Wir haben uns entschlossen, Ihnen die Entstehung einer komplexen Schriftfamilie in einer unabhängigen Schriftgießerei zu erzählen. Wir hoffen, dass Ihnen unsere Geschichte gefällt und Sie etwas Interessantes und Neues entdecken.
Einleitung
Basierend auf den positiven Erfahrungen bei der Entwicklung von Schriften wie TT Norms® Pro und TT Commons™ hatten wir die ehrgeizige Idee, die perfekte Schrift für moderne Benutzeroberflächen auf den bekanntesten mobilen und Web-Plattformen zu entwickeln.
Sie sollte die besten Proportionen in ihrer Kategorie haben und eine große Auswahl an Stilen, Zeichen und OpenType-Funktionen bieten. Der Font sollte sich gut in das Layout einfügen, wenn der alte Font für die Benutzeroberfläche durch unseren neuen Font ersetzt wird. Die Anzahl der Schriftschnitte, die in der Schriftfamilie enthalten sein sollten, haben wir als «optimal maximal» definiert. Unabhängig davon haben wir uns für die Programmierer entschieden, eine monospaced Version der Schrift mit 4 Schriftschnitten (die sogenannten «Golden Four») zu erstellen, die auf der Originalschrift basiert. Es ist gut, ein so konsonantes Schriftpaar zu haben.
Dieser Font sollte ein universelles und praktisches Werkzeug für Designer werden, die Interface-Fonts aktiv in ihren Projekten einsetzen. Und vergessen wir nicht die gestalterische Komponente des Projekts — die Schrift sollte schön, elegant und gleichzeitig unsichtbar und neutral sein. Aus technischer Sicht sollte die Schrift perfekt sein, mit den modernsten Anspielungen und einer variablen Version für diejenigen, die sich mit der Materie auskennen. So beginnt die Geschichte des Projekts, das sich über mehr als ein Kalenderjahr erstreckte.
Phase 1 — Recherche
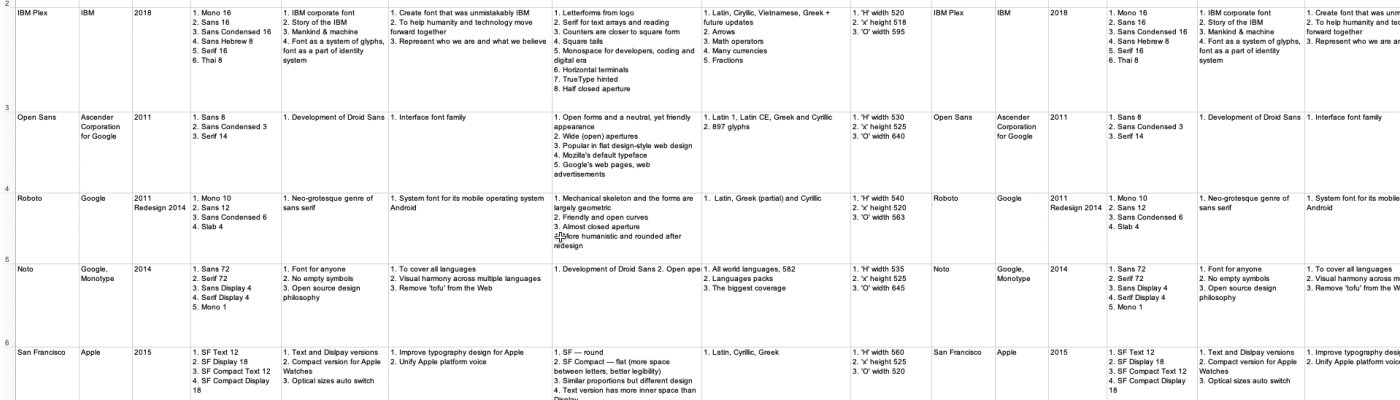
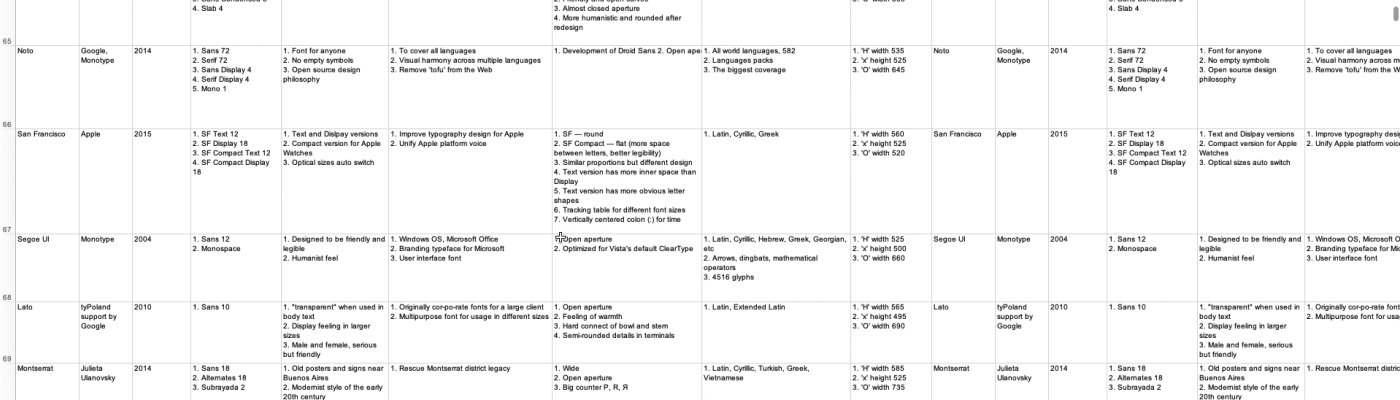
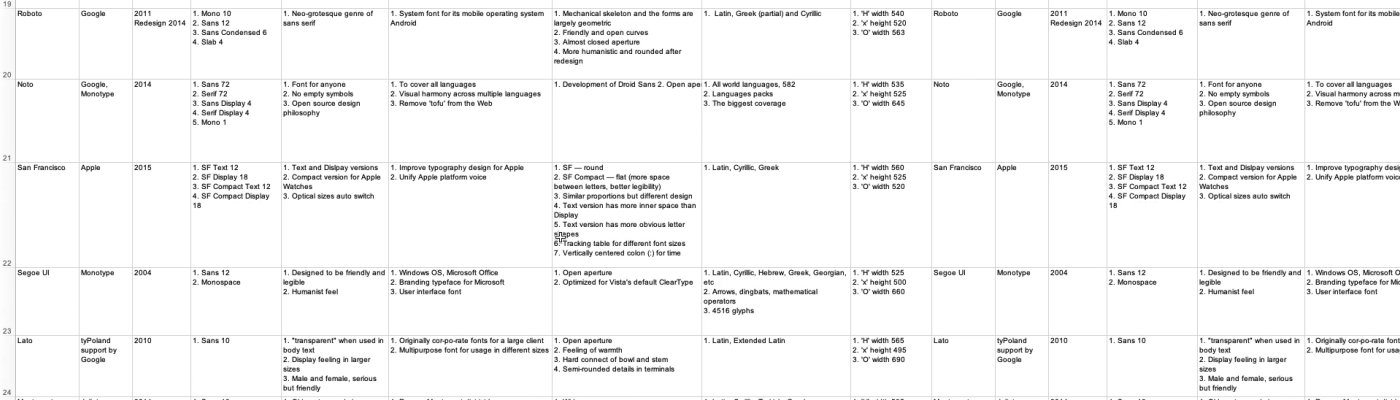
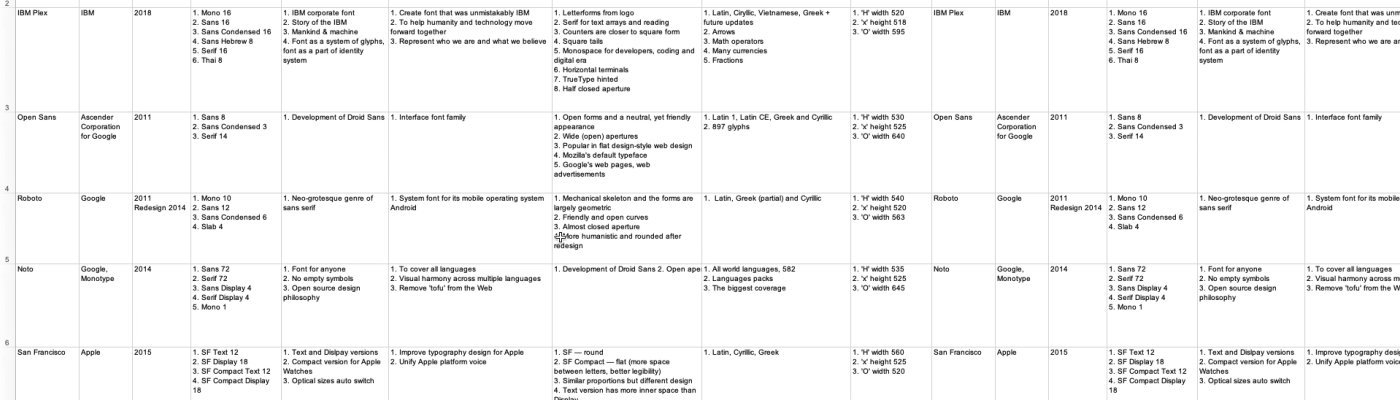
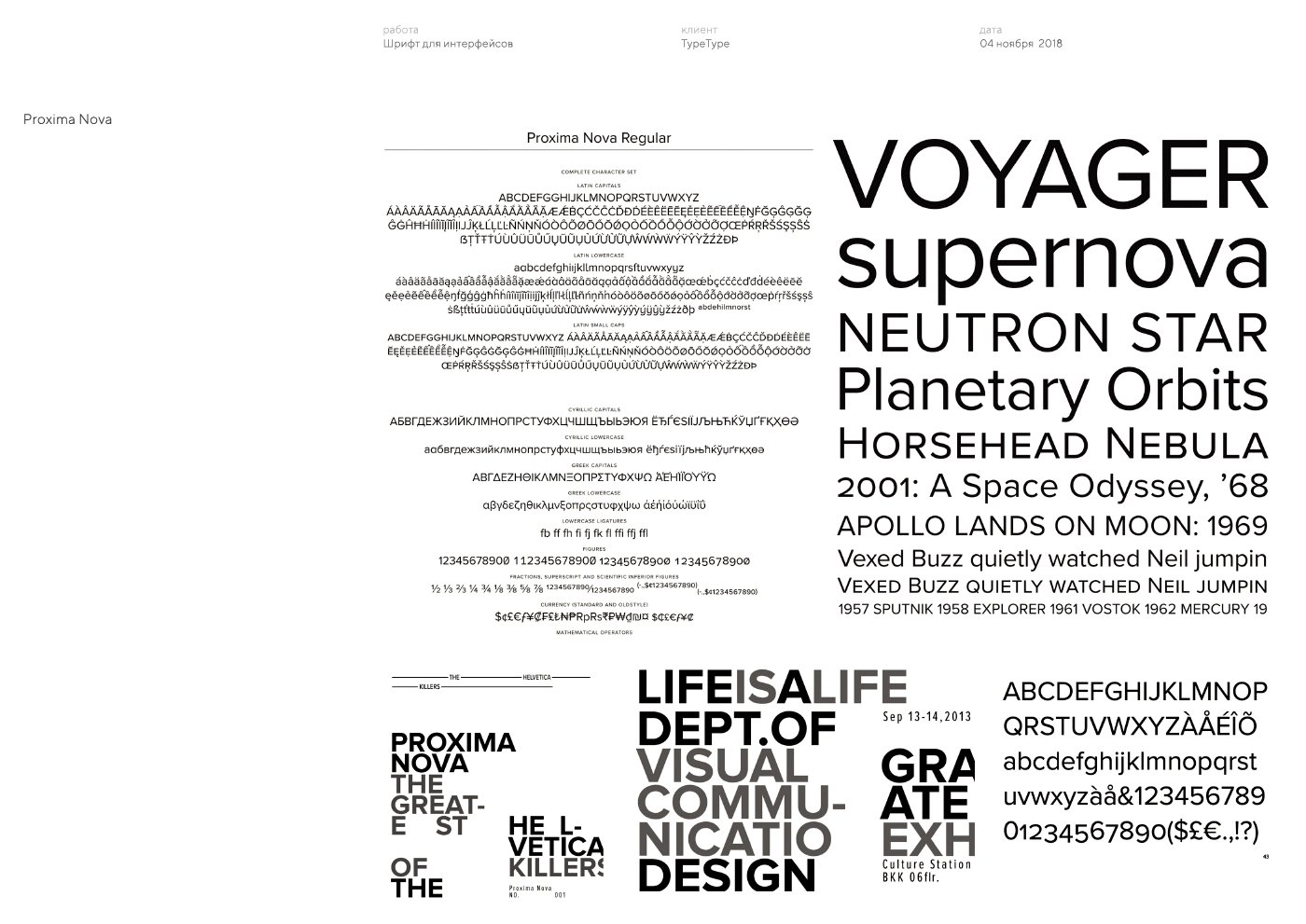
Wir begannen mit einer gründlichen Recherche. Alle gängigen Schriften, die üblicherweise in Benutzeroberflächen verwendet werden, wurden betrachtet, klassifiziert, gruppiert und analysiert.

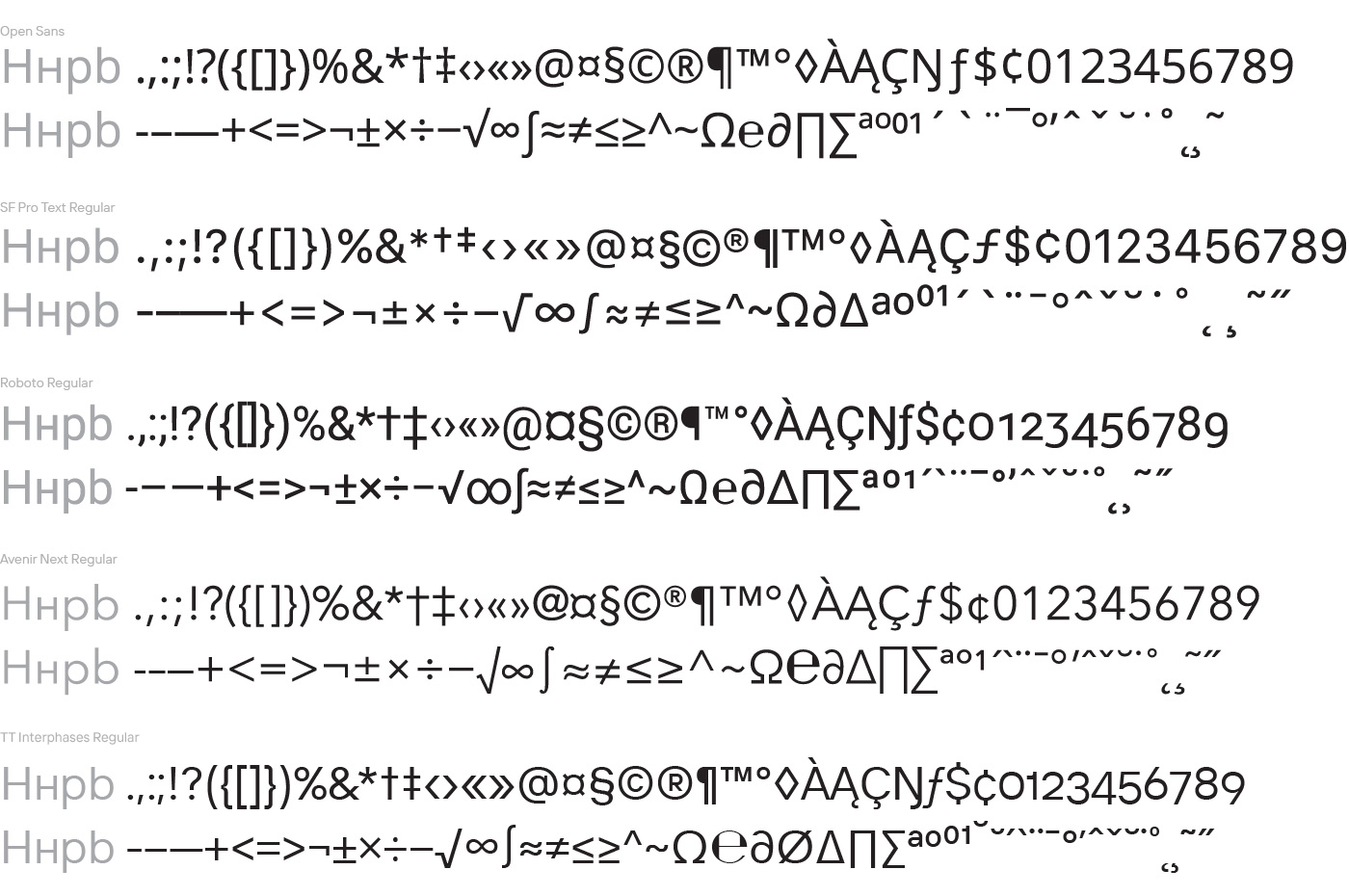
Das Ergebnis dieser zusammenfassenden Daten ist eine umfangreiche Präsentation, in der wir versucht haben, die wichtigsten Merkmale in der Konstruktion der Zeichen zu analysieren und zu identifizieren, wie z.B. den Grad der Geschlossenheit/Öffnung der Öffnung in den Zeichen «a», «c» und «e»; den Grad der Rundheit/Quadratizität der Kreise in runden Zeichen; die Formen von Punkten, Kommas und anderen ähnlichen Elementen; bedingt offene und bedingt geschlossene Formen einiger Zahlen wie 4, 6, 9. In einer allgemeinen Sitzung haben wir die Richtung der weiteren Arbeit diskutiert und beschlossen.

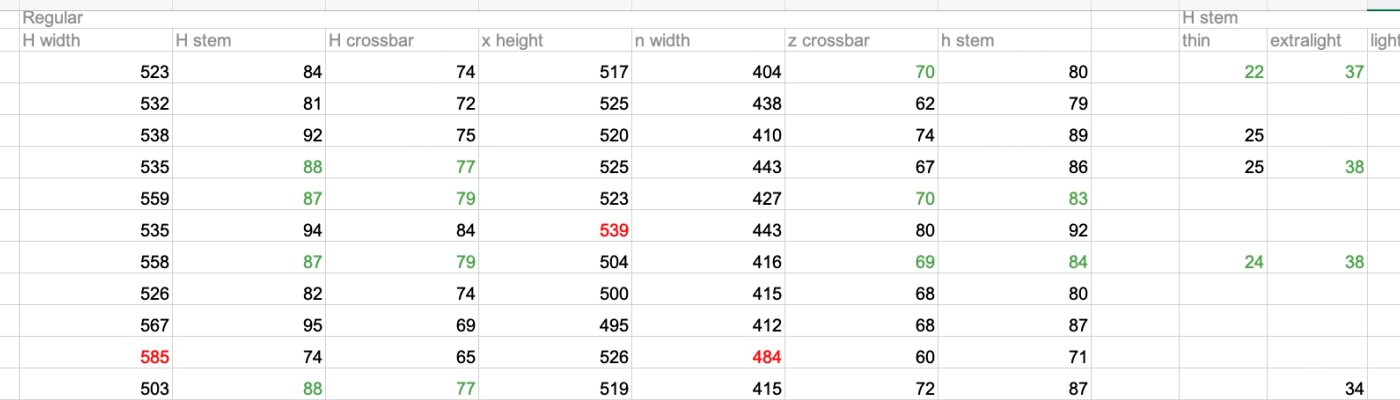
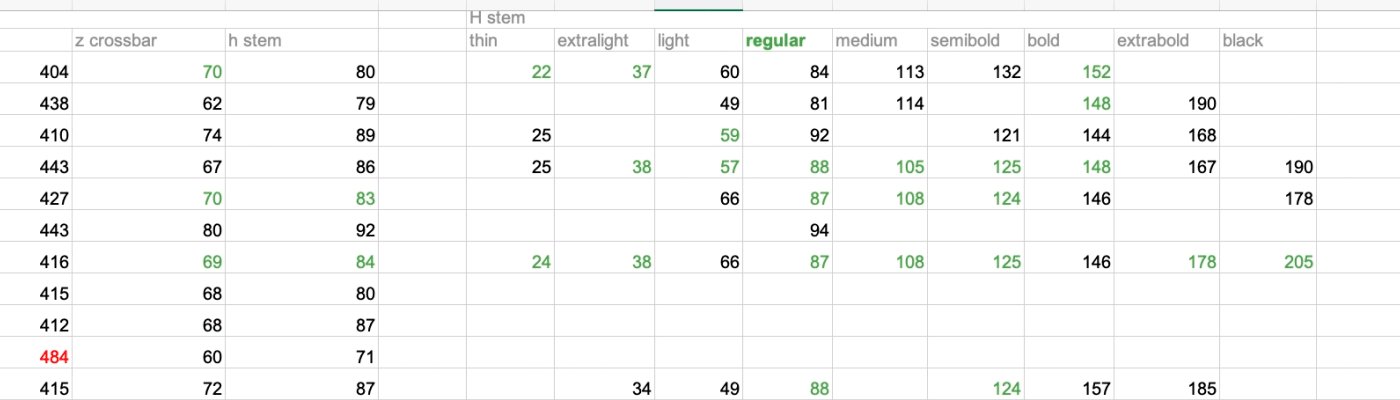
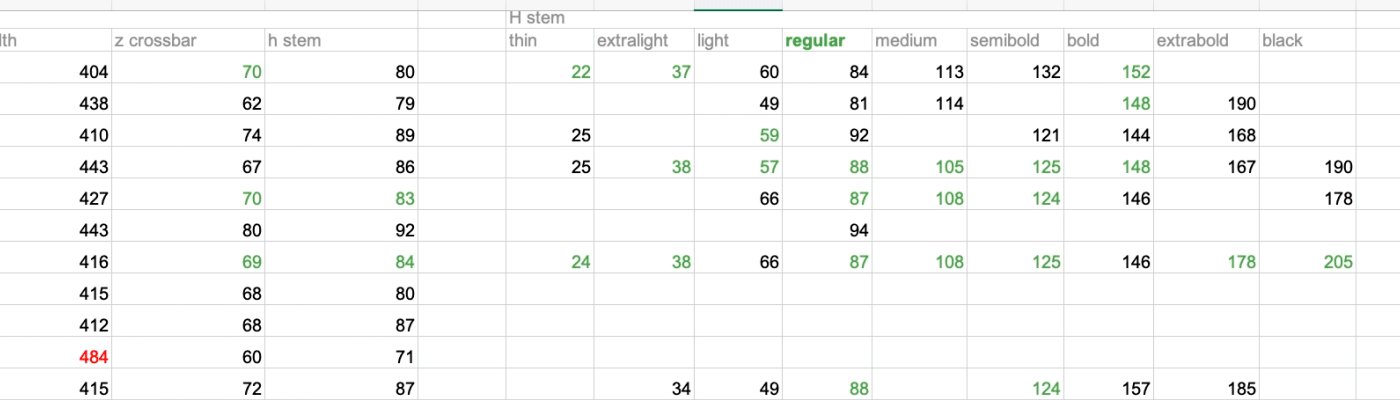
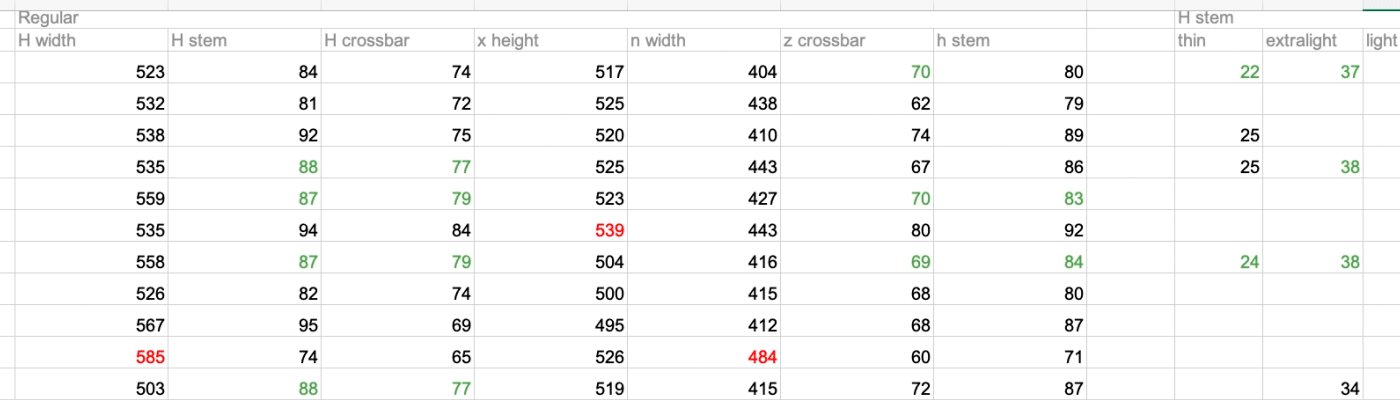
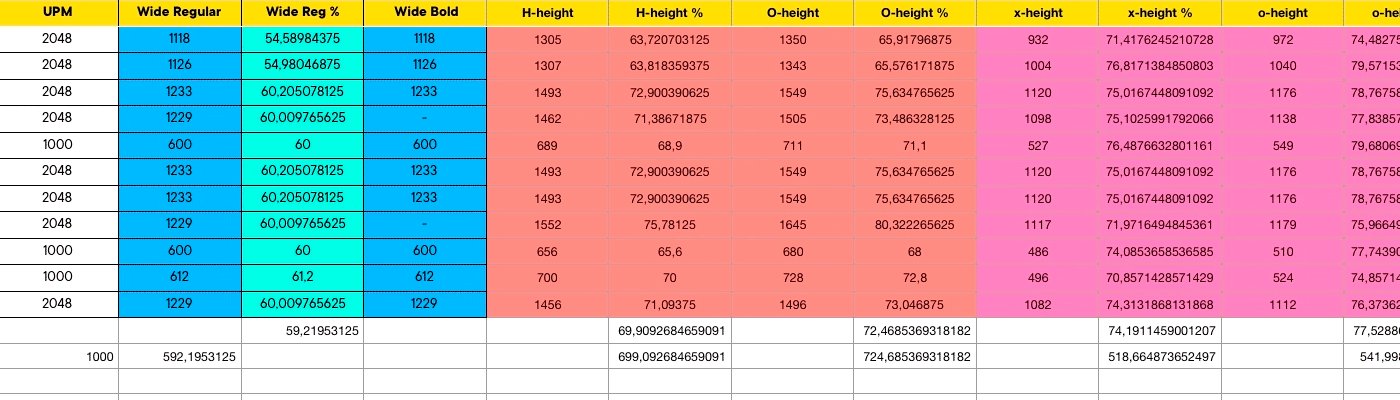
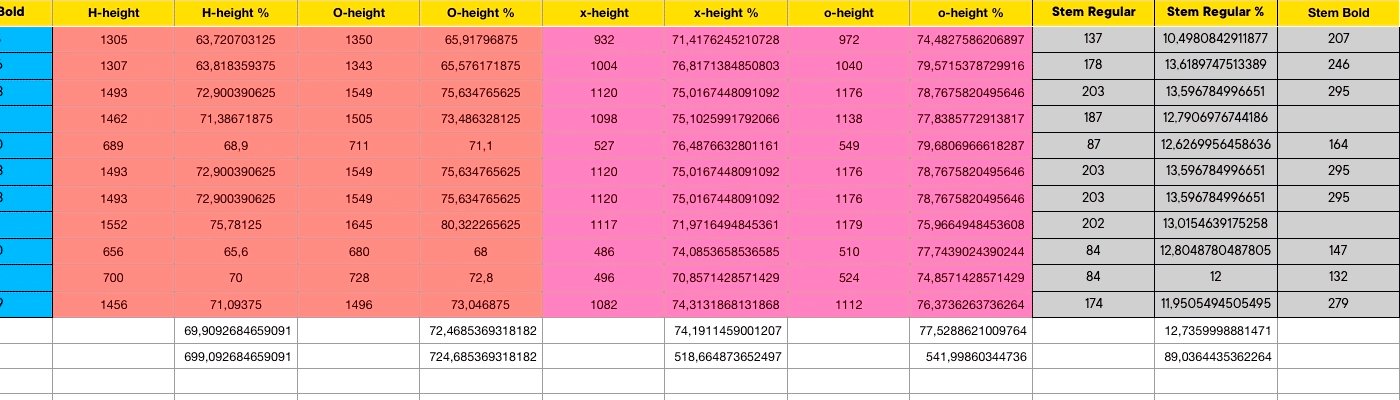
Wir konnten die bereits geschaffenen und aktiv verwendeten Schriften nicht ignorieren, also berechneten wir die Proportionen aller populären Schriften dieser Kategorie und kamen durch diese Analyse zu unseren eigenen Schlussfolgerungen und Proportionen. Jetzt brauchen wir keine Angst mehr zu haben, dass «das Layout auf den zweihundert bereits gezeichneten Screens verrutscht», wenn ein Designer die Schrift in bereits erstellten Layouts austauscht, oder dass sich der Schwärzungsgrad einer Schrift in ähnlichem Stil dramatisch verändert, denn dank der detaillierten Analyse liegen die «Gewichte» nahe an denen der Konkurrenz.
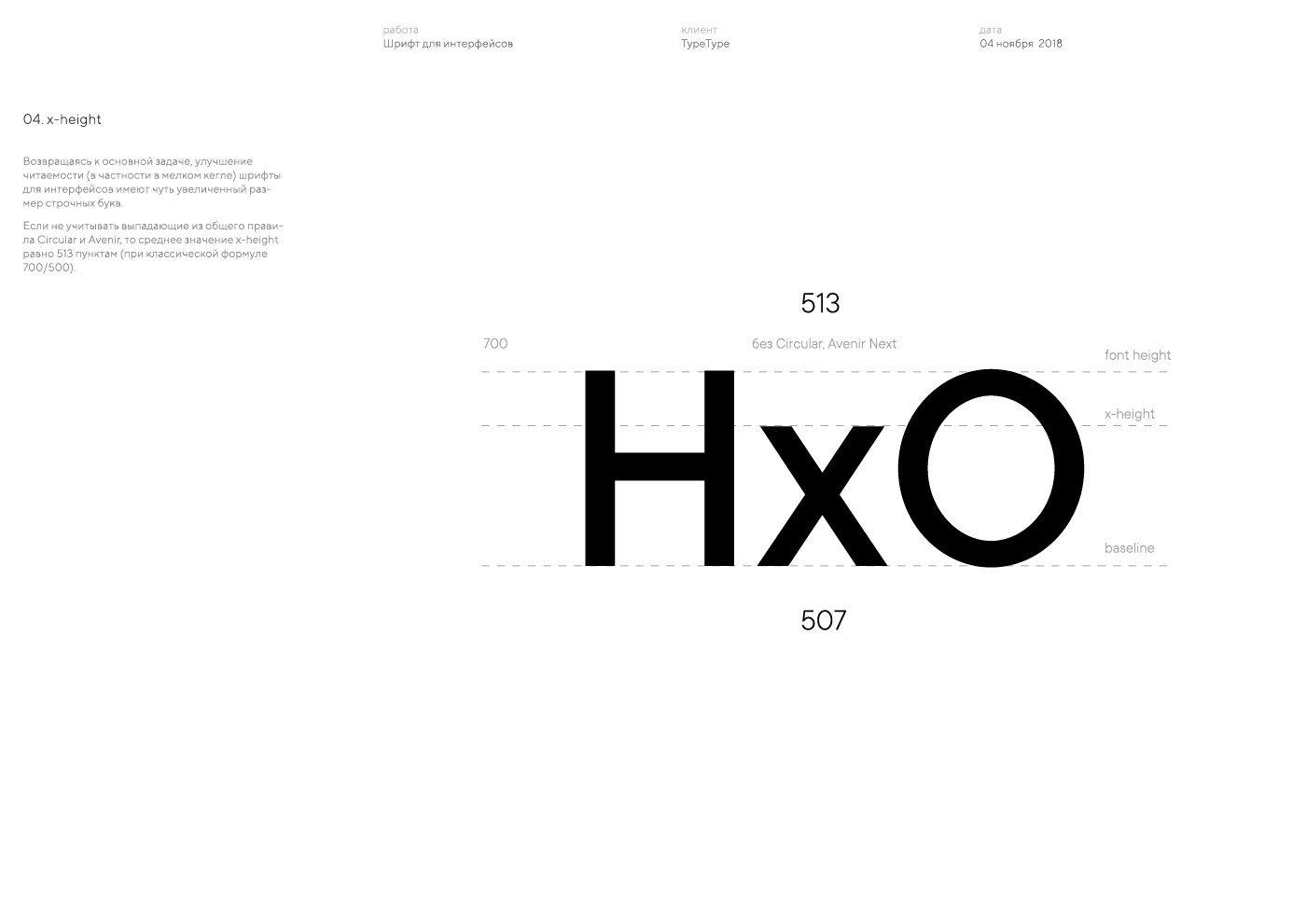
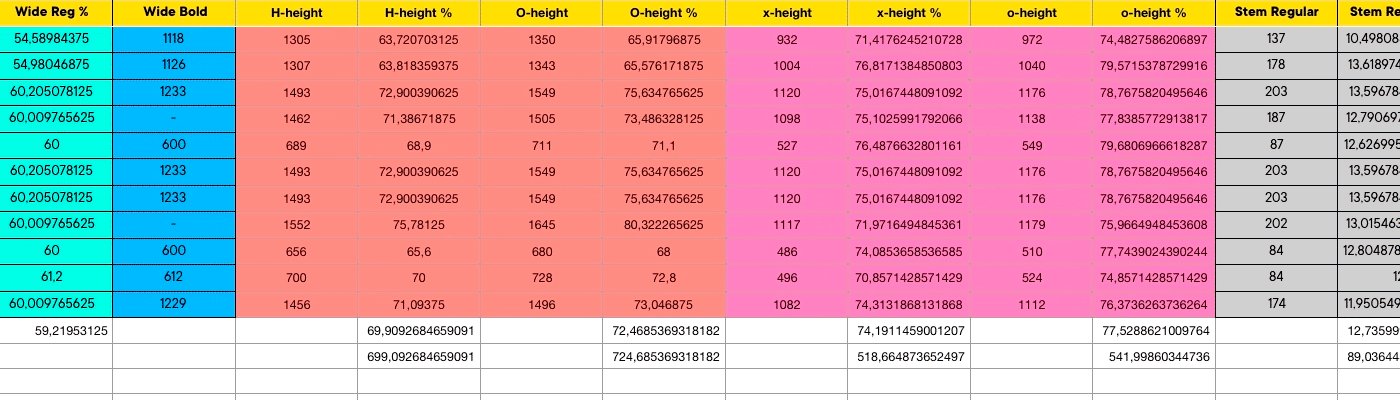
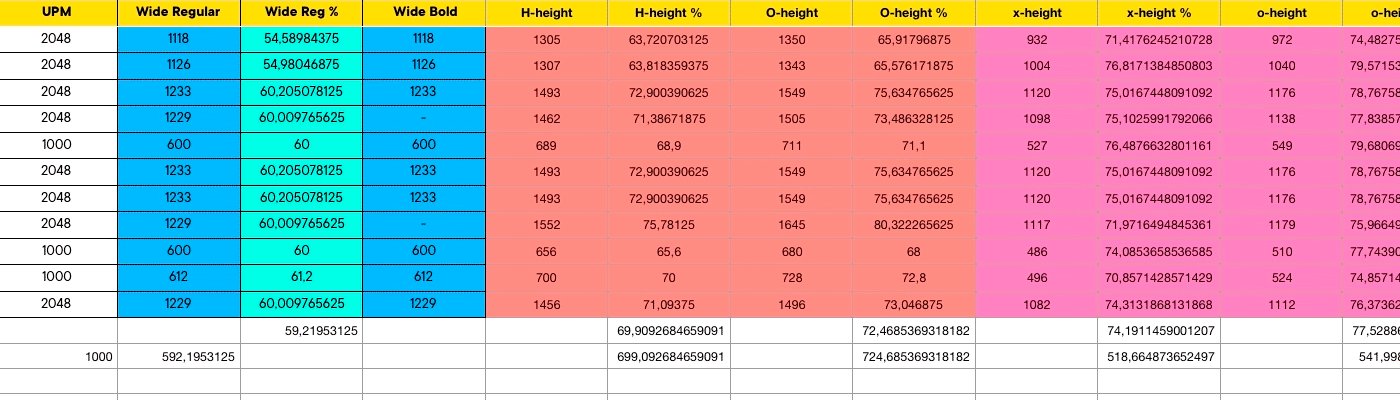
Wir haben Parameter wie x-Höhe, H-Gewicht für Großbuchstaben, Dicke des H-Stammes, Dicke des H-Querbalkens und ähnliche Parameter für Kleinbuchstaben in beliebigen Schrifteinheiten gemessen. Es stellte sich heraus, dass die meisten Schriften einander sehr ähnlich und einige in vielerlei Hinsicht völlig identisch sind.
Wir haben auch die Unterschiede in der Größe der vertikalen Striche verschiedener Schriftschnitte innerhalb einer Schrift gemessen, und es stellte sich heraus, dass diese ebenfalls sehr ähnlich sind, und dass sie im Wesentlichen auf der Formel von Pablo Impallari beruhen, nach der die Zunahme der schwarzen Farbe in den Schriftschnitten so harmonisch wie möglich erfolgt (die Zunahme der schwarzen Farbe erfolgt in hellen Schriftschnitten schnell, in fetten Schriftschnitten langsam).

