
Begeisterte Designer sind ständig auf der Suche nach neuen Schriftarten. Nicht nur während der Arbeit.
Auch beim Scrollen in den sozialen Medien, beim Durchstöbern der Websites von Marken und sogar beim Spielen Ihrer Lieblingsvideospiele können Sie neue Schriftarten entdecken, die Sie Ihrer Sammlung hinzufügen können. Bleibt nur noch ein technischer Aspekt: die Identifizierung einer im Projekt verwendeten Schriftfamilie und der Erwerb einer Lizenz für diese.
Es gibt viele Möglichkeiten zur Identifizierung von Schriftarten. In diesem Artikel werden wir die einfachsten davon vorstellen.
Promocode TypeType
Wir schenken Ihnen den Promo-Code 4Quickways — wenden Sie ihn im
Warenkorb an und erhalten Sie 30% Rabatt auf alle TypeType-Schriften.
Warum müssen Sie wissen, welche Schriftart auf einer Website verwendet wird?
Für einen angehenden Designer ist das Kennenlernen von Schriftarten, die in verschiedenen Projekten verwendet werden, eine wertvolle Hilfe, um beruflich weiterzukommen. Es hilft, Wachsamkeit zu entwickeln.
Suchen Sie nach ähnlichen Projekten wie Ihrem und analysieren Sie die von anderen Spezialisten verwendeten Schriften. Auf diese Weise können Sie erkennen, welche Schriftkategorien gut zu bestimmten Themen passen. Analysieren Sie auch die Projekte, die Sie nicht gut genug finden. Es wird Ihnen sehr helfen zu verstehen, welche Schriften nicht geeignet sind und warum. Um den Prozess noch spannender zu machen, erstellen Sie eine Liste mit „guten“ und „schlechten“ Schriften für verschiedene Projektthemen.

Die Identifizierung der in verschiedenen Projekten verwendeten Schriften erweist sich auch für erfahrene Designer als praktisch. Auf diese Weise fügen Designer ihren Sammlungen weitere Schriften hinzu und finden neue Studios, die interessante und stilvolle Schriftarten herstellen.
Wie identifiziert man eine Schriftart auf einer Website?
Es gibt mehrere Möglichkeiten, um zu prüfen, welche Schriftart die Website eines Projekts verwendet, z. B:
- Installieren Sie eine Browser-Erweiterung.
- Suche nach dem Namen im Code der Seite.
- Identifizierung von Schriftarten anhand von Bildern über Online-Dienste.
- Identifizierung von Schriftarten in Adobe Photoshop.
Lassen Sie uns auf jede dieser Möglichkeiten eingehen.
Browser-Erweiterungen
Viele Browsererweiterungen dienen zur Identifizierung von Schriftarten für Websites. Wir stellen Ihnen die Erweiterungen vor, die von uns überprüft wurden und von Designern häufig verwendet werden.

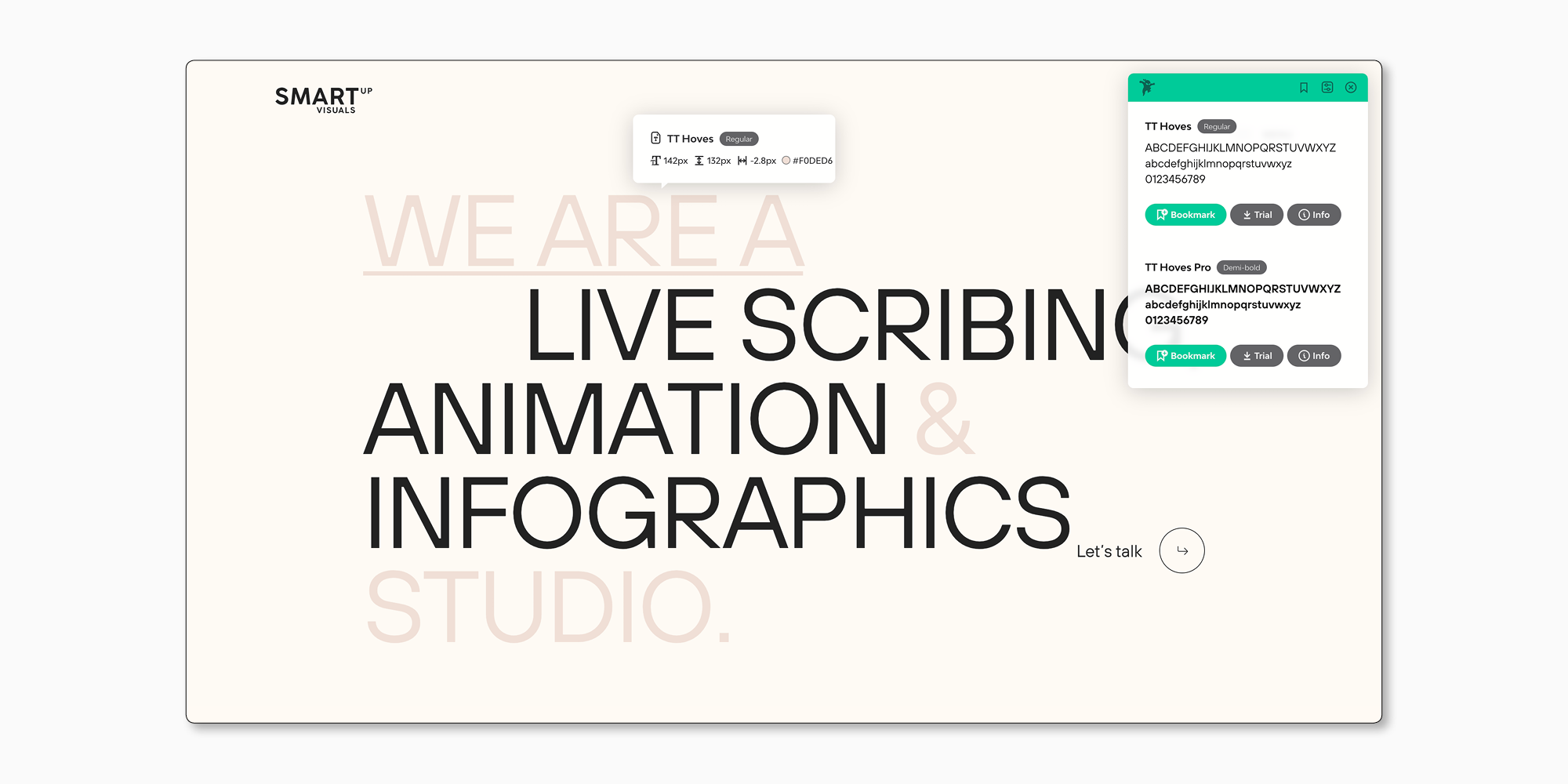
Fonts Ninja
Schriftarten Ninja
Browsers: Chrome, Firefox, Safari.
