Geschichte des TrueType-Formats
In der zweiten Hälfte der 1980er Jahre erlebte die PC-Industrie eine rasante Entwicklung, und es wurde ein spezielles Schriftformat für diese Computer benötigt. Adobe hatte bereits ein solches Format namens PostScript Type 1, das in die Grafiksoftware des Unternehmens implementiert wurde und sich schnell verbreitete.
Die Visionäre des TrueType-Formats waren Apple und Microsoft. Bei der Entwicklung standen wirtschaftliche Vorteile im Vordergrund: Die Verwendung von PostScript-Schriften war mit hohen Lizenzgebühren verbunden, und TrueType war die Antwort der beiden Giganten auf das De-facto-Monopol von Adobe bei PostScript Type 1. Die Idee war, dass TrueType-Schriften die Grundlage für einen gemeinsamen Standard bilden und leicht skaliert und auf PCs verwendet werden könnten. Apple begann mit der Entwicklung und wurde später von Microsoft unterstützt, das begann, den Standard aktiv zu fördern. Apple führte die Formatunterstützung im Mai 1991 (OS System 7.0) ein, während Microsoft die Systemschriftarten für PCs fast ein Jahr später, im April 1992 (OS Windows 3.1), übernahm.

Apple brachte seine Variante (TrueType GX) früher auf den Markt, was Microsoft, dessen Format sich noch in der Entwicklung befand, einige Lizenzprobleme bereitet haben könnte. Microsoft gab dem Produkt daher den Namen TrueType Open.
Die Veröffentlichung von TrueType Open erfolgte zeitgleich mit der Veröffentlichung von Windows 95. Die wichtigste Neuerung war das Antialiasing (d.h. die Glättung der Linien) auf dem Bildschirm in Graustufen.

1996 veröffentlichten Microsoft und Adobe, die bis dahin Konkurrenten waren, gemeinsam ein offenes Schriftformat – OpenType -, das TrueType- und PostScript-Konturen, Unicode und typografische Funktionen (Kapitälchen, Ligaturen usw.) unterstützt.
So erhielt die Familie der modernen Schriften ihren Namen, der ihre gesamte Entstehungsgeschichte widerspiegelt: OpenType:
– TrueType (.ttf) – OpenType-Fonts mit TrueType-Konturen
– OpenType (.otf) – OpenType-Fonts mit PostScript-Konturen
Dank der anfänglich breiten Funktionalität von TrueType entstanden 2016 darauf basierende variable Fonts.
Das TrueType-Format hatte von Anfang an einen schlechten Ruf: Grund dafür war die große Anzahl von Schriften minderer Qualität, die auftraten, weil TrueType im Gegensatz zu PostScript Type 1 ein offenes Format ist. Daher waren TrueType-Schriften anfangs nicht sehr verbreitet und Schriften im PostScript-Type-1-Format bei einem breiten Publikum beliebt. Nach einiger Zeit fand das TrueType-Format seine Nische: Große Unternehmen nutzten es, wenn sie wichtige Systemschriften entwickeln oder kundenspezifische Schriften erstellen mussten.
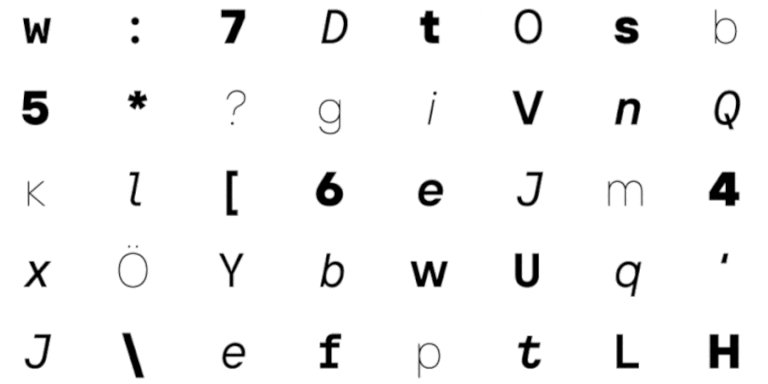
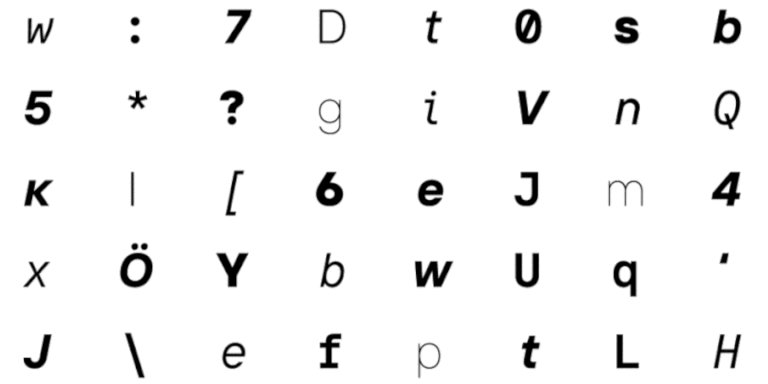
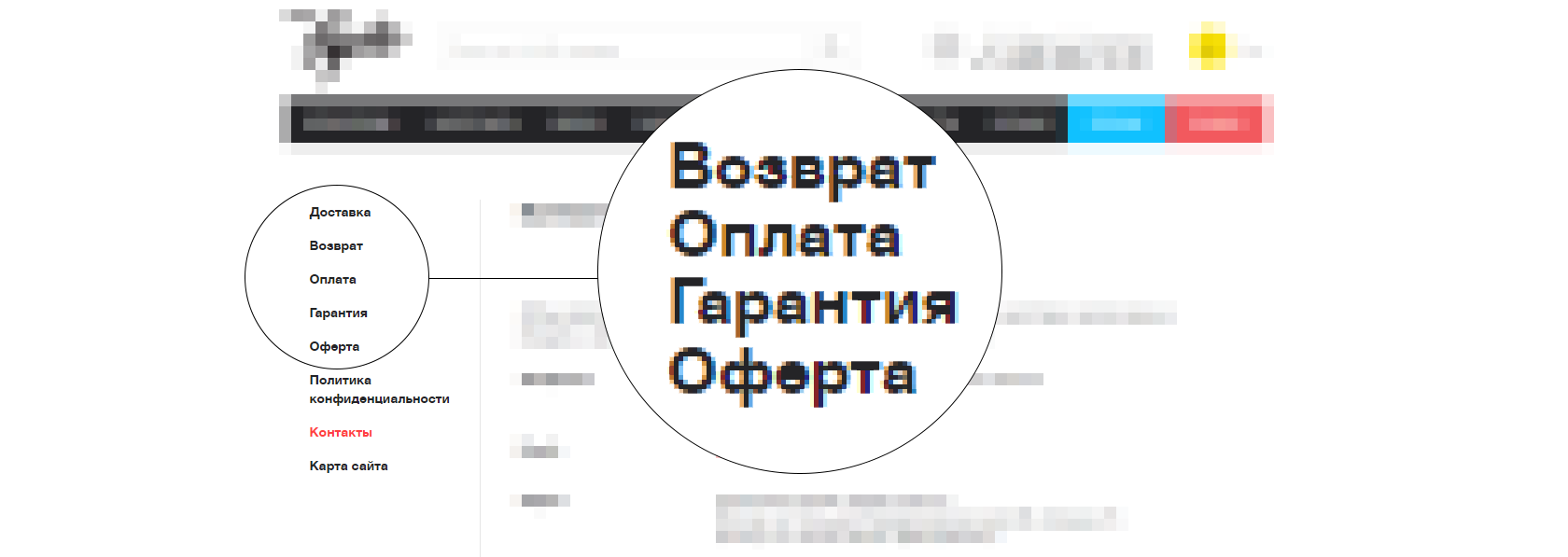