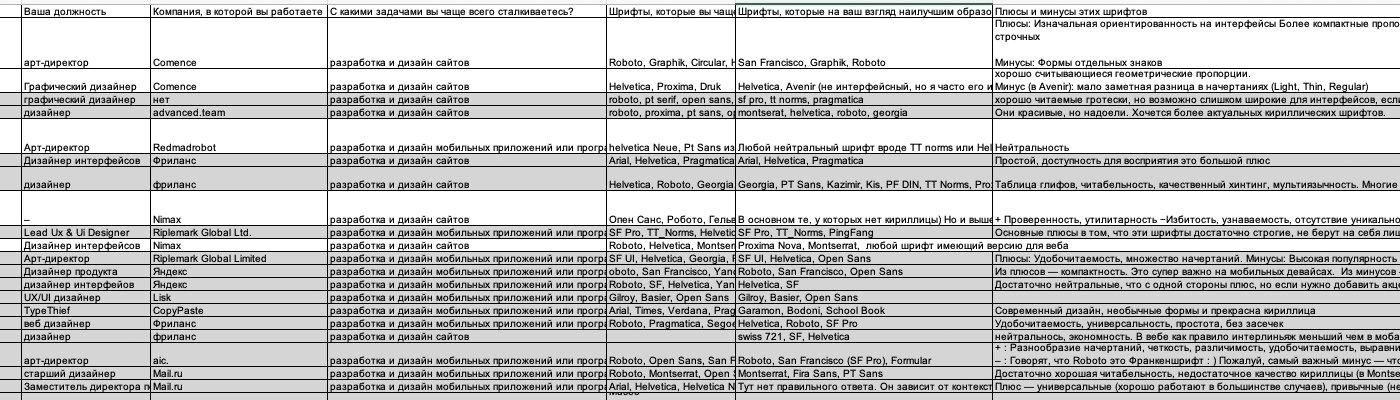
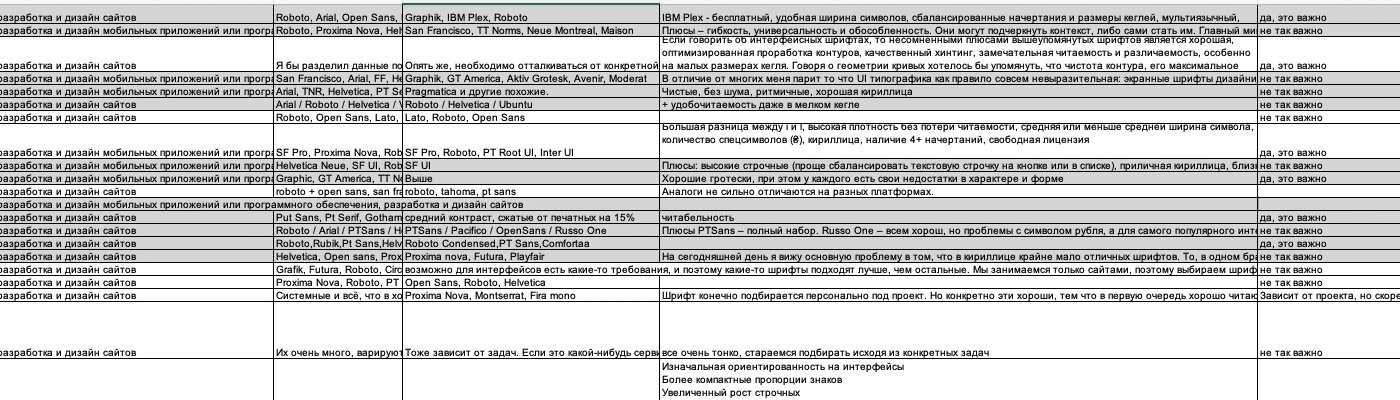
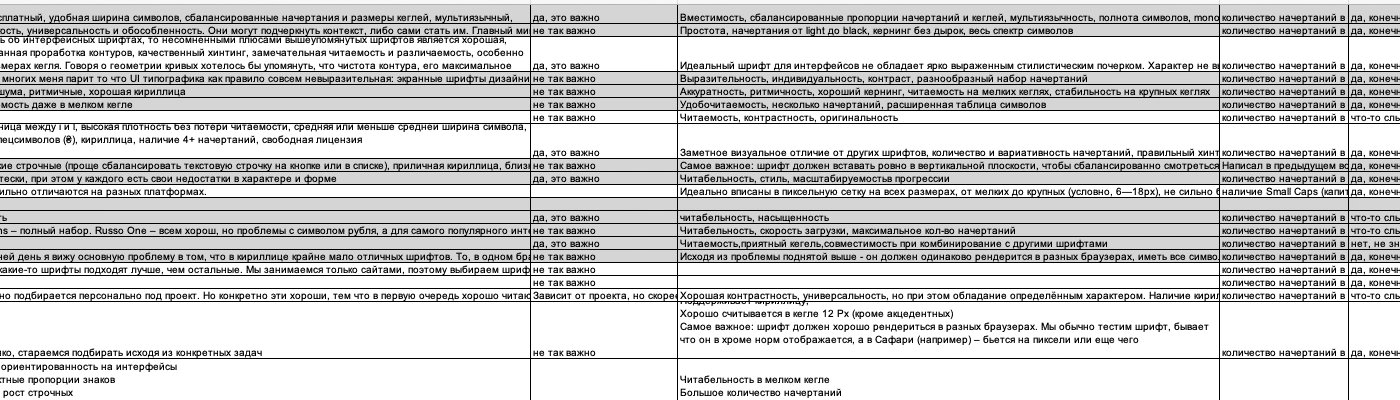
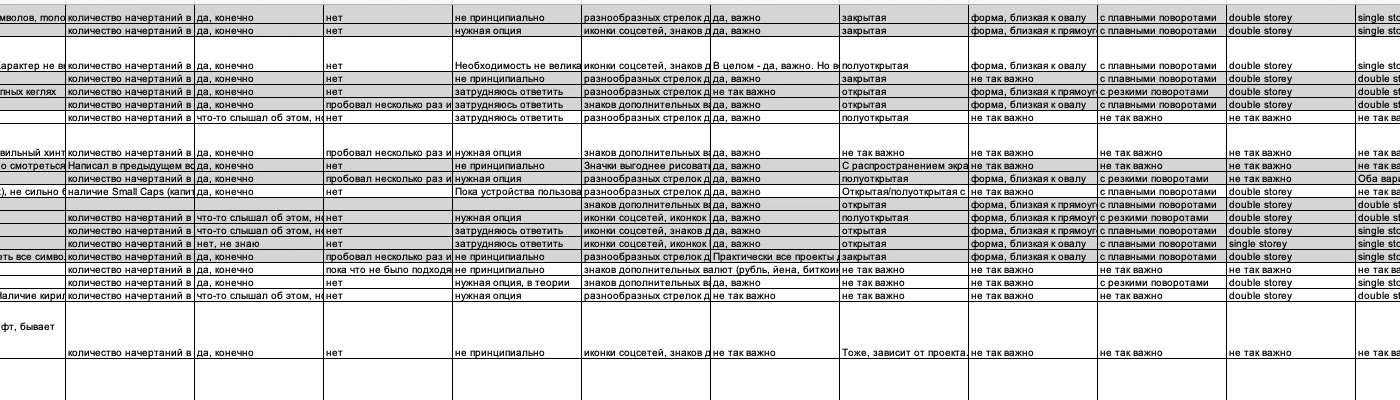
Wir vergessen auch nicht unsere lieben Kunden, Kollegen und Freunde. Wir beschließen, eine quantitative Marketingstudie durchzuführen. Zu diesem Zweck erstellten wir einen Online-Fragebogen über die von unseren großen IT-Giganten und den führenden Digitalagenturen des Landes verwendeten Schriften. Als Ergebnis erhielten wir mehr als 50 Antworten mit detaillierten Informationen, die uns veranlassten, weiter über die Komposition und die Nuancen der Natur der von uns geschaffenen Schriften nachzudenken.

Schritt 2 — Zeichnen der Grundschrift
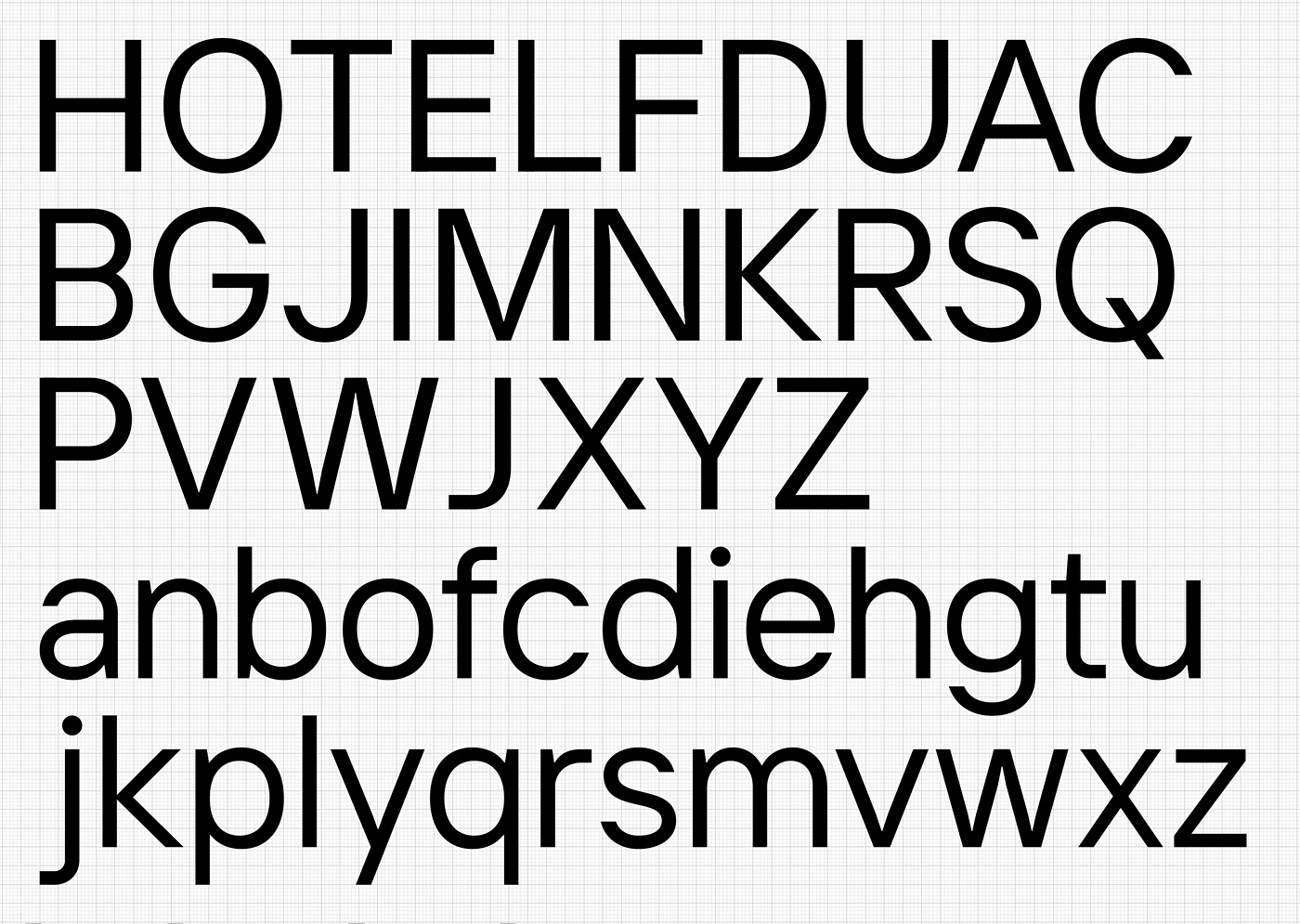
Nachdem wir alle grundlegenden Proportionen der Schrift bestätigt und alle Nuancen in Bezug auf die Form der Buchstaben geklärt hatten, zeichneten wir die Hauptzeichen der Normalschrift, um unsere Hypothesen zu testen. Zunächst näherten wir uns der Schrift in einem 5×5 Raster von Schrifteinheiten. Der erste Bereich umfasste alle stilbildenden Elemente der Schrift.

Während der gemeinsamen Diskussion des Projekts wurde die Hypothese aufgestellt, dass die Formen der Kreise zu einfach seien. Der erste Versuch bestand darin, sie «quadratischer» zu machen, der zweite darin, die senkrechten Striche durch gerade Linien zu ersetzen.
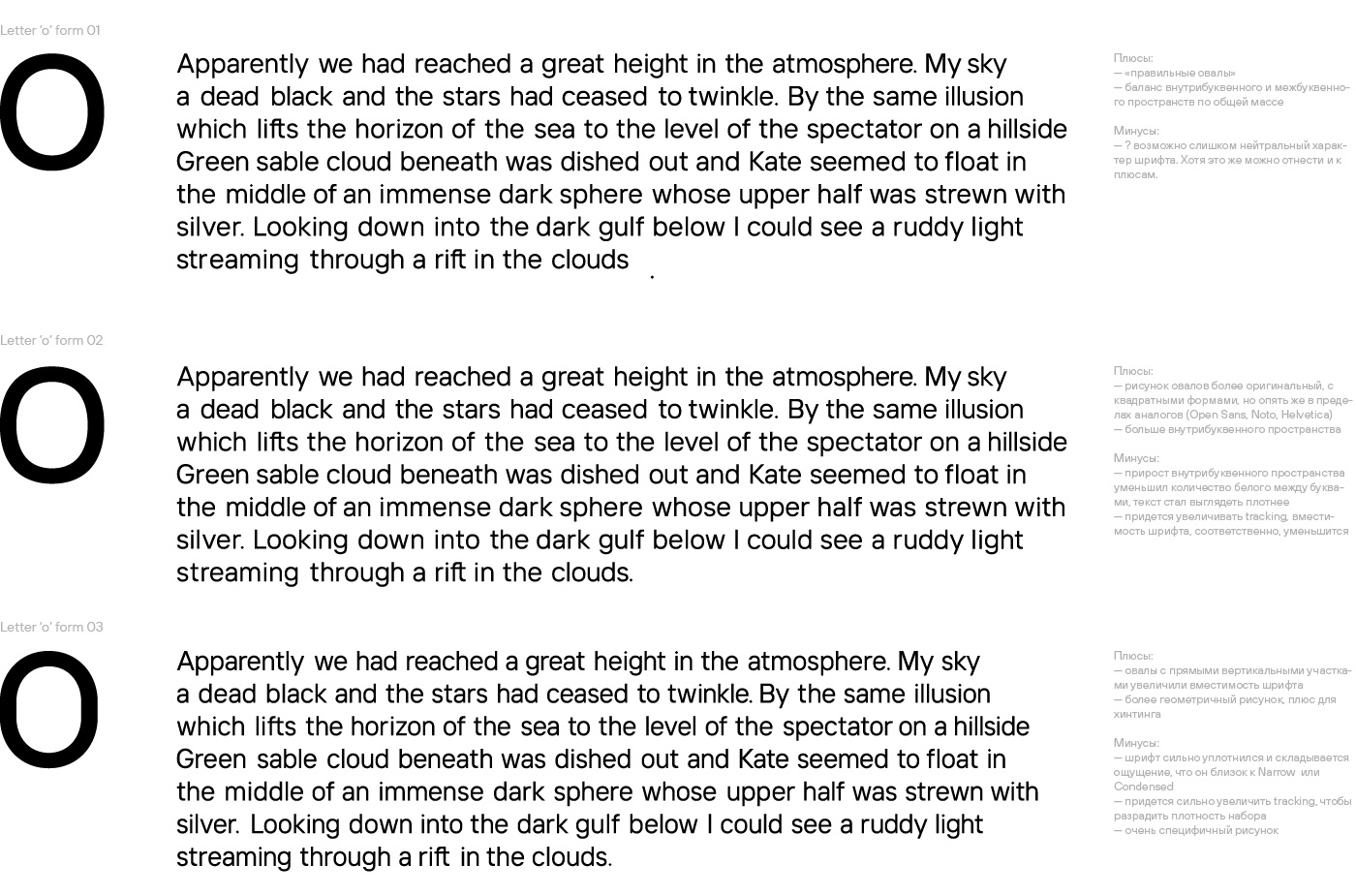
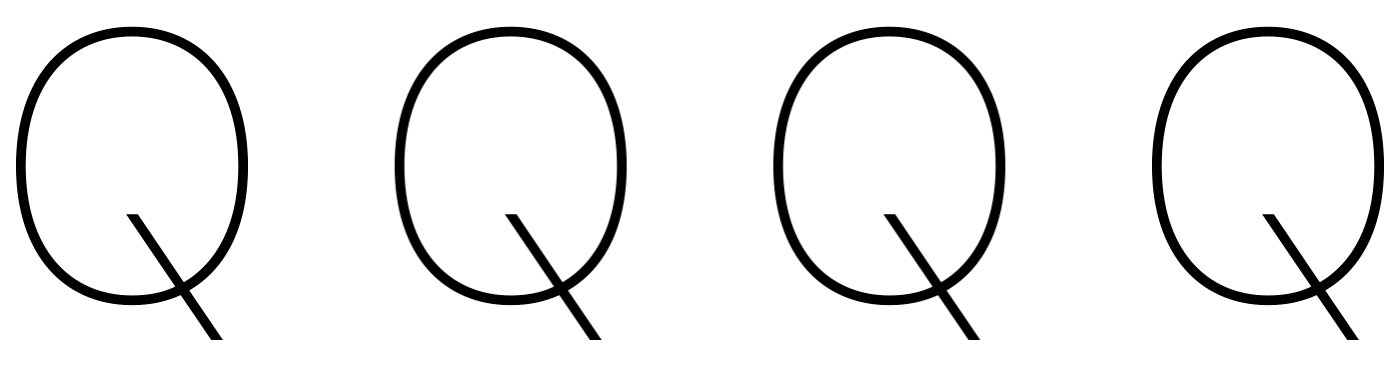
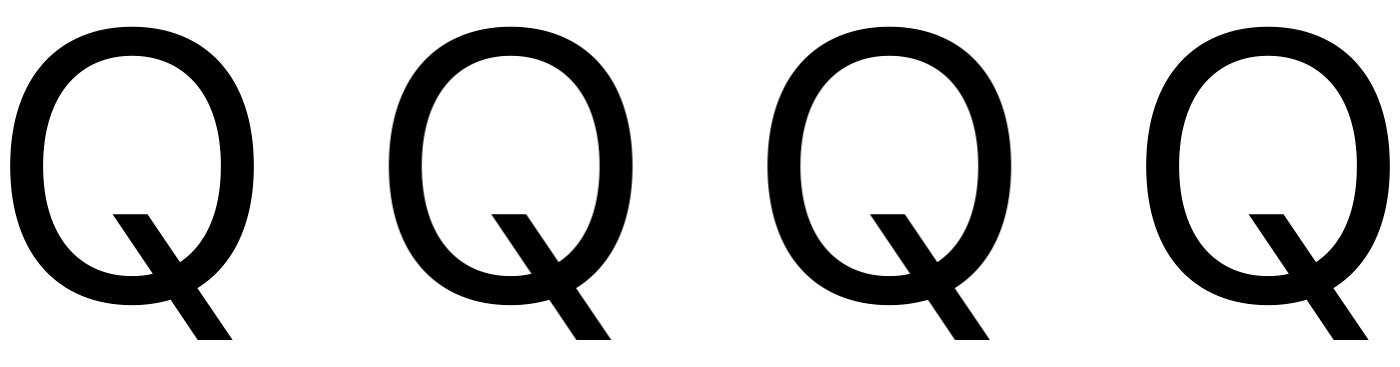
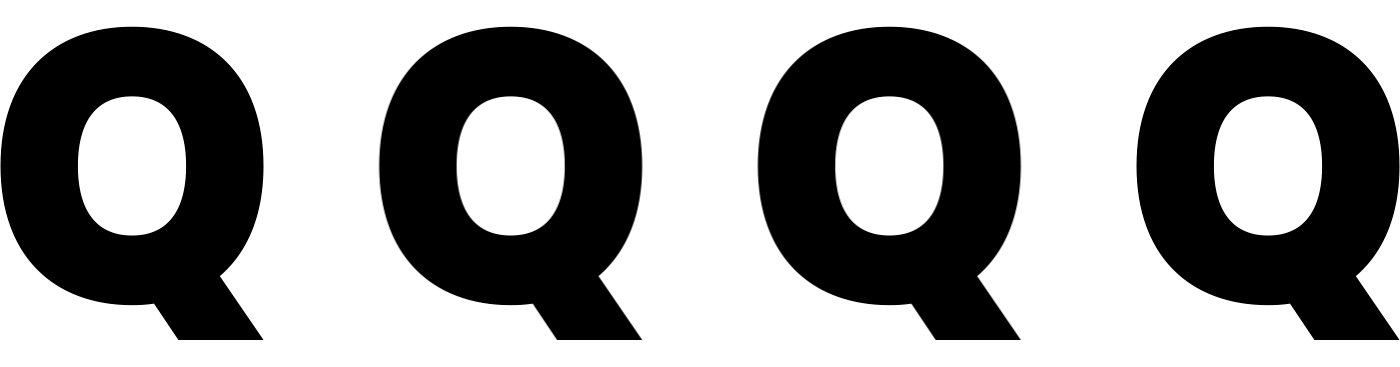
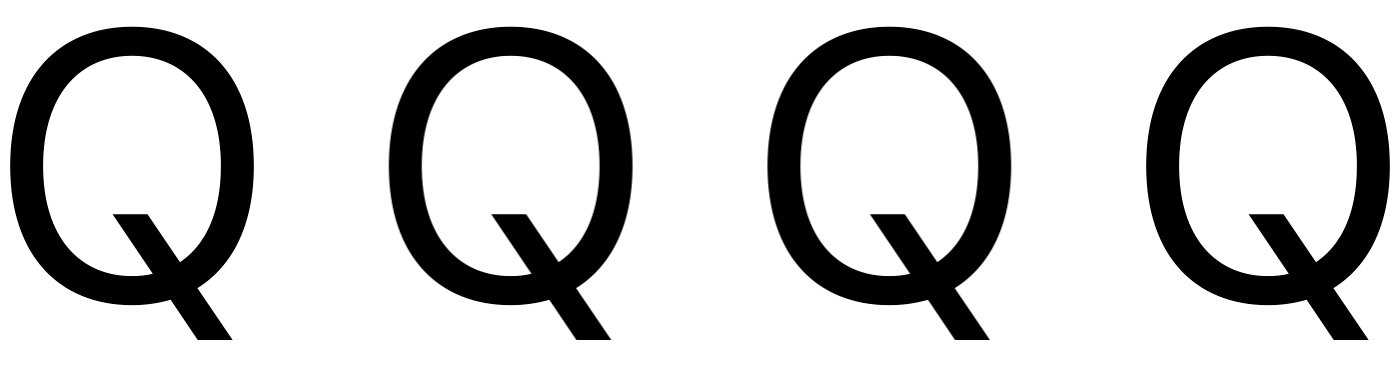
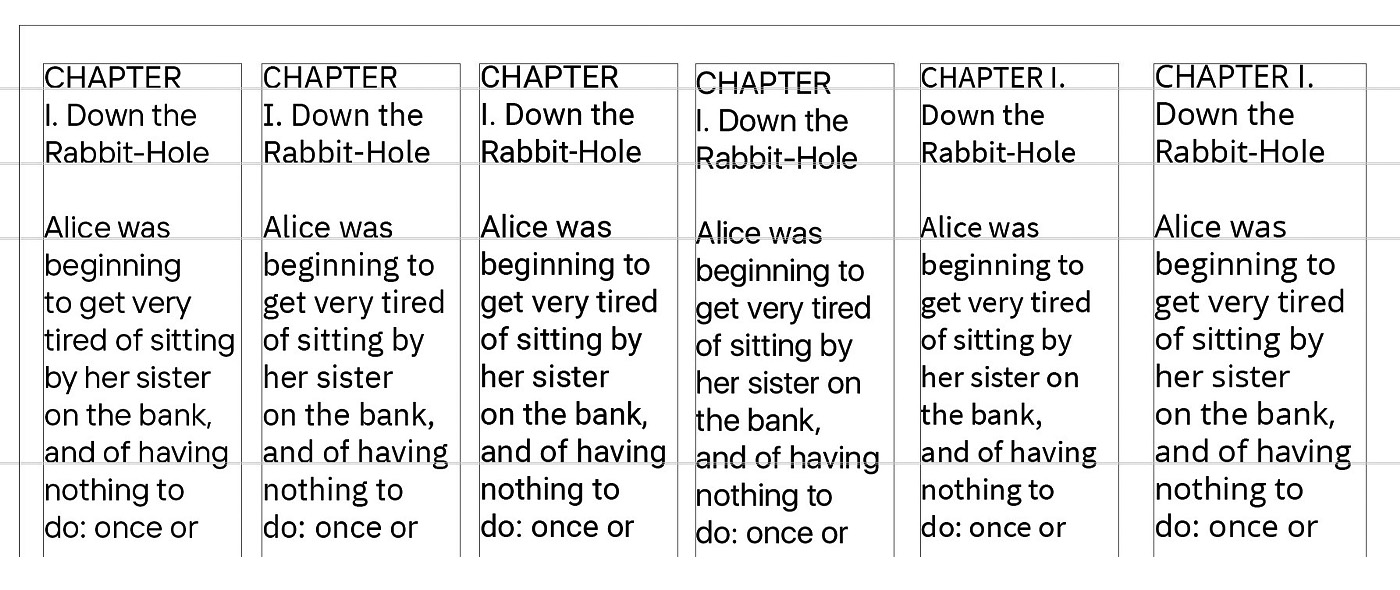
In der Abbildung unten sehen Sie drei Kreisformen für die Schrift in denselben Textfeldern: Die erste (obere) Option ist die grundlegende Kreisform, die in der ersten Schrift-Iteration implementiert wurde; die zweite (mittlere) Option zeigt jedes ovale Element quadratisch auf jeder Biegung um 10 Schrifteinheiten; und die dritte (untere) Option ist die Version der Ovale mit geraden Abständen, die in die vertikalen Striche der Ovale eingefügt wurden.

