
In der sich ständig weiterentwickelnden Landschaft des Webdesigns sind es nicht nur die lebendigen visuellen oder interaktiven Elemente, die die Aufmerksamkeit der Besucher auf sich ziehen. Typografie spielt eine zentrale Rolle bei der Gestaltung der Benutzererfahrung, obwohl sie sich im Hintergrund abspielt und doch unbestreitbar mächtig ist. Oft übersehen, sind Schriften die stillen Erzähler der digitalen Geschichten, die wir täglich erleben.
Lesbarkeit und ihr Einfluss auf die Wahrnehmung in der Web-Typografie
Jedes digitale Wort hat einen Zweck, sei es zu informieren, zu überzeugen oder zu unterhalten. Aber die Essenz dieses Zwecks wird geschmälert, wenn diese Worte nicht verständlich sind. Die Leichtigkeit, mit der ein Text gelesen und verstanden werden kann, wird als Lesbarkeit bezeichnet und ist ein Eckpfeiler effektiver Kommunikation.
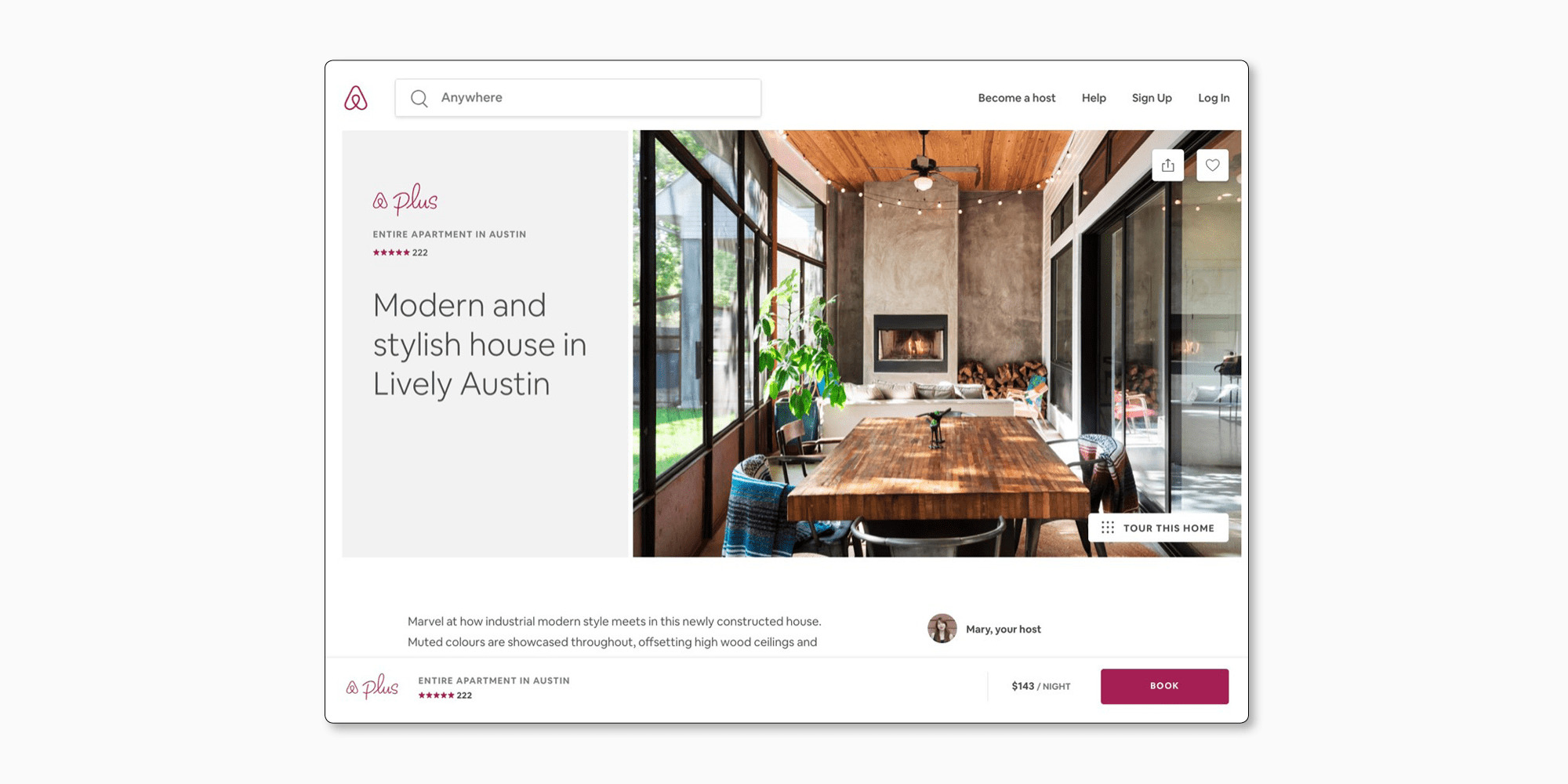
Airbnb mit seiner großen weltweiten Nutzerbasis hat die Notwendigkeit einer klaren Typografie erkannt. Als es an der Zeit war, die Website neu zu gestalten, wechselte man von der bisherigen Schrift zu Circular, einer Schrift, die für ihre Klarheit und Lesbarkeit bekannt ist. Mit dieser bewussten Entscheidung wurde sichergestellt, dass die Nutzer von den belebten Straßen Seouls bis zu den ruhigen Landschaften Neuseelands mühelos mit der Plattform arbeiten können.