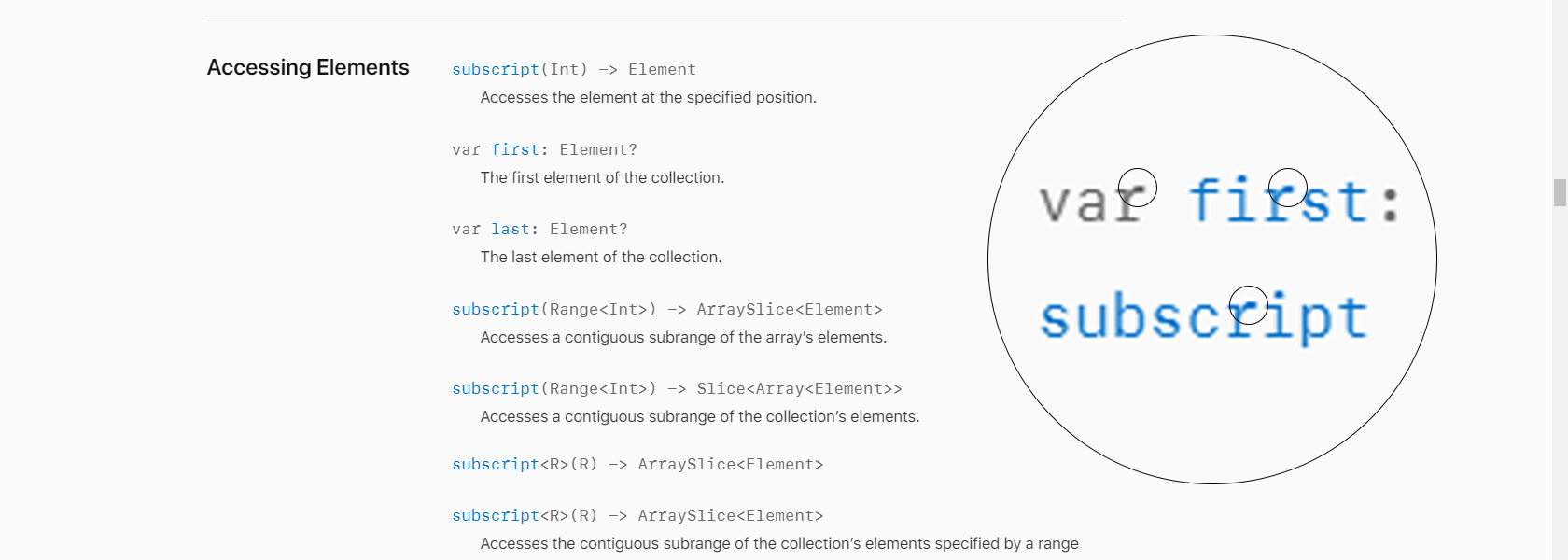
Die TrueType-Technologie kam Anfang der 90er Jahre auf, als Monitore mit extrem niedrigen DPI-Werten verwendet wurden. Diese Technologie war die einfachste Form der Schwarz-Weiß-Grafik. Die Schriften, die auf dem Bildschirm angezeigt wurden, hatten nur eine einzige Farbdarstellung ohne Abstufung der Mitteltöne (BI-Level Rendering). Mit der Weiterentwicklung von Hard- und Software wurde die PC-Grafik immer anspruchsvoller, und die Graustufendarstellung kam auf. Mit der Zeit kamen LCD-Bildschirme auf, und Softwareentwickler implementierten die Funktionen von LCD-Bildschirmen, bei denen jedes Pixel aus drei Farben besteht. Dies wurde SubPixel Rendering genannt und ist die Grundlage für Microsofts ClearType und DirectWrite Rasterizer.

DirectWrite Darstellung
Sowohl das TrueType- als auch das OpenType-Format enthalten Glyphen mit Bézier-Kurven, aber die Hinting-Ansätze der beiden Formate unterscheiden sich grundlegend.
Kurz gesagt, werden in PostScript-Schriften bestimmte Elemente (horizontale und vertikale Stege, Serifen usw.) in jeder Glyphe definiert und dann bestimmte vorgeschriebene oder berechnete Parameter wie Dicke, Breite und Höhe angewendet. Mit diesem Algorithmus ist das Hinting sehr schnell, aber es gibt nur sehr wenige Möglichkeiten, die endgültige Kontur manuell zu beeinflussen, da der Rasterizer selbst „entscheidet“, wie und welche dieser Hinweise für die Darstellung der Schrift verwendet werden.
Für TrueType-Fonts wird ein anderer Ansatz verwendet. Anstatt die Arbeit an den Rasterizer zu delegieren, enthält die Schrift bestimmte Punkt-für-Punkt-Anweisungen, die entweder vollständig oder gar nicht ausgeführt werden sollen.
Die hohe Präzision und Qualität der Darstellung von TrueType-Fonts wird durch den hohen Entwicklungsaufwand ermöglicht. Die Kurven von TrueType-Konturen sind für einen Designer sehr schwierig zu bearbeiten, da solche Schriften aufgrund der Verwendung von quadratischen Bézier-Kurven eine große Anzahl von Punkten aufweisen. Auch das Hinting ist ein komplizierter Prozess, der nur von professionellen Schriftdesignern auf hohem Niveau beherrscht werden kann. Die Konturen von OpenType-Schriften (PostScript) sind einfach zu bearbeiten, enthalten kubische Kurven und das Hinting ist vereinfacht und weitgehend automatisiert. Die Qualität der Schriftdarstellung auf dem Bildschirm ist deutlich schlechter, aber für alle Schriften gleich.
1999 integrierte Apple seinen eigenen 2D-Bildschirmrasterer Quartz in sein Betriebssystem. Er vereinheitlicht die Darstellung von TrueType- und OpenType-Schriften aller Entwickler auf allen Bildschirmen von Apple-Computern und ignoriert das TrueType-Hinting. Daher ist das TrueType-Format auch für Windows- und Linux-Geräte relevant.
Was ist TrueType-Hinting und warum wird es benötigt?
