Spacing, Kerning, Leading und Tracking sind Parameter und Werkzeuge, mit denen Schriftentwickler oder -designer den Abstand zwischen den Zeichen anpassen können, um den Rhythmus des Textes zu verändern und seine Lesbarkeit zu beeinflussen.
Was ist der Unterschied zwischen diesen Konzepten, warum sind sie so wichtig und wie können sie in verschiedenen Programmen angepasst werden? Lassen Sie uns dies in diesem Artikel gemeinsam erkunden.
Was versteht man unter Leading in der Typografie?
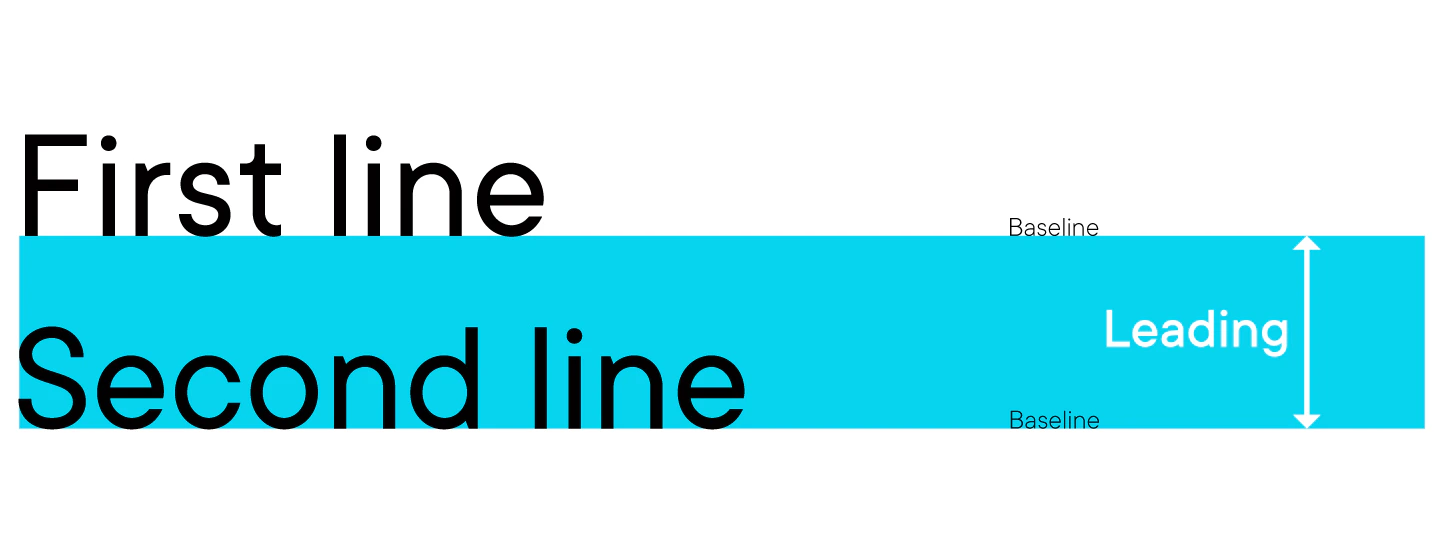
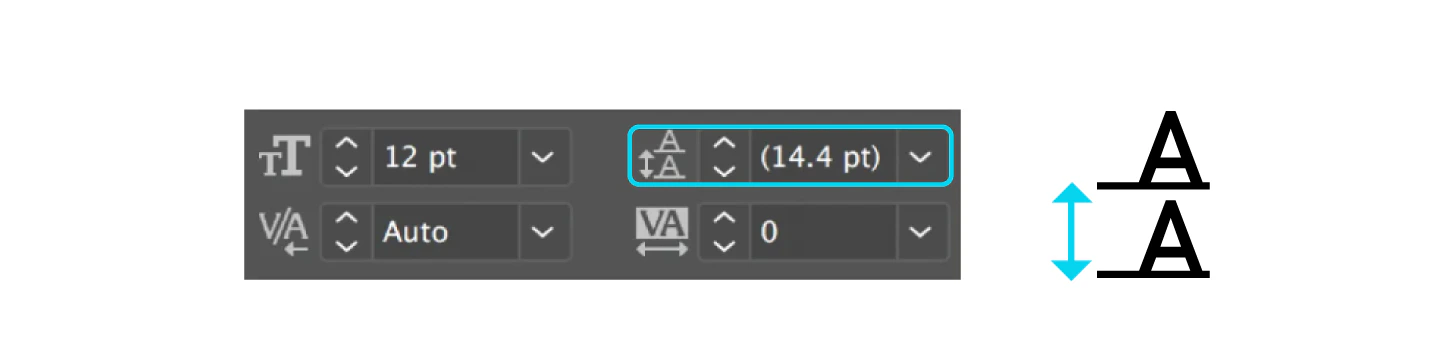
Leading (Zeilenhöhe) ist der vertikale Abstand zwischen den Textzeilen. Genauer gesagt, der Abstand zwischen ihren Grundlinien (von der Grundlinie einer Zeile zur Grundlinie der nächsten Zeile). Einfach ausgedrückt ist es der Zeilenabstand, den fast jeder kennt.