Die «LegibilityStudy» von Google aus dem Jahr 2014 unterstreicht die Bedeutung der Lesbarkeit im Design: Unter den unzähligen serifenlosen Schriften stachen Arial und Roboto deutlich hervor. Diese Ergebnisse bestärken Designer darin, der Lesbarkeit Priorität einzuräumen, da sie eine unverzichtbare Rolle bei der Förderung der Benutzeraktivität spielt.
Mobile Typografie: Schriften für Handhelds anpassen
Im Zeitalter der Digitalisierung sind mobile Bildschirme zum wichtigsten Tor in die weite Welt des Internets geworden. Doch die Anmut, mit der Typografie auf dem Desktop tanzt, kann auf dem Handy ins Wanken geraten, wenn sie nicht richtig angepasst wird.
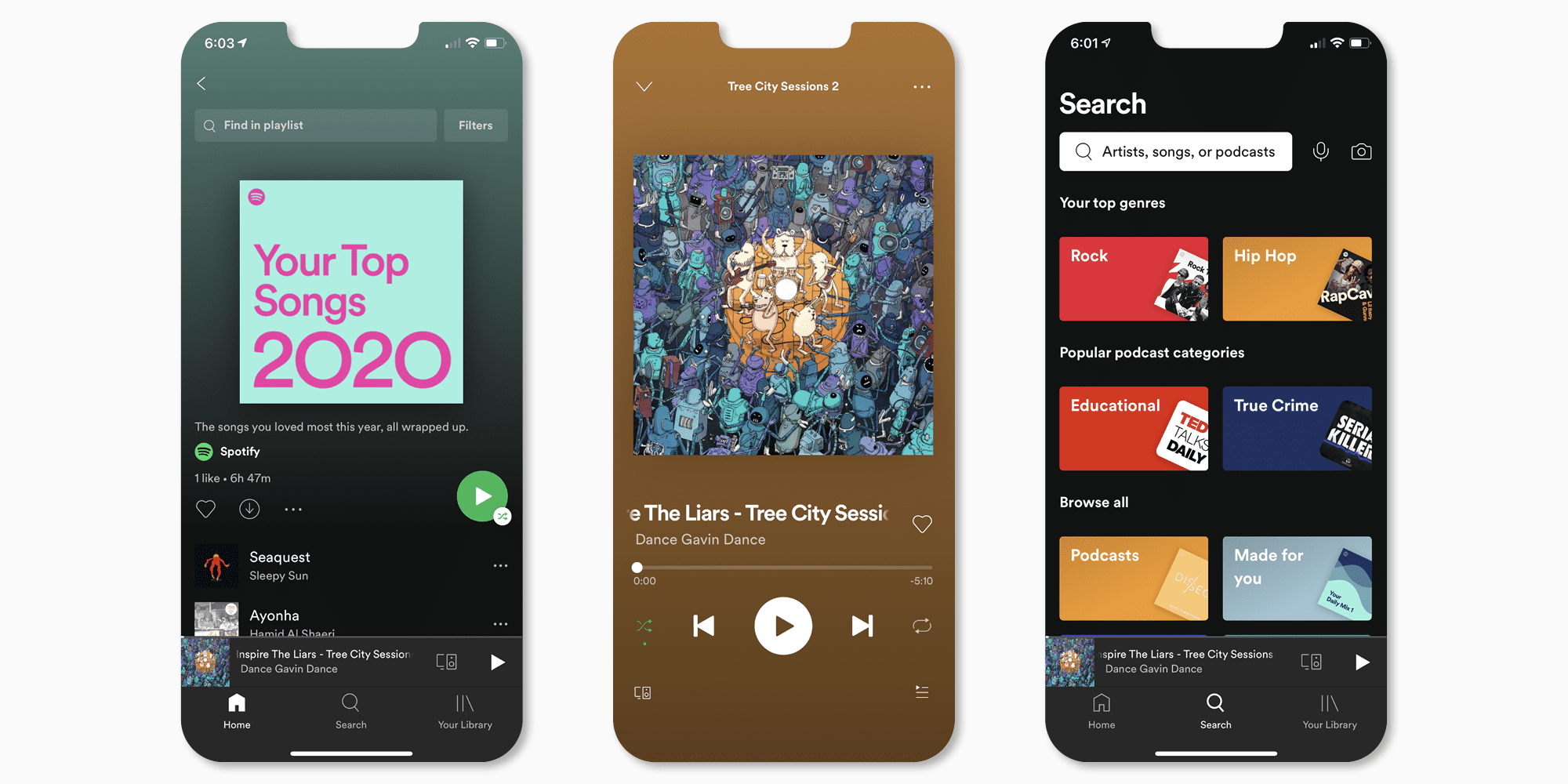
Spotify hat diesen Wandel frühzeitig erkannt und proaktiv gehandelt. Das Unternehmen entschied sich für eine Schrift, die für mobile Endgeräte geeignet ist. Mit der Gotham, einer vielseitigen Schrift, die sich perfekt auf alle Geräte skalieren lässt, stellt Spotify sicher, dass seine Nutzer problemlos in ihre Lieblingstitel eintauchen können.