Website: https://fonts.ninja/
Eine der beliebtesten Erweiterungen. Sie identifiziert sowohl die Schriftart als auch den Schriftstil. Ein zusätzlicher Vorteil ist, dass Sie nicht nur verschiedene Schriftarten prüfen, sondern sie auch kaufen können, wenn Sie dies wünschen. Über Ninja können Sie auf den Link zum Kauf der Schriftart zugreifen – das ist einfach und bequem.
Um die Erweiterung zu nutzen, laden Sie sie herunter und installieren Sie sie. Danach wird in der Symbolleiste Ihres Browsers ein Symbol mit einem Ninja angezeigt. Klicken Sie darauf, und fahren Sie mit dem Mauszeiger über Textabschnitte, um Schriftarten zu erkennen. Sie können auch auf den Text klicken, um ein zusätzliches Fenster zu öffnen und die Schriftart auszuprobieren. Sie können Fonts Ninja auch über die App auf Ihrem Smartphone verwenden.
Übrigens: Die offizielle Website von Fonts Ninja verwendet den Bestseller von TypeType Studio – TT Norms® Pro.

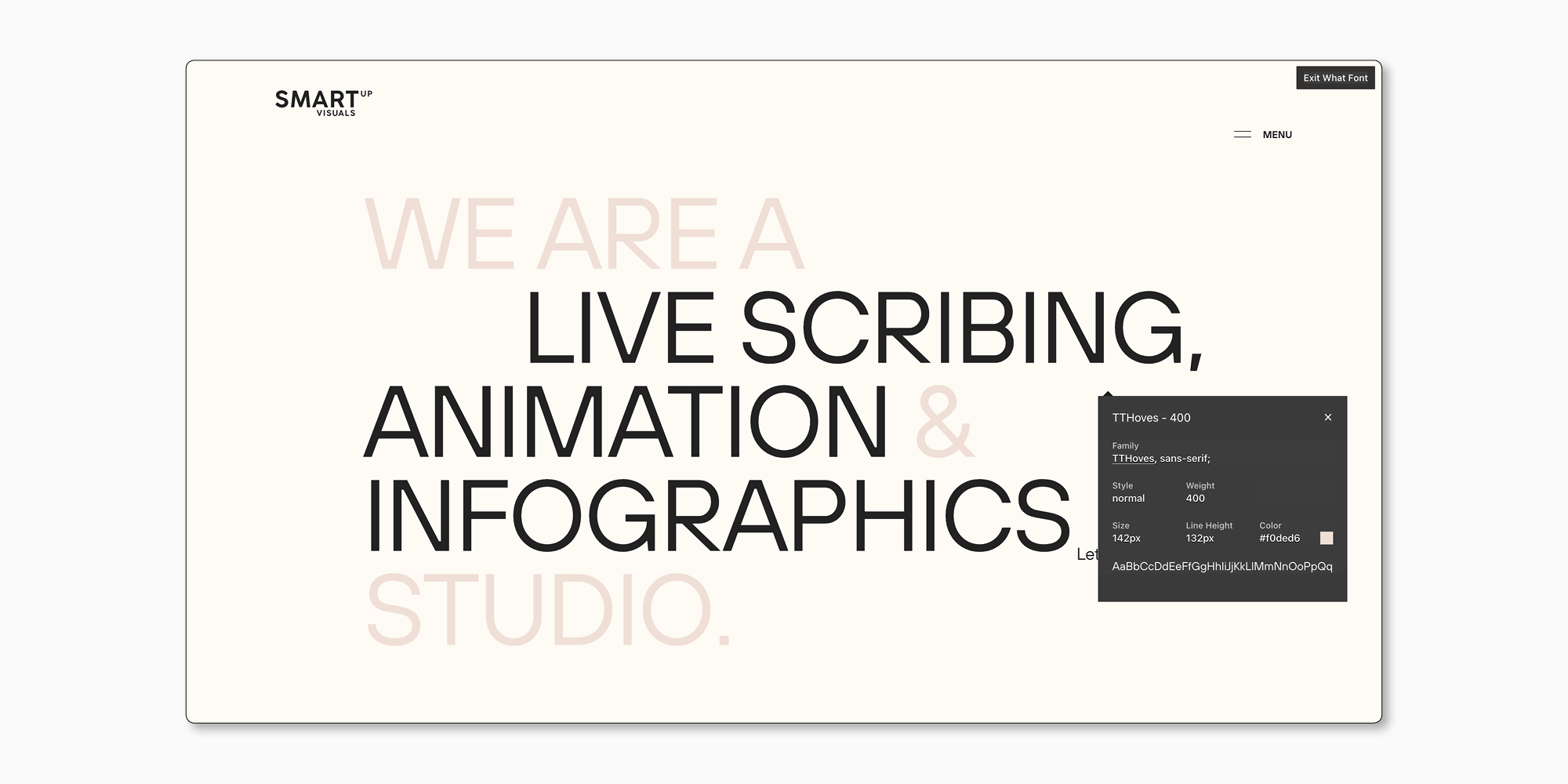
WhatFont
Browsers: Chrome, Safari.
