We are here to continue the article series on font design. If you haven’t read our previous article, «How Not to Get Lost When Working on a Font. The Art of Task Outlining», we recommend you read it first as it is closely connected with the text that follows.
In this article, Julia Gonina—TypeType Art Director and the creator of TT Livret, TT Fellows, TT Autonomous, and TT Ricordi Todi typefaces—will continue sharing knowledge about the initial stages of typeface development. This time, we’ll focus on probably the most creative part of a project—sketching.
Sketching
Every designer has their own preferences when it comes to making sketches. To my mind, there’s no need to insist on one particular way to sketch: the main thing is to choose a convenient technique. I’ll share my personal experience and explain why I work this way and not differently.
I recommend those who are relatively new to the world of font design to draw on paper as much as possible, be it creating something from scratch or copying the letters you like. It will be easier for you to understand the letterforms by carrying them through your own physical experience. When I struggle to discover a particular shape in vector, for example, to draw a pretty & symbol or invent a specific element, I take a piece of paper and start hand-drawing. And, as if by a miracle, my hand «handles» it much better!

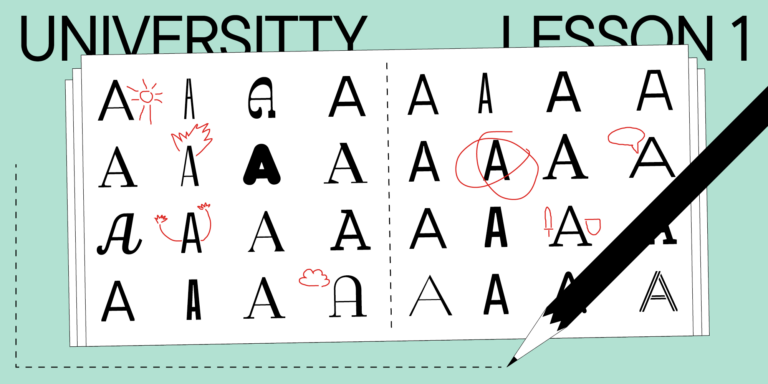
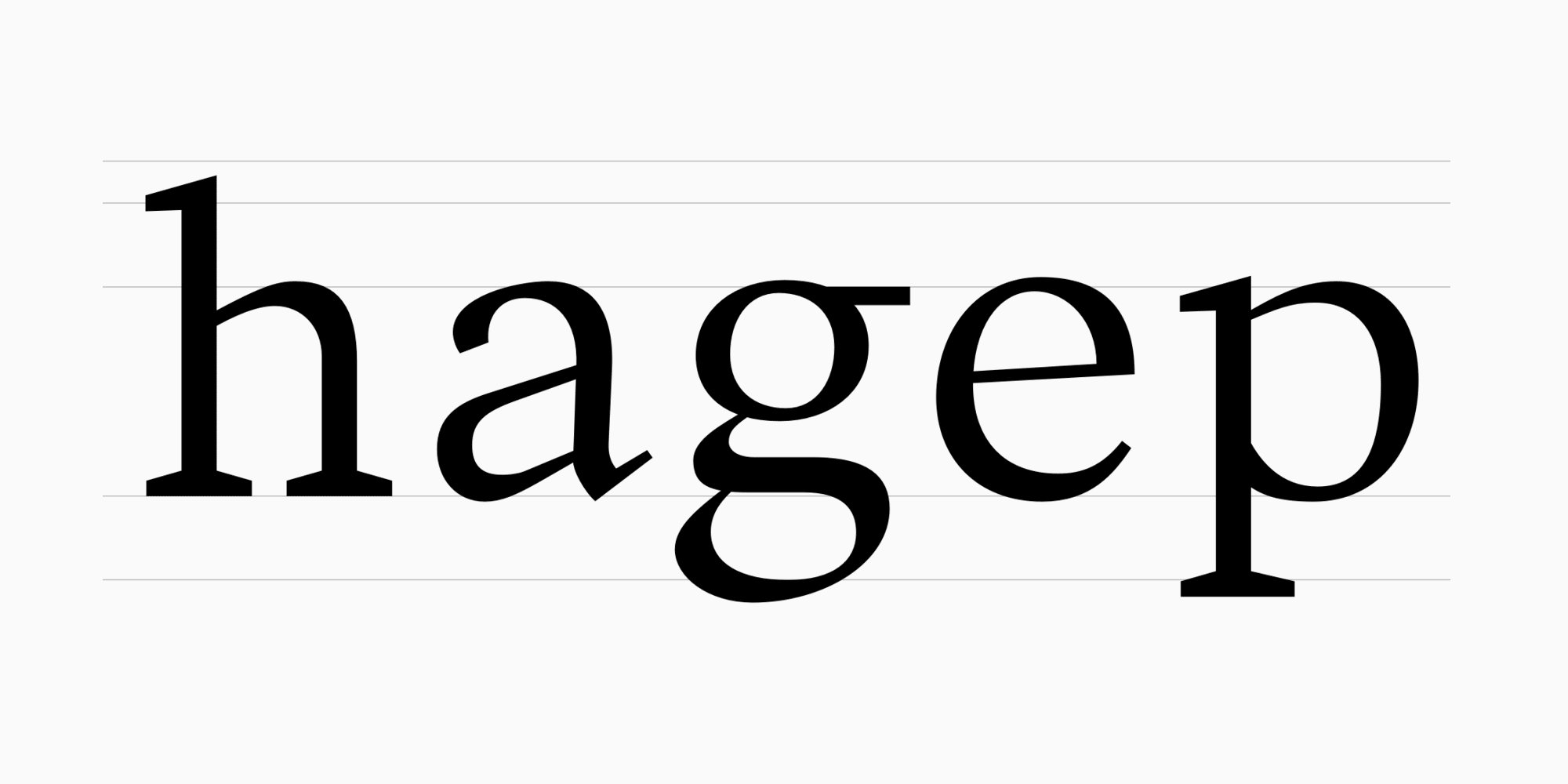
The best way to start is to try characters from different groups: square, rounded, and diagonal. The test words like «handgloves» or «hamburgevonts» are the best-known and suitable for uppercase and lowercase characters, but you can make up your own. I like beginning with the letter «a.» In it, you can see the shape of an arch, the upright characters’ width, and the possible appearance of a bowl and a terminal. It gives a good idea of the overall font’s atmosphere.
If a font has several scripts, for example, Latin and Cyrillic, the work on the font often begins with the Latin alphabet.
