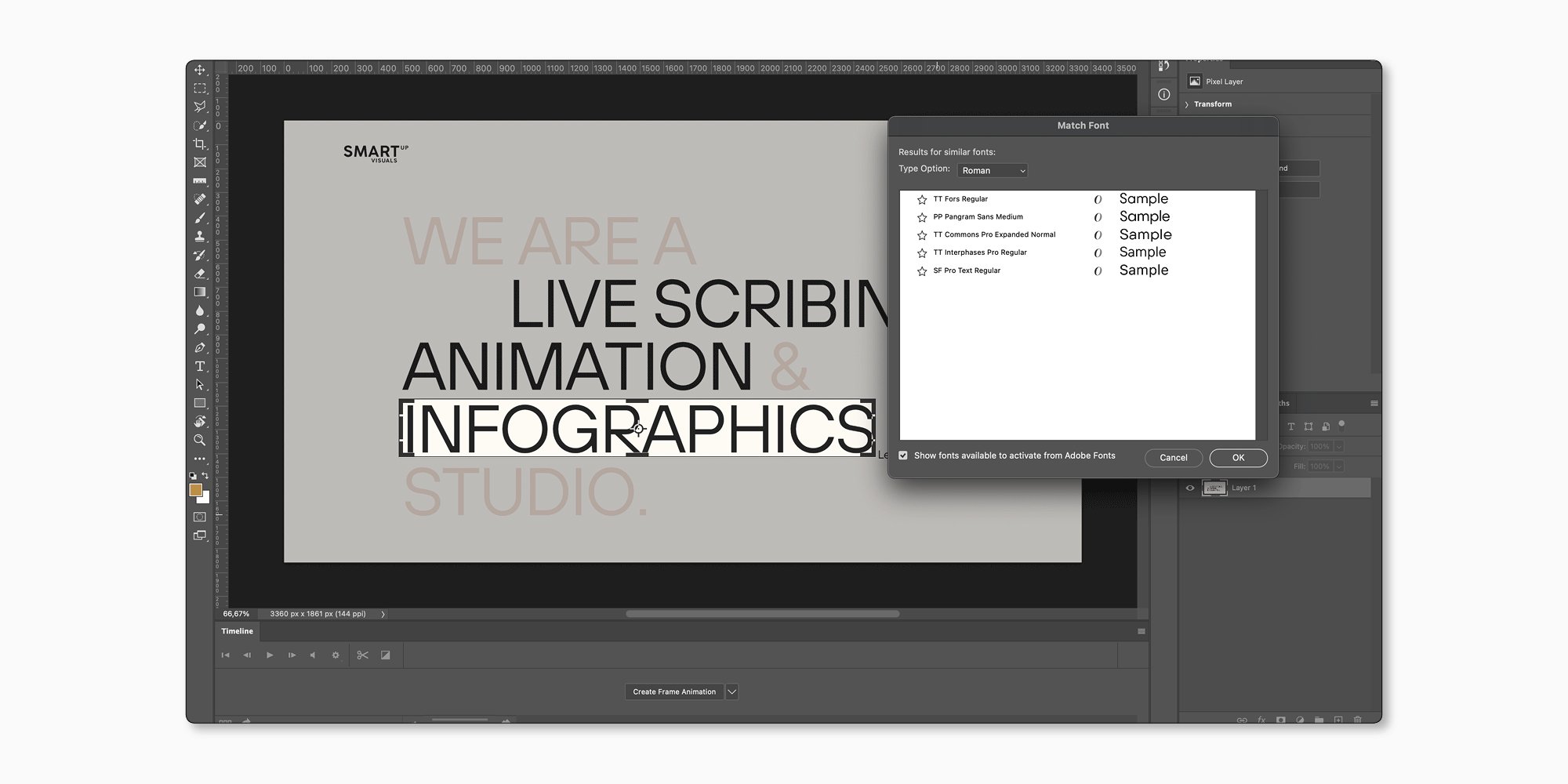
Para utilizar la función necesita:
- Seleccione texto en la imagen usando la herramienta Marco rectangular;
- Haga clic en el elemento «Texto» «Seleccionar fuente»;
- Seleccione la más adecuada de la lista de fuentes similares.
Bonificación: aplicaciones para teléfonos inteligentes

Por supuesto, las fuentes interesantes pueden sorprender a un diseñador no sólo en el ordenador de su trabajo. Para poder ampliar siempre su colección de fuentes, descargue la aplicación en su teléfono inteligente.