Im Ergebnis kommen wir zu dem Schluss, dass die erste Option die optimale ist und dem Charakter und den funktionalen Aufgaben der Schrift am besten entspricht.
Tatsächlich ist die «Neutralität» nun unser Freund und Mitschüler. Und nun steht unsere Schriftabteilung vor der Aufgabe, der Schrift eine individuelle Note zu geben. Beim Entwerfen der Schrift versuchen wir, so originell wie möglich zu sein — wir müssen Eroberer sein und dürfen auf keinen Fall auf Wiederholungen zurückgreifen.

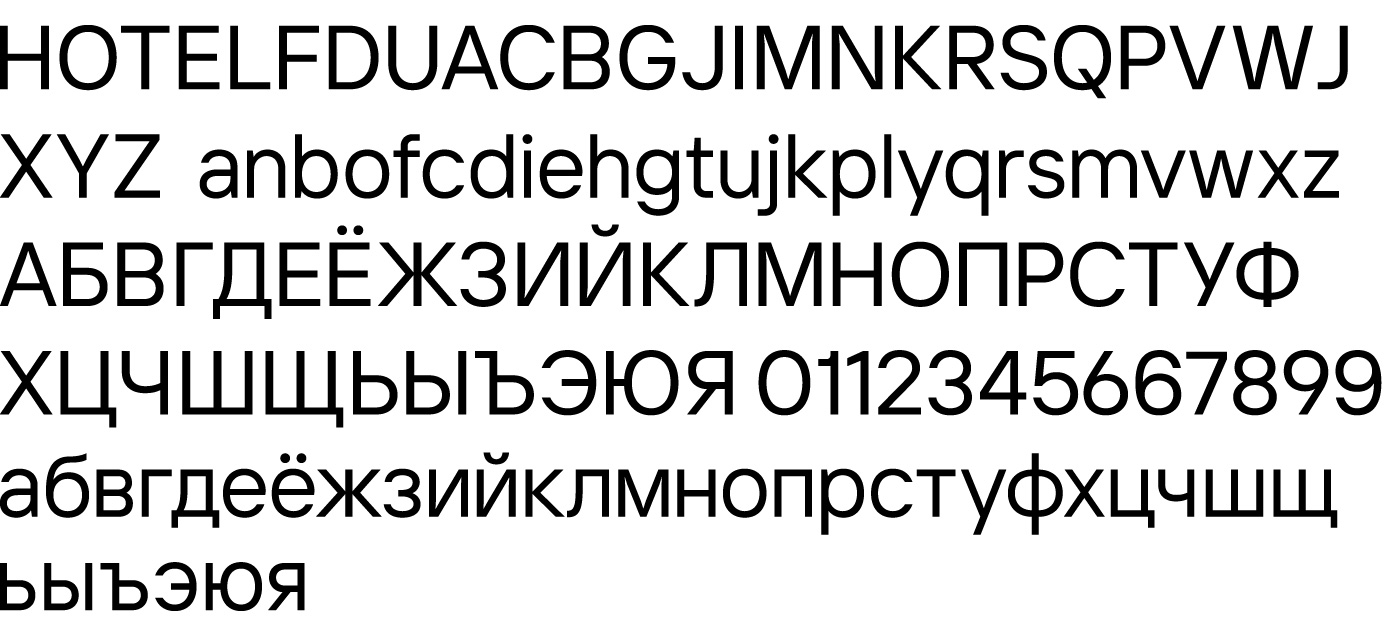
Das endgültige Schriftbild nach der ersten Iteration der Schriftzeichnung ist fertig. Lateinisch und Kyrillisch sehen gleich aus. Geometrische und humanistische Motive sind in der Schrift organisch und harmonisch miteinander verwoben. Die Schrift hat ihren eigenen Charakter, der sich in kleinen Nuancen und raffinierten Details manifestiert. Alle wohldosierten Proportionen entsprechen unseren hohen Ansprüchen, die sich aus der Recherche und detaillierten Analyse aller Interface-Schriften sowie den Ergebnissen einer Umfrage unter unseren Kollegen, Kunden und Freunden ergeben haben.

Schritt 3 — Zeichnen aller Gesichter der Grundschriftfamilie
Jetzt beginnt die interessanteste und schwierigste Phase einer Schriftfamilie — die Erstellung des ersten funktionierenden Fonts, der weitere Ausbau zu einer Schriftfamilie, das Schreiben von OpenType-Funktionen, die Erstellung des Kernings und zahlreiche Tests.
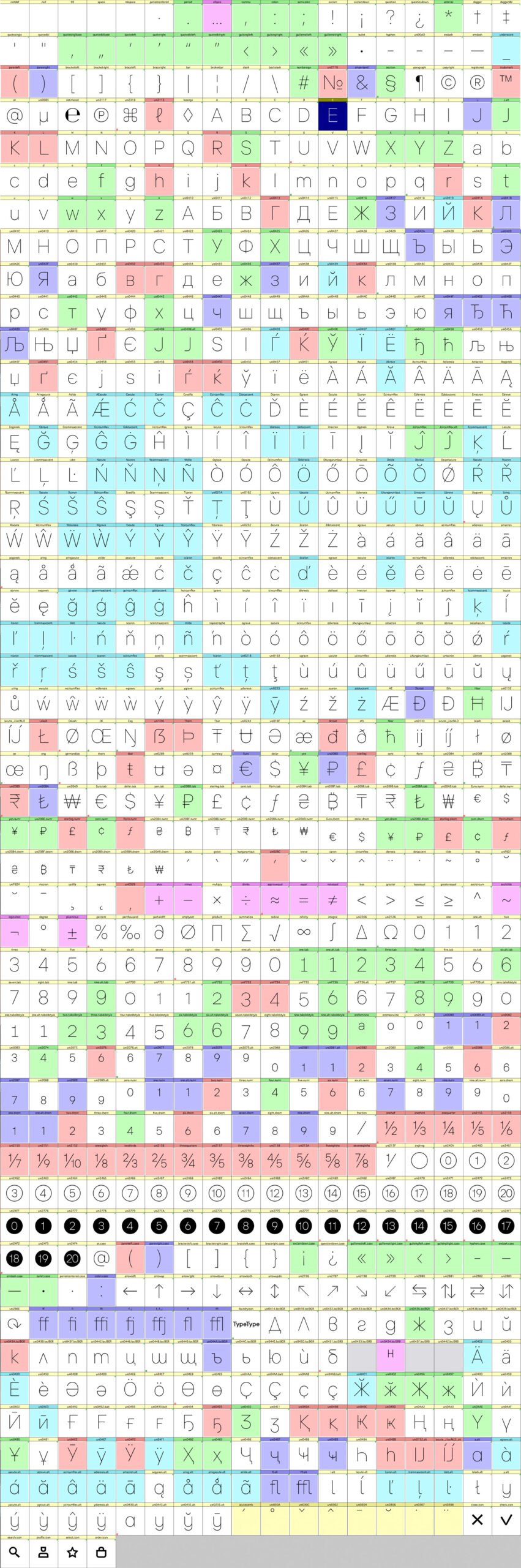
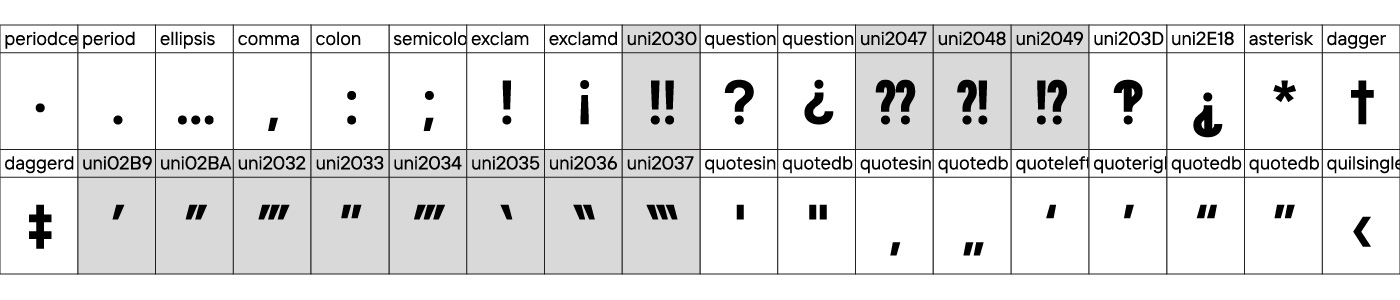
Wir legen die Zeichenzusammensetzung des Fonts fest und erstellen eine individuelle Kodierung für den Font. Jeder Schriftschnitt der Familie muss die wichtigsten Sonderzeichen, Ziffern, kyrillische und lateinische Grundalphabete enthalten. Da es aber für Designer sehr wichtig ist, ein multifunktionales Werkzeug für ihre Arbeit zu haben, haben wir uns entschlossen, die Zeichentabelle erheblich zu erweitern, indem wir Folgendes einführen:
- Erweiterte Unterstützung für Latein (Griechisch und Vietnamesisch werden etwas später folgen)
- Erweiterte Unterstützung für Kyrillisch
- einen großen Block für Zahlen (lineare Zahlen, Zahlen im alten Stil, deren tabellarische Versionen sowie verschiedene hochgestellte Zahlen, Zähler, Nenner und Unterziffern). Für alle Ziffernarten gibt es alternative Versionen für 0 (die alternative Form mit Durchstreichen), 1 (stilistische Alternative mit einem Duktuszeichen), 6 und 9 (alternative geschlossene Formen von Ziffern).
- Ein erweiterter Block mit Währungszeichen (einschließlich der regulären Versionen der Zeichen, der tabellarischen Versionen der Währungen und der Währungsversionen für Zähler und Nenner).
- Rationale Zahlen in Form einer erweiterten Palette von Hilfsbrüchen sowie Zahlen für nummerierte Listen, die von Kreisen zweier Arten umgeben sind: mit und ohne Füllung (sog. «Billardkugeln»).
- Spezielle Versionen von Sonderzeichen für die Verwendung mit Großbuchstaben (Case Sensitive).
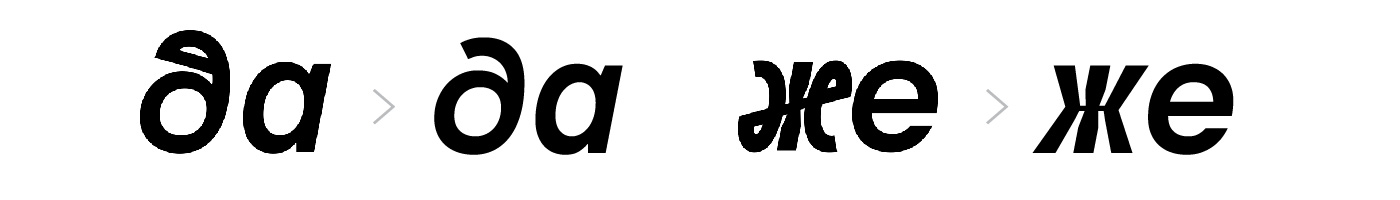
- Alternative Formen für einige Kleinbuchstaben, die der Schrift einen weicheren, duktalen Charakter verleihen.
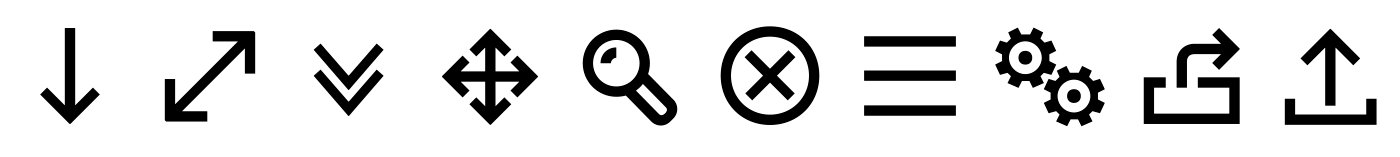
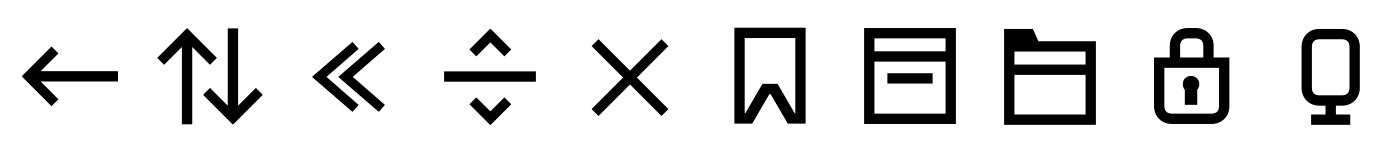
8. Eine Reihe von Symbolen, die speziell im Stil der Schrift gezeichnet wurden und für die Verwendung in verschiedenen Schnittstellenumgebungen vorgesehen sind.

Wir wechseln nun in den Font-Editor und übertragen alle Zeichen, die wir im Vektor-Editor gezeichnet haben, in den Font. Wir zeichnen die erste Gruppe von Zeichen, beginnend mit den kompliziertesten Sonderzeichen und diakritischen Zeichen. Wir sollten immer an die Regel denken — wenn wir den alten Font im Layout ändern, sollte alles an der gleichen Stelle bleiben. Außerdem sollten wir beim Zeichnen von Zeichen immer die «Mittellinienregel» im Hinterkopf behalten, die mit dem Aufkommen von Sketch & Figma wichtig wurde. Wir müssen einen Effekt erzielen, bei dem die Mittellinie zwischen den oberen und unteren Ausläufern unserer Schrift ähnlich ist wie bei anderen Interface-Fonts. Andernfalls verschiebt sich der Text in den Textblöcken moderner Interface-Editoren nach oben/unten, was sich direkt auf das Layout auswirkt. Wir berücksichtigen dies beim Zeichnen von Zeichen und Konturen, die die Linie überschreiten.

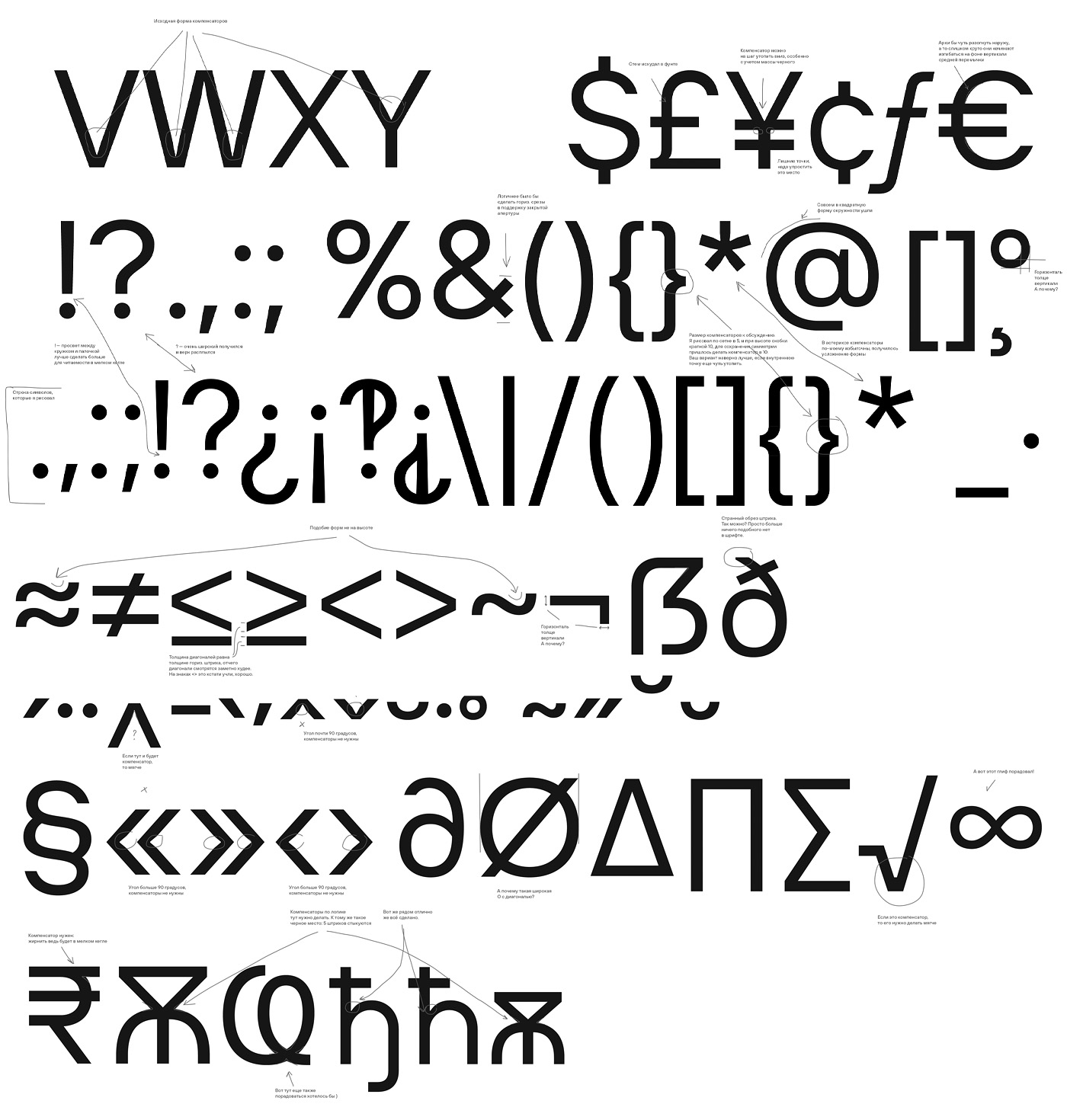
Nach der ersten Iteration des Zeichnens aller Text- und Nicht-Text-Zeichen erhalten wir vom Art Director des Projekts ein Feedback über das vorhandene Schriftmuster sowie über die ersten Text-Teststreifen des Textes und deren Konsistenz. Eine schwierige, aber notwendige Entscheidung wird getroffen — wir entfernen die visuellen Kompensatoren und beruhigen den Satz. Unsere Schulliebe «Neutralität» zwingt uns, alles einer einzigen Logik und Kohärenz zu unterwerfen.

Wir arbeiten parallel an zwei Begrenzungsstilen: dünn und schwarz. Eine dreiköpfige Arbeitsgruppe arbeitet daran, zwei Designer und ein technischer Leiter. Wir zeichnen und bearbeiten. Wir zeichnen und bearbeiten wieder. In der Tat ist das ein klarer und strenger technischer Prozess.
Vielleicht sollten wir ihn für den unerfahrenen Leser etwas genauer erklären. Es gibt zwei Hauptaufgaben in diesem Prozess. Die erste ist die Anpassung an die bedingte Schriftbreite. Zum Beispiel erscheint eine dünne Schrift nur dann so breit wie eine normale Schrift, wenn sie physisch schmaler ist. Die umgekehrte Logik gilt für fette Schriften — wir werden nur dann in die bedingte Breite einer normalen Schrift passen, wenn die fette Schrift physisch breiter ist.
Die zweite Aufgabe besteht darin, die bedingte Höhe von Kleinbuchstaben im Regular-Schnitt zu erreichen. Da es sich bei der Schrift um eine optische Konstruktion handelt, erhöhen wir die Höhe der Kleinbuchstaben bei der fetten Schrift um 20 Zeicheneinheiten und verringern sie bei der dünnen Schrift um 10 Zeicheneinheiten. Auf diese Weise sind alle Schnitte einheitlich und es entsteht der Eindruck, dass es sich um die gleiche Schrift handelt, die nur eine andere Stärke hat.
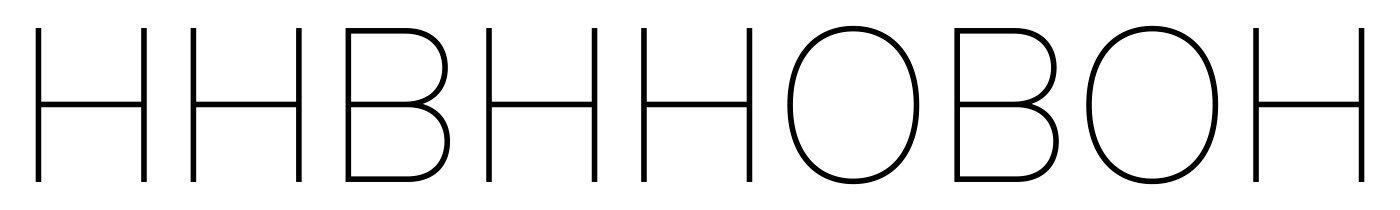
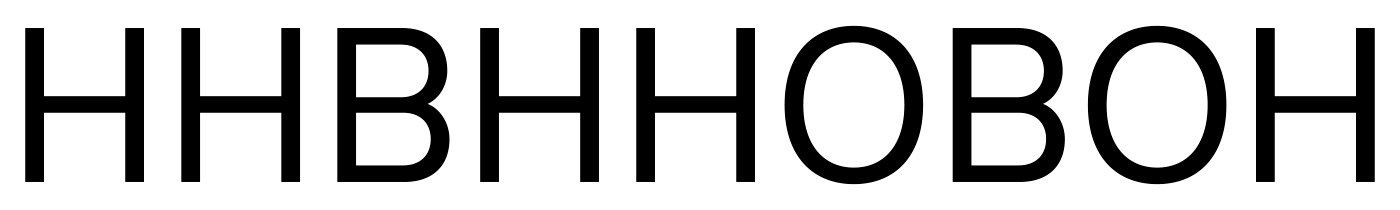
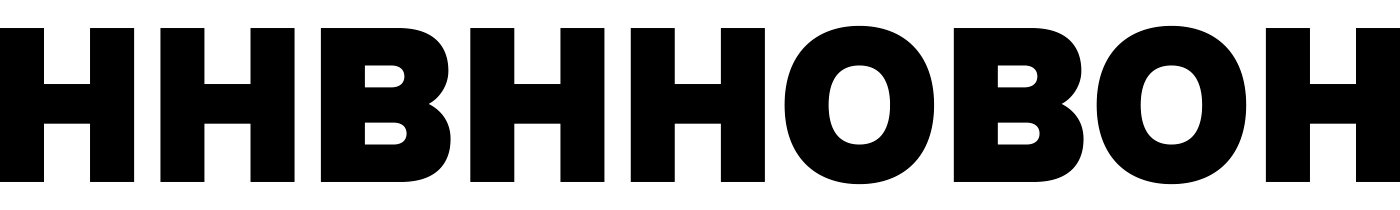
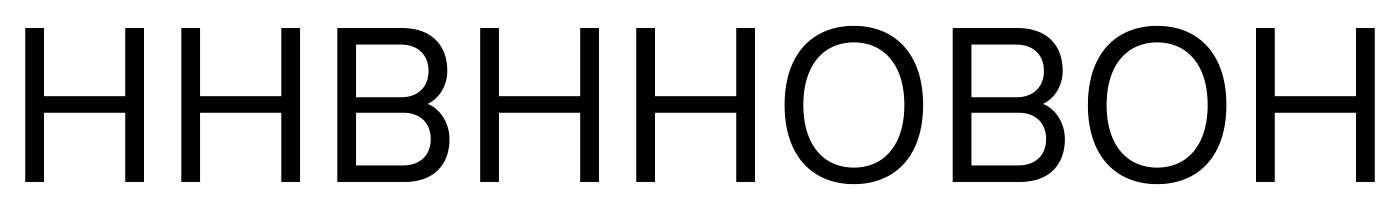
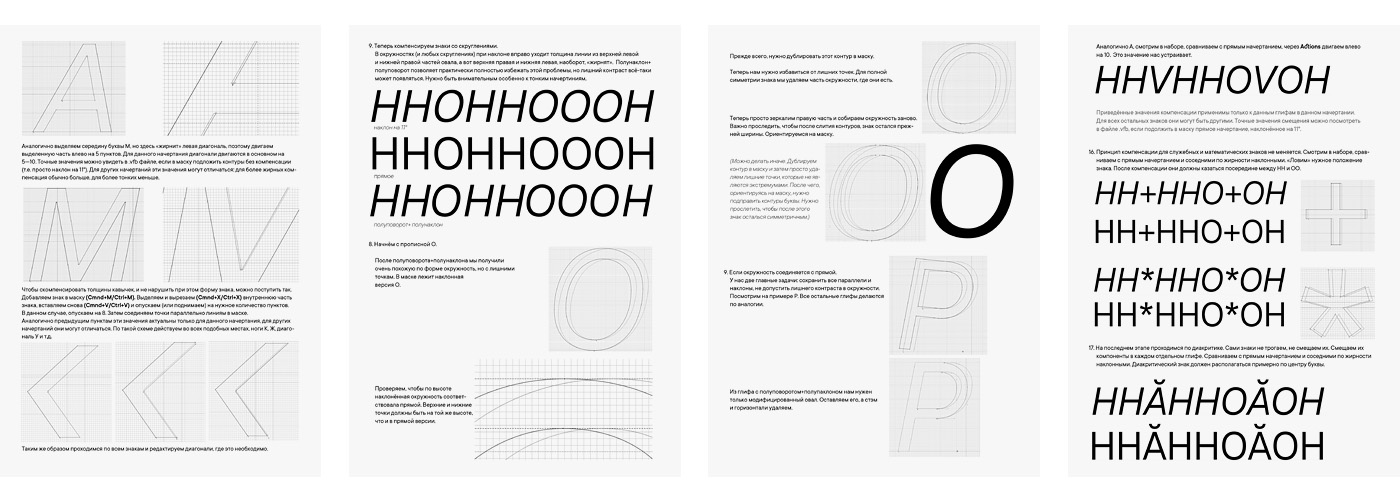
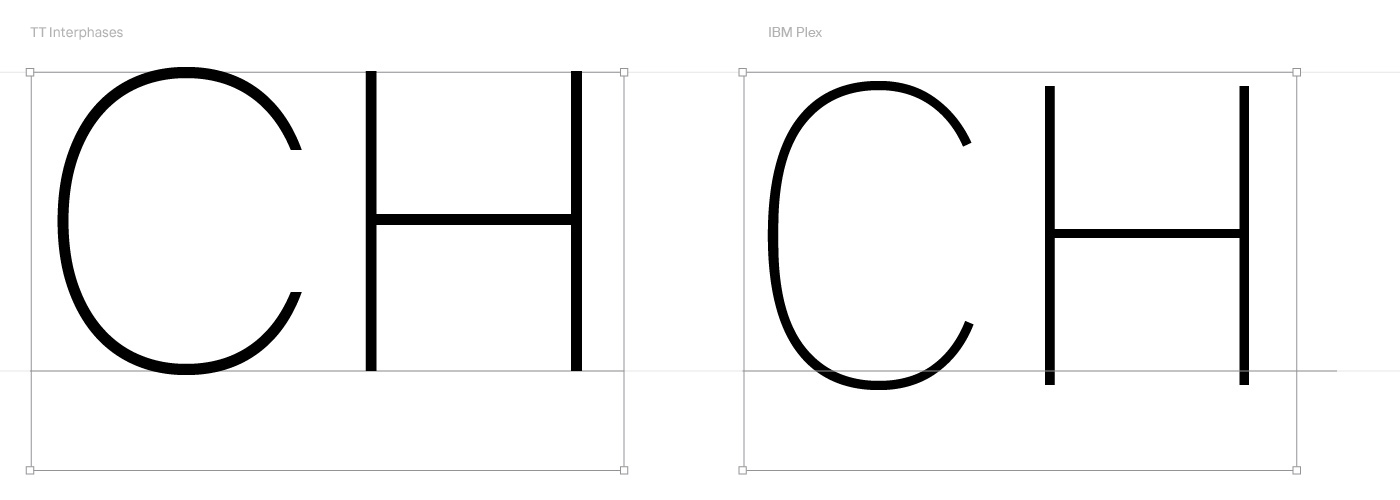
Mit der ersten Schrift erhalten wir ein klares Bild davon, wie die Zeichen zueinander stehen. Dies ist nun unser Ausgangspunkt, auf den wir uns bei der Erstellung der anderen Stile konzentrieren werden. Die Buchstaben H und O werden als Maßstab verwendet. Wenn die Gewichtung in anderen Schriftschnitten erhöht oder verringert wird, sollten sich die Proportionen jedes Zeichens in Bezug auf die beiden Buchstaben in gleicher Weise ändern.