Hand-drawn sketches
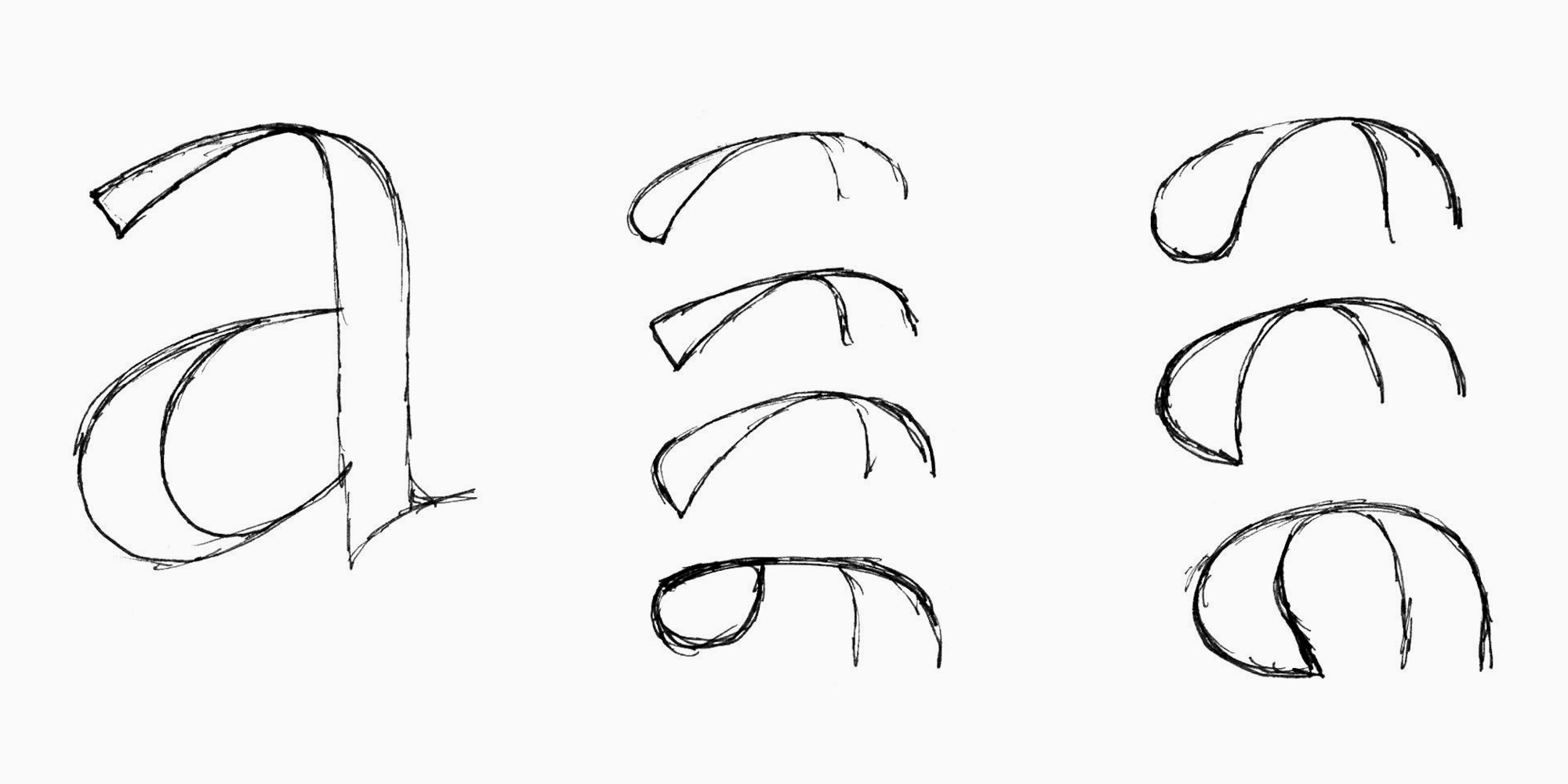
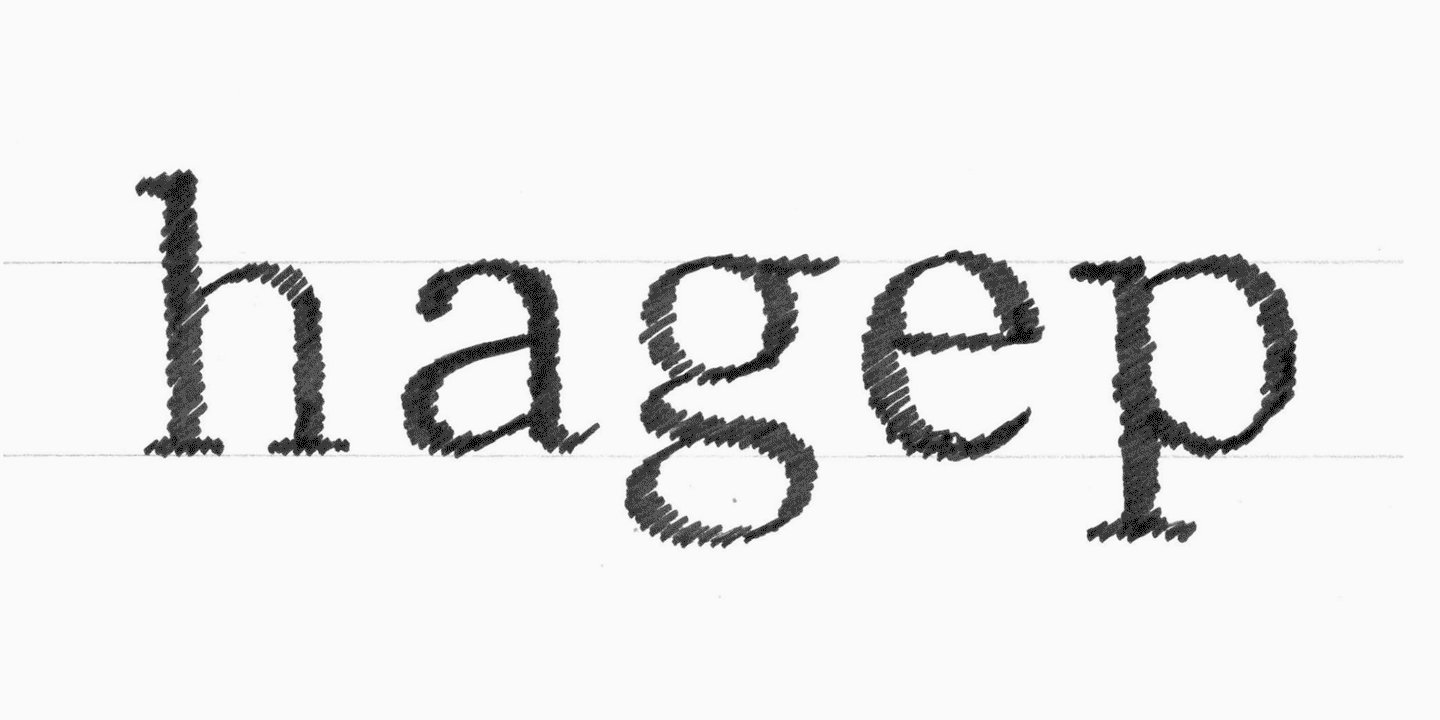
1. There are different ways to draw by hand. The most basic one, and also most designers’ favorite, is hatching the shapes. To begin with, you’ll hatch a letter’s skeleton on a piece of paper using a marker. You don’t need to have an outline of a glyph in advance to do that.