Website: https://whatfontis.com/
Eine weitere bekannte Browser-Erweiterung zur Identifizierung von Schriftarten.
Nach der Installation markieren Sie ein Textfragment und klicken auf das WhatFont“-Symbol. Sie erhalten dann Informationen über die auf der Website verwendete Schriftfamilie, den Schriftstil und die Schriftgröße.
Zusätzlich zu den oben genannten Erweiterungen verwenden Designer oft CSS Peeper, TypeSample und andere. Jede hat ihre eigenen Zusatzfunktionen, daher empfehlen wir Ihnen, einige von ihnen auszuprobieren und die für Sie am besten geeignete zu wählen.
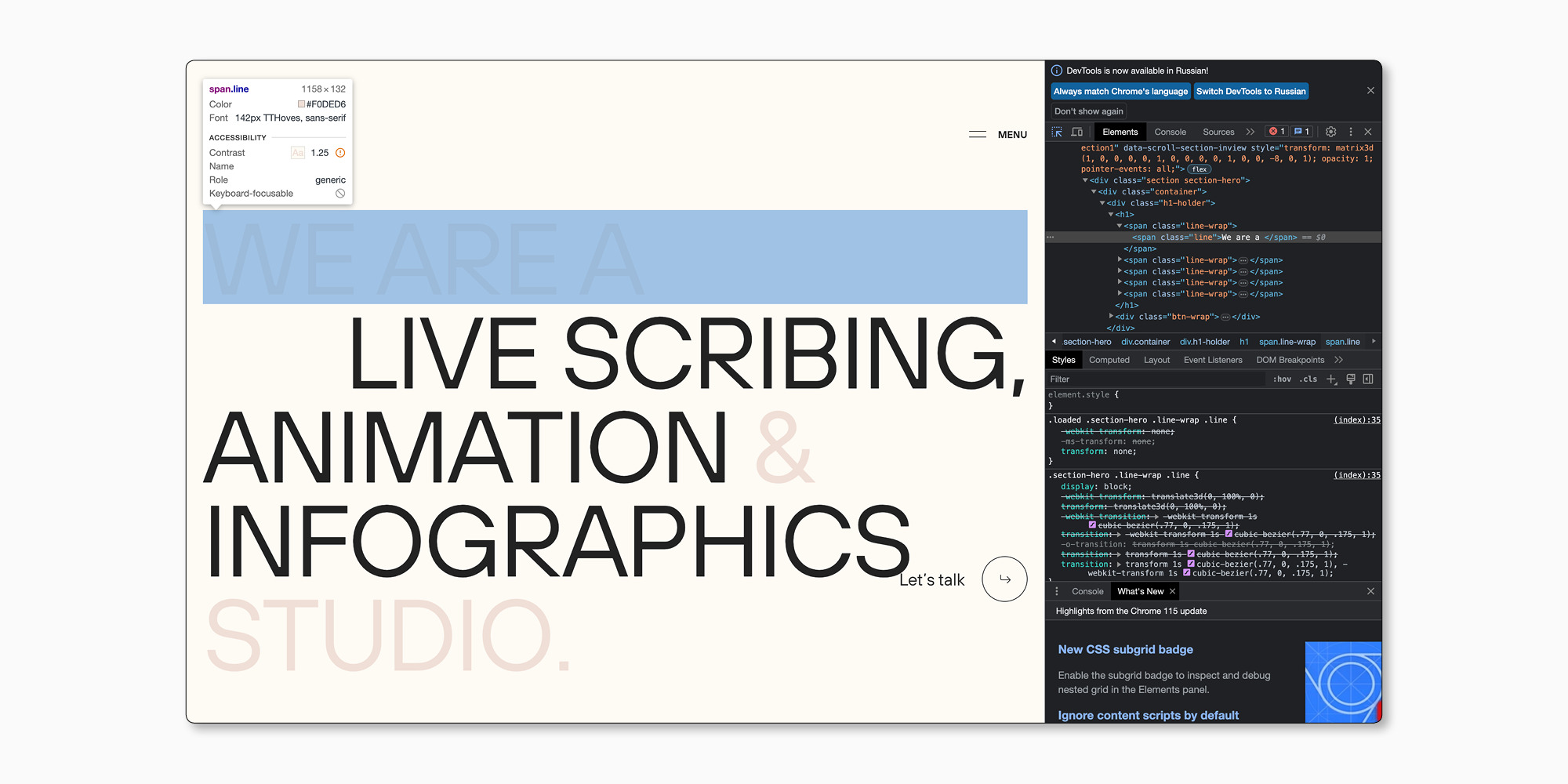
Manuelle Suche im Code der Seite

Eine schwierige und gleichzeitig eine der einfachsten Methoden, um Schriftarten auf Websites zu identifizieren, ist die Suche nach ihnen im Code der Seite. Denken Sie daran, dass diese Methode nicht ideal ist, da die Schriftarten umbenannt werden können.