Die Zeichnungen zeigen, wie sich die Zeichen von Stil zu Stil verändern. Die Buchstaben werden fetter, aber ihre Proportionen, ihr Muster und ihre Textur ändern sich nicht. Zum Beispiel sieht das «H» etwas schmaler und höher aus. Auch das «O» ähnelt eher einem Rechteck als einem Quadrat. Seine Spitzen und Biegungen sind nicht scharf, aber auch nicht eindeutig quadratisch. Die gleiche Art von Verdrehung findet sich beim «B», das optisch etwas breiter als das «H» und etwas schmaler als das «O» erscheint. Die horizontale Linie befindet sich etwas oberhalb der Mitte, etwa auf der Höhe des Mittelstrichs von «H». Betrachten wir das Verhältnis und die Proportionen der Halbovale — all diese Details bleiben von Stil zu Stil erhalten.
Von den drei Grundtypen ist die schwarze Schrift am schwierigsten zu gestalten. Damit die Schwarze optisch mit der Normalschrift übereinstimmt, müssen die äußeren Proportionen der Glyphen sehr genau definiert werden; wir können sie nicht dreimal breiter machen, nur um die sehr breiten Schäfte in jedem Buchstaben unterzubringen. Wir können auch nicht den gesamten weißen Raum eines Buchstabens auf Null reduzieren. Daher müssen wir auf Kompensationen zurückgreifen, die sich auf den inneren Raum des Zeichens beziehen. Einige Zeichen können und müssen vereinfacht werden:

Bei anderen suchen wir nach einer Kompensation durch Ausdünnung der Horizontalen.

Diese Arbeit wird für jedes Zeichen von Hand ausgeführt. Alles ist sehr individuell; man muss das Ergebnis ständig überprüfen, damit es keine «Klebestellen» oder zu helle Stellen gibt.
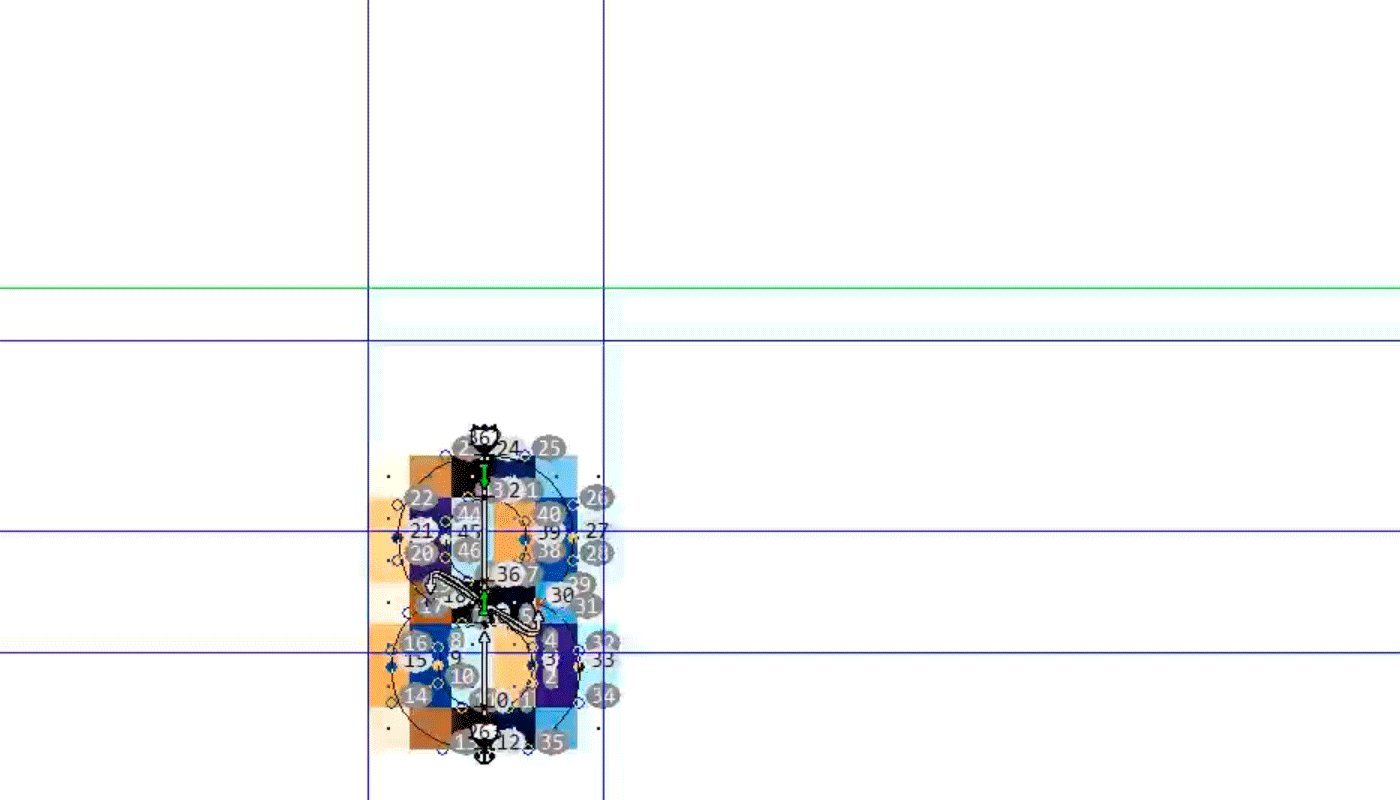
Das Bild unten zeigt die erste Iteration der Zeichnung eines dünnen Stils durch einen Designer und die Kommentare, die in die Schriftdatei eingefügt und ihm vom technischen Leiter übermittelt wurden. Jede Füllfarbe in der Schrift hat ihre eigene Bedeutung. Designer, die mit dieser Logik vertraut sind, erkennen sofort, was an der Schrift geändert wurde.
Nach der ersten Iteration wurde die Höhe der Kleinbuchstaben manuell um 10 Zeicheneinheiten reduziert.

Im Büro diskutiert die Arbeitsgruppe die Notwendigkeit von Kompensatoren für den Fettdruck und die Einheitlichkeit des Satzes für das kyrillische und das lateinische Alphabet. Wir beschließen, die Kompensatoren auch für den Fettdruck zu streichen. Jetzt setzen wir auf saubere Formen und eine einheitliche Logik für den Aufbau aller Zeichen.

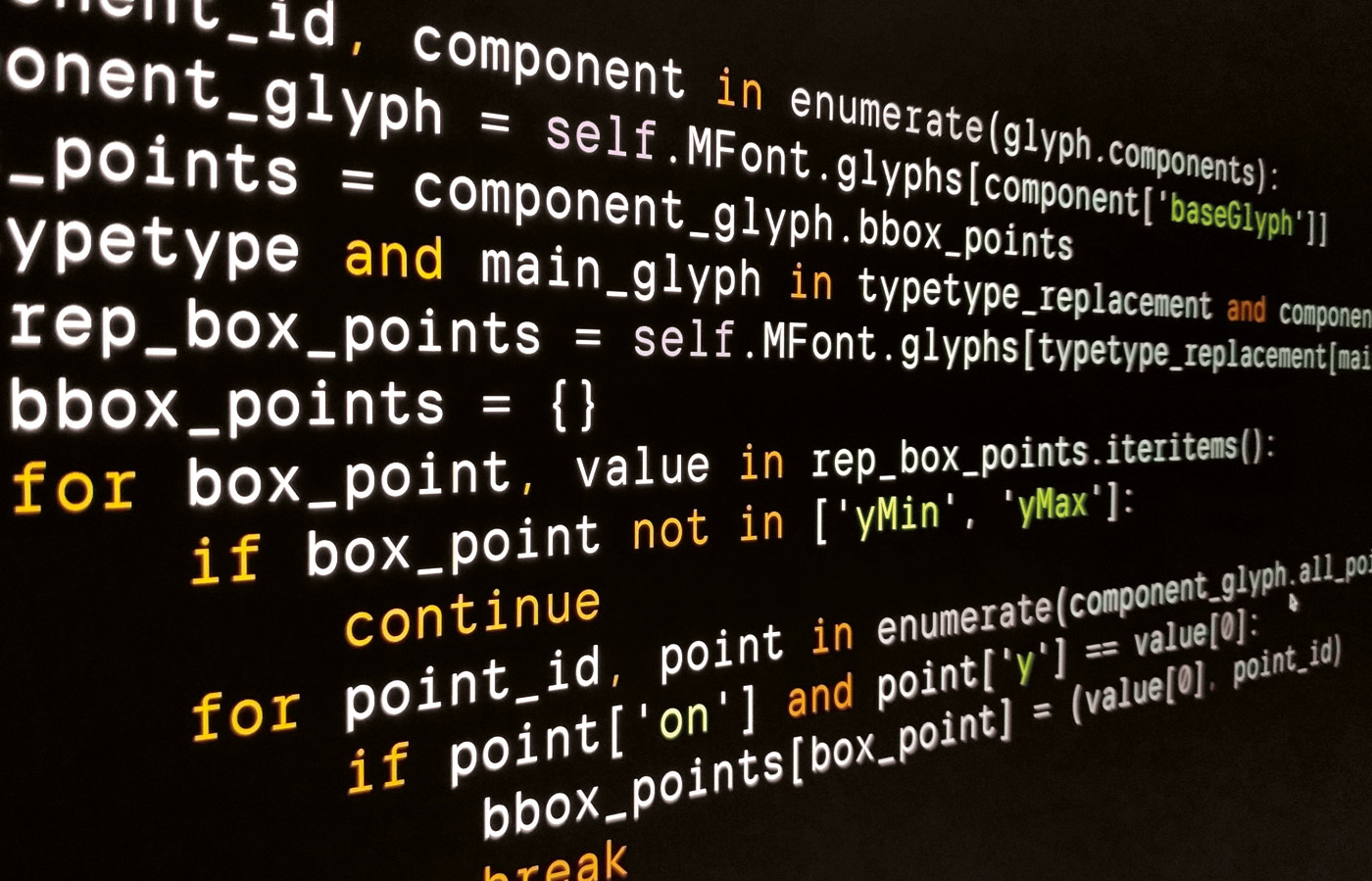
Bei der Erstellung eines fetten Schriftschnitts fiel uns im letzten Moment auf, dass alle diakritischen Zeichen der Kleinbuchstaben sehr nah an den Kleinbuchstaben selbst platziert waren. Um nicht alles von Hand ändern zu müssen, hat unser Programmierer ein spezielles Python-Skript geschrieben, mit dem über 300 Zeichen sofort geändert, d.h. auf den gewünschten Wert angehoben werden können, und zwar nur für Kleinbuchstaben.

Diakritische Zeichen mit einem Skript erhöhen
Wenn die drei Hauptzeichen (Master) vollständig gezeichnet sind, beginnen wir mit der Arbeit an den Zwischenzeichen, die sehr genau interpoliert werden können. Das liegt an der Genauigkeit der ursprünglichen Konturen. Zwei Ingenieure arbeiten an sechs Zwischenmodellen, um die Konturen perfekt zu machen. Wir erstellen detaillierte Spezifikationen und schicken sie an die Arbeit.
Das folgende Bild zeigt das Ergebnis der Überlagerung (Mittelwertbildung) der Konturen des regulären Stils und der vom Ingenieur bearbeiteten und vervollständigten Schrift. Wie man sieht, ist der Unterschied gering.

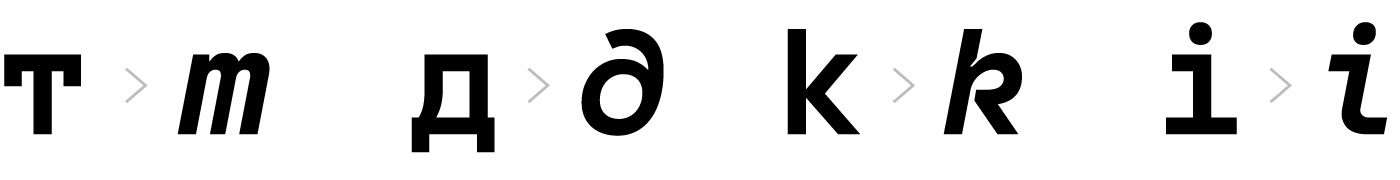
Als nächstes werden die Schrägschnitte oder Kursivschnitte für alle aufrechten Schnitte erstellt. Dies ist einer der wichtigsten, zeitaufwändigsten und gleichzeitig «langweiligsten» Schritte. Um die schrägen Formen zu erzeugen, verwenden wir die Methode «halb kippen — halb drehen». Dabei handelt es sich um so genannte «Oblique»-Schriften und nicht um echte «Italic»-Schriften, d.h. um gekippte, aufrechte Versionen ohne Veränderung der Buchstabenformen selbst. Half-tilt-half-turn ist eine Methode, die die Unterdrückung von Verzerrungen in Kreisen vermeidet.
Im Büro erstellen wir 5 Ankergewichte, schreiben die Dokumentation für die von uns erstellten Stile, um sie den am Projekt beteiligten Ingenieuren zu übergeben, und schicken die restlichen Schriften an die Druckerei. Die Dokumentation ist ein sehr wichtiger Schritt bei der Erstellung jeder Schrift in bestimmten Projektphasen, da sie es ermöglicht, den Prozess der Erstellung einer Schrift durch verschiedene Personen zu vereinheitlichen.

Parallel zur Erstellung der Zwischen- und Schrägschnitte erfolgt der technische Teil des Projekts, nämlich das Kerning und die OpenType-Funktionen sowie die detaillierte Anpassung des Zeilenabstands. Wir machen das Kerning innerhalb der Schrift «einheitlich», d.h. wir erstellen einen einzigen Satz von Kerning-Paaren und Kerning-Klassen für alle Schriftschnitte. Sogar in unserem Team gibt es unterschiedliche Meinungen über einheitliches Kerning — einige sind dafür, andere dagegen.
Wenn wir jedoch bei der Erstellung des Kernings die physikalisch bedingten unterschiedlichen Abstände in Schriften mit unterschiedlicher Gewichtung berücksichtigen (in einer dünnen Schrift ist der Abstand deutlich größer als in einer normalen Schrift und besonders in einer fetten Schrift), sowie die unterschiedlichen Weißwerte bei dreieckigen Zeichenanpassungen (die Diagonalen in Zeichen wie A, X, V usw. können ihren Winkel je nach Gewichtung der Schrift ändern), dann ändert sich der Kerningbedarf, da sich die Diagonalen in dreieckigen Zeichen je nach Gewichtung der Schrift verändern; Dementsprechend ändert sich auch der erforderliche Kompensationsgrad in Form von Unterschneidungspaaren), ist es möglich, eine Unterschneidung zu realisieren, die den drei Extremfällen und damit auch allen dazwischen liegenden Schriften perfekt entspricht. Insgesamt erhalten wir 1167 einzigartige, manuell ausgewählte Paare.
In einem gesonderten Teil werden spezielle Kerning-Paare für einige Zeichen erstellt, die mit Leerzeichen kombiniert werden können, um Textsätze so schön wie möglich auszurichten. Wenn Sie z.B. «Y» und ein Leerzeichen schreiben, entsteht durch die Kombination mit dem Leerzeichen eine Lücke, die optisch als doppeltes Leerzeichen wahrgenommen wird. Solche Lücken kompensieren wir mit einem Kerning-Paar.

Sprechen wir nun ein wenig über die OpenType-Funktionen der Schrift. Dies ist nämlich der Teil der Arbeit des Schriftdesigners, der für den Schriftanwender fast immer verborgen bleibt. Der Font TT Interphases bietet 32 solcher Funktionen. Wir werden hier nur einige davon erwähnen, und Sie können weitere Details über die in der Schrift enthaltenen Eigenschaften in der ausführlichen Schriftprobe nachlesen.
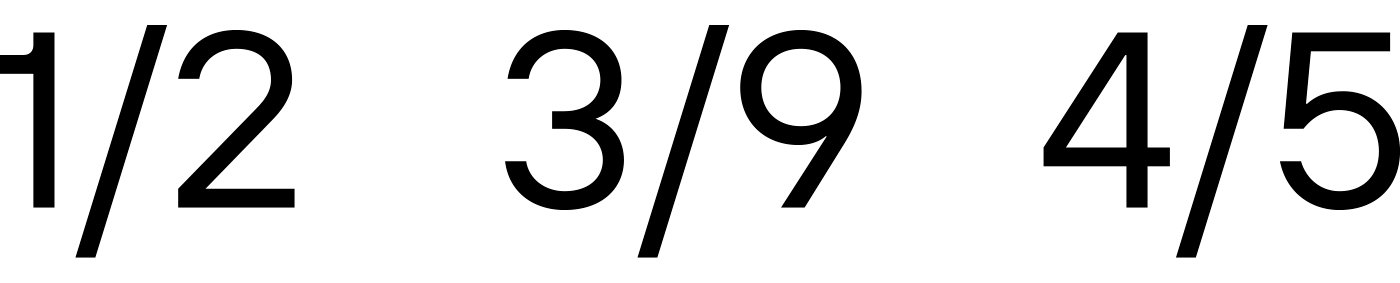
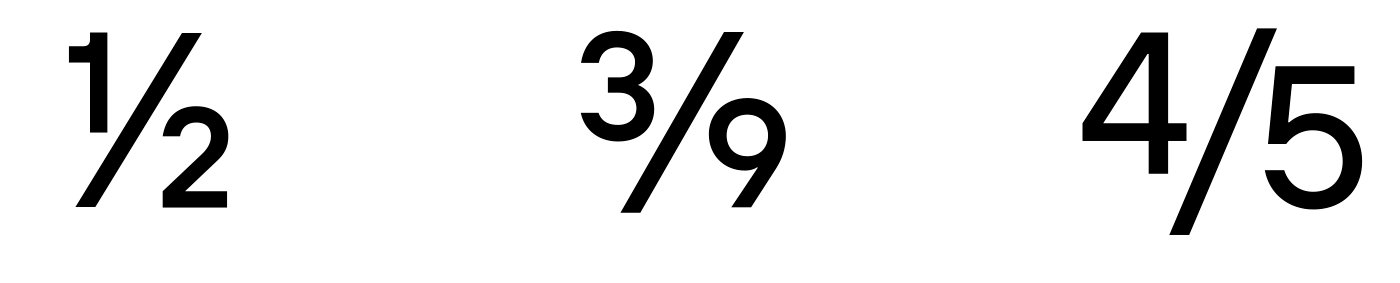
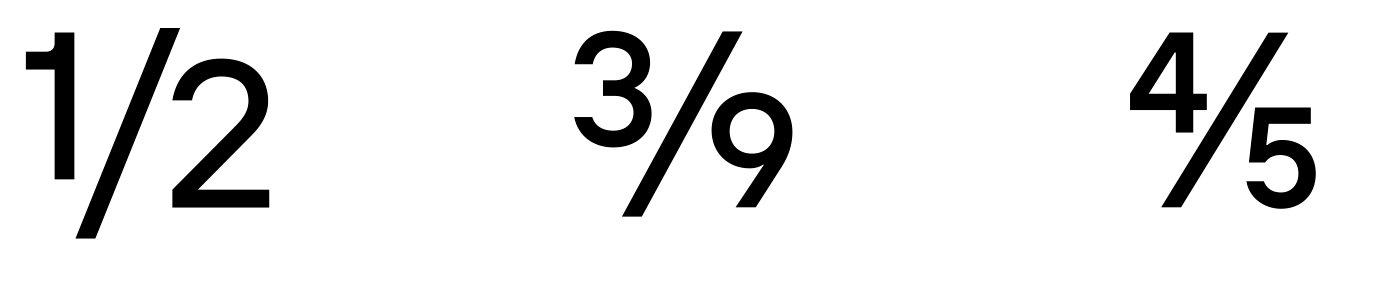
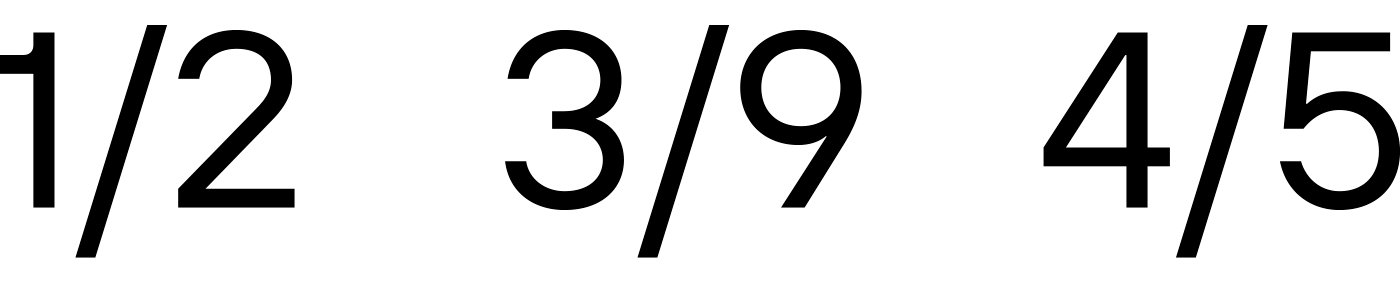
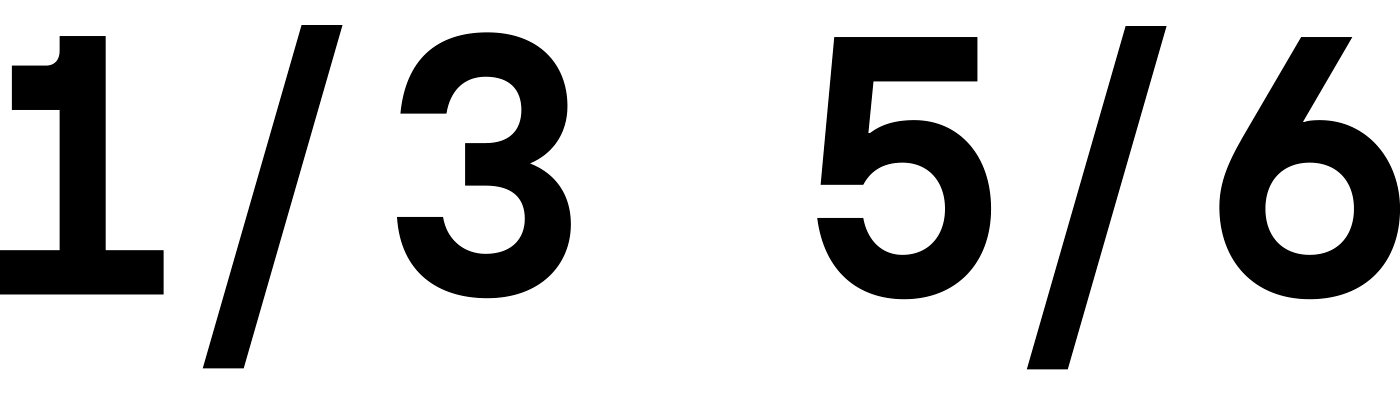
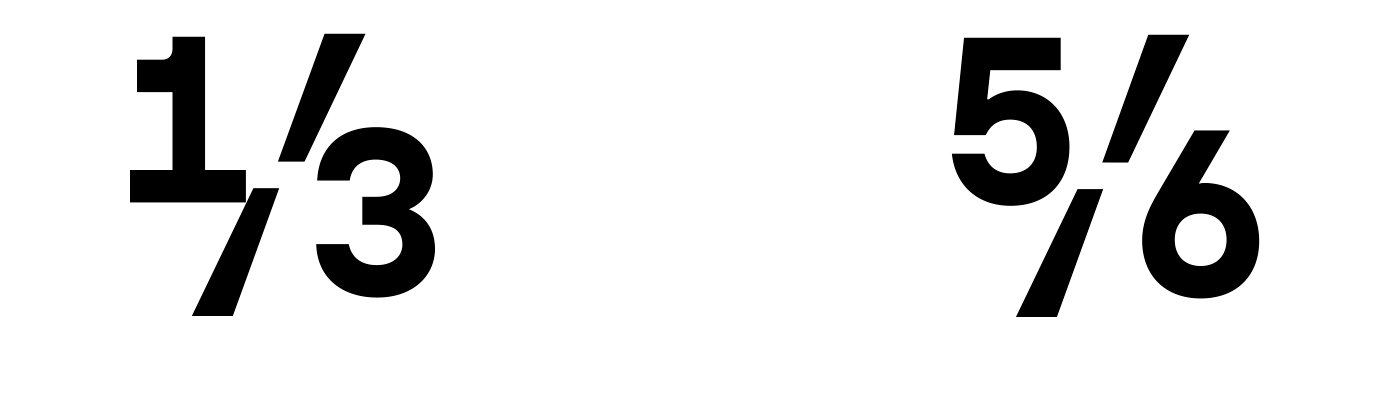
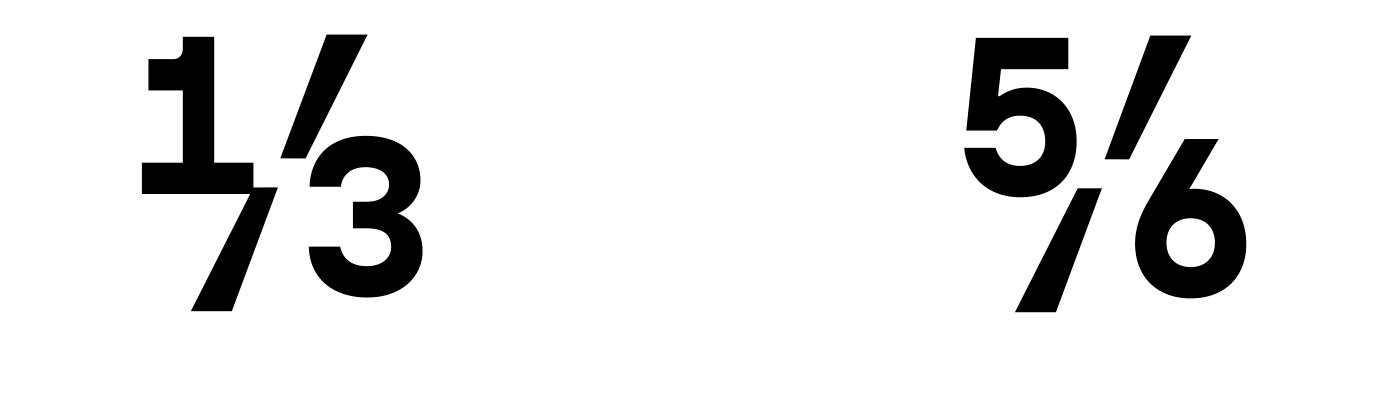
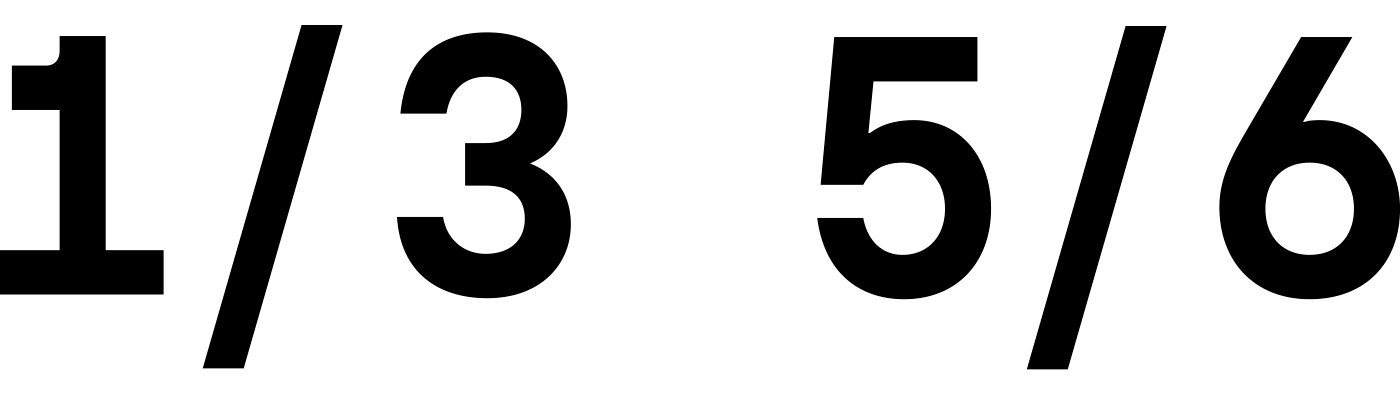
a) Nur wenige wissen, dass es in den meisten modernen Schriften eine einzigartige Möglichkeit gibt, Zahlen, die um einen Schrägstrich herum geschrieben werden, durch einen Bruch zu ersetzen. Diese Funktion heißt Frac und funktioniert folgendermaßen: Sie geben 1/2 ein und erhalten als Ausgabe einen kompakten, schönen Bruch.

b) Für Fälle, in denen Klammern und Anführungszeichen mit Großbuchstaben verwendet werden, gibt es eine Funktion namens Case (case sensitive). Sie erlaubt es, einige Sonderzeichen zu «erhöhen», um eine harmonische Kombination mit Großbuchstaben zu erreichen.

c) Manchmal werden Tabellennummern und Währungszeichen benötigt. Dies ist sehr praktisch, wenn Sie sie in einer Spalte so eingeben müssen, dass eine Zahl genau unter der anderen steht. Für solche Fälle wird ein separater Zeichensatz gezeichnet, bei dem die Breite aller em-Quadrate der Zeichen gleich ist. Aus Gründen der Funktionalität ist der Zeichensatz dann nicht mehr glatt, sondern etwas breiter. Diese Funktion wird TNUM (Tabled Numbers) genannt, und es werden nicht nur Zahlen, sondern auch Währungszeichen gezeichnet.