Note that in this example, the letters are hatched at an angle as if written with a flat nib pen. There is a reason for this. The example sketch was made for a Transitional serif (we have prepared a brief for it in the previous article), meaning that the oval axis in this font will be slanted. This way of sketching helps determine from the beginning how the weight will be distributed on the letter’s skeleton.
I deliberately called this sketch basic: it can become a starting point, a foundation for adding more details to the letterforms. There are also numerous ways to do the detailing.
2. You can continue adding details by hand. If you wish to develop the proportions and the skeleton further, you can keep hatching. Take a piece of tracing paper, place it on top of your sketch, and hatch new versions of the glyphs. This way, you won’t have to draw the letterforms from scratch, and you’ll also keep your first sketch intact.

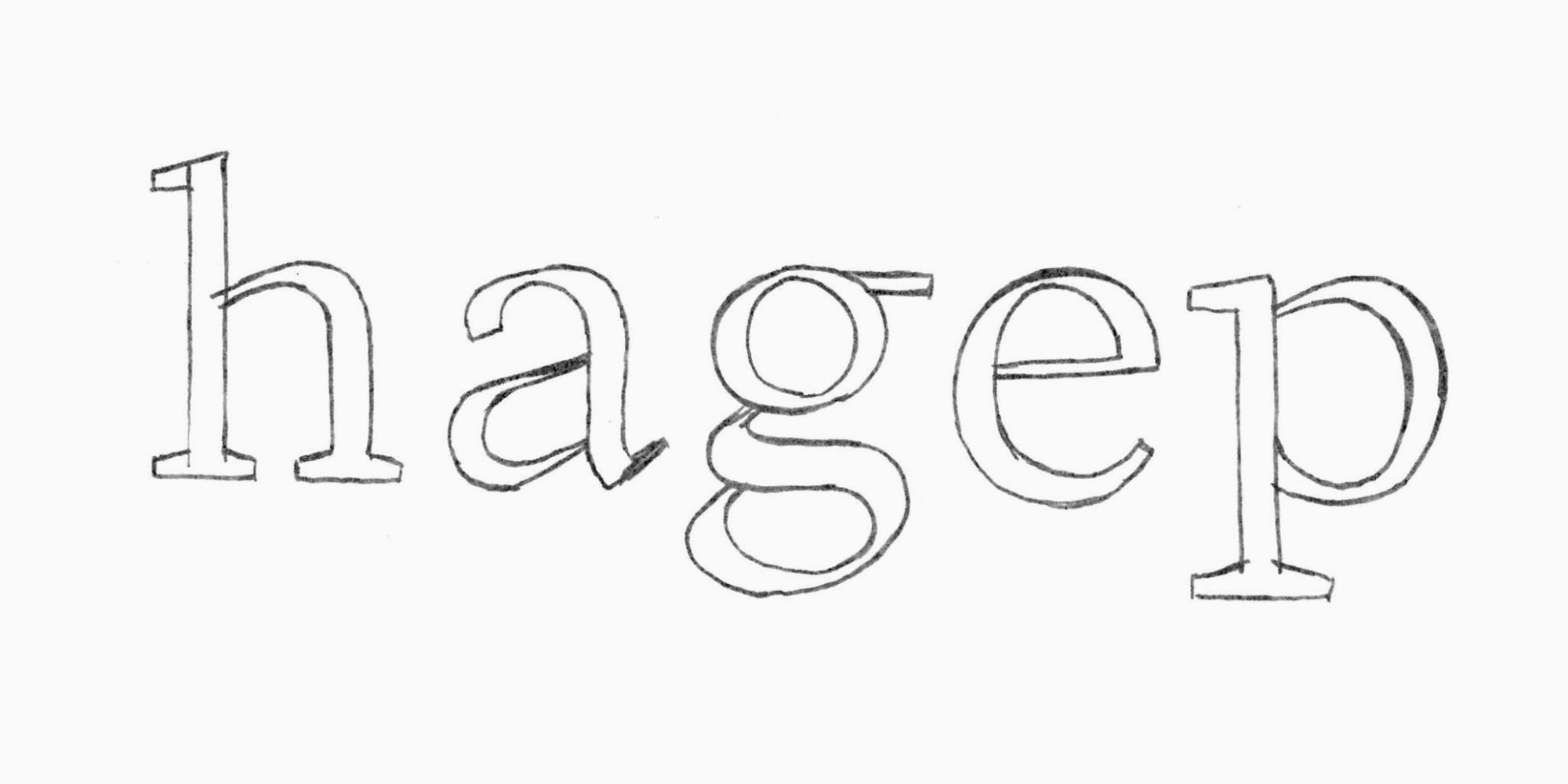
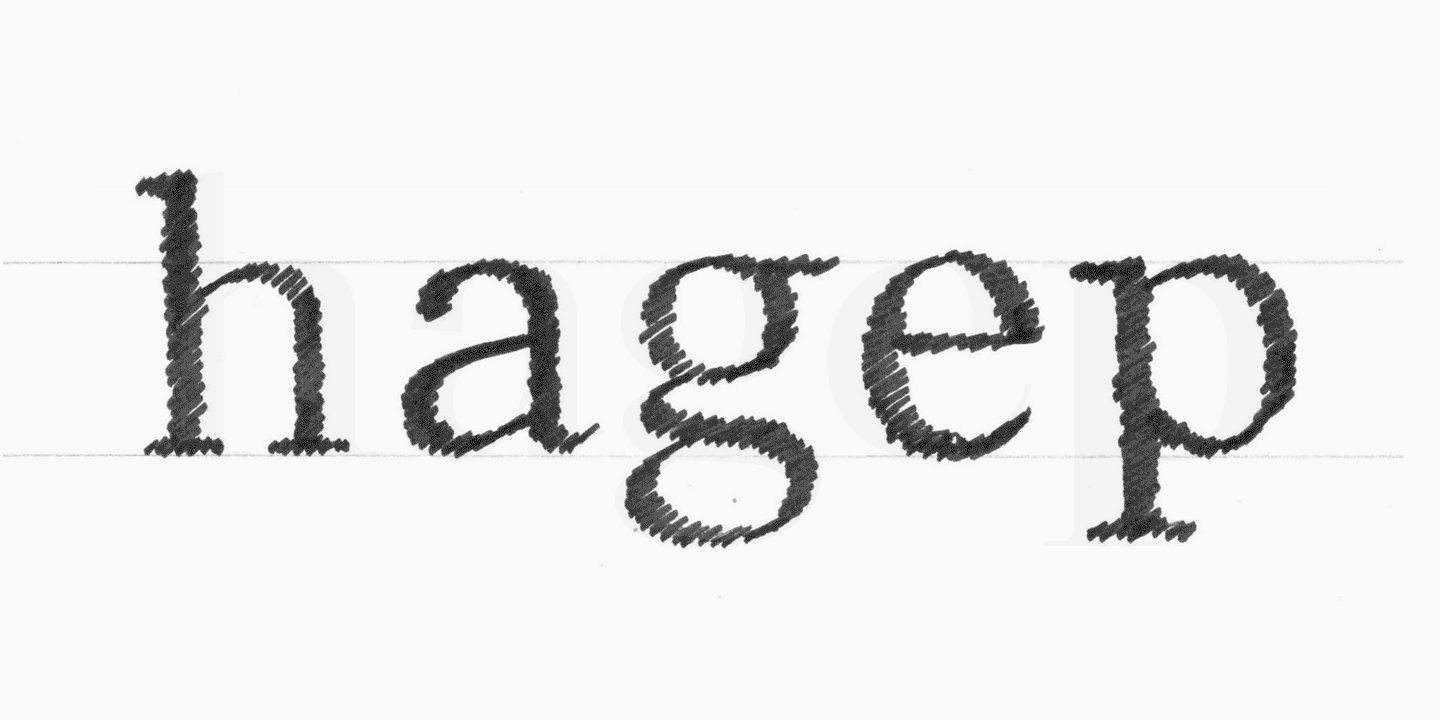