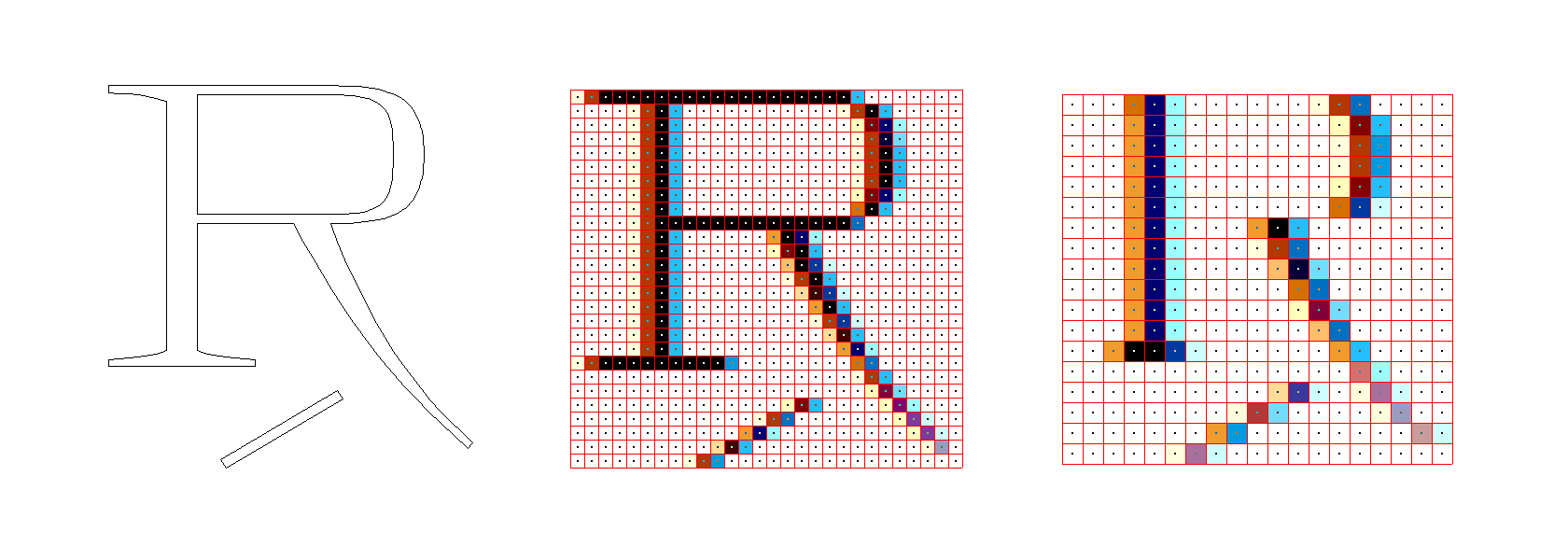
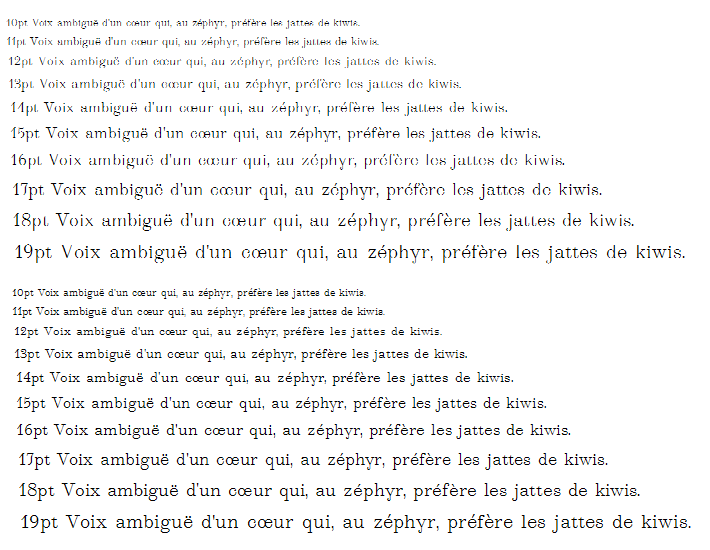
In der digitalen Typografie wird jedes Symbol durch einen Satz von Konturen definiert, die in der Regel aus Bézier-Kurvensplines bestehen. Wenn ein Symbol auf einem Pixelraster gerendert wird, werden die Konturen auf die gewünschte Größe skaliert und dann die Pixel innerhalb der Kontur mit Schwarz gefüllt. Dieser Algorithmus funktioniert sehr gut bei hohen DPI-Werten. Bei DPI-Werten unter 150 wird das Rendern jedoch problematisch.

Unter TrueType Hinting (oder Instruktion) versteht man Hinweise, die mit Hilfe spezieller Software in die Schriftdatei eingebettet werden. Man könnte sagen, dass es sich dabei um Einschränkungen handelt, die den Zeichen bei der Skalierung auferlegt werden, um die vom Designer programmierten Formen in jeder Größe, auf jedem Gerät, in jeder Auflösung und in jeder Software bestmöglich wiederzugeben. Hinting verbessert das Erscheinungsbild und die Lesbarkeit von Text bei niedrigen Bildschirmauflösungen und kleinen Schriftgrößen.
TrueType-Hinting kann manuell oder automatisch erfolgen. Für leichte und mittelgewichtige Schriften mit einfachen Formen wie Thin, ExtraLight, Light, Regular, Medium ist ein automatisches Hinting in den meisten Fällen ausreichend. Bei größeren Schriftgraden – von DemiBold bis Black – und komplexeren Schriftformen (z.B. Serifenschriften oder Displayschriften) können Probleme auftreten. Manuelles TrueType-Hinting wird entweder in einem Grafikeditor oder in einer speziellen Software durchgeführt. Das manuelle Hinting von Schriften ist Kunst und Handwerk zugleich. Ein Hinting-Spezialist markiert die fertige Schriftdatei von Hand, Zeichen für Zeichen, und testet sie dann in verschiedenen Schriftgrößen. Oft gelingt es durch Hinting, das charakteristische Schriftbild bis zu einer Größe von 14 px zu erhalten und die Lesbarkeit bis zu einer Größe von 9 px zu gewährleisten.

Vier Hauptaufgaben, die durch Hinting gelöst werden
1. Erhaltung des Kontrasts – Hinting ermöglicht es, den vom Designer beabsichtigten Kontrast in die Schrift zurückzubringen.
2. Verbesserung der Lesbarkeit – In kleinen Textgrößen ist Hinting für die Lesbarkeit der Zeichen verantwortlich.
3. Schaffung von Zwischenräumen – Hinting verhindert, dass Buchstaben ineinander laufen, und sorgt dafür, dass der Abstand zwischen den Buchstaben so bleibt, wie es der Autor vorgesehen hat.
4. Einhaltung einer klaren Textzeile – Hinting stellt sicher, dass die Buchstaben in jeder Textgröße innerhalb der Zeile bleiben und nicht aus der Zeile herausspringen.

Praktische Anwendungen im Alltag
Bis Anfang 2021 werden 40% der PC-Benutzer zwei Hauptbildschirmauflösungen haben – 1920×1080 und 1368×768. Ein Monitor mit einer Auflösung von 1920×1080 und einer Bildschirmdiagonale von 22 Zoll wird nur etwa 100 DPI haben. Nimmt man 300 DPI als Idealwert für den Druck an, so ist dies dreimal weniger, als für eine einwandfreie Schriftdarstellung erforderlich ist.
Trotzdem investieren viele Schriftstudios nur sehr wenig Zeit in das Hinting: Entweder beziehen sie sich auf OpenType-Fonts mit einfachem PostScript-Hinting, ohne überhaupt TTF-Fonts zu haben, oder sie verwenden automatische Hinting-Tools. Infolgedessen sehen die Nutzer verschiedener Websites und Dienste, einschließlich kleiner und großer Unternehmen mit Millionen von Besuchern, verzerrte Schriftdesigns.
Darüber hinaus verfügen große internationale Unternehmen und Konzerne möglicherweise über veraltete oder industrielle Geräte mit niedriger DPI-Auflösung, so dass Probleme bei der Schriftdarstellung für sie immer noch relevant sind. Spezialisierte Anwendungsbereiche wie Banken (Geldautomaten), Navigationsgeräte, Spiele- und Anwendungsentwicklung sowie Fernsehprogramme, die eine sorgfältige Schriftdarstellung erfordern, sind ebenfalls betroffen.