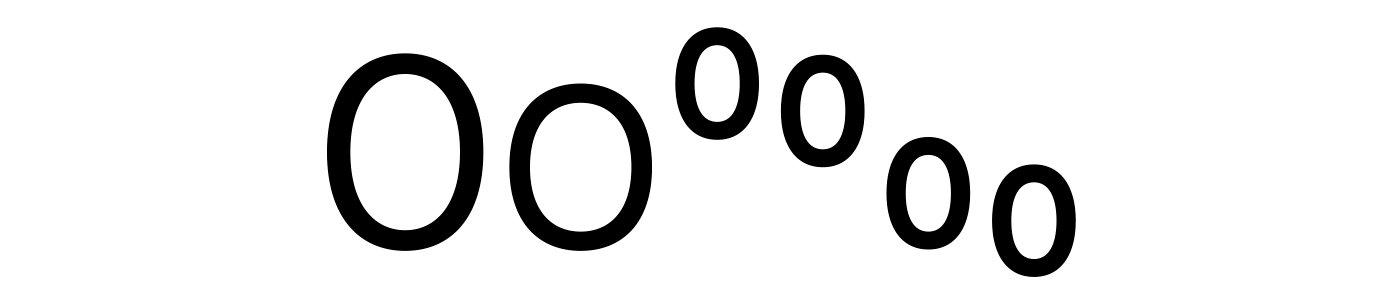
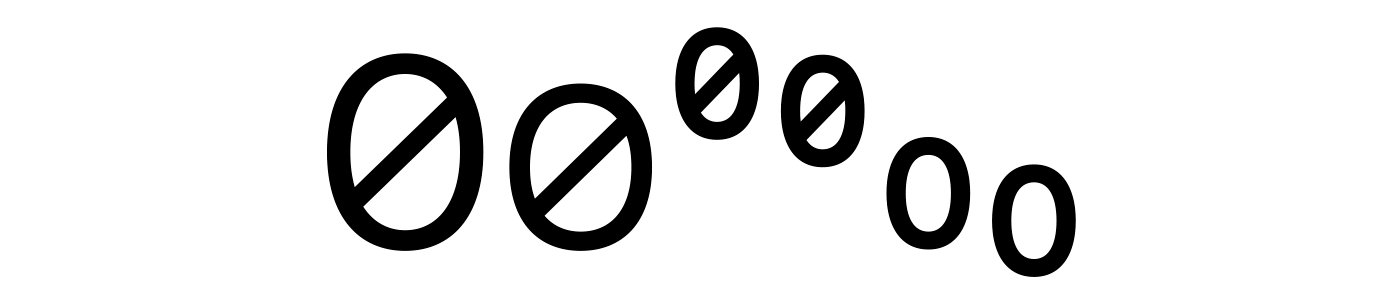
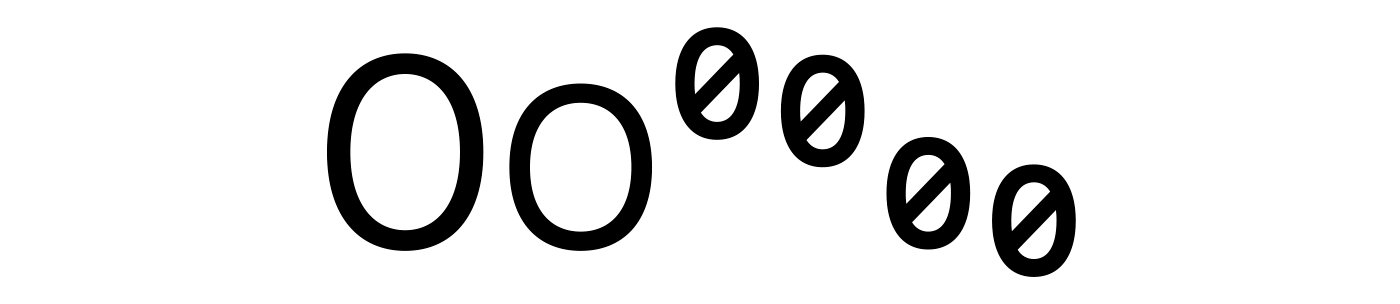
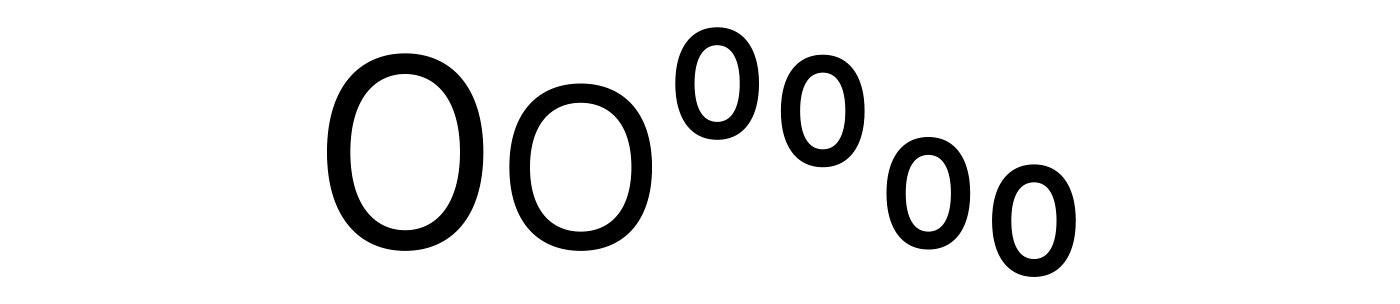
d) Für einige Schriftarten, bei denen es notwendig ist, die «Null» vom Großbuchstaben «O» zu unterscheiden, wird das Merkmal «Zero» (gestrichelte Null) verwendet. Diese Schrift war keine Ausnahme. Alle möglichen Nullen in der Schrift haben alternative Versionen mit einem Schrägstrich innerhalb des Ovals.

Tatsächlich haben wir dem Font viele nützliche OpenType-Features hinzugefügt, wie salt, ordn, ccmp, sups, sinf, numr, dnom, tnum, pnum, onum, lnum, liga, dlig, calt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, ss13, ss14, locl. Sie sind alle in der Spezifikation der Schriftfamilie beschrieben (verfügbar unter dem Link). Durch die Verwendung einzelner Funktionen oder deren Kombination kann die «Stimme» der Schrift bis zur Unkenntlichkeit verändert werden.
Alle Funktionen wurden in den verschiedensten möglichen Kombinationen getestet und verifiziert; wir prüfen auch die Funktionalität der Funktionen in verschiedenen Programmen.
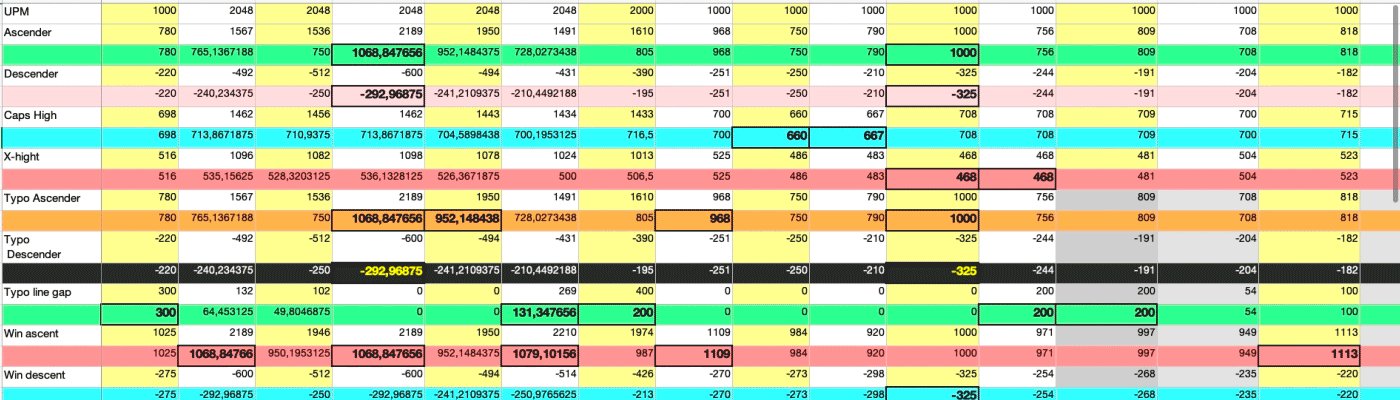
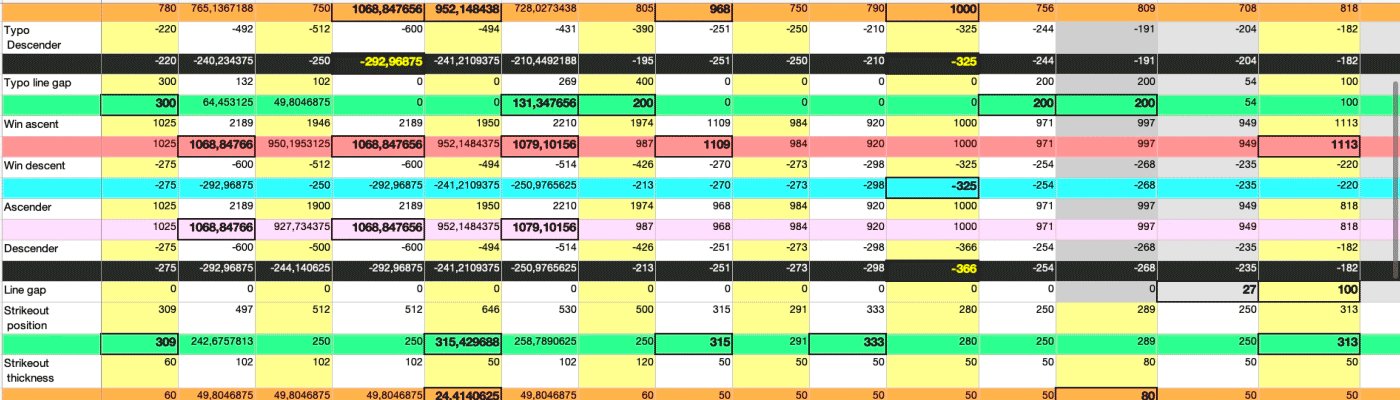
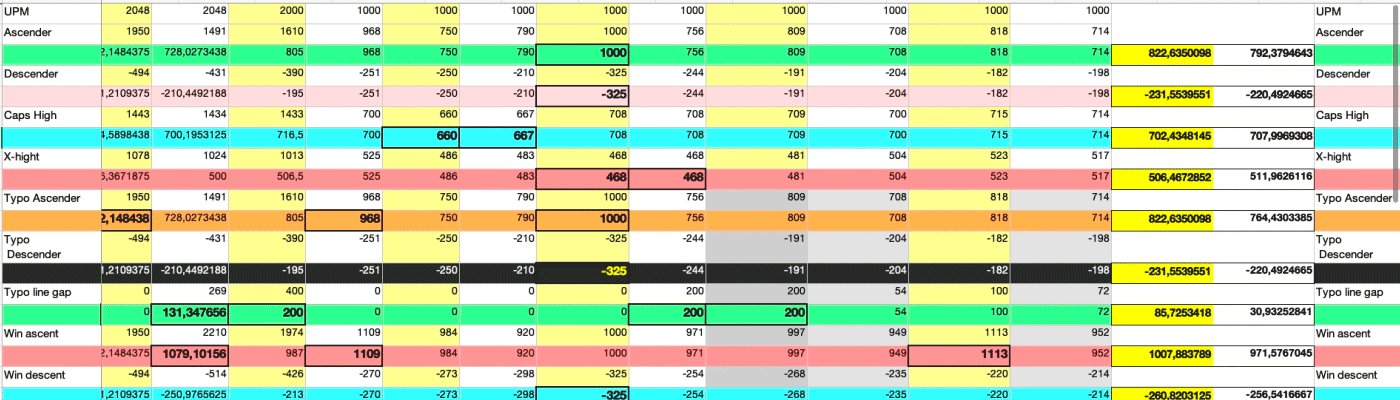
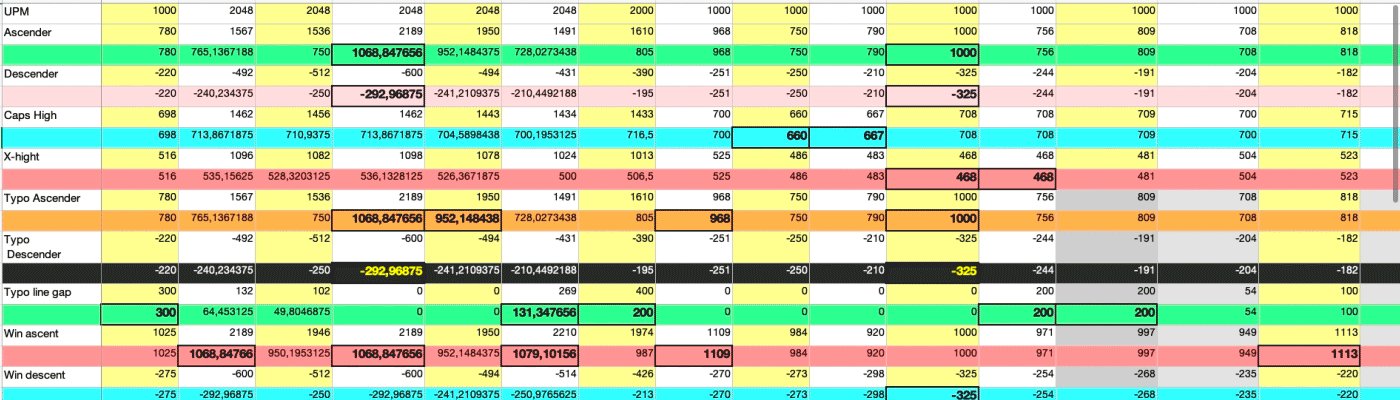
Um das Layout von Textblöcken für Interface-Designer so komfortabel wie möglich zu gestalten, untersuchen wir die populärsten und am häufigsten nachgefragten Interface-Fonts und ihre technischen Parameter, die den Zeilenabstand beeinflussen (insbesondere wie Ascender, Descender und Gap (erzwungener weißer Bereich zwischen den Zeilen)). Auf der Grundlage unserer Recherchen erstellen wir eine zusammenfassende Tabelle, aus der wir unsere eigenen Werte ableiten.

Nach einem ersten Vergleichstest von unterschiedlich großen Textblöcken im Layout stellen wir fest, dass der Zeilenabstand fast perfekt ist, aber das Textfeld etwas höher als nötig. Das gefällt uns nicht, denn wir müssen perfekt sein.

Wir beschließen, den Oberlängenbereich zu verkleinern und den Abstand zu vergrößern, um den gewünschten Zeilenabstand zu erreichen. Der Satz ist nun für fast alle verglichenen Schriften ausgerichtet.

Schritt 4 — Erstellung der Icons
Parallel zur Arbeit an der Hauptschrift überlegen wir, wie wir eine Reihe von Icons für sie zeichnen können. Der erste Versuch scheitert, da die Aufgabe schlecht formuliert und nicht detailliert genug ist.

Wir untersuchen die vorhandenen Ikonentypen, analysieren die vorhandenen Stile und erstellen schließlich eine technische Aufgabe für den Ikonenzeichner.
Es stellt sich heraus, dass es nur sehr wenige gute informative Icons für unsere Funktionalität gibt: In der Regel handelt es sich um separate Vektorsätze (und sie sind nicht in den Schriftarten enthalten). Wir haben uns angesehen, was es gibt (separate Icon-Sets für Laptop/Desktop/Telefon), sie enthalten die gleichen Icons, aber es gibt spezifische Icons, die nur auf einem bestimmten Gerätetyp verwendet werden. Wir haben auch die Icons in verschiedenen Betriebssystemen untersucht — Windows, Android, macOS.
Wir haben einen «gemittelten» = universellen Satz von Icons analysiert und erstellt. Die Icons wurden in 5 Gruppen eingeteilt (Hauptaktionen, Zustände, Abschnitte der Website, Dokumente und Ordner, mobile Schnittstelle), abhängig von den Objekten und Aktionen.
In der ersten Phase der Arbeit war es wichtig zu verstehen, wie die Icons und die Schrift in Einklang gebracht werden können, um eine Einheit in der Skizze zu schaffen, nicht nur durch die Dicke der Linien, sondern auch durch die Konsistenz der Umrisse der Icons und der Buchstaben.
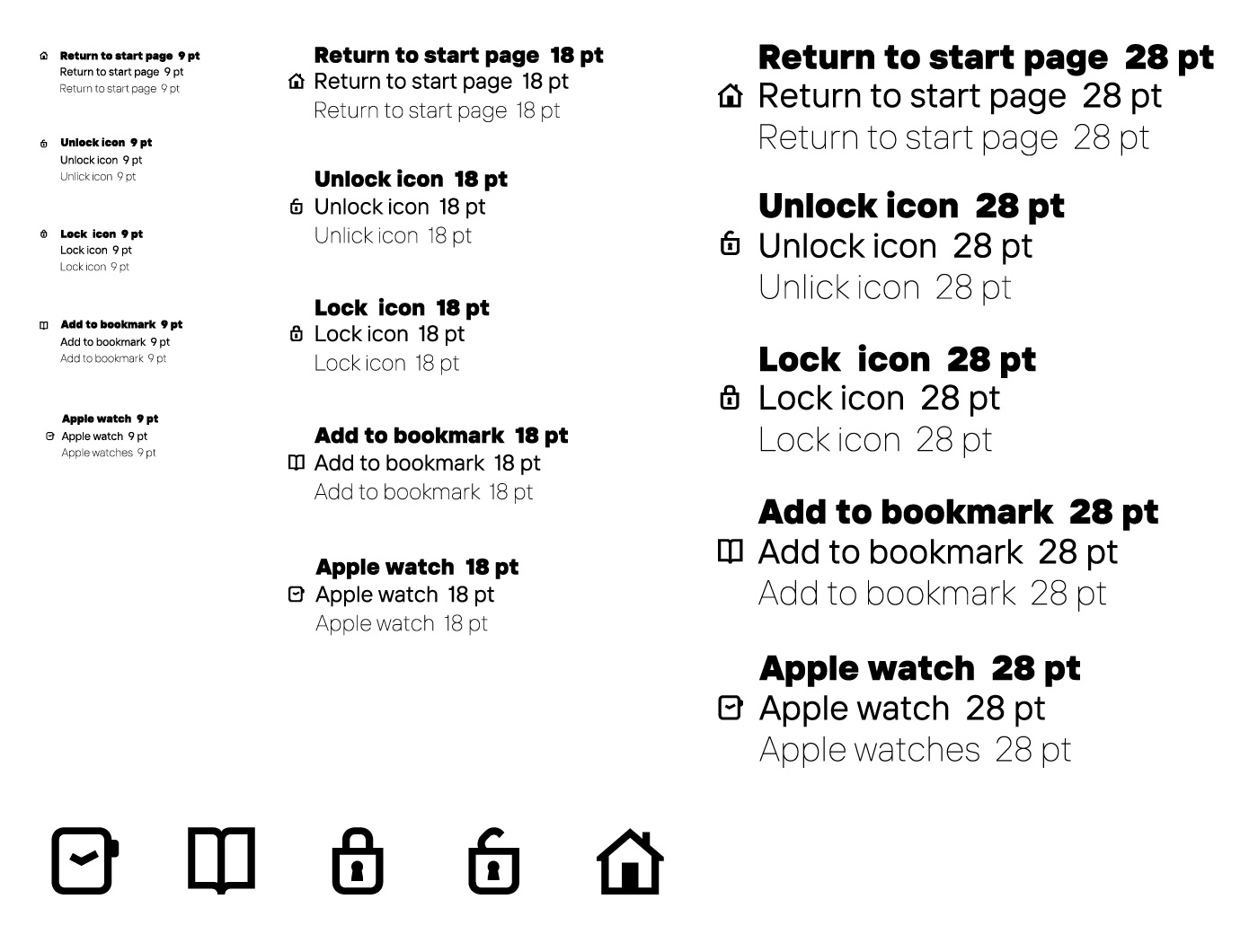
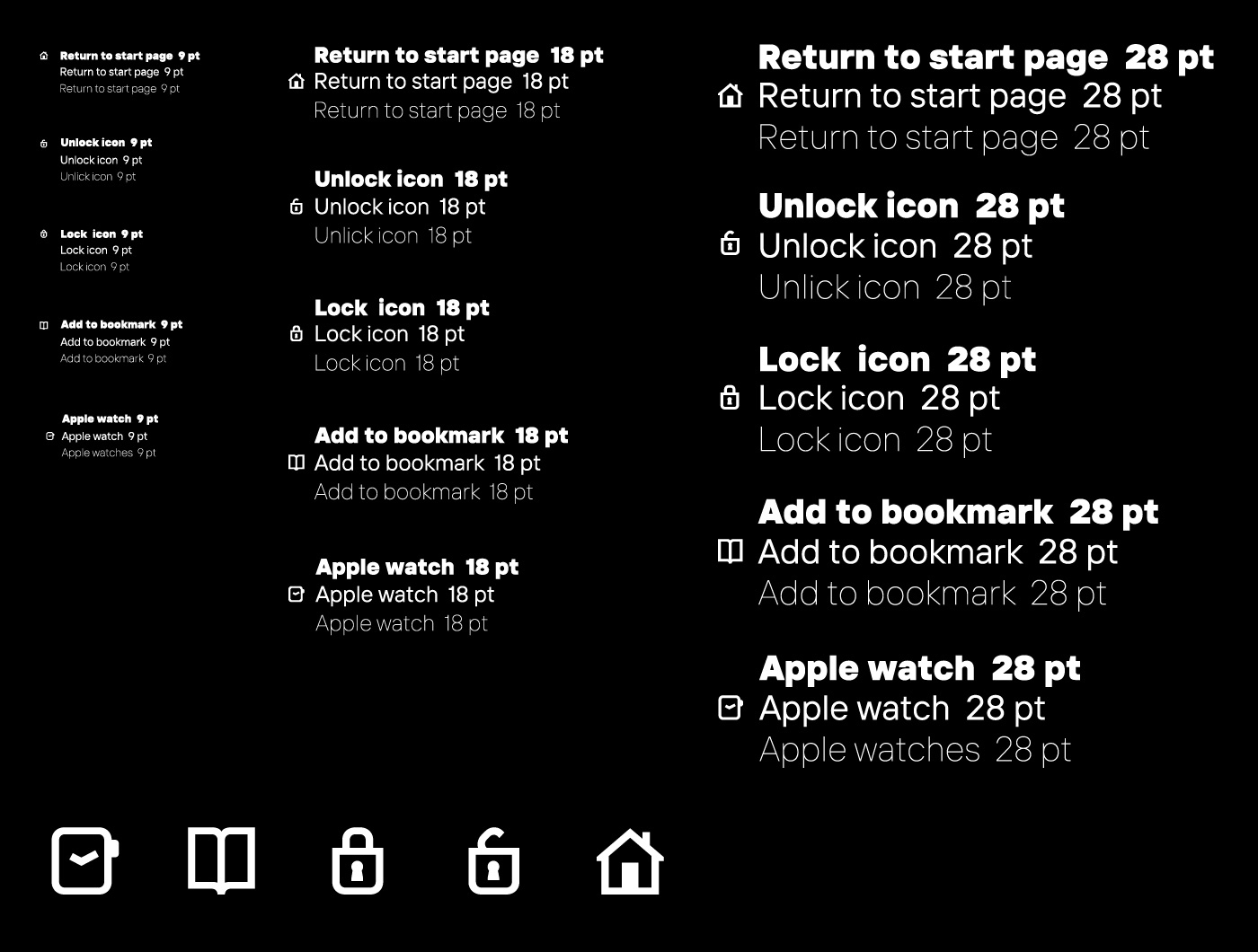
Wir erhalten eine Skizze der ersten Icons und betrachten sie in verschiedenen Größen und auf verschiedenen Hintergründen. Wir bearbeiten sie so, dass sie stilistisch gut zur Schrift passen (z. B. die Form der Drehungen und die Enden der Striche). Wir achten auf ein ausgewogenes Verhältnis von Schwarz und Weiß, damit schwarze und dünne Schriftschnitte harmonisch wirken, und fügen bei einigen Symbolen kleine schwarze Farbflächen ein.


In dieser Phase der Arbeit an den Ikonen, in der wir bereits eine ausgearbeitete technische Spezifikation und ein Verständnis für die Hauptgruppe der Ikonen hatten, stellte sich die Frage, wie weit wir von den allgemein akzeptierten Bildern abweichen könnten. Während der Diskussionen kamen wir zu dem Schluss, dass die etablierten Bilder beibehalten werden sollten, aber einige Icons aktualisiert werden könnten, wie z.B. die Uhr.
Wir zeichnen den gesamten Satz der Icons für die drei Hauptstile, bearbeiten und verändern sie erneut und erhalten so eine große Leinwand mit Icons für die drei Vorlagen (dünn, normal, schwarz) und dann Icons für alle 9 aufrechten Stile.
Die Icons sind Teil der Schrift, d.h. sie müssen ihre Sättigung in den gleichen Proportionen ändern, in denen sich jeder Stil ändert. Bei unseren Recherchen zu diesem Thema stellten wir fest, dass die Dicke der wichtigsten Icons nicht durch die Schäfte der Großbuchstaben, sondern durch die Schäfte der Sonderzeichen bestimmt wird. Die Icons ändern ihre Gewichtung innerhalb der Schriftlogik und bleiben lesbar, ohne in fetten Stilen zu kleben.