3. When you are happy with the shapes and proportions of the letters, you can continue going deeper into the details. Take tracing paper again and put it on top of your hatched sketch, but this time outline the glyphs with a thinner tool—a liner, for example.

By doing this, you’ll go over the finer points, such as terminals, serif shapes, etc. The line here shows how the vector image will look in the font editor. Using line sketching allows you to both fine-tune the entire letterforms and explore their specific parts.

4. Next, you can transfer the letters from paper to a font editor and continue polishing them there.
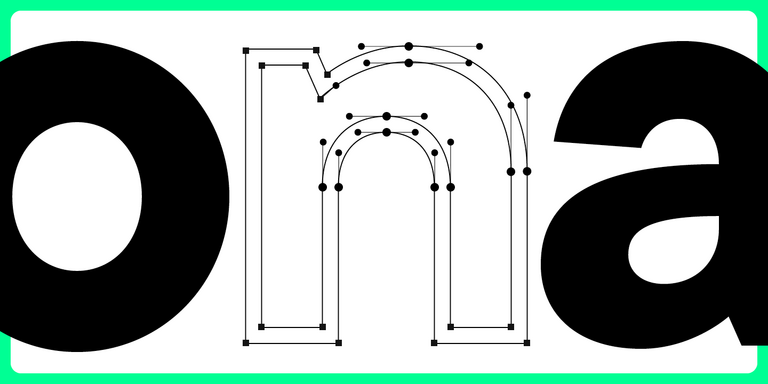
At this stage, you will need to know several basic rules for constructing letter outlines in a font editor:
а. The fewer points you have on the outline, the better;
b. Curves are constructed on extreme points, and more points are added only if they are essential;
Extreme points are the peaks of a curve on the vertical and horizontal axes.
c. The outlines may overlap—that’s convenient and the right thing to do.
There is a detailed, illustrated article on how to outline correctly on the Glyphs font editor website (the rules are the same for all font editors).