Eine Studie des MIT aus dem Jahr 2011 mit dem Titel «Reading on Screen: The New Media Sphere» beleuchtet die Feinheiten der mobilen Typografie. Die Studie unterstreicht die Bedeutung von Kontrast und Schriftgröße für den Lesekomfort auf Bildschirmen im Taschenformat.
Markenbildung durch Schriften: Emotionale Resonanz und Wiedererkennung
Über ihre Funktionalität hinaus haben Schriften eine evokative Kraft, die Emotionen und Erinnerungen weckt. Die Wahl der Schrift für eine Marke vermittelt nicht nur Informationen, sondern auch Emotionen und Identität.
Wer hat nicht schon einmal wirbelnde weiße Buchstaben auf rotem Grund gesehen und sofort an ein erfrischendes Getränk gedacht? Die legendäre Schrift von Coca-Cola, die Spencerian, ist der Inbegriff für emotionales Branding und weckt überall Erinnerungen und Gefühle.

Eine Studie der Universität Wichita aus dem Jahr 2006 untermauert dieses Gefühl und zeigt, wie eine strategisch gewählte Schrift in Kombination mit der richtigen Farbe den Wiedererkennungswert einer Marke um ein Vielfaches steigern kann.
Kompatibilität von Schriften auf unterschiedlichen Plattformen: Konsistenz sicherstellen
Der moderne Nutzer ist nicht mehr an ein Gerät oder einen Browser gebunden. Seine digitale Reise erstreckt sich über mehrere Berührungspunkte. In einer solchen Umgebung kann eine inkonsistente Typografie die Erzählung und das Benutzererlebnis stören.
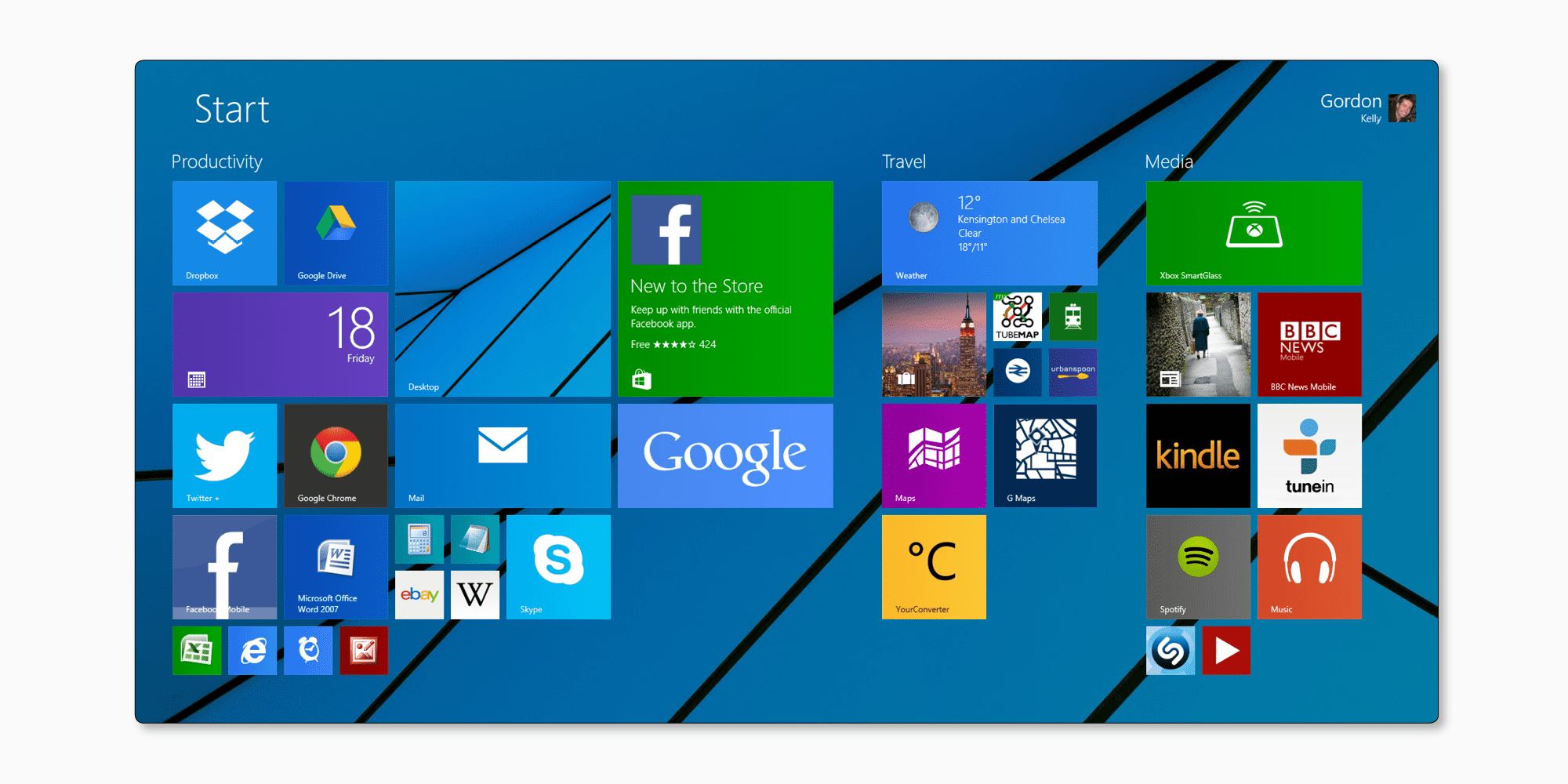
Microsoft hat dies erkannt und sich zur Aufgabe gemacht, für Konsistenz zu sorgen. Das Unternehmen führte die Segoe UI ein, die auf einer Vielzahl von Plattformen einheitlich sein sollte. Dabei ging es um mehr als nur Ästhetik. Es ging darum, eine nahtlose Benutzererfahrung zu schaffen.