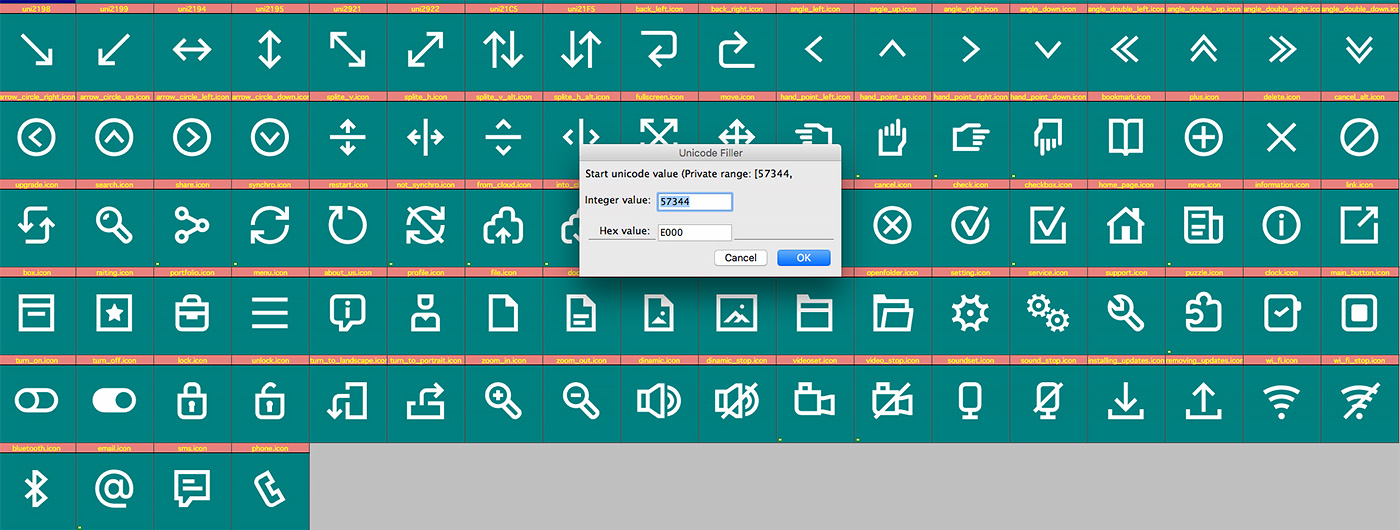
Ein weiteres komplexes, aber interessantes technisches Problem bei diesem Projekt war die Tatsache, dass die Glyphnamen der Icons keinen Unicode-Wert haben und daher beim Sortieren der Glyphen innerhalb der Schrift in zufälliger Reihenfolge durcheinander geraten.
Wenn wir z.B. die Glyphensteuerung in Adobe Illustrator öffnen, sehen wir, dass einige der Symbole zusammen liegen und andere zufällig sortiert sind. Eine solche willkürliche Anordnung ist für uns nicht akzeptabel, also überlegen wir, wie wir dieses Problem lösen können.
Ein weiteres Problem ist, dass in Programmen wie PowerPoint Zeichen ohne Unicode einfach nicht in der Symbolleiste angezeigt werden und nicht über die Tastatur aufgerufen werden können.

Daher bitten wir unseren Programmierer, ein Unicode-Füller-Skript zu schreiben, das die ausgewählten Zellen mit Unicode-Werten aus dem freien Bereich des Standards füllt und dabei eine bestimmte Reihenfolge einhält.
Auf diese Weise behalten wir die Konsistenz der Icons bei, wenn sie über das Glyph-Panel in Adobe-Produkten ausgewählt werden, und wir bieten auch die Möglichkeit, Icons in Programmen wie PowerPoint auszuwählen und hinzuzufügen. Außerdem können die Icons einfach von einem Programm in ein anderes kopiert werden, was wirklich spannend ist!

Schritt 5 — Erstellen einer Monospace-Familie
Von Anfang an wollten wir eine Monospace-Satellitenschriftfamilie für Programmierer schaffen, die die Hauptschriftfamilie ergänzt. Wir untersuchten und analysierten die gängigsten Monospace-Schriften, die zum Schreiben von Code verwendet werden. Wir haben alle Nuancen und Eigenschaften dieser Schriften untersucht und uns auch mit verschiedenen Programmierern beraten.
Basierend auf den Ergebnissen der Studie haben wir eine zusammenfassende Tabelle erstellt, in der die Werte der Proportionen der «idealen» Monospaced-Schriftart abgeleitet wurden. Von besonderem Interesse waren Parameter wie die Breite des em-Quadrats, die Größe der Strichstärken für eine normale und eine fette Version, die technische Konfiguration des Zeilenabstands, ähnlich wie bei der normalen Version der Schrift. Die Anzahl der Schriftschnitte sollte, wie bei den meisten Analoga, auf vier beschränkt werden.

Nachdem wir alle Schlüsselparameter bestimmt hatten, waren wir sehr überrascht, dass sogar die Größen der Wortstämme in der normalen und der fetten Monospaced-Schrift im Vergleich zu unserer primären Schriftfamilie übereinstimmten. Wir hielten dies für ein gutes Zeichen und begannen, die Schrift in einem 10×10-Raster zu zeichnen.
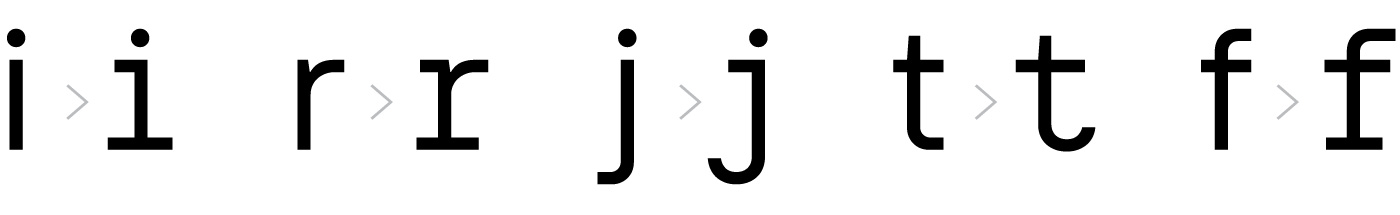
Dabei behielten wir die wichtigsten Charakteristika der Zeichen der Grundschrift bei und übertrugen sie sorgfältig in die «neue Realität», nämlich die Apertur (Grad der Öffnung bzw. Schließung der runden Zeichen) und den Grad der Abrundung der Kreise.)
Da die Schrift monospaced ist, d.h. die Breite des em-Quadrats in allen Zeichen gleich ist (600 Schrifteinheiten), mussten wir die Form einiger Zeichen ändern, damit der Satz einheitlich aussieht und keine «Löcher» und «Kleber» entstehen.

Für den Schwarz-Weiß-Abgleich haben wir uns entschieden, die in der Hauptfamilie weggelassenen visuellen Kompensatoren wieder einzuführen. Dadurch wird die Monospace-Schrift um einige Zeichen erweitert, zusätzlich zur korrekten Schwarzweißübereinstimmung. Dies ist in diesem Fall mehr als gerechtfertigt.

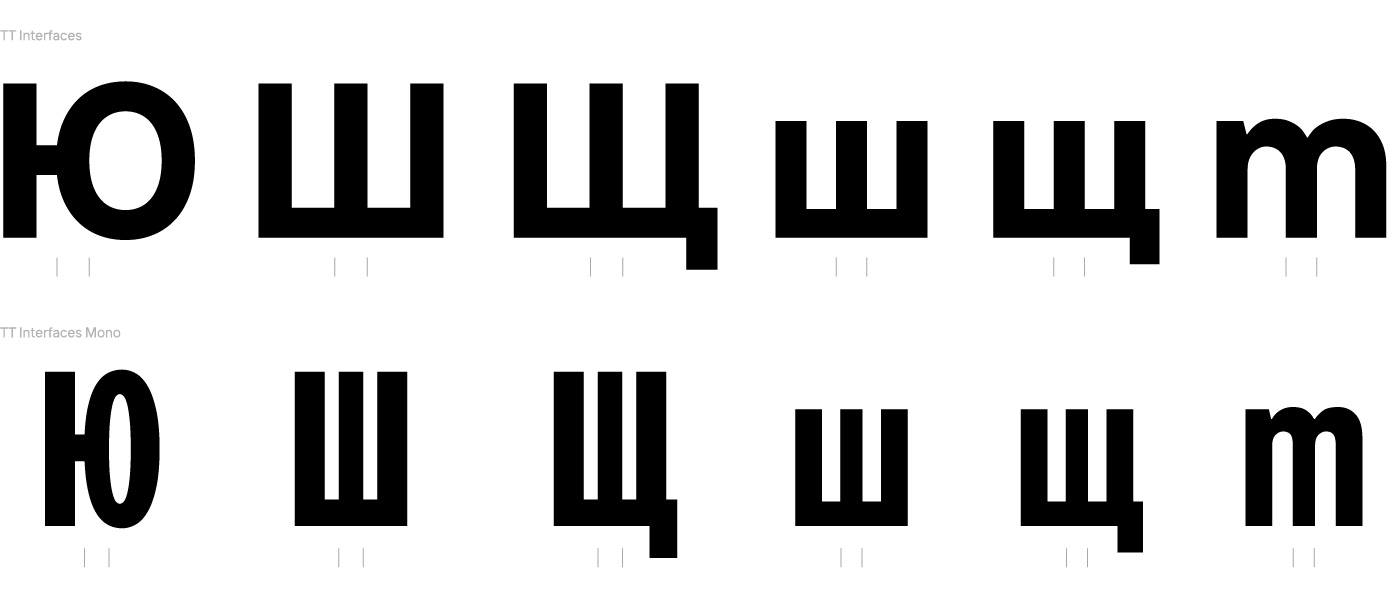
Das Ergebnis ist, dass einige Buchstaben sehr breit sind (ш, щ, ж, m) und in ihrer natürlichen Form und Proportion nur schwer in das em-Quadrat (600 Zeicheneinheiten) passen. Um sie lesbar zu machen und ihre Form nicht zu stören, haben wir die mittleren vertikalen Stämme kompensiert.

Wir haben weiter an der visuellen Kompensation und der Schwarz-Weiß-Balance gearbeitet und einige Glyphen stark verformt. Diese Verformungen sind nicht nur ästhetisch, sondern verleihen der Schrift auch ihr wiedererkennbares Bild und ihren Stil.

Wir schauen uns an, wie die Schrift aussieht, nehmen Änderungen an den Zeichenanpassungen und -formen vor und verstärken die Kompensatoren, da die Schrift ziemlich schwarz aussieht.

Lassen Sie uns ein wenig über die Zusammensetzung der Buchstaben in Monospaced-Schriften sprechen. Sie unterscheidet sich auf die eine oder andere Weise von der Zusammensetzung der Buchstaben unserer Hauptfamilie. Wir haben eine kleine qualitative Studie über Monospaced-Fonts durchgeführt und analysiert, was wir bereits haben, was wir loswerden müssen und was wir hinzufügen müssen.
Wir bearbeiten die Kodierung der Basisschrift TT Interphases, um sie in die gewünschte Kodierung für TT Interphases Mono umzuwandeln. Wir entfernen die Tabellenziffern und die Tabellenwährungen, da sie nicht mehr benötigt werden, da die gesamte Schrift bereits monospaced ist.
Auch die Icons, die wir für die Hauptfamilie erstellt haben, werden nicht mehr benötigt. Wir entfernen die Ligaturen, da deren Vorhandensein vor allem für Programmierer eine gewisse «Gefahr» darstellen kann — der Code sollte nicht mehrere Zeichen durch ein einziges ersetzen. Stattdessen fügen wir Sonderzeichen hinzu, die Programmierer für die Codierung benötigen.

Nachdem wir die Funktionen getestet hatten, stellten wir fest, dass die Frac-Funktion (die für Brüche zuständig ist) nicht funktionierte und wir uns noch Gedanken über ihre Performance machen mussten. Normalerweise werden solche Funktionen in solchen Schriften nicht aktiviert, aber wir entschieden uns, sie beizubehalten und begannen, über die Logik ihrer Funktionalität nachzudenken.
Das Ergebnis war, dass wir einen separaten Satz von Zählern und Nennern mit negativen Zeichenanpassungen hinzufügten, damit Frac korrekt funktioniert, so dass das em-Quadrat in Kombination mit dem Bruch 600 Schrifteinheiten entspricht. Das klingt kompliziert und unverständlich, aber am Ende hat es funktioniert.

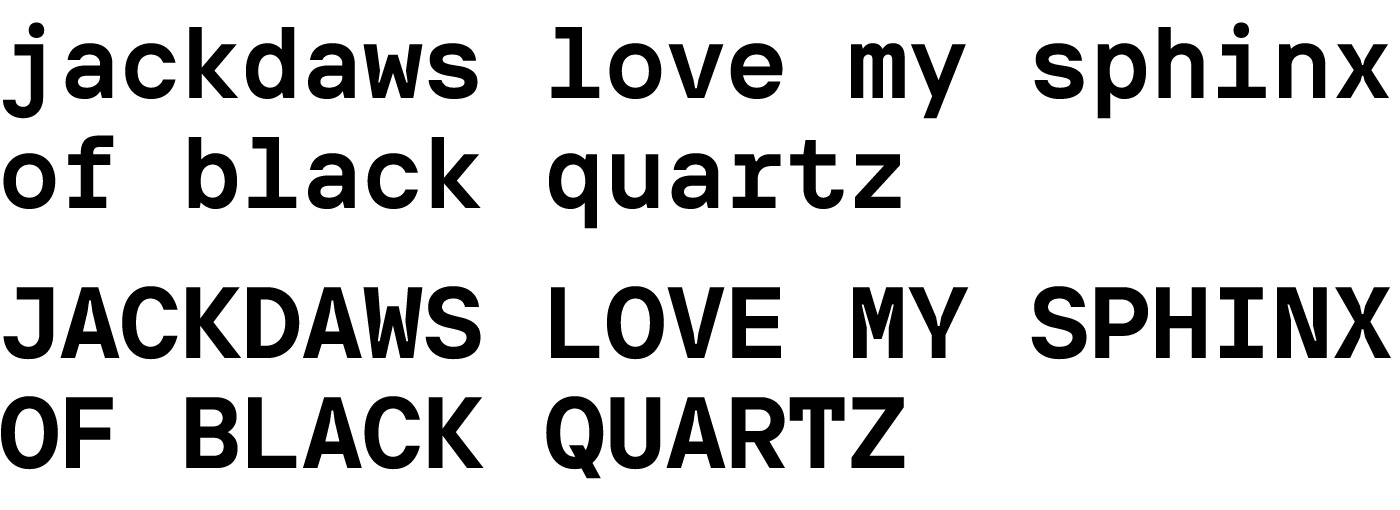
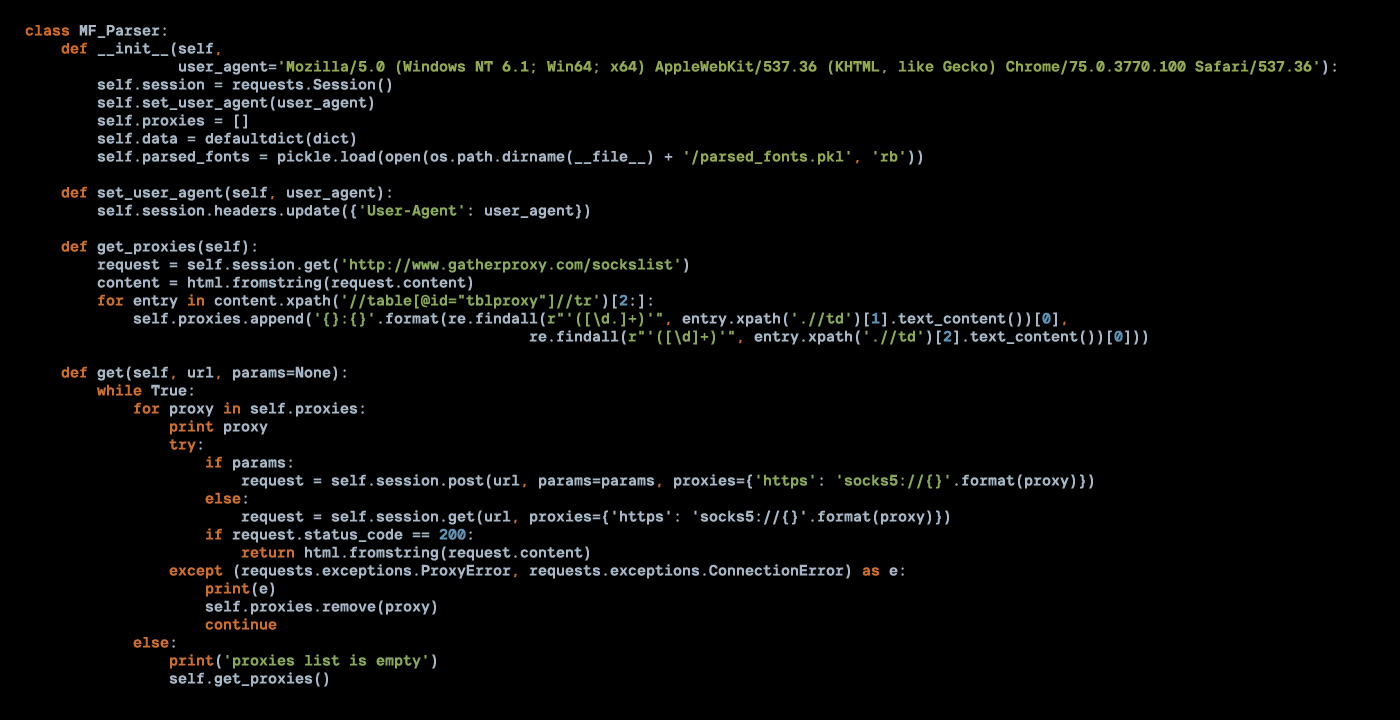
Wir haben unseren Kollegen gebeten, uns ein echtes Stück Code zu schicken, wir haben das Layout nachgebildet und das Ergebnis getestet. Wir haben die Schrift vor einem dunklen Hintergrund getestet, wie ihn Programmierer normalerweise zum Schreiben von Code verwenden.

Mit dem Ergebnis sind wir zufrieden. Der Buchstabe «o» wird nicht mit der Ziffer «0» verwechselt, «l» nicht mit «1» und alles ist gut unterscheidbar und lesbar.
Nun kommen wir zu den schrägen Monospace-Schriften. Wir haben uns die vorhandenen Analoga angesehen und analysiert und wie üblich eine Tabelle erstellt, in der die wichtigsten Proportionen und der Neigungswinkel berücksichtigt wurden. Das Ergebnis der Studie war, dass der «ideale» Neigungswinkel 11 Grad beträgt.
Während wir an den Schrägen arbeiteten, beschlossen wir, ein wenig herumzuspielen und Skizzen zu zeichnen, in denen wir verschiedene seltsame und ungewöhnliche Zeichenformen ausprobierten.

Während der Arbeit an der Monospace-Familie beschlossen wir, nicht nur eine schräge, sondern auch eine kursive Schrift zu entwerfen. Eine neue Skizzenphase folgte. Wir wollten der Kursiv einen eigenen Charakter geben, aber gleichzeitig die Neutralität bewahren. Deshalb entschieden wir uns, die sehr extremen Formen zugunsten von klareren und besser lesbaren Zeichen aufzugeben.

Wir haben einige Buchstabenformen, die traditionell in der Kursivschrift verwendet werden, verändert, um den geneigten Schnitten einen «handschriftlichen» Charakter zu verleihen.

Schritt 6 — Hinting
Hinting ist ein komplexes technisches Verfahren zur Optimierung von Schriftmustern für bestimmte Rastertypen (Bildschirme, Browser, Programme). Bei uns im Studio ist das Hinting ein separater technischer Prozess, der viel Zeit in Anspruch nimmt.
Zu Beginn waren nicht alle Schnitte für das Hinting bereit. Wir hatten nur fünf von neun Stilen: Black, Regular, ExtraLight, Light und Thin. Während die restlichen Stile fertiggestellt wurden — Symbole wurden hinzugefügt und technische Details ausgearbeitet — entschied unser Hinting-Guru Victor, mit dem normalen Stil zu beginnen und nach Gewichtungen abzusteigen. Das bedeutet, dass nach dem normalen Schriftschnitt die Hinweise auf die leichteren Schriftschnitte Light, ExtraLight und Thin übertragen werden.

Warum werden Zwischenfonts benötigt, wenn man Hinting in einer Schriftfamilie einrichtet?
Normalerweise verwenden wir für das Hinting von TypeType-Fonts Microsofts Hinting-Tool Visual TrueType (im Folgenden VTT genannt). Um die Arbeit mit dem Hinting zu beschleunigen und zu verbessern, verwenden wir jedoch auch unsere eigene Zusatzsoftware, die wir in unserem Studio entwickelt haben.
Eine der Hauptfunktionen dieser Software ist die glyphenweise Übertragung von Hinting zwischen Schriftschnitten. Je ähnlicher die Formen der Schriften (in diesem Fall ihre Dicken) sind, desto weniger Fehler treten bei der Übertragung der Hinting-Informationen auf und desto weniger manuelle Korrekturen sind erforderlich.
Unsere Software arbeitet mit einem Algorithmus, der nach ähnlichen Punkten in der Schrift des nächsten Strichstärkengrades sucht und die Hintinginformationen exakt überträgt. Die Konturen können nicht völlig identisch sein, so dass in 10-30% der Fälle Fehler auftreten, die von Hand korrigiert werden müssen. Dennoch reduziert sich der Zeitaufwand für die Andeutung um fast das Fünffache.
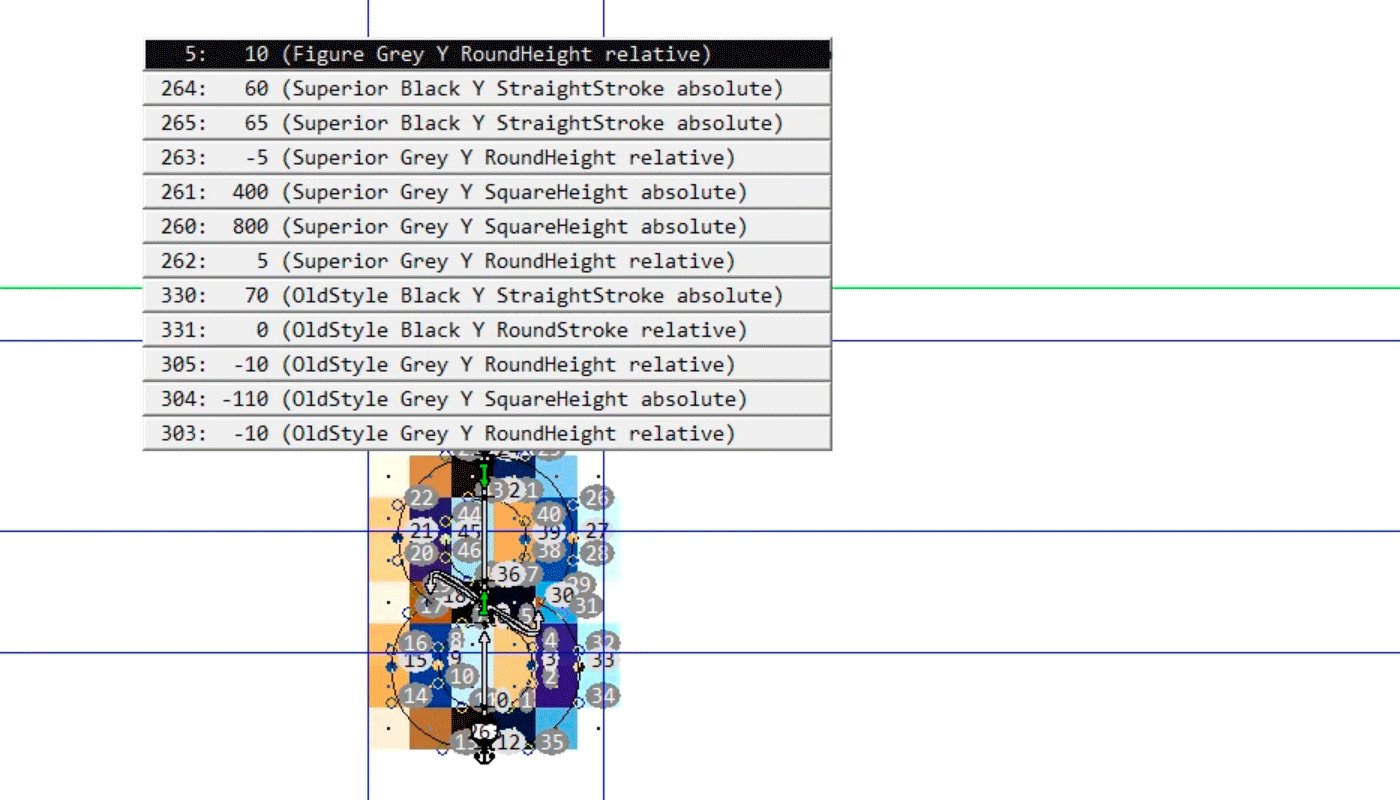
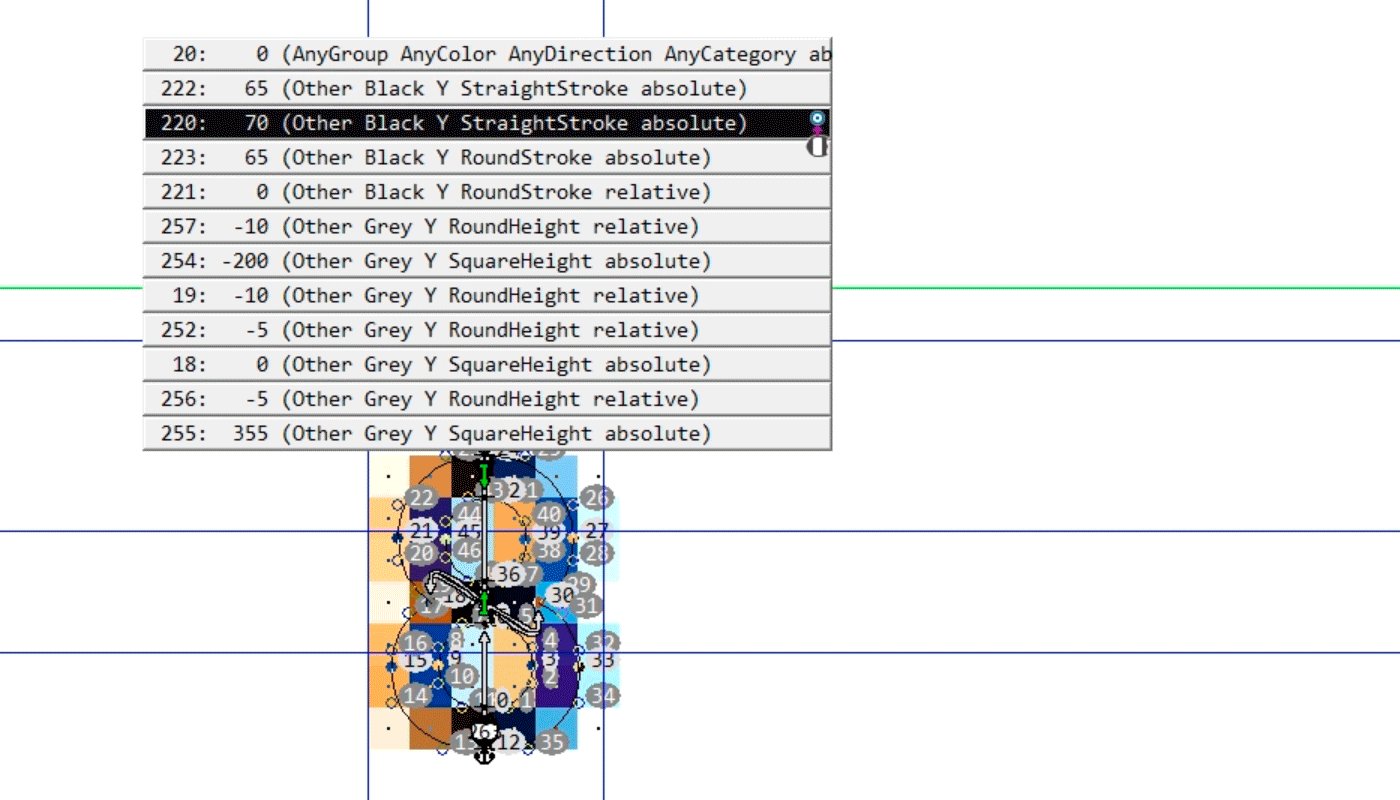
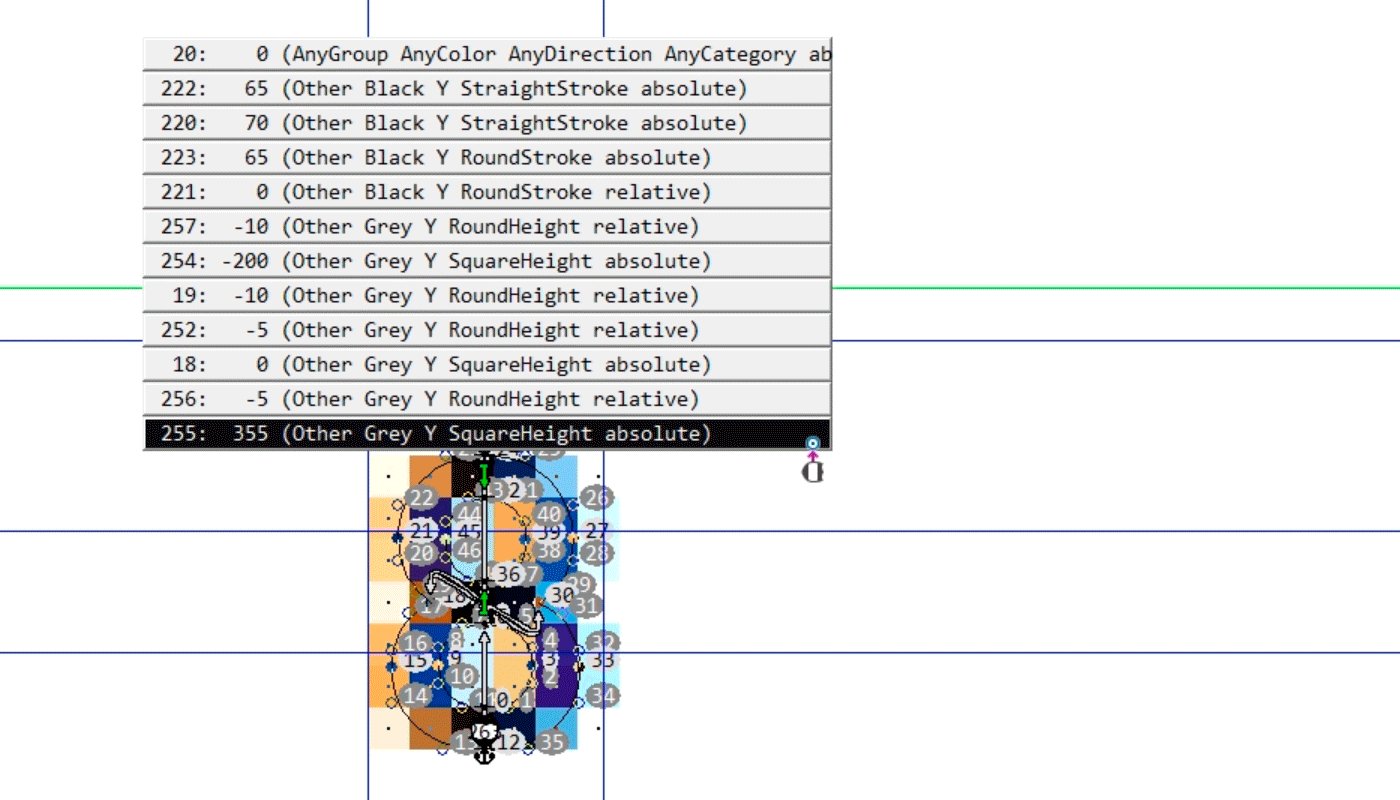
Wir haben daher zunächst mit dem regulären Stil gearbeitet. Das automatische Hinting wurde mit VTT durchgeführt. Dieses Werkzeug wurde verwendet, um vorläufige Markierungen zu setzen und Gruppen von Zeichen und Referenzwerten für diese zu identifizieren. Gruppen von Referenzwerten sind Referenzwerte für Glyphen, deren Konturen sowohl in der Breite als auch in der Höhe übereinstimmen müssen. Die Konturen der Glyphen, die einer Gruppe zugeordnet sind, weisen daher gemeinsame Merkmale auf.
Zusätzlich zu den vier Standardgruppen, die durch automatische Unterteilung definiert werden — UpperCase, LowerCase, Figure und Other — haben wir fünf weitere hinzugefügt: Superior, OldStyle, Icon, Balls, Numr. Im weiteren Verlauf der Arbeit mit benutzerdefinierten Gruppen wurden deren spezifische Referenzwerte ermittelt und manuell eingegeben. Diese wurden dann als Referenzwerte für die in diesen Gruppen enthaltenen Zeichen verwendet.
Insgesamt wurden etwa 60 zusätzliche Werte in jedem der Stile definiert, und je gewagter die Schrift wird, desto mehr Werte werden benötigt, um die Stämme flexibler zu steuern.