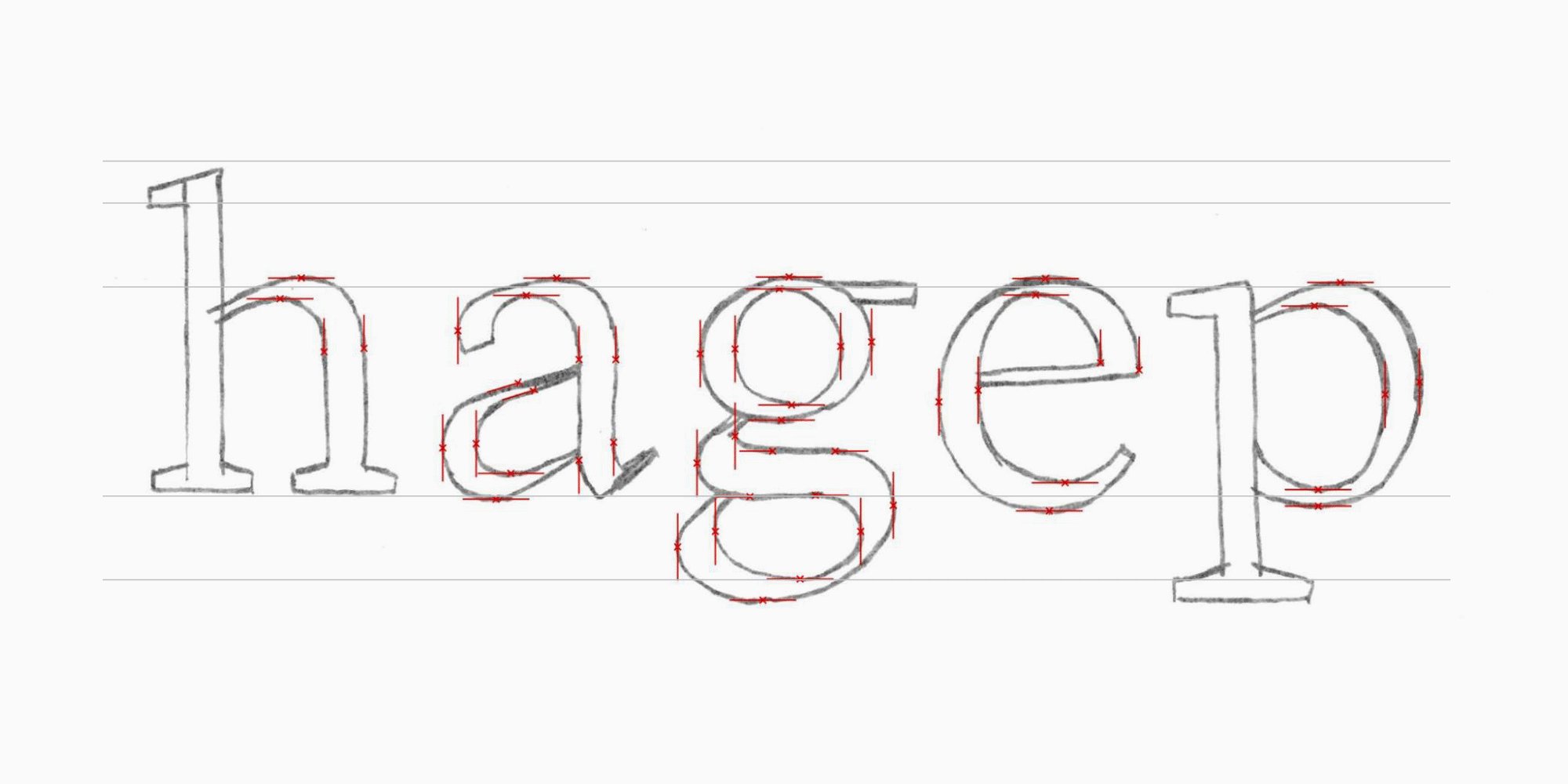
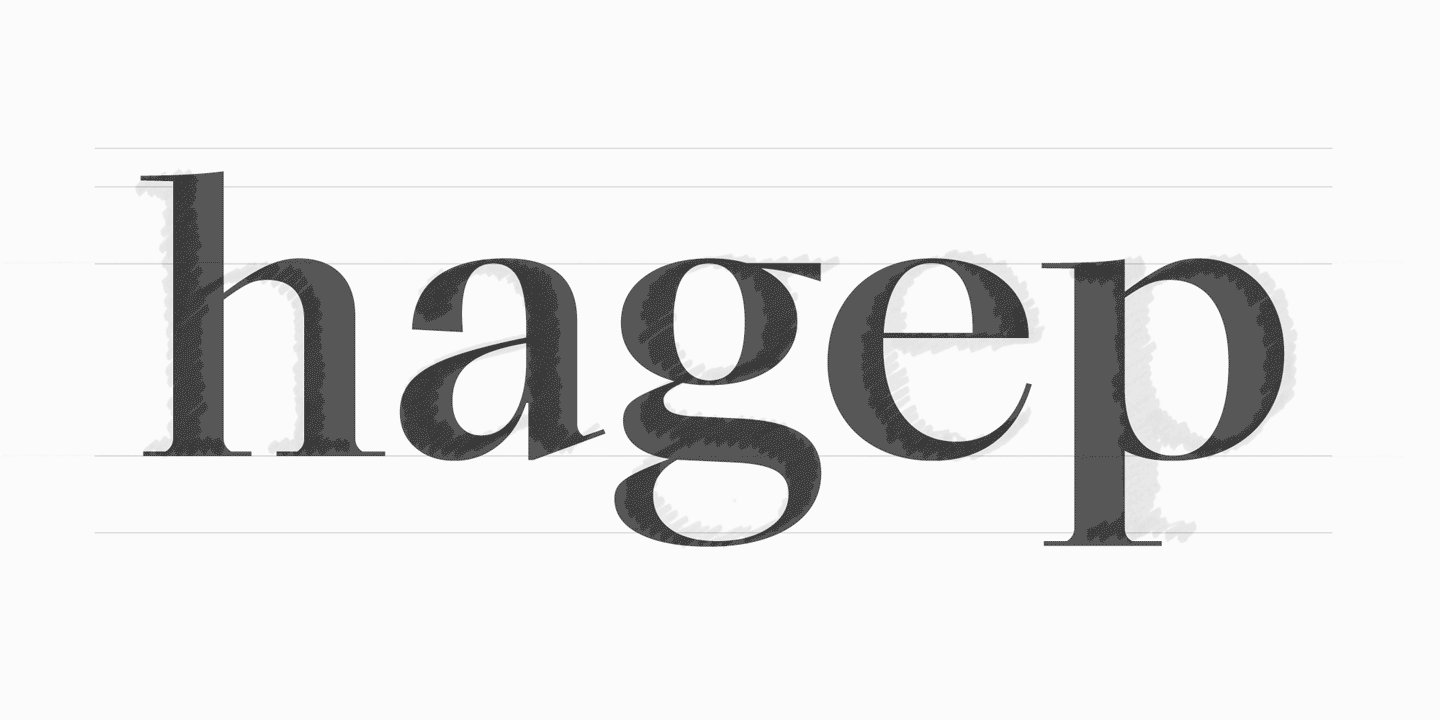
Let’s transfer several characters. To make the example more clear, I’ll place the extreme points directly on the sketch.

The outline transferred to a font editor in its raw form often looks worse than it does on paper. Drawings made by hand have that charming sloppiness that covers numerous flaws. Vector images, in their turn, are merciless and precise, they make all imperfections visible. Even if the sketch appears neat, there is still much work ahead when you move to the digital version in the font editor.
That’s why designers often transfer the hatched sketch to the font editor (stages 1 and 2) and then focus on all the details of the letters (stage 3). Sometimes, designers skip the sketching stages and jump right into shaping letters using the font editor. Any option is possible, so how you organize your workflow only depends on your experience and preferences. However, I would recommend novice type designers hand-sketch their first projects.
Testing sketches
Now, what lies ahead is extensive testing and polishing of the font’s idea, along with fine-tuning the details. The way of testing the font is closely tied to the specific task the family will perform (our previous article focused on how to outline such a task). First of all, think about the context where your font will be used and implement your font into it.