Um manuell zu suchen, wählen Sie ein Textfragment, öffnen Sie den Code der Seite und suchen Sie „font-family“.
In Chrome und Firefox klicken Sie mit der rechten Maustaste auf den Text und wählen den Menüpunkt, der den Code der Seite zur Ansicht öffnet. Suchen Sie dann die Registerkarte Elemente, dann die Registerkarte Stile, und dort finden Sie den Code „font-family“. In Safari sind die Aktionen die gleichen, aber Sie müssen sicherstellen, dass das Menü „Entwickler“ sichtbar ist. Markieren Sie dazu das Kästchen unten auf der Registerkarte „Erweitert“.
Online-Dienste zur Identifizierung von Schriftarten anhand von Bildern

Manchmal befindet sich die gewünschte Schriftart auf einem Bild, nicht auf einer Seite. Das kann ein Banner, ein Foto oder ein Bild in sozialen Medien sein.
Für solche Fälle gibt es verschiedene Online-Dienste, die Ihnen helfen können, die gewünschte Schriftart zu finden.
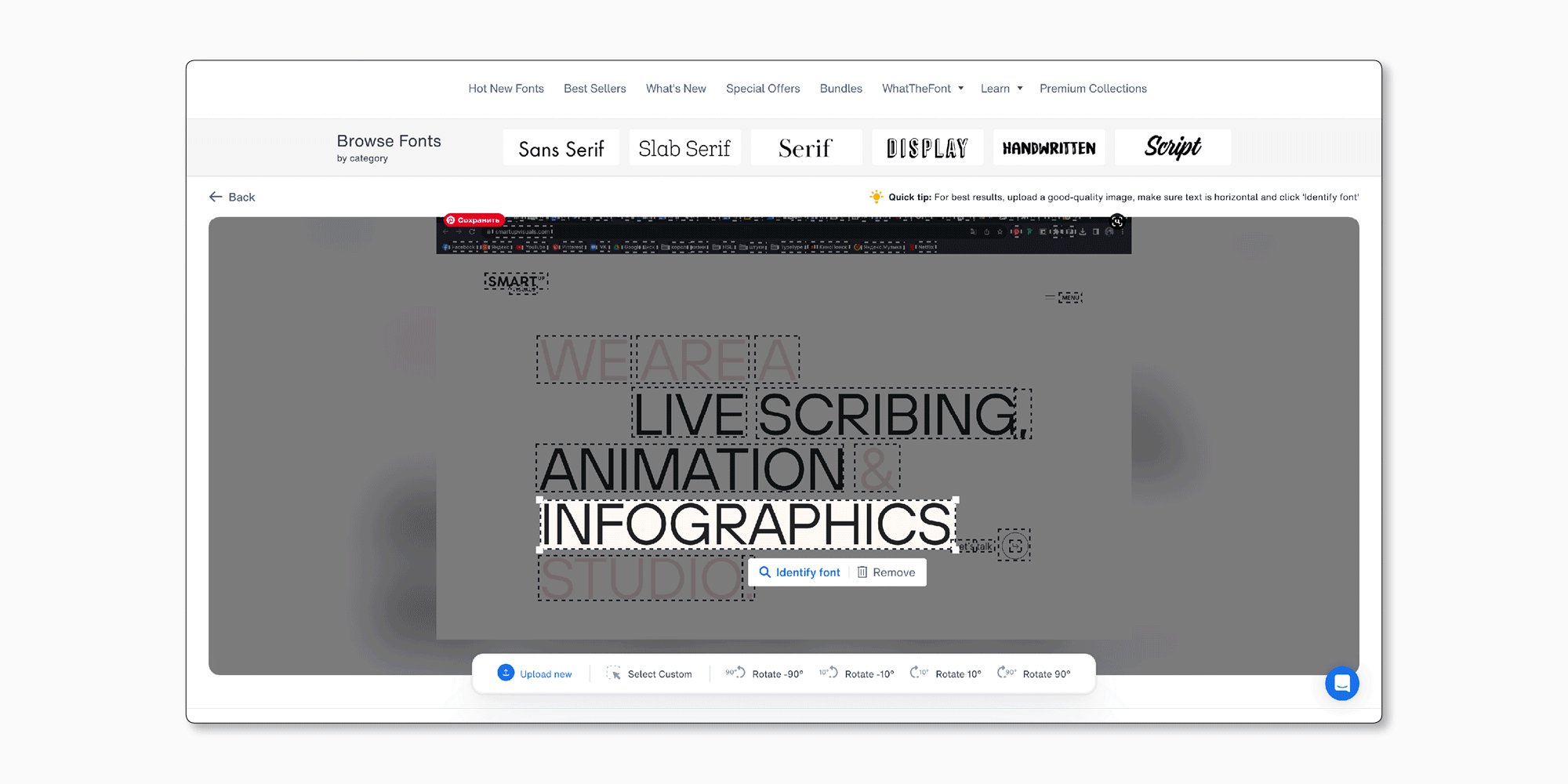
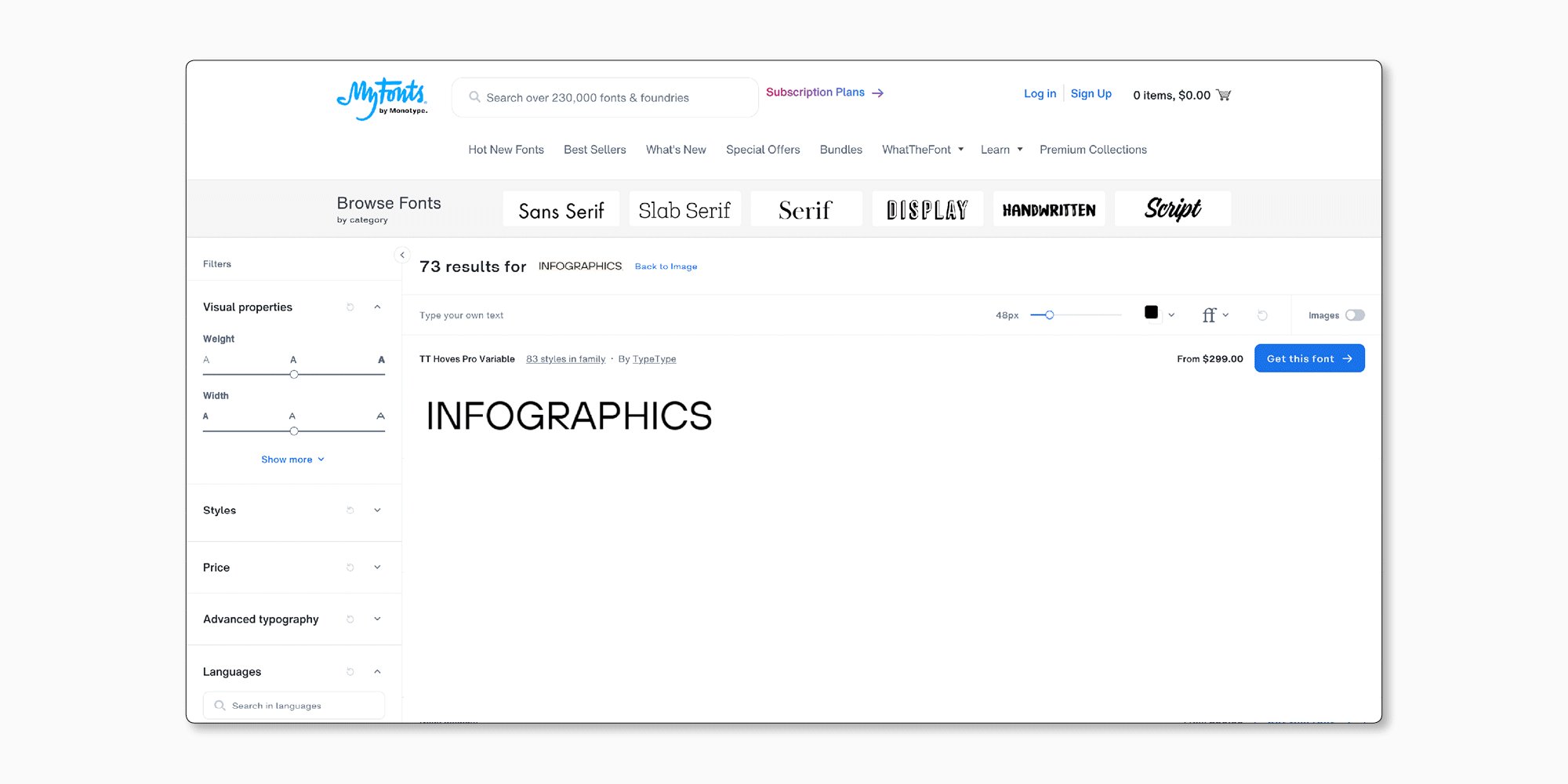
Sie funktionieren alle auf ähnliche Weise. Besuchen Sie einfach die Website des Dienstes, laden Sie das Bild mit der gewünschten Schriftart hoch und warten Sie auf das Ergebnis.
Hier sind einige der am häufigsten genutzten Dienste zur Identifizierung von Schriftarten dieser Art:
Sie können auch soziale Medien nutzen, um andere Designer zu bitten, Ihnen bei der Auswahl einer Schriftart zu helfen.