Ein Artikel des Smashing Magazine aus dem Jahr 2012 erläuterte die Komplexität der Schriftdarstellung in verschiedenen Browsern und Betriebssystemen. Der Artikel plädierte für die universelle Kompatibilität von Schriften und betonte deren Bedeutung für modernes Design.
Balance zwischen Schriftästhetik und Leistung im Webdesign
Eine optisch beeindruckende Website, die ewig zum Laden braucht, kann der Alptraum eines jeden Nutzers sein. Genau hier liegt der Spagat: Ästhetik und schnelle Performance müssen in Einklang gebracht werden.
Der E-Commerce-Gigant Amazon hat diesen Spagat perfekt gemeistert. Das Unternehmen hat die Schrift Amazon Ember wegen ihres ästhetischen Charmes eingeführt und sie gleichzeitig sorgfältig optimiert, um sicherzustellen, dass sie die schnellen Ladezeiten der Website nicht beeinträchtigt.

Googles Studie «The Need for Mobile Speed» aus dem Jahr 2016 beleuchtete diese Gratwanderung. Die Studie beleuchtete die möglichen Auswirkungen großer Schriften auf die Ladezeiten und betonte, dass ein elegantes Design niemals auf Kosten der Geduld der Nutzer gehen darf.
In diesem Artikel des TypeType-Teams erfahren Sie mehr über Schriftanpassungen, mit denen Sie die Ladezeiten Ihrer Website beschleunigen können.
Fazit
Die unausgesprochene Symphonie der digitalen Welt wird von Schriften orchestriert. Sie lenken unseren Blick, wecken Emotionen und diktieren unser Handeln. Anhand von Beispielen aus der realen Welt von Giganten wie Airbnb, Spotify, Coca-Cola, Microsoft und Amazon wird deutlich, dass Schriften im riesigen Gobelin des Webdesigns eine führende, aber oft unbesungene Rolle spielen. Wenn wir als Designer und Entwickler die Macht der Typografie erkennen und nutzen, kann dies den Unterschied zwischen flüchtigen Besuchen und dauerhafter Bindung ausmachen.