Die Einstellungen für das Leading werden bereits in der Schriftartdatei festgelegt. Der Grundzeilenabstand wird häufig in Textverarbeitungsprogrammen verwendet. Bei Adobe-Software beträgt der Standardzeilenabstand 120% der Schriftgröße.
Darüber hinaus können Sie in fast allen Programmen den Zeilenabstand an Ihre Arbeitsweise mit einer Schriftart anpassen. Die richtige Einstellung des Leadings ist für die Typografie ebenso wichtig wie für das Design, da dieser Parameter sowohl die Lesbarkeit als auch die visuelle Attraktivität des Textes beeinflusst.
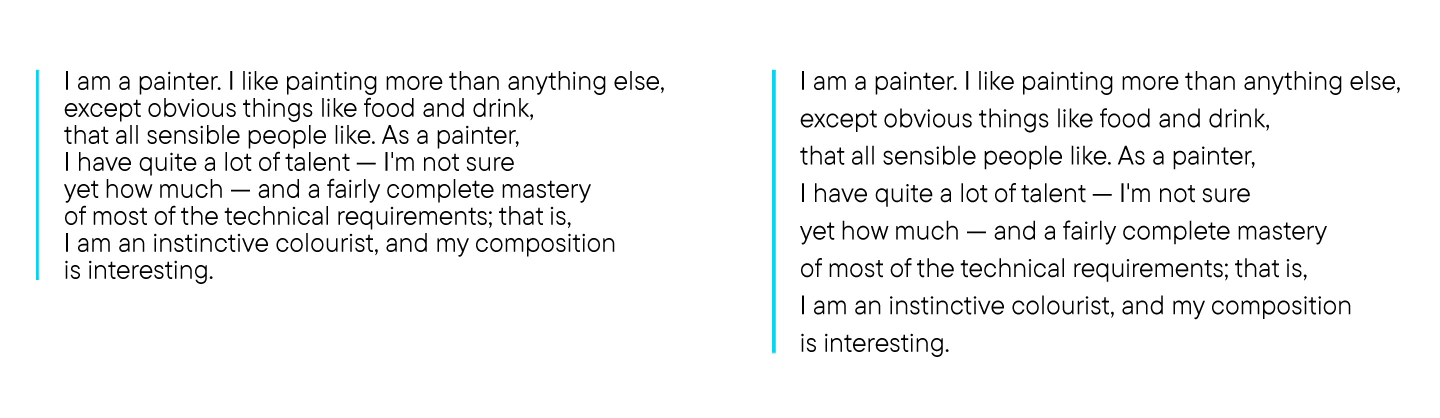
So kann ein richtig eingestellter Zeilenabstand die Lesbarkeit des Textes verbessern. Ist der Zeilenabstand zu klein, wird der Text zu dicht: Die Zeilen kleben aneinander und die Augen ermüden beim Lesen schnell. Ein zu großer Zeilenabstand erschwert das Lesen jedoch auch, da das Auge jedes Mal von einer Zeile zur nächsten «springen» muss.

Wenn Sie mehr über Lesbarkeit erfahren möchten, lesen Sie unseren Artikel über Schriften zum Lesen.
Als optimale Einstellung für das Leading gilt ein Wert von 120 %, also 20 % mehr als die Schriftgröße. Beachten Sie, dass dieser Wert je nach Anwendungsbereich, Aufgabe und Schriftart variieren kann.
Wie wird das Leading eingestellt?
Im Allgemeinen benötigen Sie keine speziellen Werkzeuge, um das Leading einzustellen, da dies auf verschiedene Weise in dem von Ihnen verwendeten Design- oder Textverarbeitungsprogramm erfolgen kann. Wir empfehlen Ihnen daher, die Anleitung der von Ihnen verwendeten Software zu konsultieren. In den meisten Fällen ist die Einstellung des Leadings recht einfach.
Um beispielsweise den Zeilenabstand in Adobe Photoshop einzustellen, markieren Sie das gewünschte Textfragment und wählen den gewünschten Wert für den Zeilenabstand in der Symbolleiste aus.