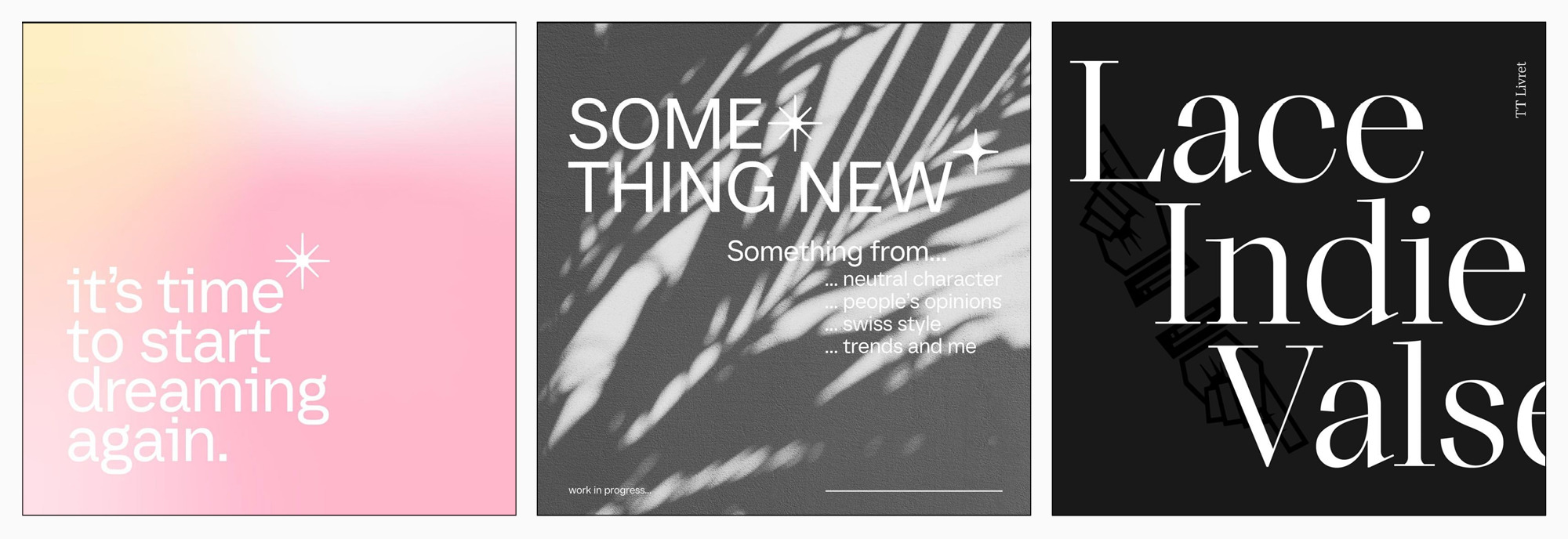
For example, if you are designing a font for interfaces, why not make a mockup in Figma where you can add your font and see how it looks? If you are crafting a text serif, create a museum catalog web page layout with it. Or if your goal is to make an expressive display font, design a poster or even a series of posters.

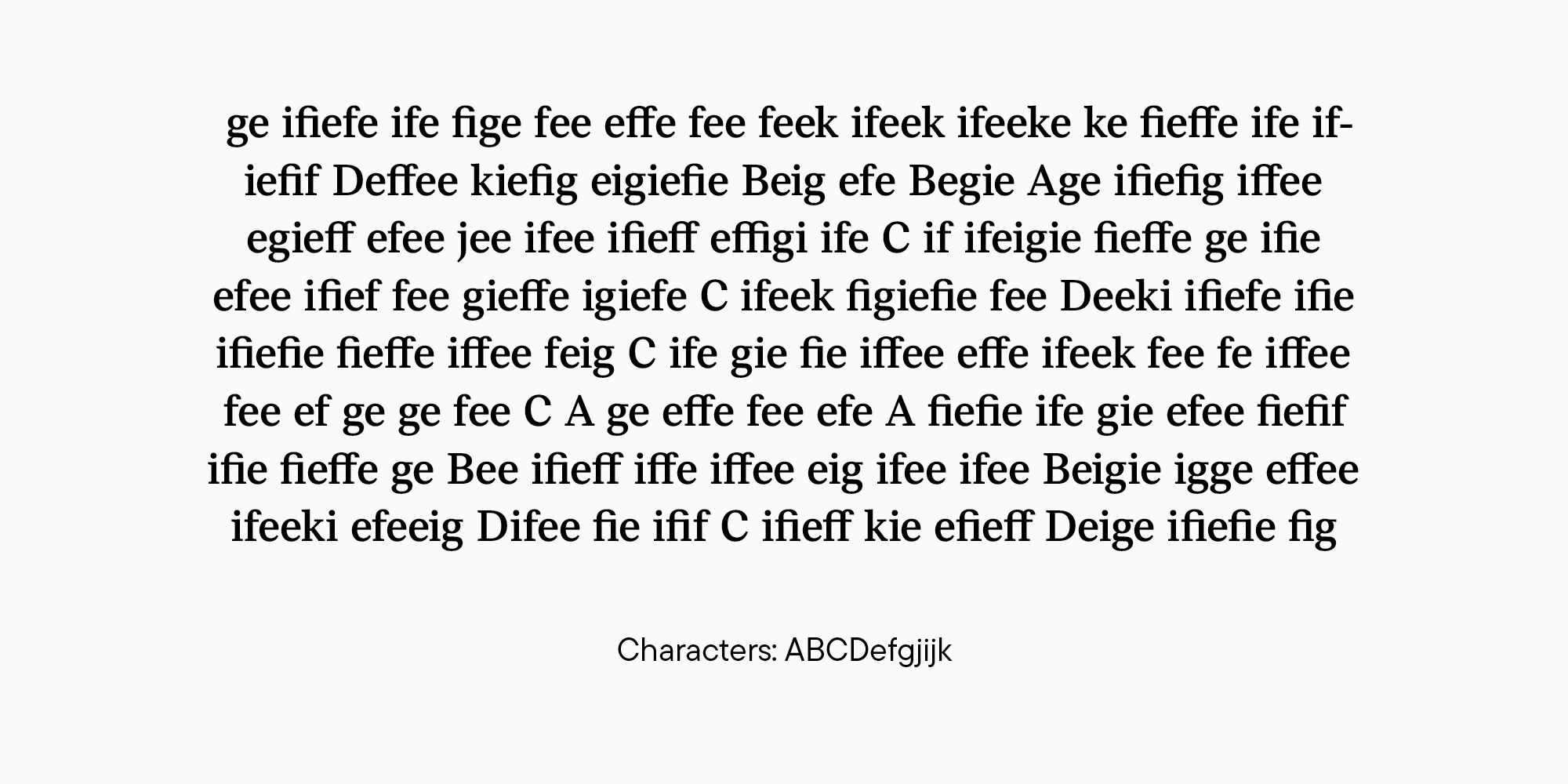
Your character set is still very limited, but it’s not a problem. There are services for generating «texts» using only a few letters (Just Another Foundry, for instance). It’s essential to have proper spacing while drawing letters to be able to analyze the shapes of characters despite their uneven rhythm. We’ll focus on spacing in one of our upcoming articles.