Nach der Verwendung von Auto-Hinting und vor der manuellen Bearbeitung der Fontpixelkarte wurden zusätzlich eigene Entwicklungen angewendet. Zum Beispiel das Hinting von zusammengesetzten Zeichen.

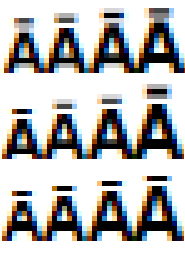
Das obige Bild zeigt das Zeichen Amacron in einer Größe von 12 bis 15 Pixeln bei einer Auflösung von 72 dpi unter Verwendung des DirectWrite-Rasters in der Schriftart Bold. Beachten Sie, wie das diakritische Zeichen Macron gerastert ist.
In der ersten Zeile — Rasterung des Zeichens vor dem Hinting;
In der zweiten Zeile — die Rasterung nach dem automatischen Hinting;
In der dritten Zeile — die Rasterung nach der Anwendung von Skripten, die wir selbst entworfen haben.
Nach all diesen Modifikationen, um die Schrift vorzubereiten, kommen wir zum eigentlichen Hinting.
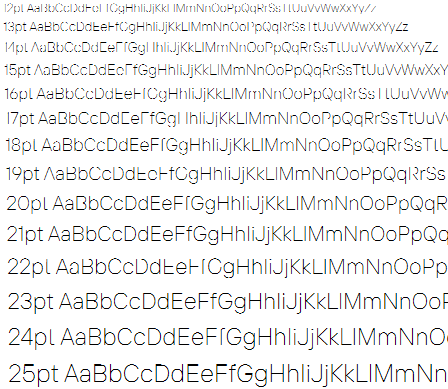
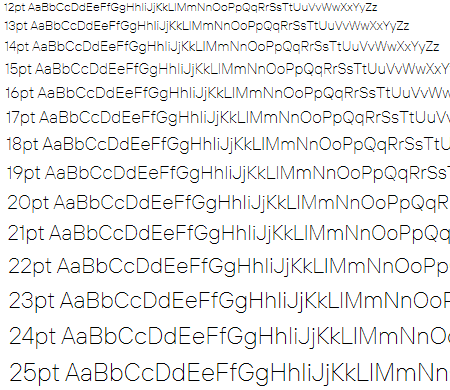
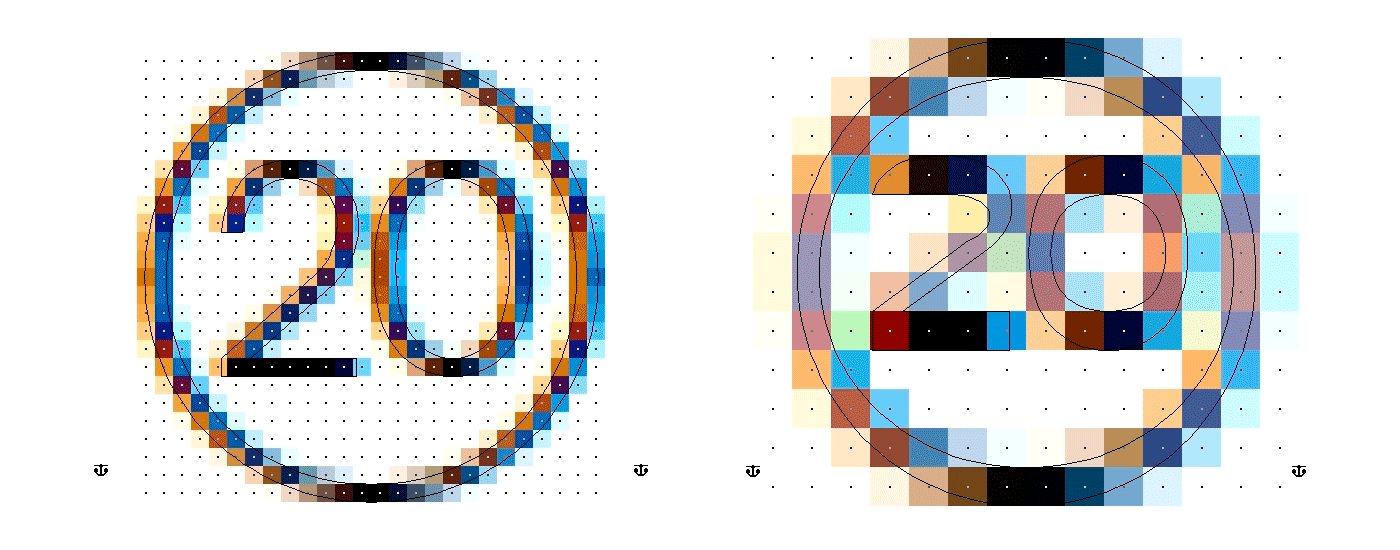
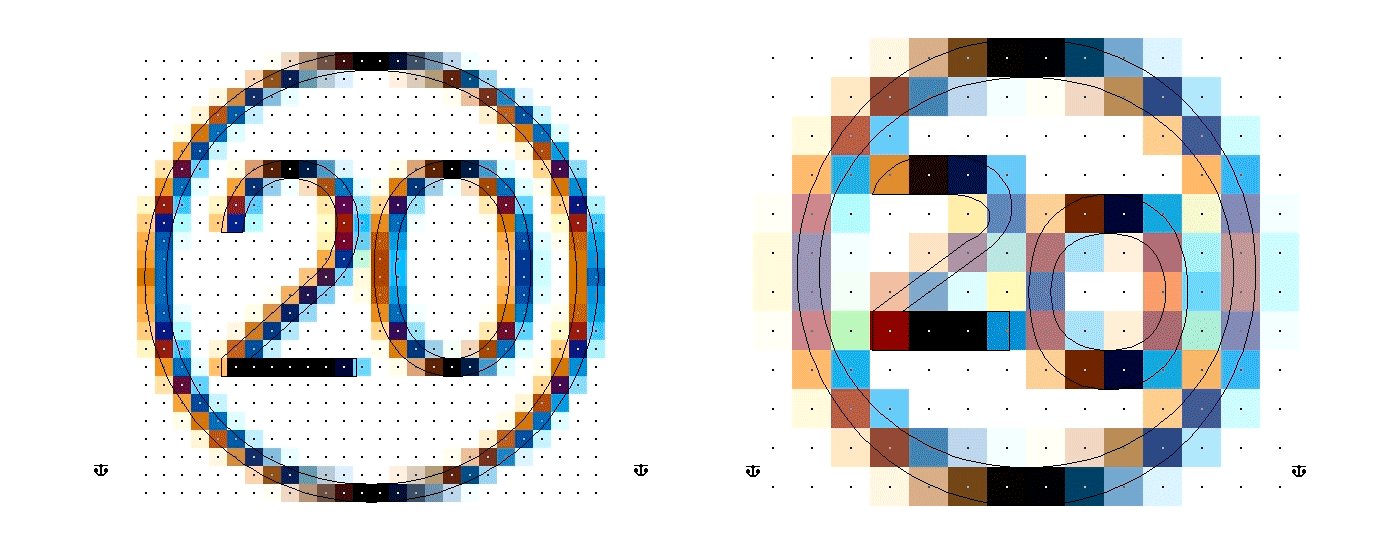
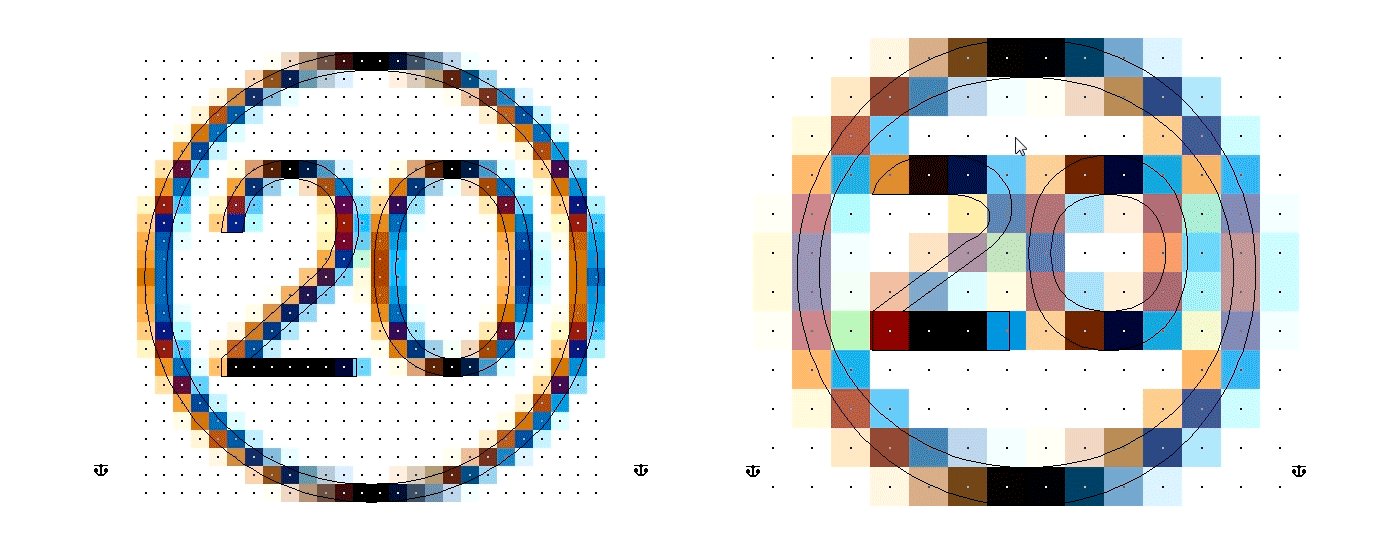
Das Bild unten zeigt die TT Interphases Mono Regular vor dem Hinting. Sie werden feststellen, dass es bei verschiedenen Größen ein Problem mit der Konsistenz der Pixeldicke gibt, sowohl zwischen den Stämmen einer Glyphe als auch zwischen verschiedenen Glyphen.

Um dieses Problem zu lösen, wurden die Pixelübergänge der Dicken für ein gleichmäßiges Wachstum des Stammes mit zunehmender Größe bestimmt. Die Konsistenz zwischen allen Stengeln in der Schrift wurde wiederhergestellt, die Konturen sehen einheitlich aus.

Gleiches gilt für die Ziffern und ihre altmodischen Varianten in TT Interphases DemiBold, wo die Kleinbuchstaben im Vergleich zu den Regular-Versionen zu früh dünner werden.
Natürlich muss man sich darüber im Klaren sein, dass die Hauptaufgabe des Hintings die Lesbarkeit der Schrift ist, und um dieses Ziel zu erreichen, muss man die Konsistenz der Buchstabenstämme aufgrund des fehlenden Weißraums vernachlässigen.
In der Abbildung unten rechts sieht man zum Beispiel, dass in den Schriftgraden 12, 13, 15 und größer alle Strichstärken gleich sind, aber in Größe 14 haben wir wegen des Platzmangels für die Glyphen Euro, Griwna und Rupien die horizontalen Strichstärken absichtlich dünner gemacht.
Andernfalls hätte sich, wenn die Konturen nicht verzerrt worden wären, die Situation wiederholen können, die man bei der Betrachtung des oberen Teils des Griwna-Zeichens in der Größe 14 im gleichen Bild rechts sieht.


Bei dünnen Stilen ist die Situation etwas anders: Neben der Konsistenz muss auch die Dicke der Stile wiederhergestellt werden. In der Abbildung unten sieht man, dass einige Schäfte so dünn werden, dass sie ganz verschwinden.


Es ist wichtig zu verstehen, dass in allen oben gezeigten «Nach dem Hinting»-Bildern das Ergebnis der Arbeit an den Konturen jeder Glyphe zu sehen ist: Anpassung der Dicke, Korrektur verschiedener Verzerrungen und Unregelmäßigkeiten, Kontrolle der Position der Striche und Wiederherstellung der Lesbarkeit.
Um beispielsweise die Lesbarkeit des Zeichens Hbar in TT Interphases ExtraBold zu gewährleisten, wurden die oberen Balkenpixel manuell verschoben. Solche Operationen werden als Deltas bezeichnet.

Genau die gleichen Operationen wurden mit der Währung durchgeführt. Für jeden Schriftschnitt der TT Interphases-Familie wurden ca. 170 Deltas benötigt, insgesamt also 3740 Deltas für alle 18 Schriften der Hauptfamilie und 4 Schriften der Monospace-Familie. Je dünner die Kontur, desto weniger Deltas werden benötigt.
Generell gilt: Je weniger Deltas, desto besser für alle, denn jede dieser Delta-Anweisungen belegt ein separates Byte in der Schriftdatei, was für viele Massendienste und Websites sehr wichtig sein kann.
Außerdem waren wir zum Beispiel mit der Dicke der Diagonale des kyrillischen Großbuchstabens «И» in TT Interphases Medium Italic nicht zufrieden: Bei kleinen Größen war sie zu dünn.

Es ist auch zu beachten, dass bei einigen Symbolen die Positionen der Komponenten angepasst wurden. Eine Komponente in einem Font ist eine häufig verwendete Kontur, auf die nur in den Glyphen verwiesen wird, in denen sie verwendet wird. Wenn Sie also die Hauptkontur plötzlich ändern, ändert sich auch die Komponente in den anderen Zeichen, in denen sie verwendet wird.
Außerdem wiegt die fertige Schriftdatei selbst viel weniger, da durch das Weglassen unnötiger Informationen Platz in der Schriftdatei gespart wird.

Bemerkenswert ist, dass wir die Größe der Schriftdateien mit manuellem Hinting im Vergleich zum automatischen Hinting in TT Interphases um durchschnittlich 18% reduzieren konnten, im Fall von TT Interphases Mono sogar um 5%. Vielleicht freut das die Nutzer unserer Schriften, die sie aktiv im Web einsetzen.

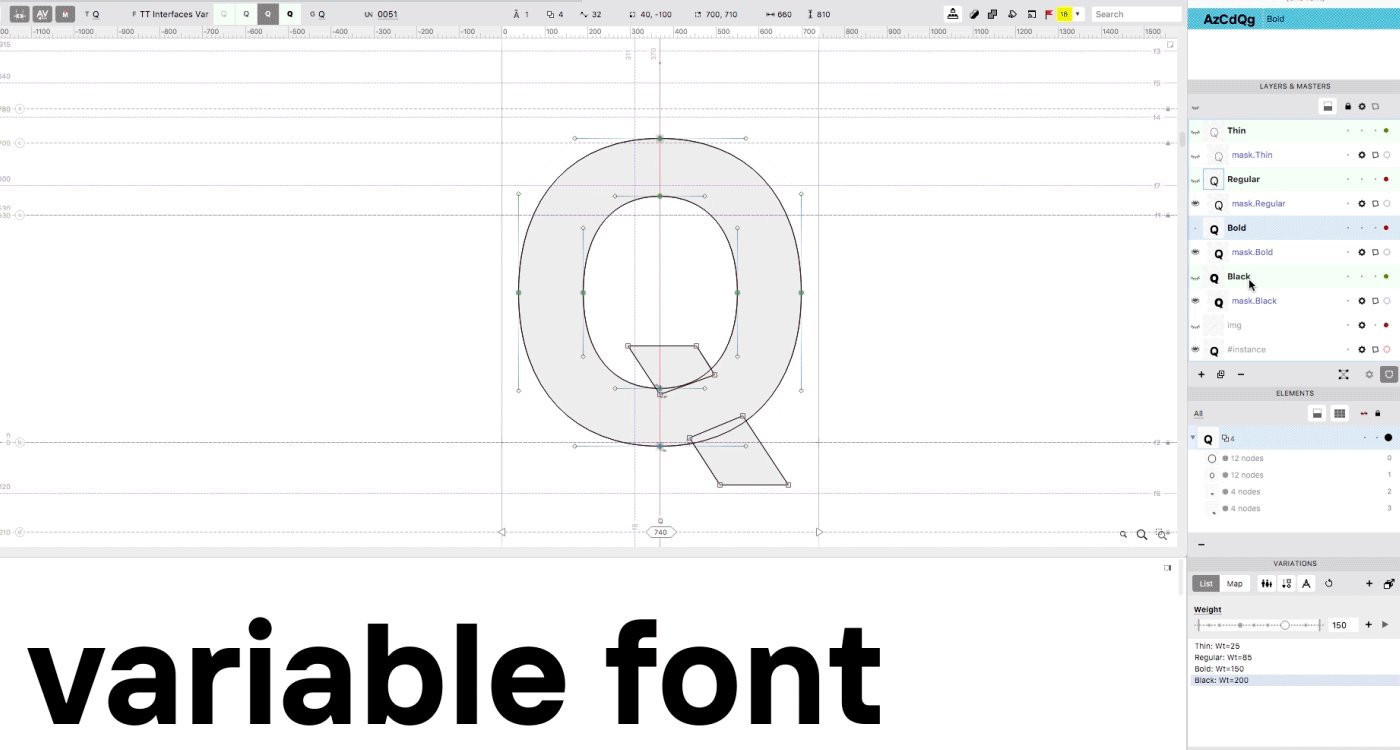
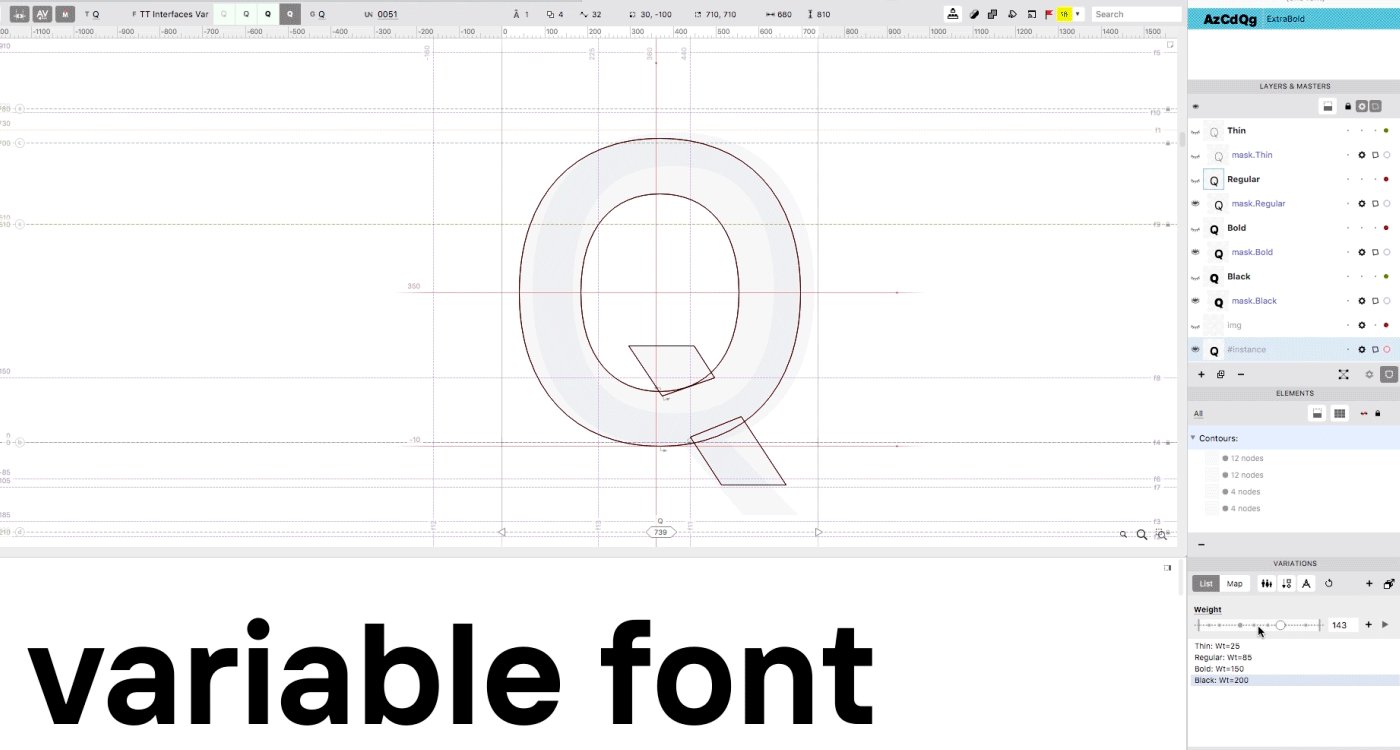
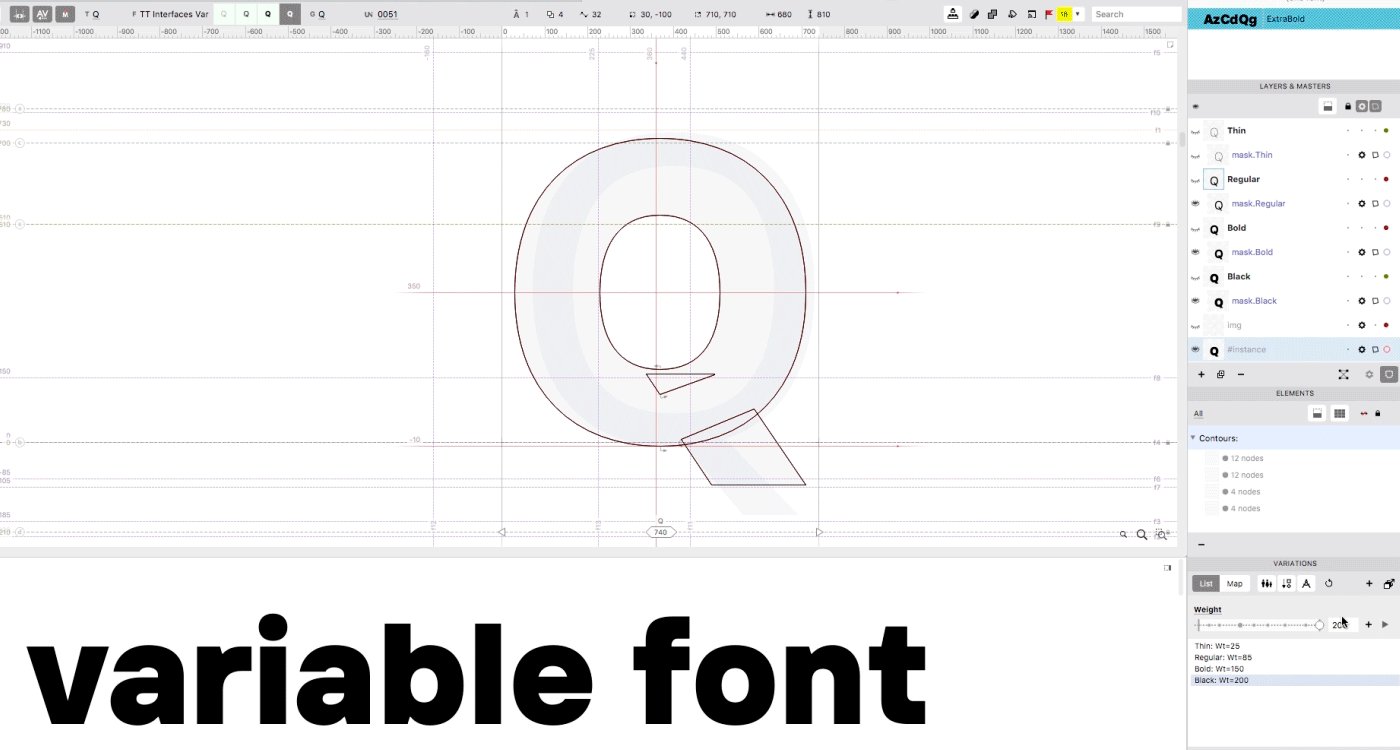
Schritt 7 — Variable Schriften erstellen
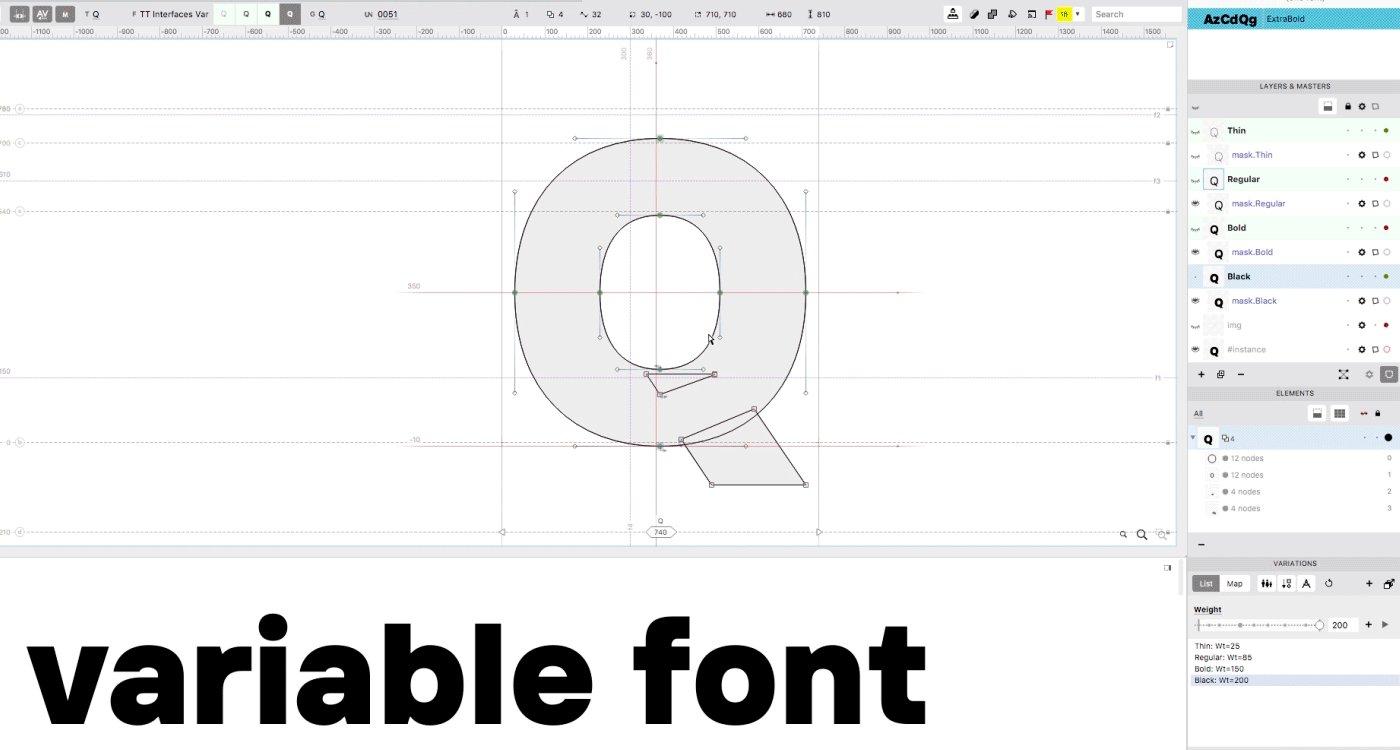
Zuerst öffnen wir alle Stile, die die Grundlage für unsere variable Schrift bilden sollen. Die optimale Anzahl von Stilen für die Erstellung einer variablen Schrift liegt zwischen drei und fünf. Um die TT Interphases Variable zu erstellen, wählen wir vier Hauptvorlagen: thin, regular, bold, black.
Wir arbeiten mit FontInfo und fügen Vorlagen durch Kopieren hinzu. Wir passen den Gewichtswert an und bearbeiten den Schriftnamen, damit er in der Software richtig angezeigt wird.
Wir fügen die gewünschte Variationsachse hinzu — in unserem Fall Gewicht. Wir fügen alle anderen Schriftschnitte als Instanzen hinzu und schreiben nach dem = die Strichstärke unserer Schriften. Wenn die Reiter Namen, Achsen, Stile und Instanzen richtig ausgefüllt sind, können wir mit der Kompatibilitätsprüfung der Umrisse fortfahren.