Was ist Spacing (Zeichenabstand)?
Das Spacing ist der horizontale Abstand zwischen allen Zeichen im Text, wobei alle zusätzlichen Konfigurationen wie Kerning und Tracking berücksichtigt werden. Er wird bei der Erstellung der Schrift um jedes Zeichen herum festgelegt.

Wie wird das Spacing eingestellt?
Im Gegensatz zu Tracking und Leading, die vom Benutzer selbst eingestellt werden können, wird das Speacing zusammen mit dem Kerning vom Schriftenentwickler in einer speziellen Software konfiguriert.
Definition und Bedeutung des Kernings (Unterschneidung)
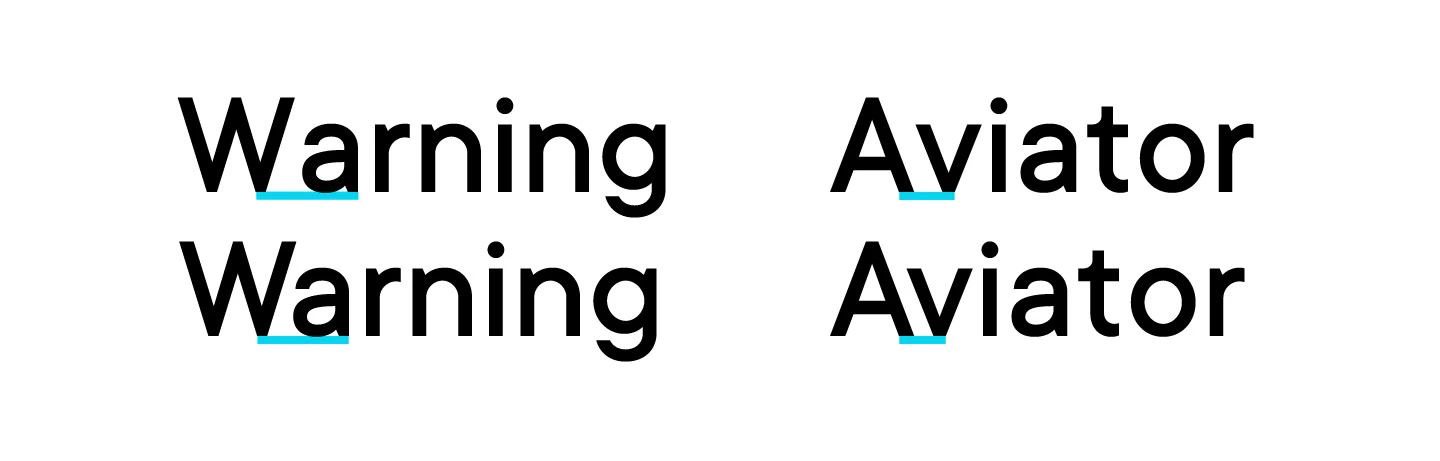
Kerning ist die Einstellung des Abstands zwischen zwei benachbarten Symbolen (Satzzeichen, Ziffern) oder Buchstaben. Es dient dazu, den Rhythmus des Textes auszugleichen und ihn gleichmäßig zu formatieren. Jedes Zeichen ist einzigartig. Deshalb wirkt der Text ungleichmäßig, wenn die Abstände zwischen den Symbolen gleich sind. Diese visuelle Unregelmäßigkeit kann durch Anpassung des Kernings ausgeglichen werden.

Ein normaler Benutzer wird kleine Änderungen des Kernings in der Schrift nicht bemerken. Sie beeinflussen jedoch die visuelle Wahrnehmung des Textes oder des Designs, in dem die Schrift verwendet wird. Kerning wirkt sich auch direkt auf die Lesbarkeit aus. Wenn Sie sich einen Textblock mit einer Schriftart mit Kerning und einer ohne Kerning ansehen, werden Sie feststellen, dass die zweite nicht so gut lesbar ist.

Wie passt man Kerning an?
Wie beim Spacing, wird auch das Kerning vom Schriftentwickler bei der Gestaltung der Schrift festgelegt. Dies geschieht in speziellen Schriftbearbeitungsprogrammen wie Fontlab, Glyphs und anderen. Der Benutzer kann das Kerning nach Abschluss des Entwicklungsprozesses in der Regel nicht mehr anpassen. Die Software von Adobe zum Beispiel bietet diese Möglichkeit nur für bestimmte Paare benachbarter Zeichen, das bedeutet, wenn das gleiche Zeichenpaar an mehreren Stellen im Text vorkommt, wirken sich Änderungen an einem der Paare nicht auf die anderen aus.