While working on the letterforms, it’s better to look at them in a large point size, even if you are designing a text font. Arrange some space on a wall where you will hang all your sketches, test words, poster and mockup printouts, references, and sources of inspiration. This way, you will be able to get a quick overview of the project immediately. You can come closer to this «wall gallery» to take a more careful look at the details or step back from it to see everything on a smaller scale. This makes it more convenient to show your project to someone else, discuss it, and take notes right on the sketches or printouts.

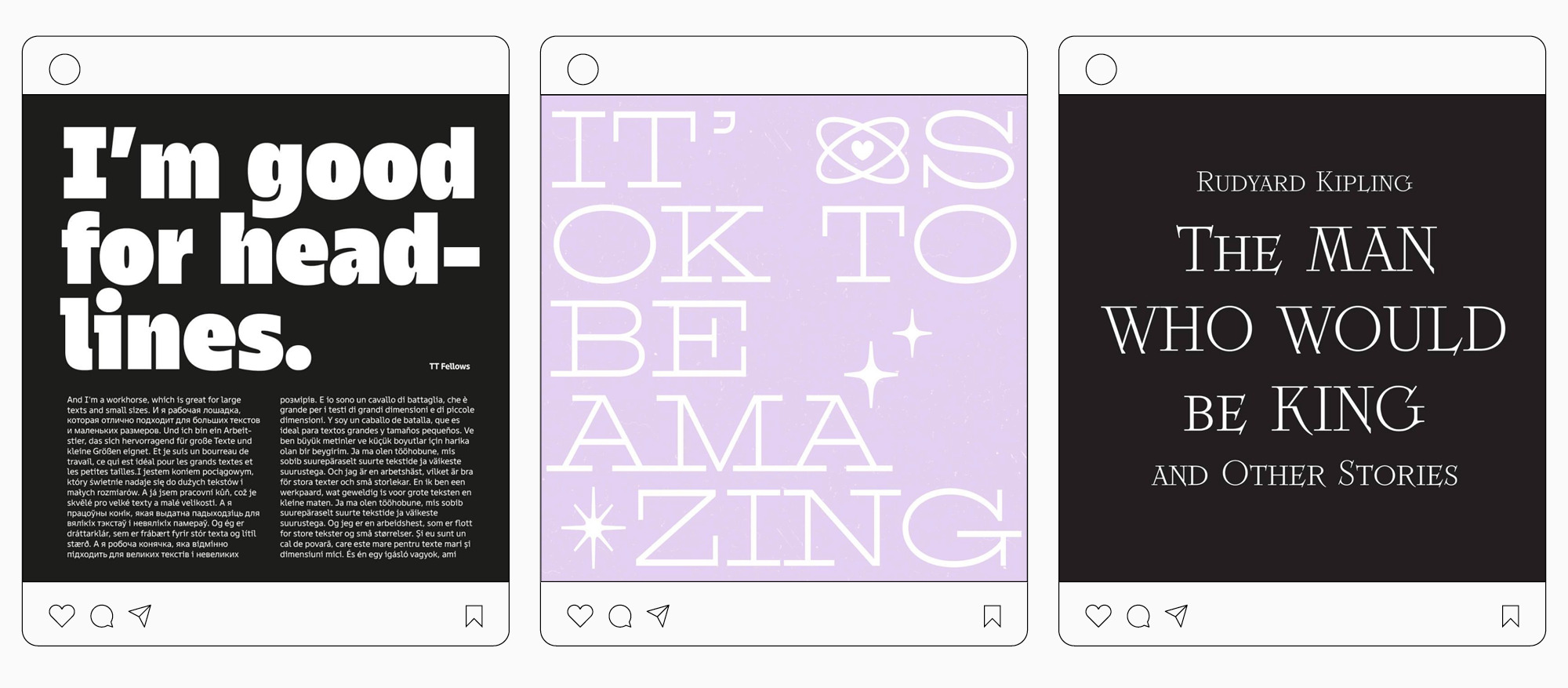
One more way to test your font (both in the sketching stages and beyond), which I personally really enjoy, is to make posts on social media. It may not be the context your font will serve in the future, but this is an actual work assignment the font will be tackling from day one. By watching the font performing in real life, you’ll easily spot imperfections and potential improvements you wouldn’t have thought of during the work process. And you’ll get reactions and opinions from the audience, which is also essential.