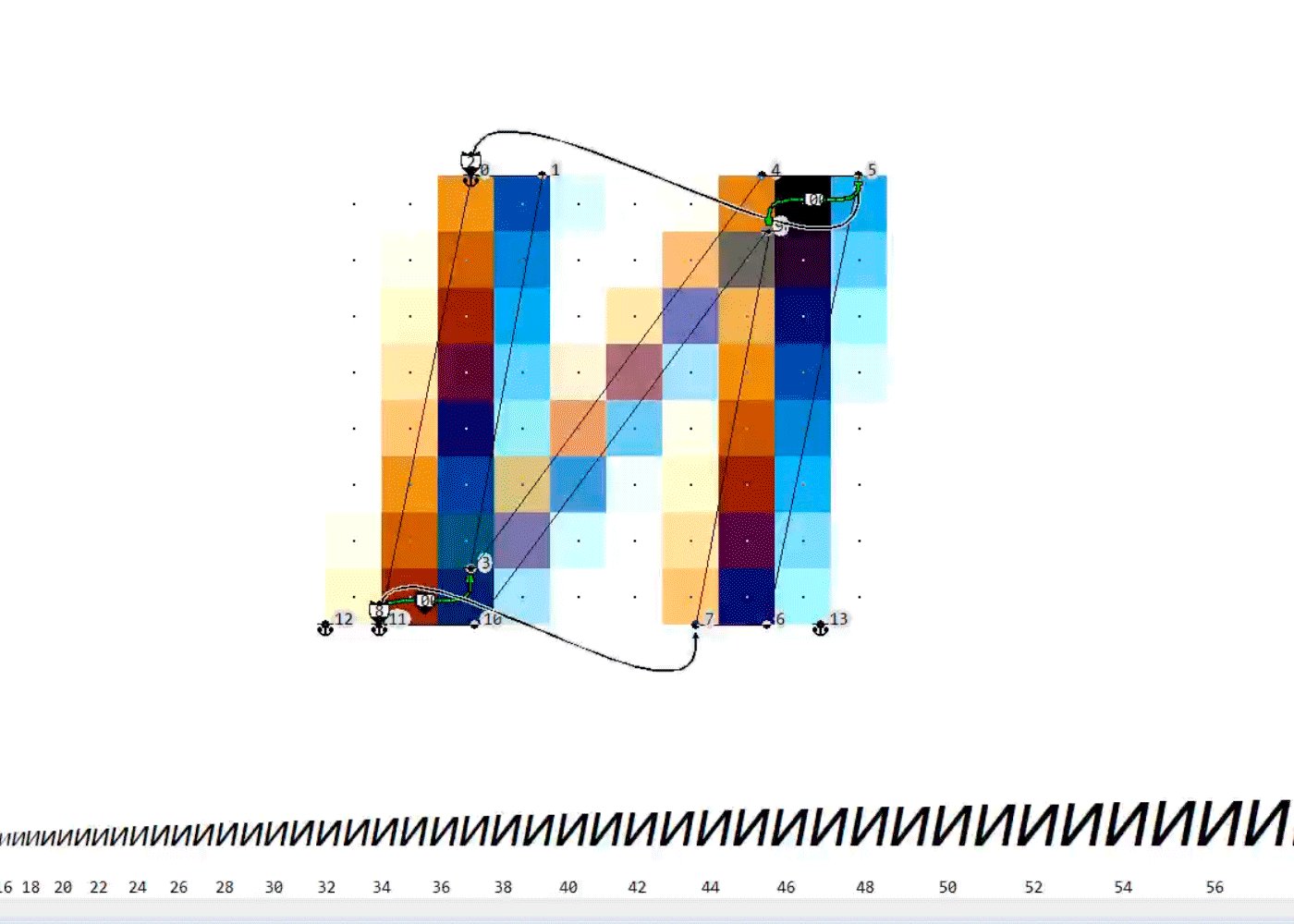
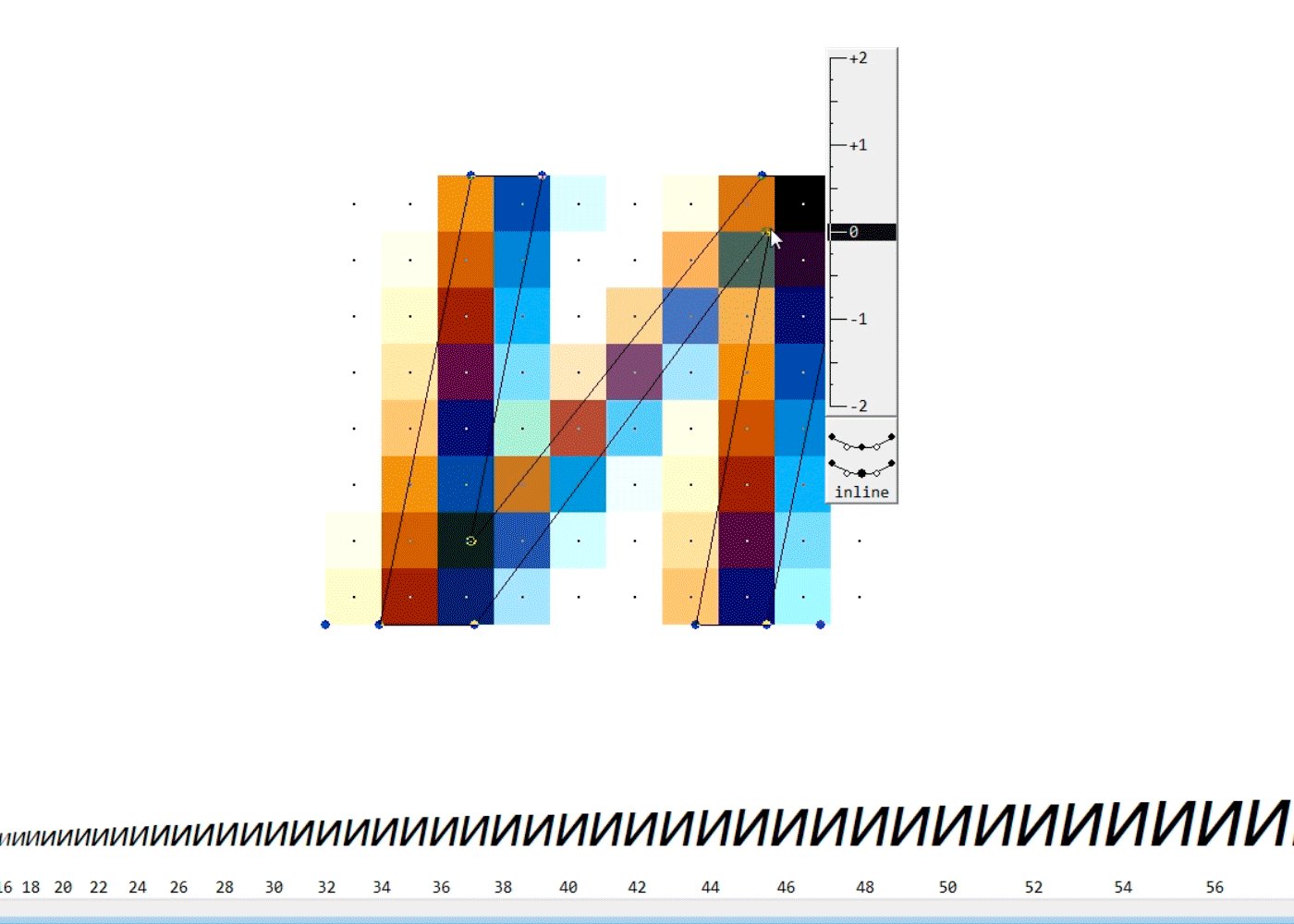
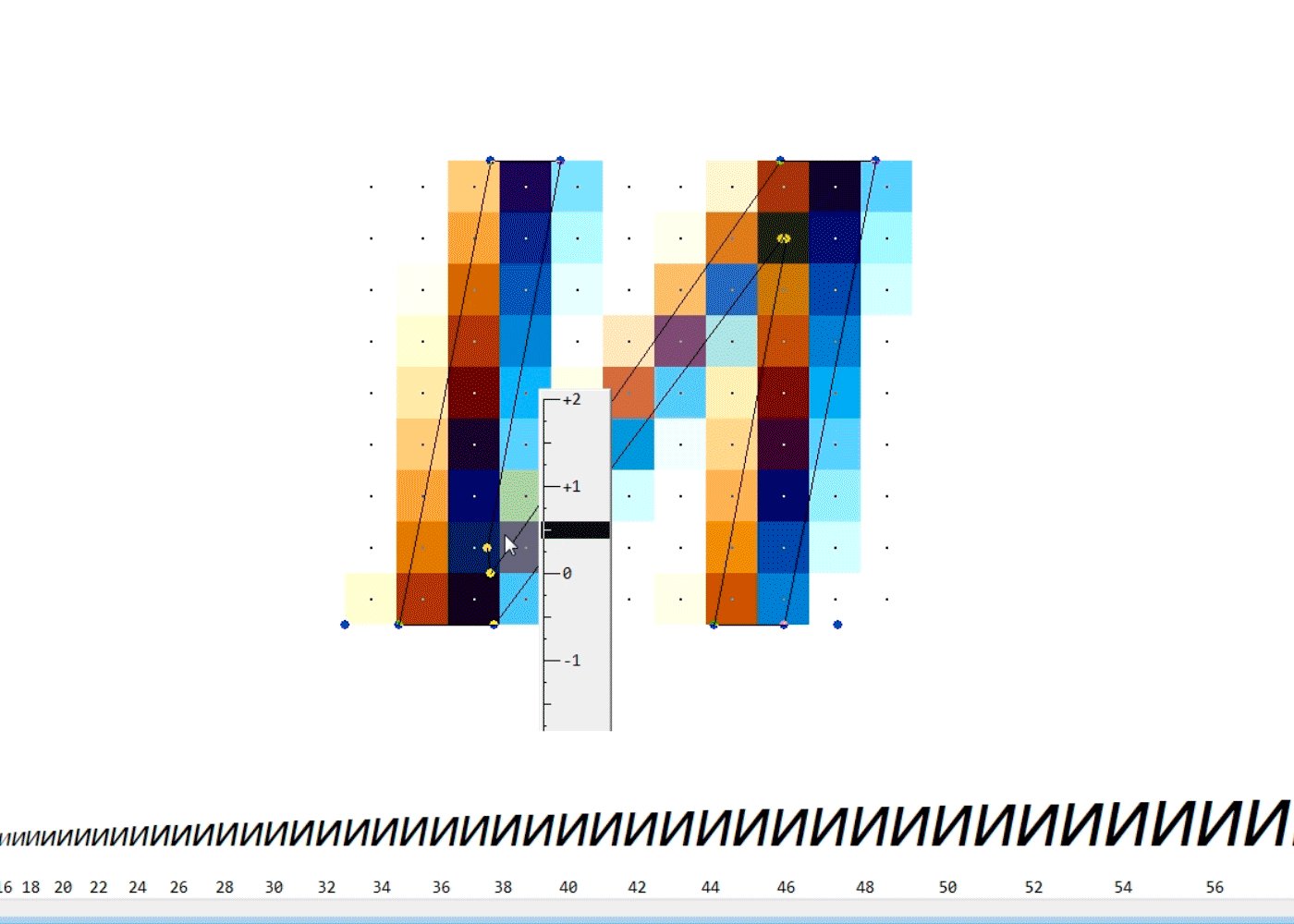
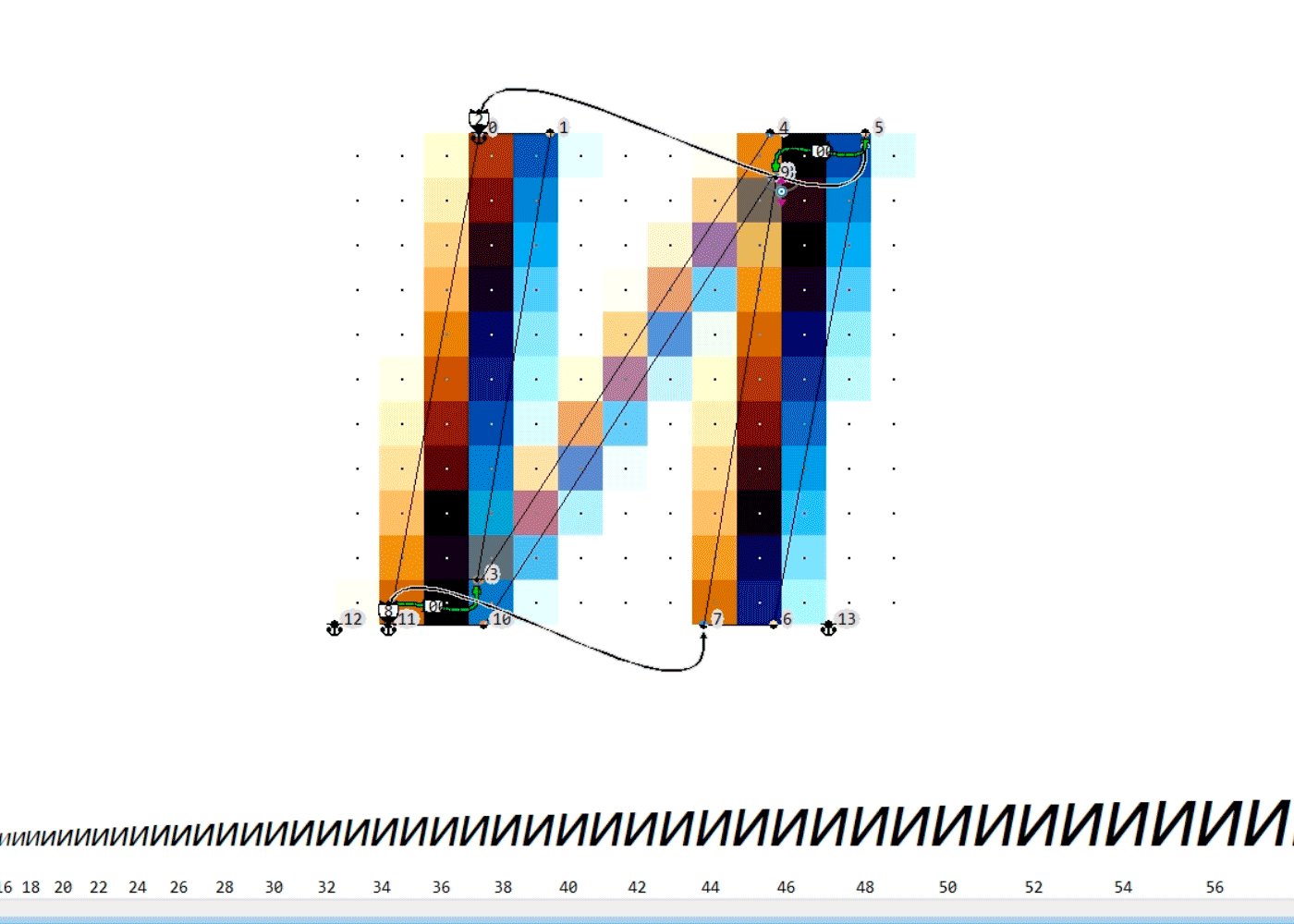
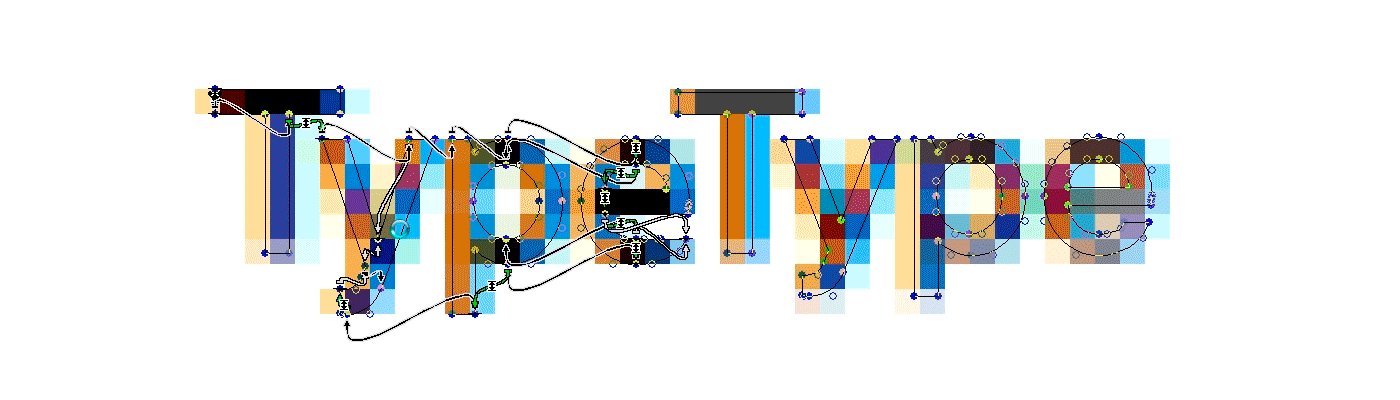
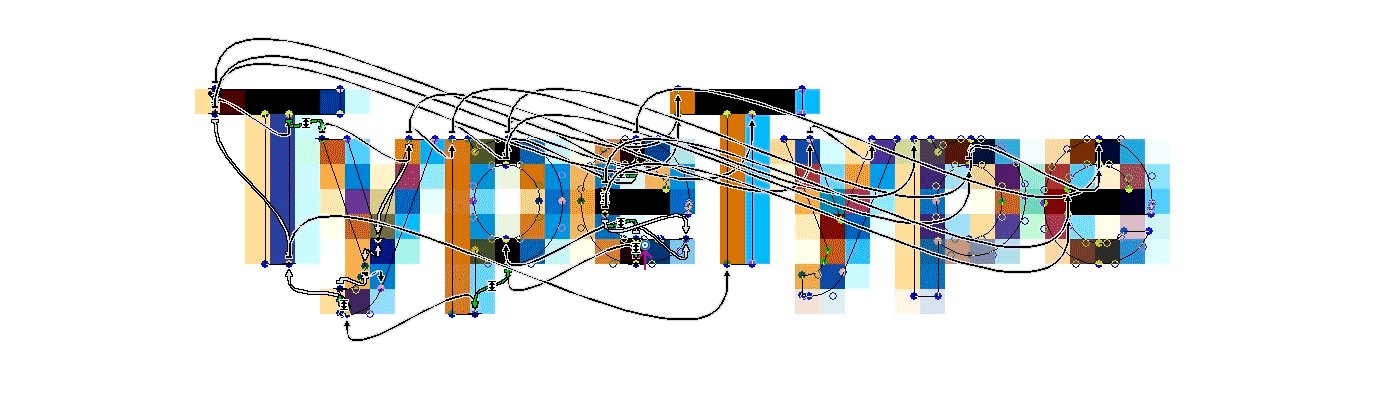
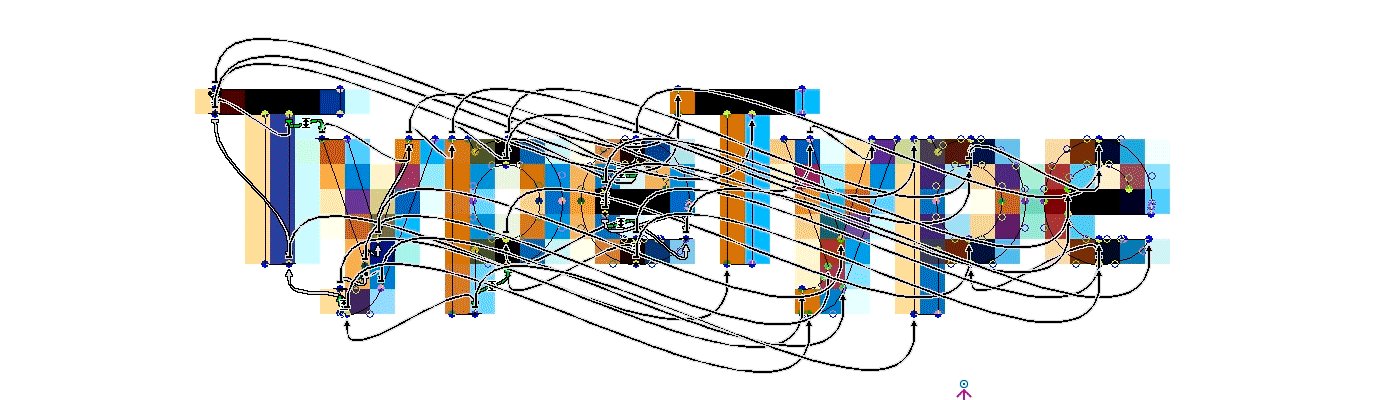
Wenn unsere Vorlagen kompatibel sind, werden sie alle in der Ebenentafel in grüner Farbe angezeigt. Manchmal ist es notwendig, die Startpunkte manuell zu setzen und die Richtungen der Konturen zu überprüfen, da ihre Nichtübereinstimmung zu Verzerrungen bei der Interpolation führt.
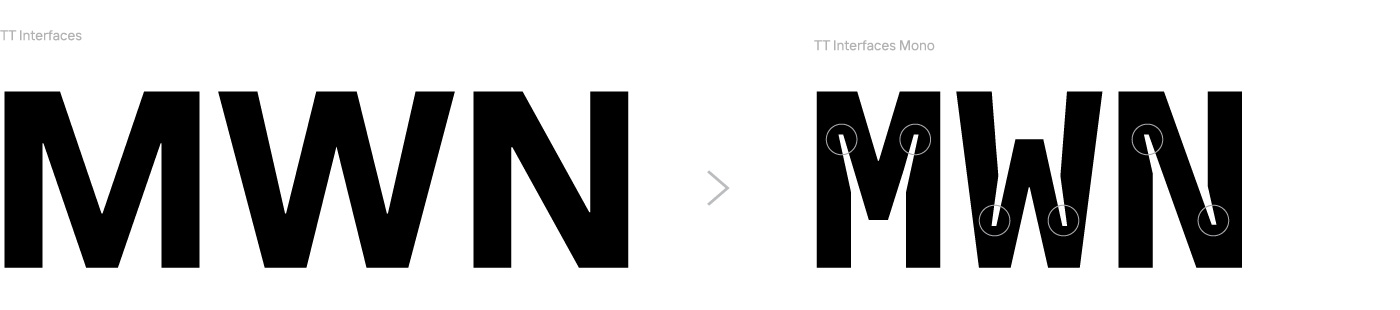
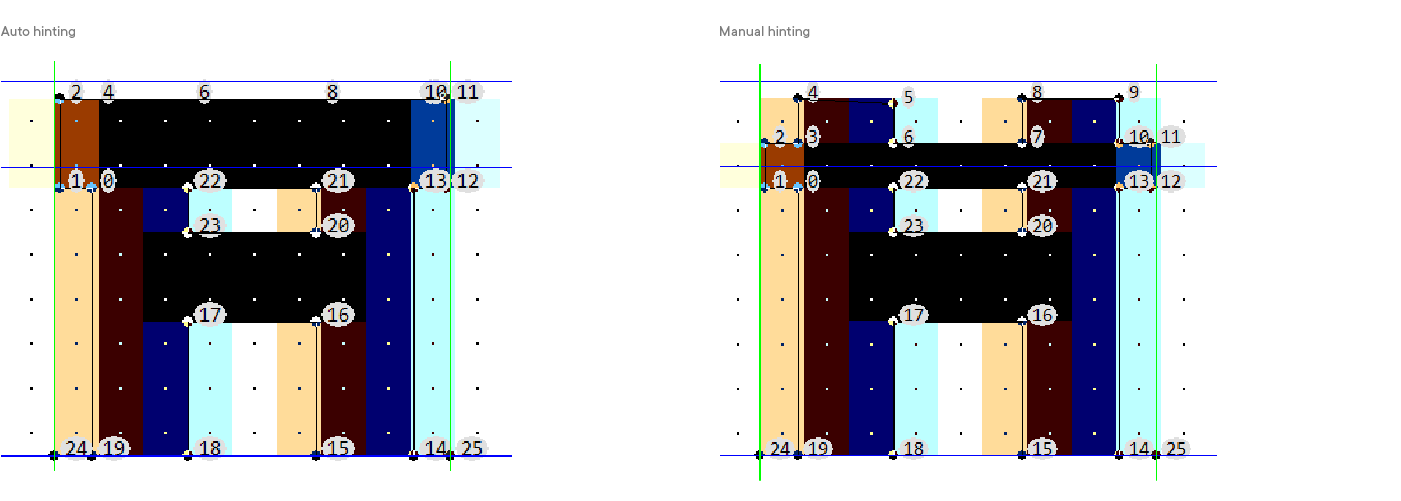
Im Fall von TT Interphases müssen drei Punkte zum Buchstaben «M» in schwarzer Schrift hinzugefügt werden. Dazu markieren wir nacheinander jeden Punkt und drücken Strg + D oder klicken mit der rechten Maustaste und wählen + Duplizieren. Nachdem wir die fehlenden Punkte hinzugefügt haben, klicken wir auf Match Masters und überprüfen die Variabilität auf Instanzebene oder im Vorschaubereich.
Nun sind alle Überprüfungseinstellungen abgeschlossen und wir können guten Gewissens mit dem Testen der variablen Schrift beginnen.

Zusammenfassung
Vielen Dank, dass Sie sich die Zeit genommen haben, die Geschichte der Schriftfamilie TT Interphases zu lesen. Wir haben versucht, Ihnen einen möglichst detaillierten Einblick in die interne Küche des Schriftenstudios zu geben und Ihnen alle Phasen der Entstehung einer komplexen Schrift zu zeigen.

Das TT Interphases-Team
An der Entwicklung der Schriftfamilie TT Marxiana war ein achtköpfiges Team aus Schriftdesignern, Schrifttechnikern und Managern beteiligt. Die vollständige Liste der Projektbeteiligten:
Ivan Gladkikh — Projektleiter
Irina Tatarskaja — Projektleiterin
Pavel Emelyanov — Art Director, Autor der Studie und der Grundschrift
Marina Khodak — Hauptschriftdesignerin, technische Projektleiterin
Ksenia Karataeva — Schriftdesignerin, Autorin der Unterfamilie Monospace
Nadezhda Polomoshnova — Schriftgestalterin, Autorin der Icons
Viktor Rubenko — Technischer Ingenieur, Programmierer, Spezialist für Anspielungen und einfach ein Schelm
Nadyr Rakhimov — Schriftdesigner, technischer Ingenieur
Yuri Nakonechny — technischer Ingenieur, Debugger-Tester
TT Interphases nützliche Links
PDF-Probe | Grafische Präsentation | TT Interphases ausprobieren und kaufen
Feedback
Wenn Sie Fragen haben, schreiben Sie uns einfach an [email protected] und wir werden sie gerne beantworten.