Hinting bei TypeType
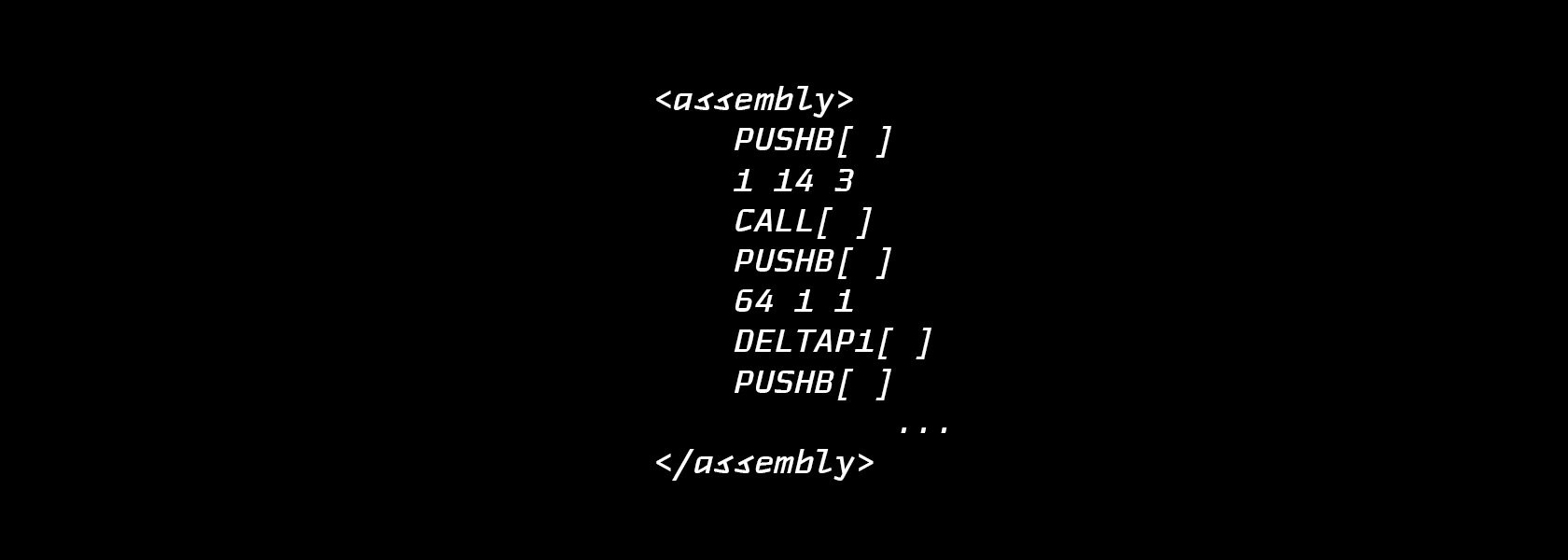
Anfang der 90er Jahre war Hinting ein technologisch komplizierter Prozess, da die Anweisungen in TrueType Low-Level-Assembler-Befehle waren:

Heute wird für das Hinting Software verwendet, die visuelle High-Level-Befehle unterstützt und diese in nativen Code umwandelt. Die folgende Software ist erwähnenswert:
– ttfautohint – automatisches Hinting mit optionalen Parametern basierend auf Free Type Rendering
– Fontlab/Glyphs – Schrift-Editoren mit Hinting-Fähigkeiten
– Microsoft Visual TrueType – eigenständige Hinting-Applikation
Im Gegensatz zu PostScript ist es nicht möglich, Schriften zu dekompilieren, um TrueType-Hinting zu bearbeiten, da jede Anwendung ihre eigenen Befehle ausführt. Man muss zum Quellcode gehen oder ganz von vorne anfangen.
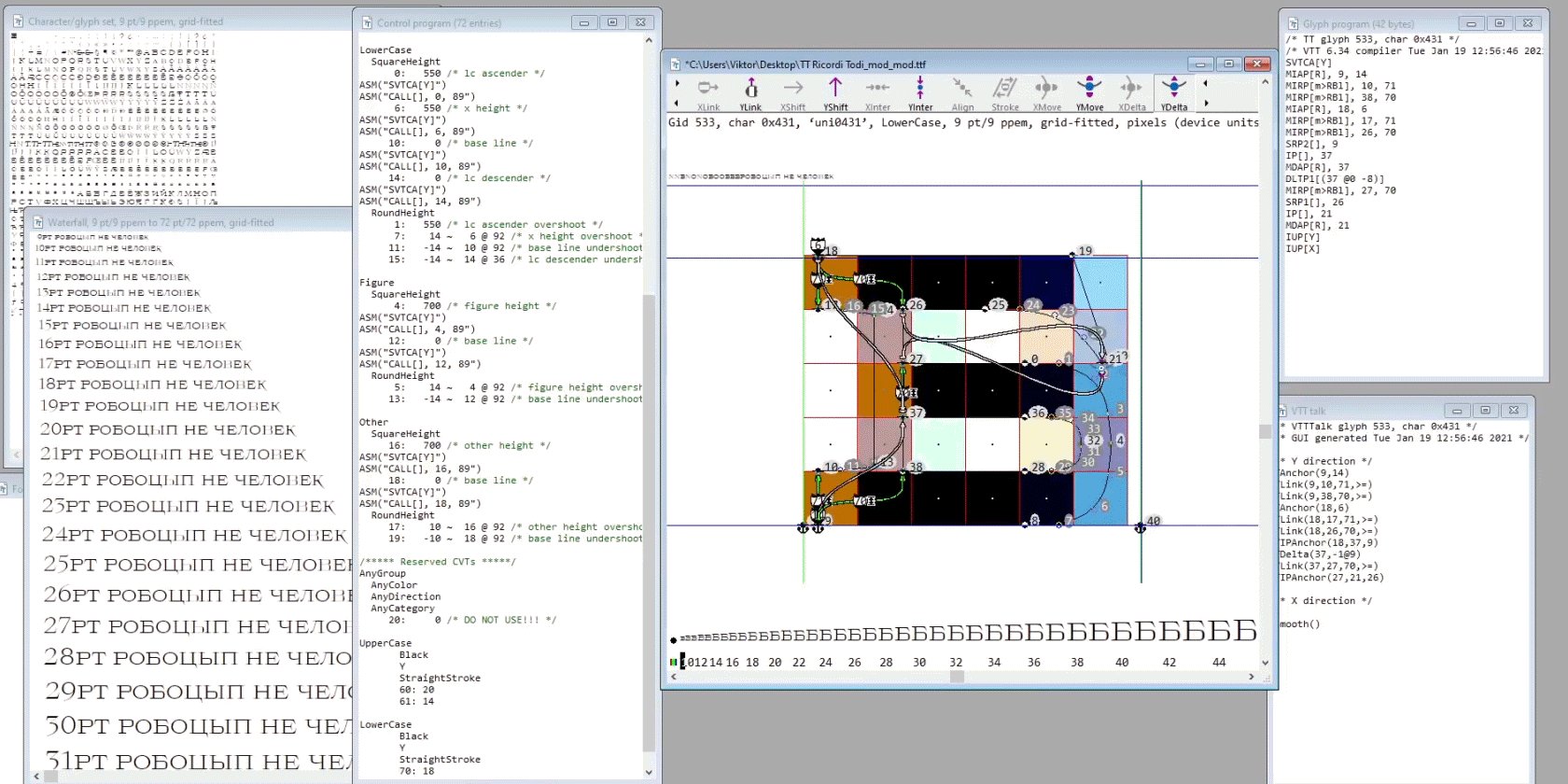
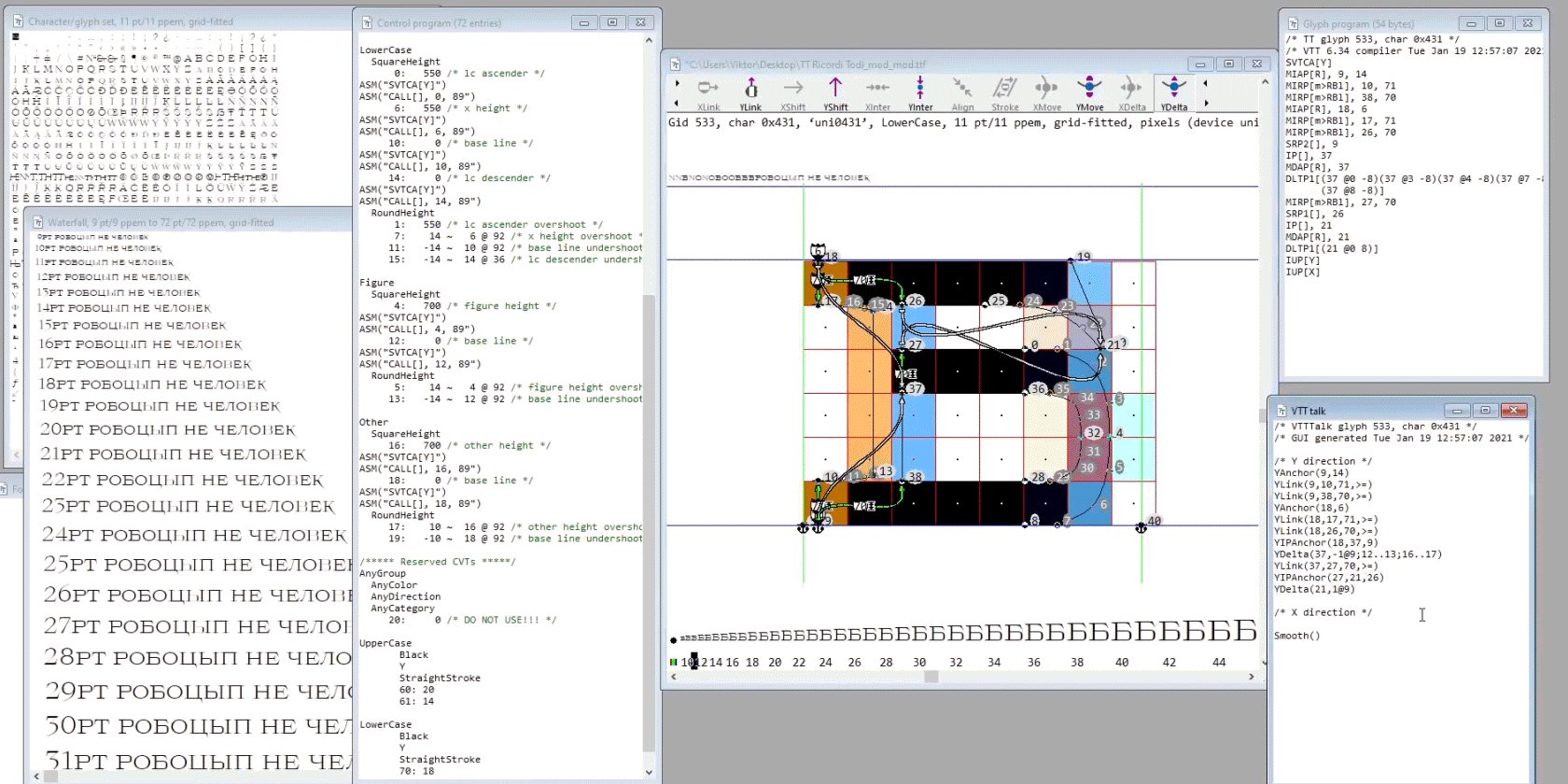
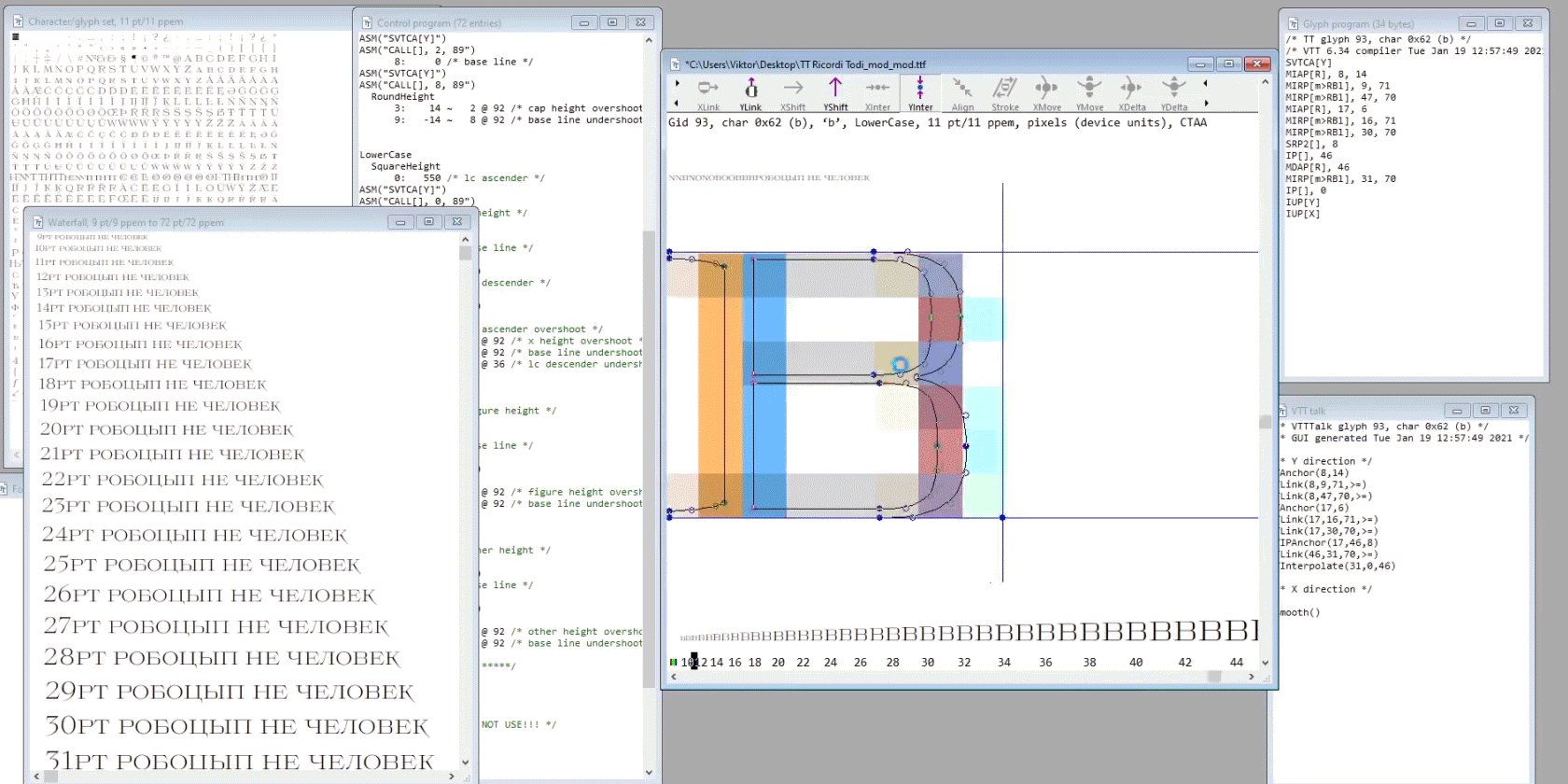