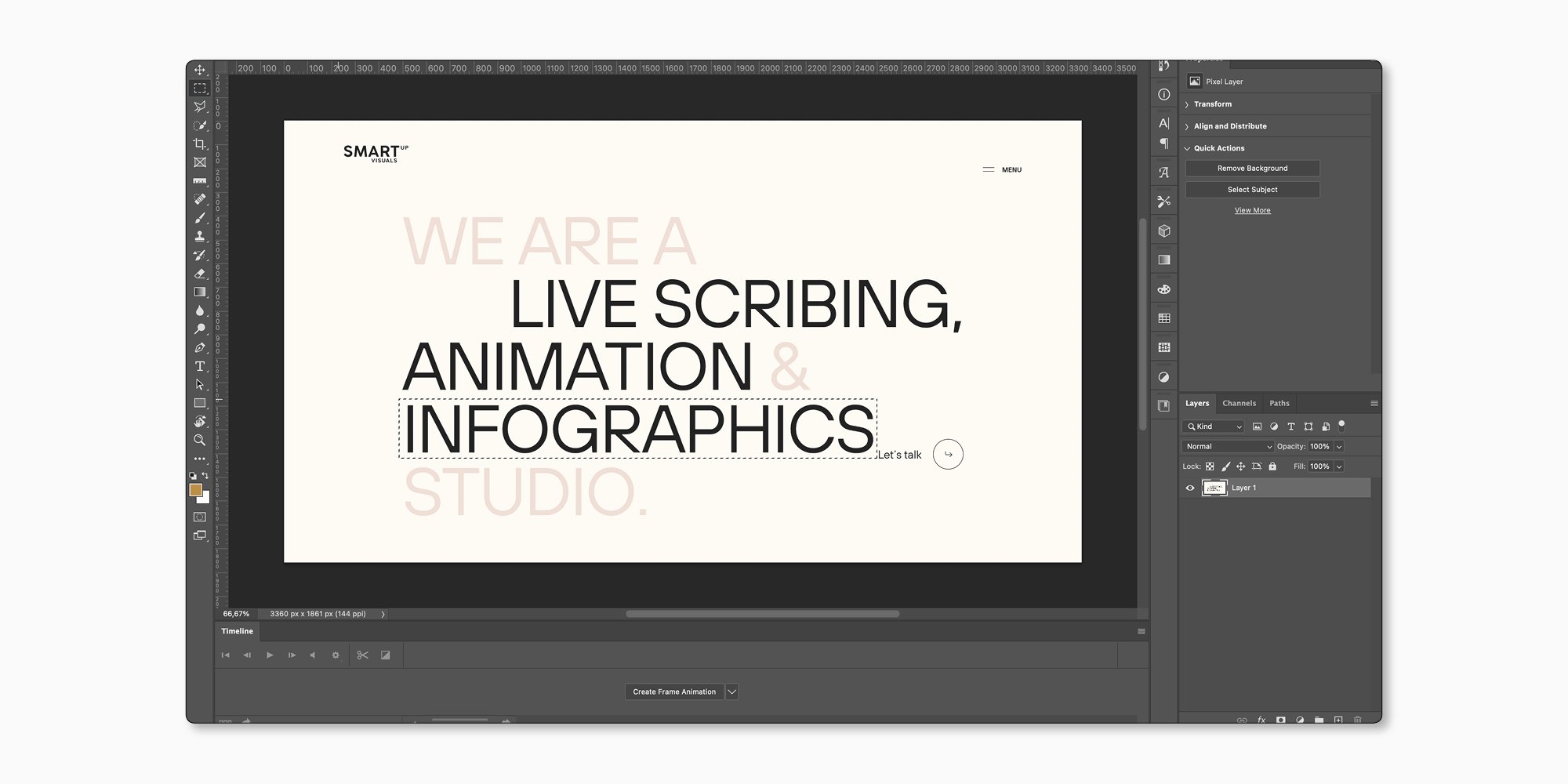
Identifizierung von Schriften in Adobe Photoshop

Mit Hilfe von Adobe Photoshop können Sie herausfinden, welche Schriftart in einem Bild verwendet wird. Die Funktion „Schriftart abgleichen“ wird ständig verbessert, unterstützt aber derzeit noch nicht alle Sprachen.