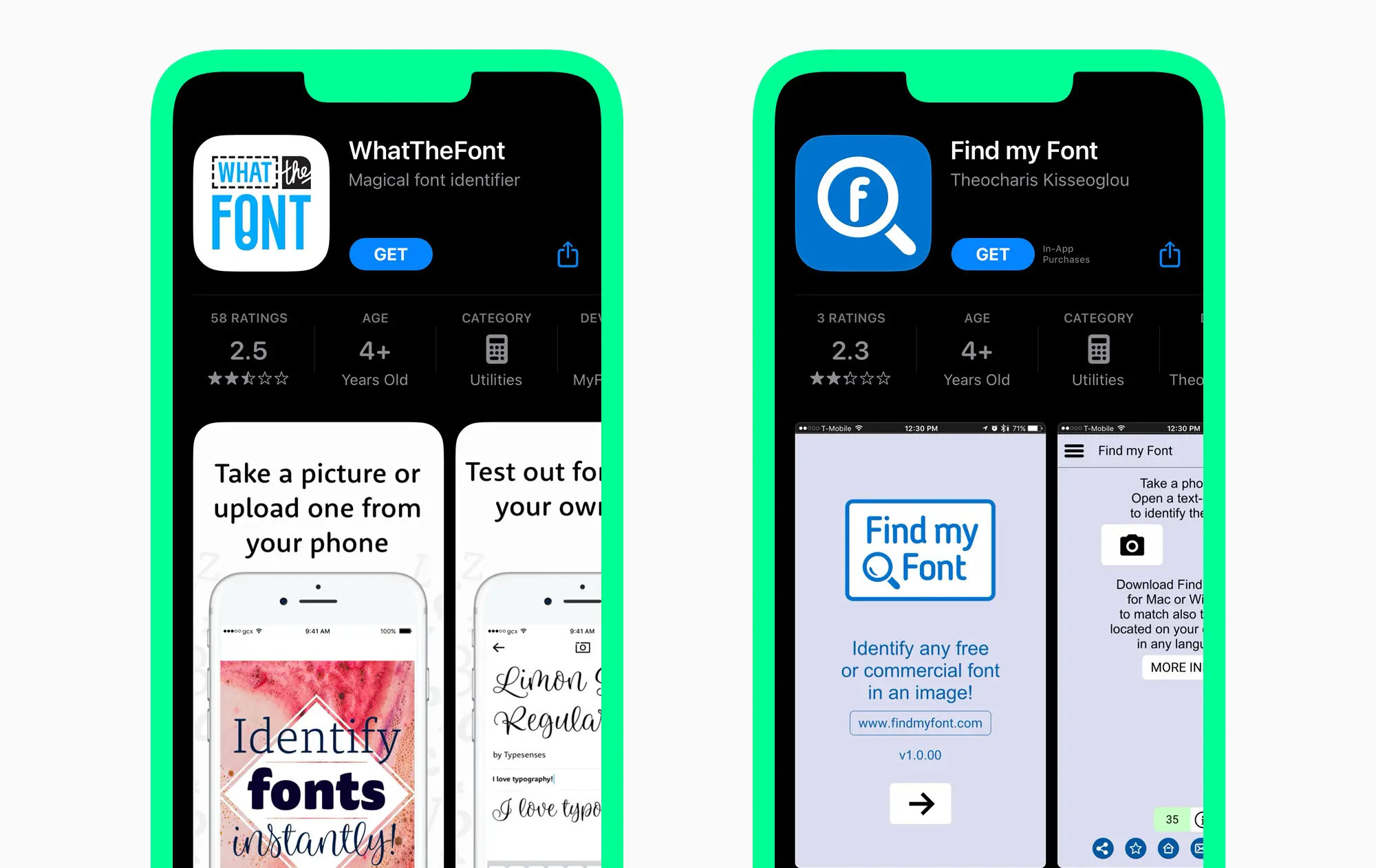
WhatTheFont y Find My Font son populares en este momento. Para determinar la fuente que le gusta, simplemente abra la aplicación y apunte la cámara a la imagen. De una lista de fuentes similares puedes elegir la más adecuada.
Here is a promo code for you: 4Quickways
Enter it during checkout and get a 30% discount on any TypeType font.
En lugar de conclusiones
Las fuentes estéticas las encuentra el diseñador no solo durante el trabajo. Es mejor preparar con antelación herramientas con las que pueda determinar rápidamente qué fuente se utilizó en un sitio web, cartel, pancarta o letrero de cafetería.