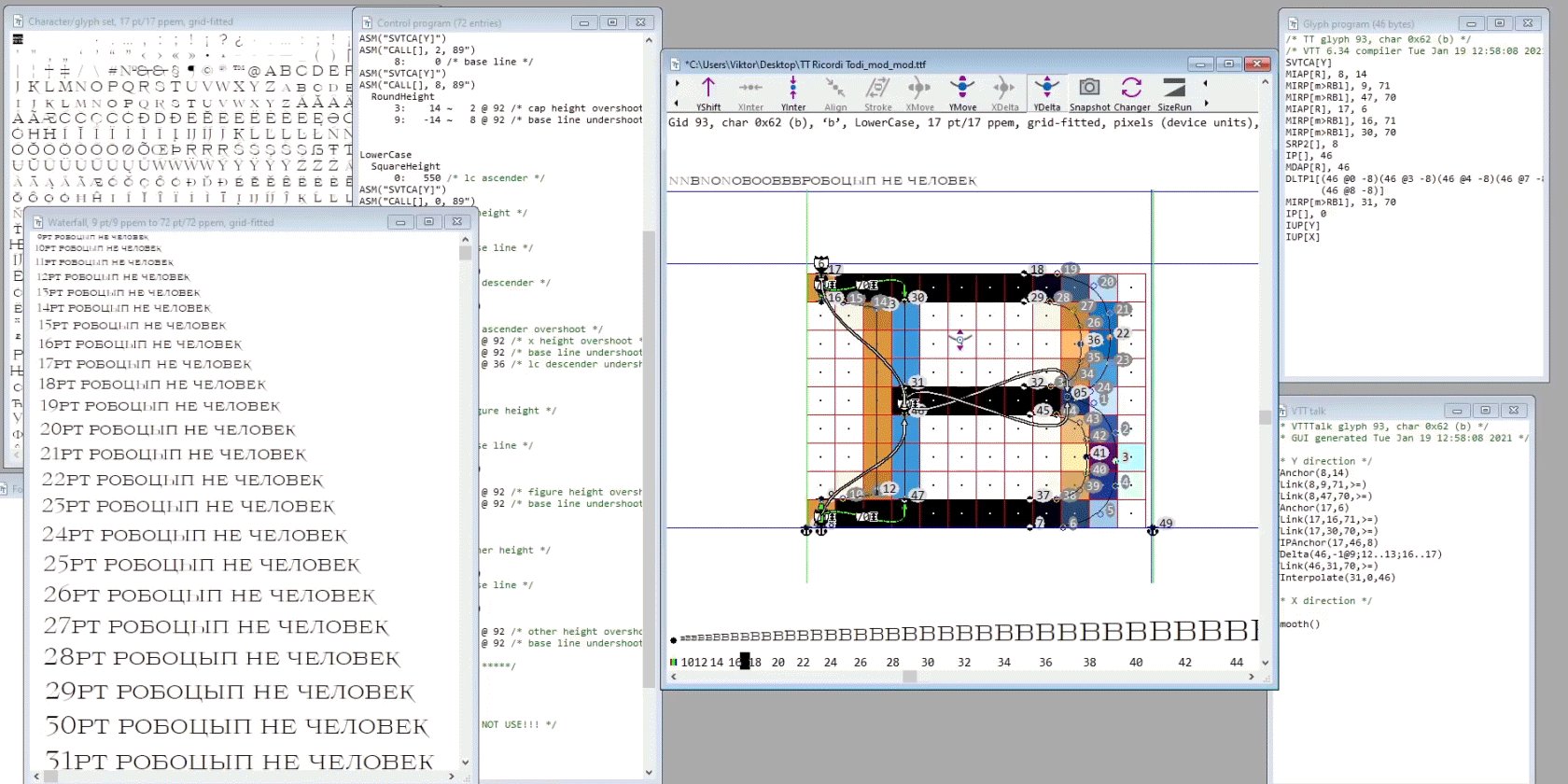
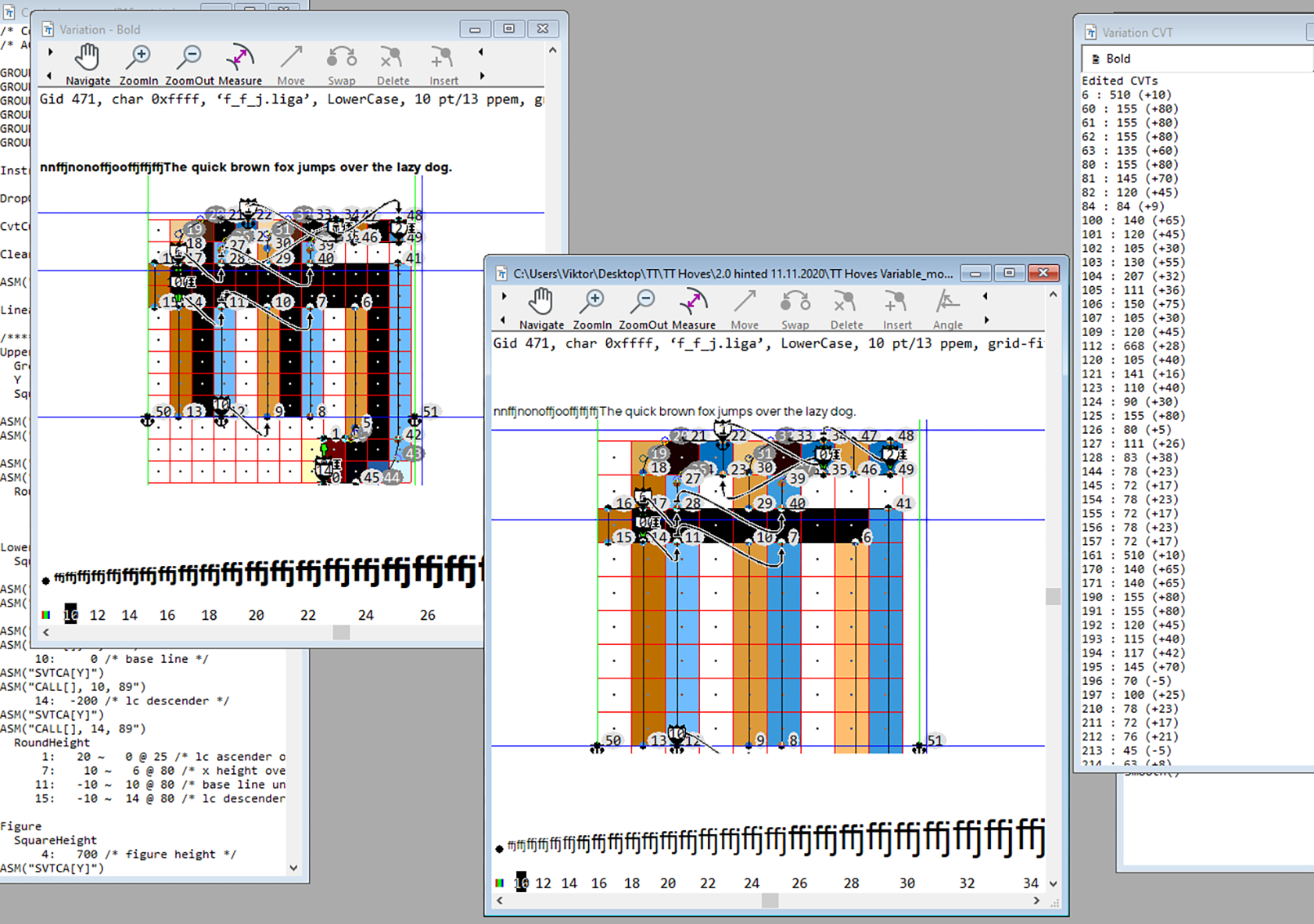
Wir führen TrueType-Hinting sowohl für einzelne statische Schriften als auch für variable Schriften durch und verwenden Visual TrueType und mehrere proprietäre technische Unterprogramme, um die Hinting-Arbeit zu optimieren.
Eine interessante Tatsache:
Die Geschichte von VTT geht auf die Entstehung des TrueType-Formats zurück. Einer der Autoren und Schöpfer der TrueType-Befehlssprache ist Sampo Kaasila, der auch die kommerzielle Hinting-Anwendung Typeman für den Macintosh entwickelt hat. Nach einiger Zeit wurde die Typeman-Lizenz von Microsoft erworben, und VTT, das derzeit nur unter Windows läuft, wurde unter dieser Lizenz entwickelt. Obwohl VTT in den frühen 2000er Jahren ursprünglich kostenlos war, musste man, um damit arbeiten zu können, eine Lizenzvereinbarung ausfüllen und an Microsoft faxen, um Zugang zu einem Forum zu erhalten, von dem man die Anwendung herunterladen konnte.
Warum VTT? Unserer Meinung nach ist es der komplexeste Editor, der alle möglichen Änderungen an der Schrift erlaubt. Ein weiterer Vorteil ist, dass VTT von Microsoft entwickelt wurde, was garantiert, dass die Vorschau im Editor und die endgültige Darstellung identisch sind. Außerdem gibt es Kundensupport: Man kann den Entwicklern eine E-Mail schicken und erhält innerhalb weniger Tage einen Link zu einem fehlerfreien Build. Ein Nachteil ist, dass der Code proprietär ist, so dass wir zusätzliche Python-Skripte schreiben mussten, um benötigte Funktionen zu aktivieren. Hier sind einige Beispiele:
– Korrekte Positionierung von diakritischen Zeichen über und unter Buchstaben.
– Erzwungene Ausrichtung von Komponenten am Pixelraster.
– Korrektes automatisches Gruppieren von Zeichen.
– Übertragung von Anspielungen zwischen Zeichen.
– Stem-Korrektur in dünnen Schriften.