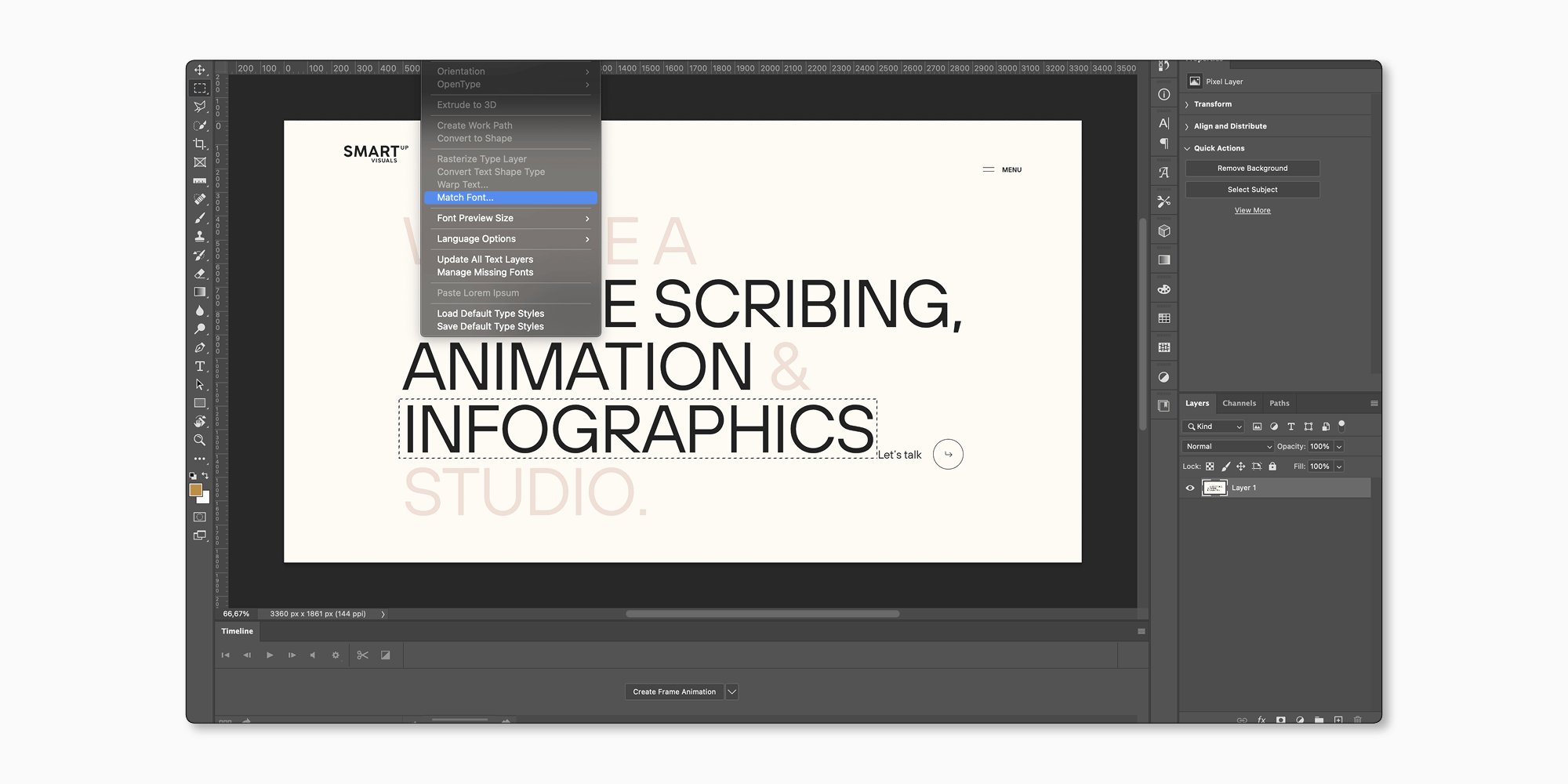
So verwenden Sie die Funktion:
Markieren Sie den Text auf dem Bild mit dem Rechteckigen Markierungswerkzeug.
Wählen Sie Typ und dann Schriftart anpassen.
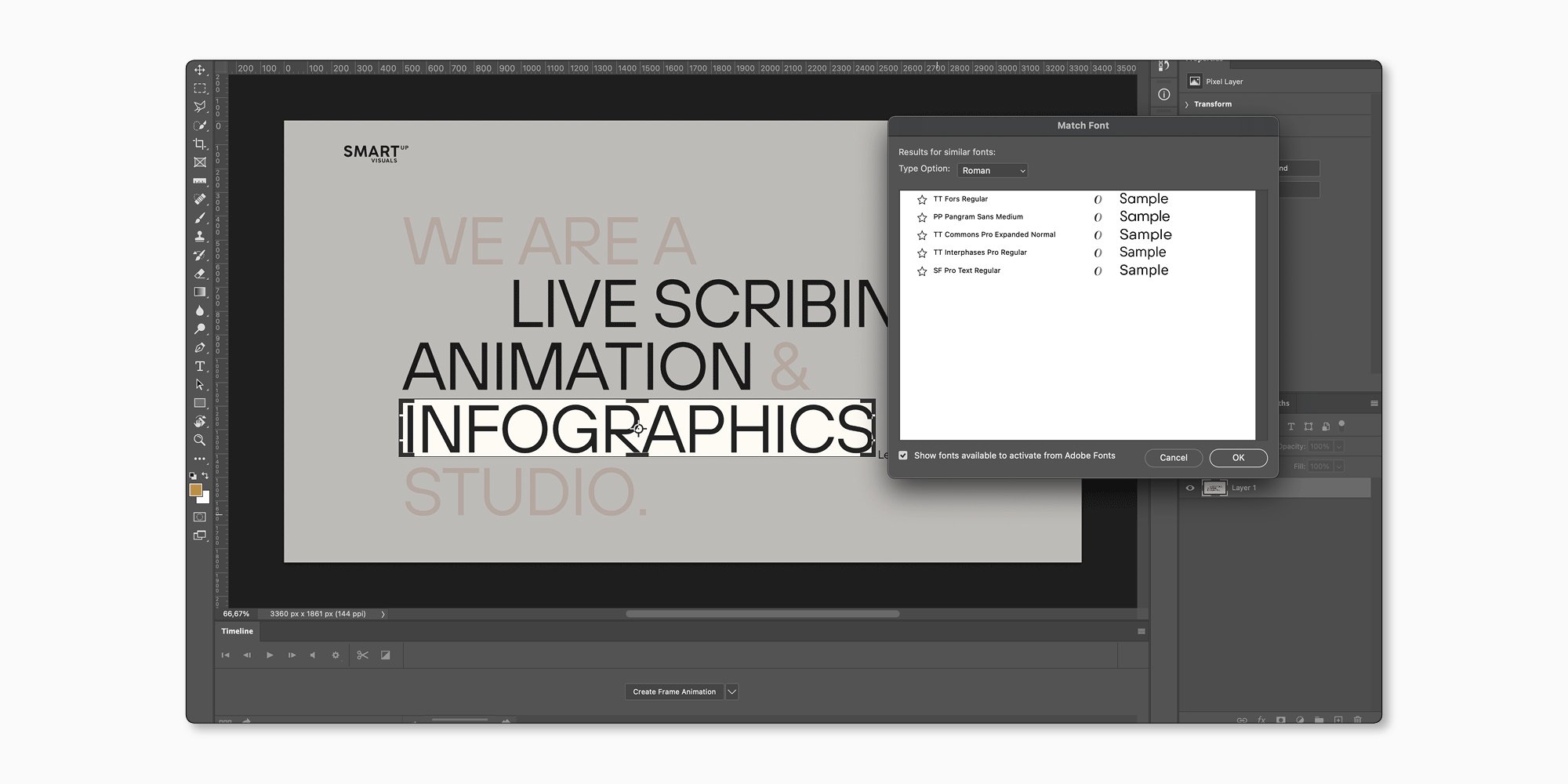
Wählen Sie aus der Liste ähnlicher Schriftarten diejenige aus, die Ihnen am besten passt.