From sketch to vector
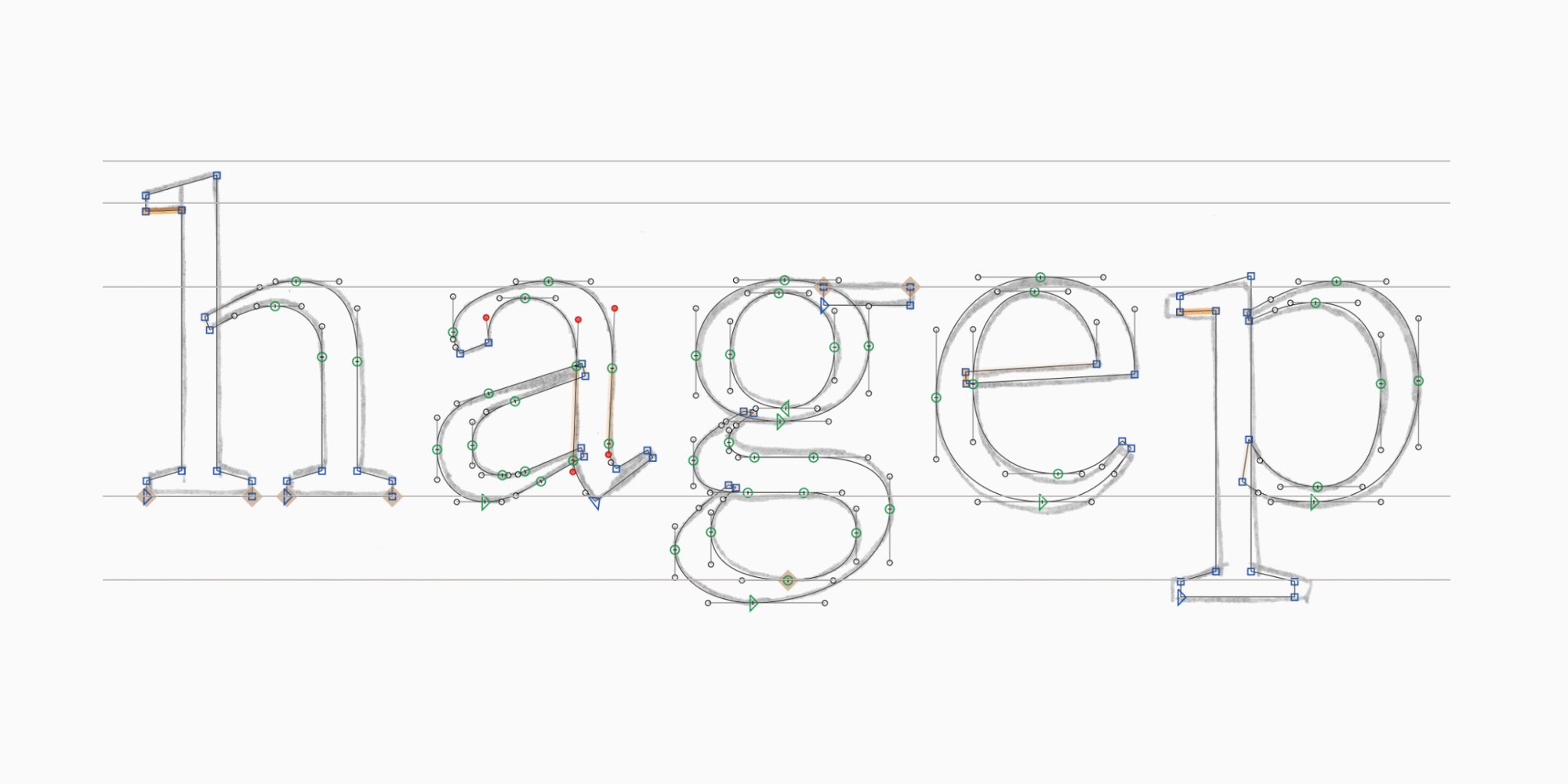
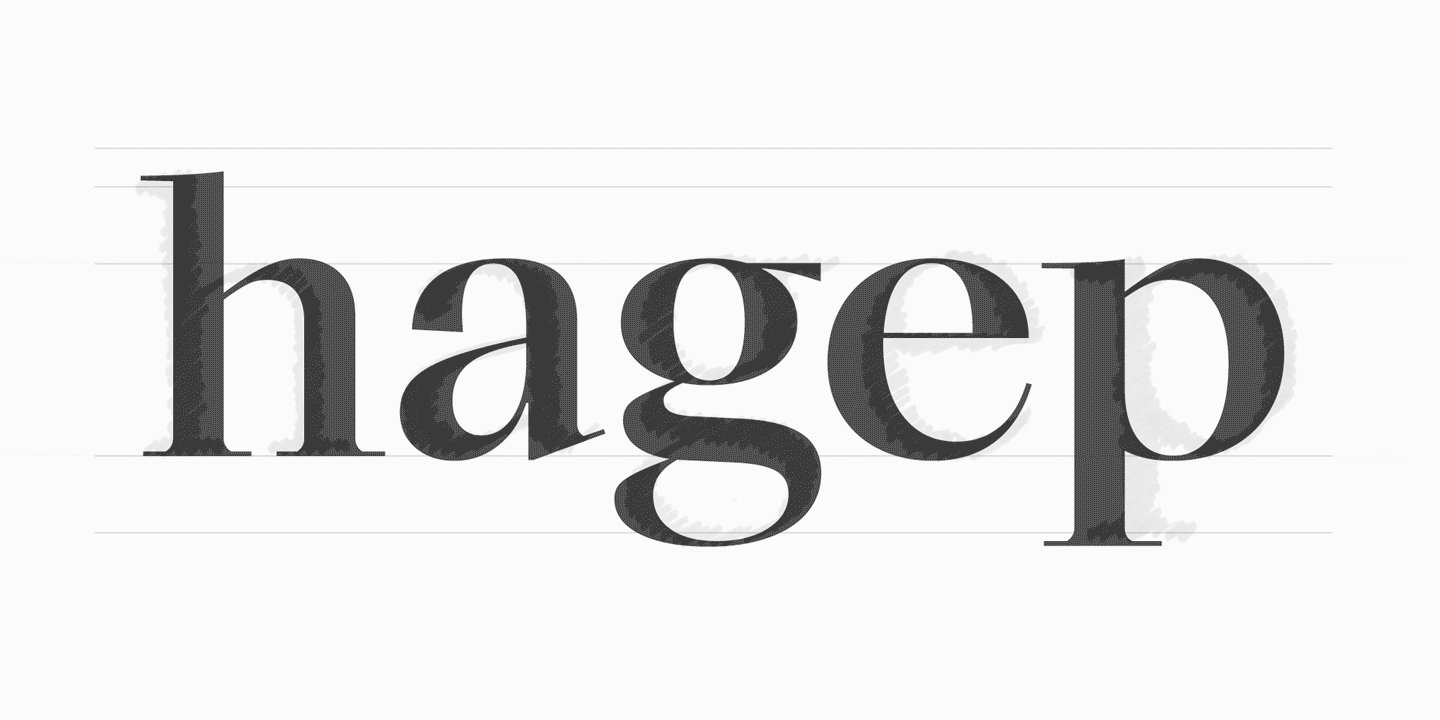
Finally, let’s take a look at how an initial sketch can evolve after extensive digital editing. As an example, we’ll take the same functional serif that we have described in the previous article.

So, we have come a long way from an idea being brought to life on a piece of paper to its formed and digitized appearance. However, there is still plenty of work to be done. And this is a reason not to miss the upcoming articles!