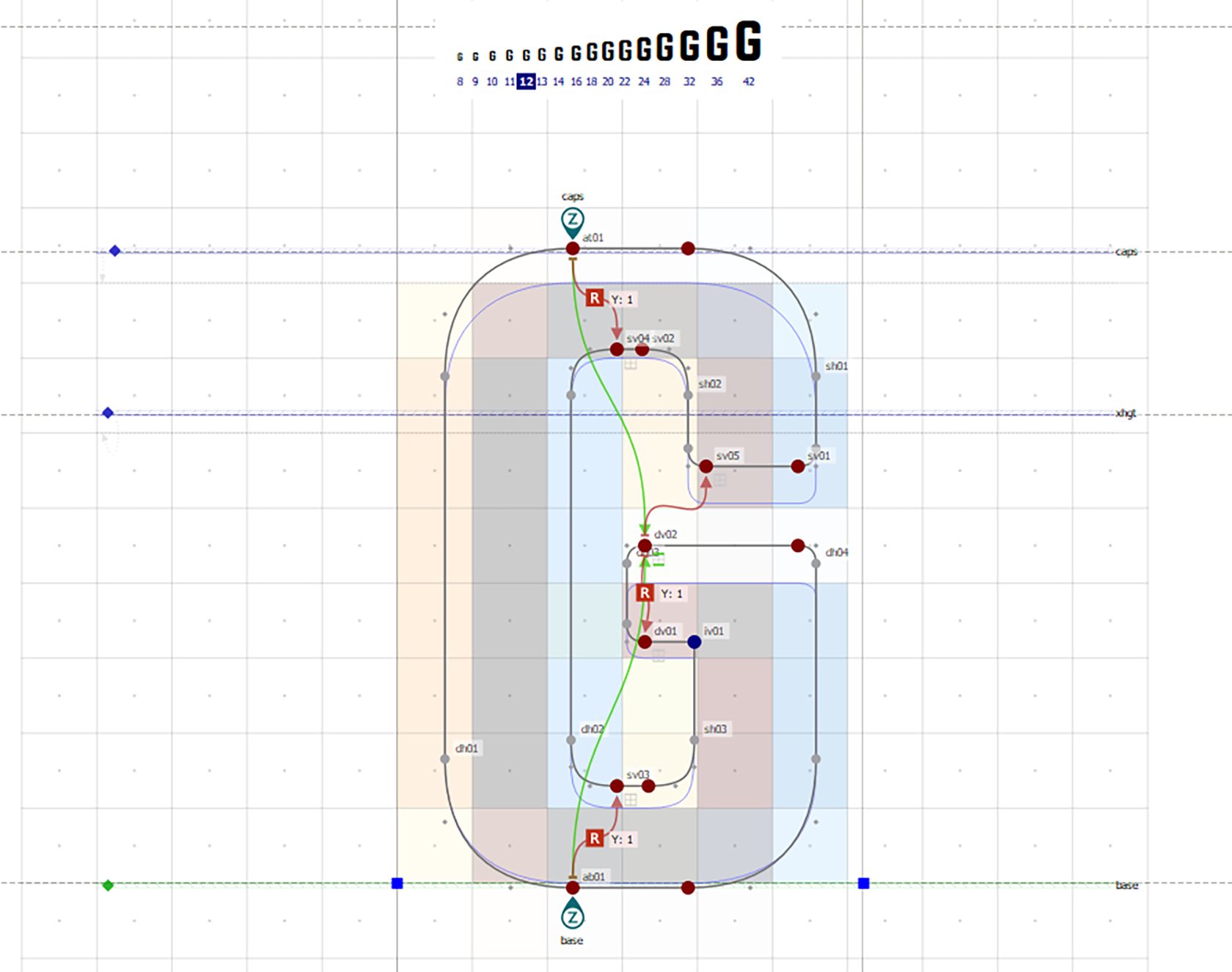
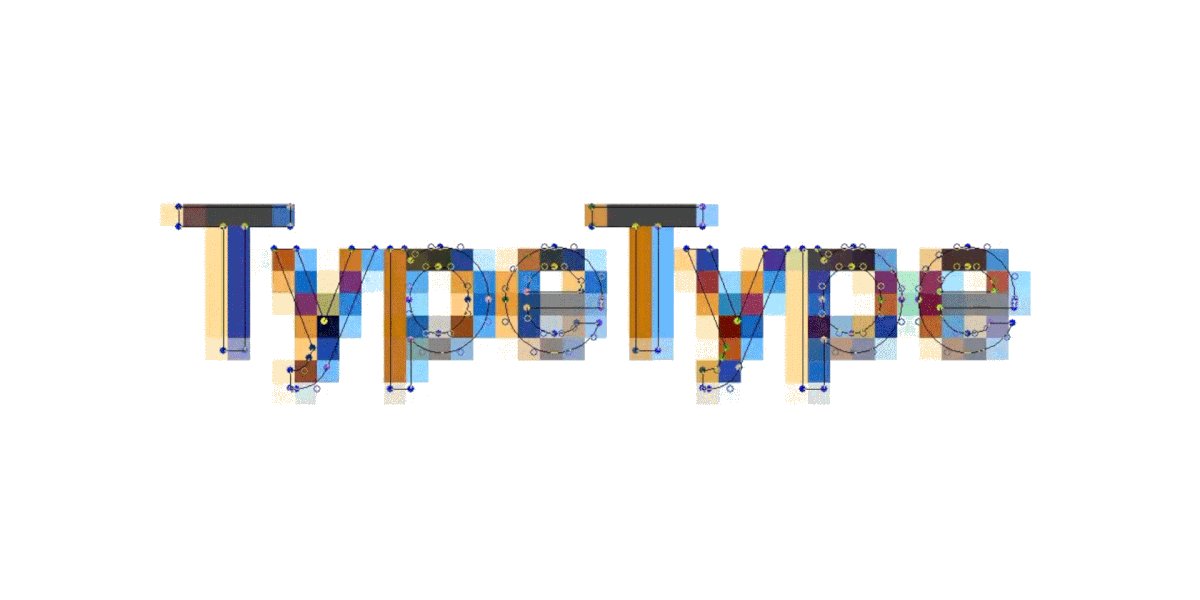
Ein typischer Font-Hinting-Prozess:
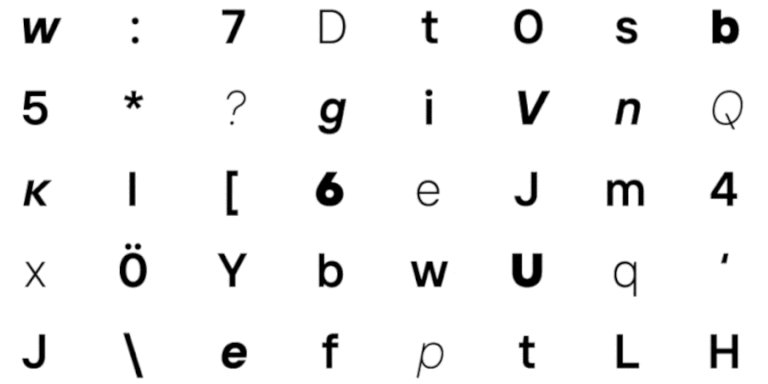
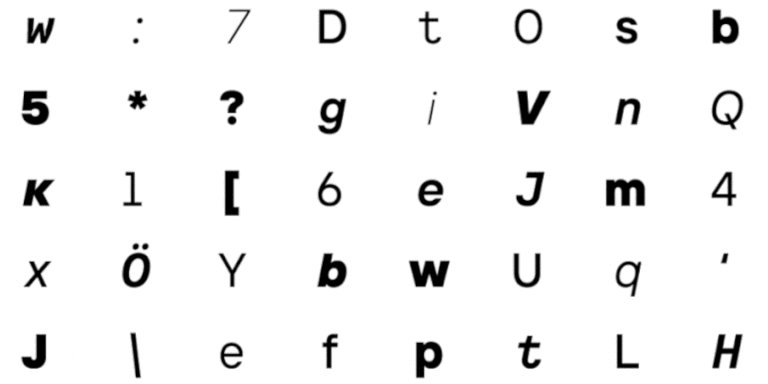
1. Die Höhenpunkte werden so gesetzt, dass das Zeichen in Relation zu anderen Zeichen konsistent ist und sich an die definierte Textzeile hält, ohne diese zu überschreiten (d.h. z.B. ein Großbuchstabe ist so hoch wie andere Großbuchstaben und Kleinbuchstaben sind so hoch wie andere Kleinbuchstaben).