Bonus: there is a smartphone app

Natürlich warten auf Designer überall fesselnde Schriften, nicht nur am Schreibtisch. Um immer die Möglichkeit zu haben, neue Schriftarten zu Ihrer Sammlung hinzuzufügen, installieren Sie die App auf Ihrem Smartphone.
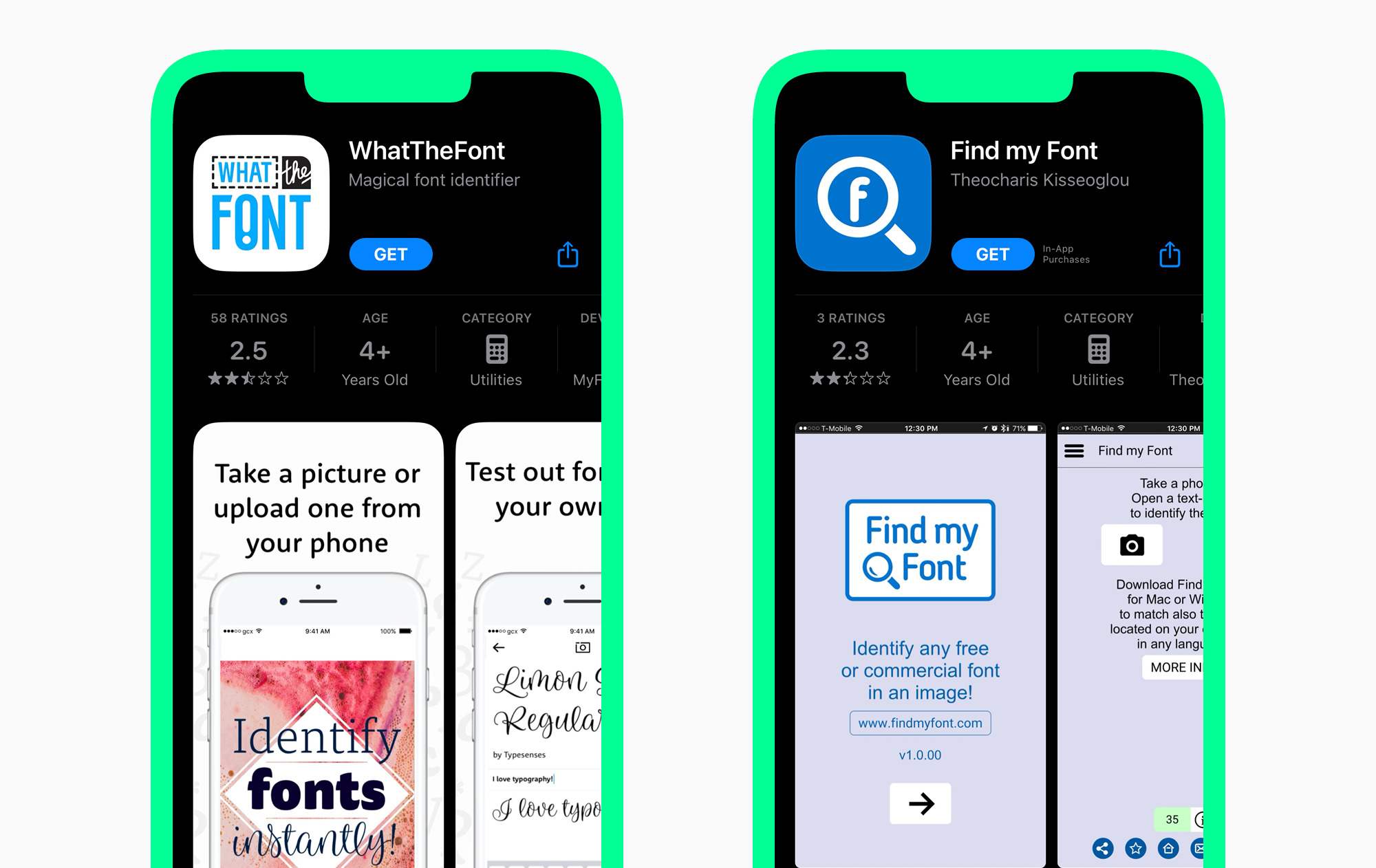
Im Moment sind WhatTheFont und Find My Font die beliebtesten. Um eine gewünschte Schriftart zu identifizieren, öffnen Sie einfach die App und richten Sie die Kamera auf das Bild. Wählen Sie die am besten geeignete Schriftart aus der Liste der ähnlichsten Schriften aus.
Anstelle einer Schlussfolgerung
Ästhetische Schriftarten erwarten die Designer auch außerhalb ihrer Arbeit. Es ist besser, einige Hilfsmittel bereitzuhalten, um schnell herauszufinden, welche Schriftart auf einer Website, einem Poster, einem Banner oder einem Café-Schild verwendet wird.