Was ist Tracking (letter spacing)?
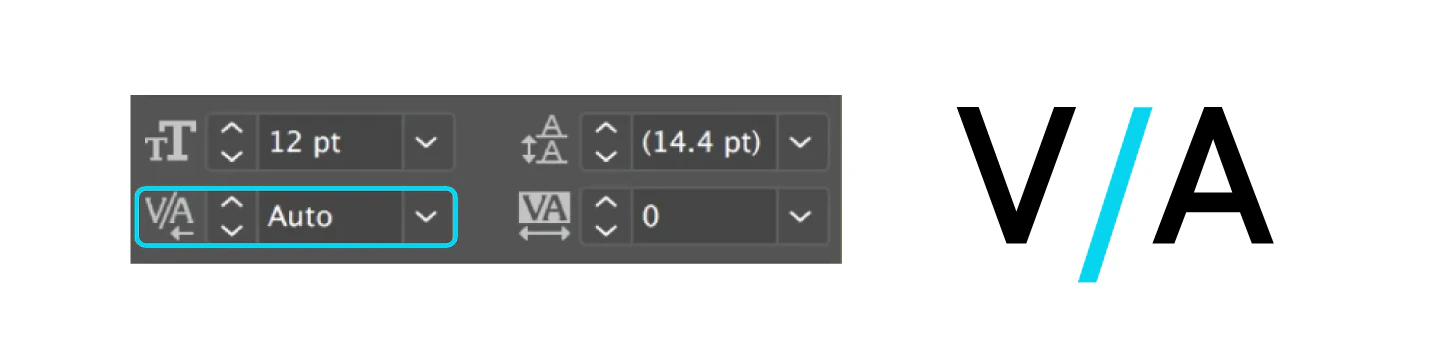
Unter Tracking versteht man den Abstand zwischen allen Zeichen in einer Schrift. Mit Tracking können Designer diesen Abstand gleichmäßig einstellen und die Abstände zwischen den Buchstaben vergrößern oder verkleinern. Gleichzeitig behält der Text ein ausgewogenes Erscheinungsbild dank des Kernings, dass diese beiden Konzepte miteinander verbindet.

Wie wird das Tracking eingestellt?
Wie beim Leading ist auch das Tracking eine Funktion, die jeder Benutzer bei der Arbeit mit dem Text selbst einstellen kann. Dies ist in vielen Design- und Textbearbeitungsprogrammen möglich.
In Adobe Photoshop müssen Sie beispielsweise nur den Textblock markieren, den Sie ändern möchten. Als nächstes verwenden Sie die Palette «Symbol» oder «Kontrolle», um den entsprechenden Wert für den Parameter «Ausrichtung» entweder manuell einzugeben oder auszuwählen.

Tracking, Spacing, Kerning und Leading: Die wichtigsten Unterschiede
Zusammenfassend kann gesagt werden, dass Spacing, Kerning, Tracking und Leading ähnliche Konzepte sind, die durch ihre Beziehung zur Umwandlung von Zeichenabständen miteinander verbunden sind. Der Unterschied besteht darin, dass Leading ein vertikaler Abstand zwischen den Zeilen ist. Kerning erlaubt es uns, den Abstand zwischen zwei bestimmten Zeichen anzupassen. Spacing ist ein vordefinierter Abstand zwischen allen Zeichen. Und Tracking wird verwendet, um den Abstand zwischen allen Zeichen im Text gleichmäßig zu verändern.

Leading wird in Punkten, Pixeln oder als Prozentsatz der Schriftgröße gemessen. Kerning, Tracking und Spacing hingegen werden in beliebigen Einheiten gemessen.
Leading und Tracking können von Designern oder Anwendern bei der Arbeit mit der Schriftart an die jeweilige Aufgabe angepasst werden.
Warum sind Spacing, Leading, Kerning und Tracking wichtig?
Typografie ist die Kunst, Text zu arrangieren und wirkungsvoll zu platzieren. Das Hauptziel dieser Kunst ist es, die Wahrnehmung des Lesers durch eine visuell ansprechende, ausgewogene und stimmungsvolle Gestaltung des Textes zu beeinflussen.
Spacing, Kerning, Leading und Tracking sind die Werkzeuge, mit denen wir die Positionierung und den Rhythmus des Textes beeinflussen können. Ohne sie ist es unmöglich, einen harmonisch aussehenden und gut lesbaren Text zu erstellen.
Fazit
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, diese scheinbar komplizierten Konzepte zu verstehen. Wenn Sie weitere typografische Begriffe verstehen möchten, empfehlen wir Ihnen unser Wörterbuch der typografischen Begriffe.