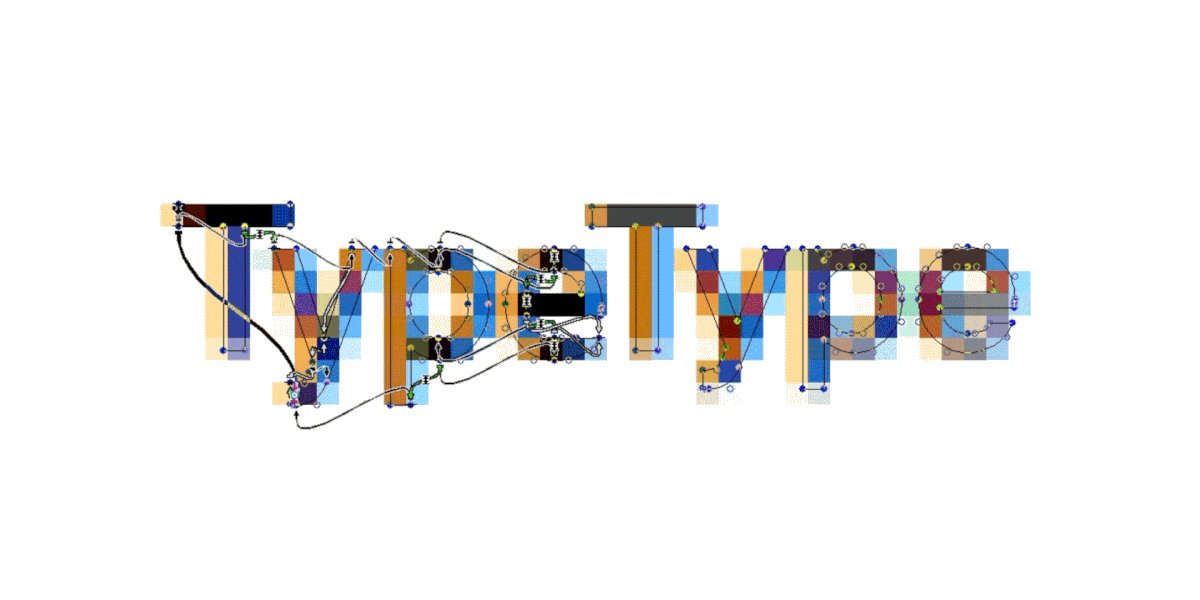
2. Die Breite aller horizontalen Sätze ist so festgelegt, dass sie mit anderen ähnlichen Sätzen in der Schrift identisch ist.
3. Die Breite aller vertikalen Sätze ist in gleicher Weise festgelegt.
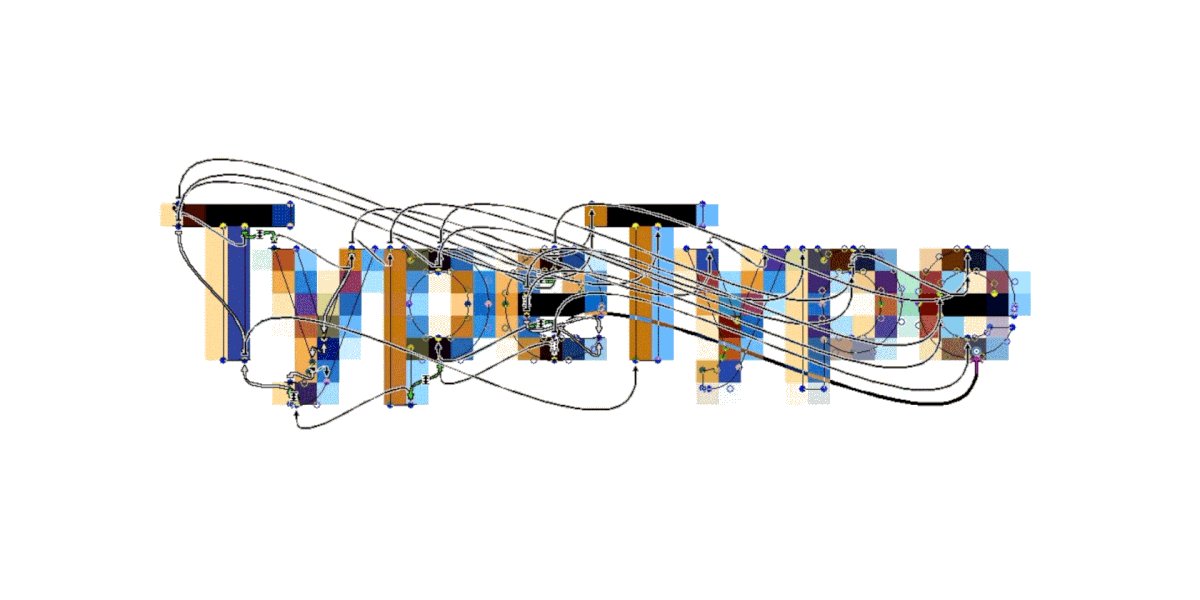
4. Andere, nicht betroffene Punkte werden automatisch proportional zu den Punkten geglättet, die einem Befehl unterworfen wurden.
Font-Hinting-Prozess:
1. Zuerst lassen wir einen Autohint laufen, der die Aufgabe hat, die Glyphen zu glätten und die Stellen zu identifizieren, an denen eine manuelle Bearbeitung erforderlich ist. Das spart eine Menge Zeit.
2. Vor dem manuellen Hinting wenden wir einige unserer Skripte auf die Schrift an. Dies hilft uns, problematische Stellen zu identifizieren und spart uns wiederum zusätzliche Arbeit.
3. Manuelle Arbeit: Wir überprüfen die Kontrollwerte der Schrift (Höhen und Breiten) und fügen Änderungen zu den Anweisungen hinzu, die durch das automatische Hinting erstellt wurden.
4. Kontrolle und Korrektur.

Das Hinting eines variablen Fonts ist ein komplizierterer Prozess, da einige der funktionalen Elemente, wie z.B. Deltas, fehlen, aber wir hinten den Font genauso wie einen statischen Font. Dieser Prozess ist dem Hinting einer einzelnen Schrift sehr ähnlich, mit einem Unterschied: Bei variablen Schriften gibt es mehrere sogenannte Master-Schriften, zwischen denen die Variabilität stattfindet. Beim Hinting können wir jedoch nur die Basisschriftart andeuten. Die anderen Master-Fonts erhalten also Hinting-Befehle vom Master-Font, und der Hinting-Test-/Debugging-Prozess wird komplizierter.

Hinting unterliegt einer Reihe von Besonderheiten, die vom Betriebssystem oder dem Browser abhängen, in dem die Schrift angezeigt wird. Wir aktualisieren ständig unsere Skripte/Programme, die unser Hinting verbessern und optimieren. Für unsere Kunden erstellen wir auf Wunsch ein detailliertes Hinting, damit die Schriften so genau wie möglich angezeigt werden. Wir führen auch Font-Audits durch und geben entsprechende Empfehlungen.
Schlussfolgerung
Hinting mag ein komplizierter und aufwändiger Prozess sein. Dem ist aber nicht so. Wir konnten das Hinting sowohl für einzelne Gesichter als auch für große Familien deutlich optimieren. Wir haben das Hinting von verschiedenen Schriftschnitten sowie zwischen aufrechten und geneigten Versionen von Schriften implementiert und gelernt, wie man variable Schriften hinten kann.

Wir haben unsere eigenen Werkzeuge (Skripte) und Methoden entwickelt, um das Hinting von Schriften zu optimieren. Zusammen haben sie Hinting erschwinglich gemacht. Und da unsere Erfahrung zeigt, dass eine Schrift ohne hochwertiges Hinting viele Anwendungsmöglichkeiten verliert, hinterlegen wir alle Schriften, die wir derzeit veröffentlichen.
Wir helfen auch anderen Schriftstudios beim Hinting. Das TypeType-Team ist offen für den Austausch mit Kollegen.